Exemplos de layout de site que você precisa conferir
O que torna um site memorável? É um esquema de cores, tipografia, conteúdo ou imagem atraente? Ou é uma mistura de tudo? Quando arrancamos esses elementos, apenas o núcleo permanece. A cola que mantém todos os elementos juntos é o layout do site. Em poucas palavras, um layout de site é um esquema de design que define a estrutura de um site. É uma estrutura completa de uma página de site que define a navegação, a hierarquia de conteúdo e a experiência do usuário. Um layout de site é focado no objetivo principal do seu negócio ou na mensagem mais importante que sua marca deseja comunicar. Além disso, expressa o caráter único da sua marca e personalidade de negócios. Quando bem elaborado, o layout do site converte, atrai novos visitantes e mantém as pessoas engajadas enquanto percorrem seu conteúdo.
Como você pode supor, um layout de site deve incluir certos elementos para trazer os resultados e tornar um site um sucesso. Embora as empresas devam expressar sua autenticidade por meio do design, a maioria dos layouts que vemos online são semelhantes. Por quê? Porque milhões de usuários já estão familiarizados com um determinado tipo de layout de site. Embora as pessoas gostem de ser surpreendidas, elas se sentem confortáveis quando veem características familiares. Isso permite que as pessoas se concentrem no conteúdo e não no design. Além disso, ao usar os exemplos familiares de layout de site, você economizará seus recursos – dinheiro e tempo. Se você contrata um designer ou planeja usar um tema WordPress, você não precisaria experimentar layouts e testar tudo antes de lançar seu site. Exemplos familiares de layout de sites têm um sucesso comprovado para que você possa usá-los sem preocupações.
Por que você deve usar um layout em vez de outro?
O layout certo pode beneficiar seu negócio de várias maneiras. Por esta razão, é importante escolher sabiamente. O bom layout é intuitivo e fácil de usar. Permite fácil navegação e torna as informações acessíveis. Por outro lado, um layout ruim é confuso, mal organizado e frustrante. Além disso, o layout profissional envolverá os visitantes e aumentará o engajamento. Com o conjunto certo de botões de CTA, mensagens, combinações de cores e recursos práticos, como formulários de contato e funcionalidade de assinatura; o layout certo certamente fornecerá resultados. Quando o layout do site é bem feito, atrai a atenção como um todo– os detalhes não roubam o foco do seu conteúdo, mas destacam as mensagens importantes. Fique longe de layouts que são construídos em torno de muitos detalhes – na maioria dos casos, menos é definitivamente mais.
Familiarize-se com as práticas recomendadas de design de layout
Para selecionar o layout ideal para o seu negócio, você precisa estar familiarizado com as regras básicas de design e as melhores práticas. Felizmente, você não precisa gastar seu tempo procurando informações relevantes. Aqui, escolhemos a dedo nossos conceitos de design favoritos que ajudarão você a encontrar o exemplo sob medida para suas necessidades.
Peso Visual e Espaço Negativo
Se você não tem nenhum conhecimento de design, provavelmente não sabe nada sobre peso visual e espaço negativo em uma página da web. Basicamente, o peso visual aparece quando alguns elementos no site carregam uma força visual mais forte, enquanto o espaço negativo rouba a atenção para elementos que superam o resto. Parece complicado? Não se preocupe, designers profissionais já cuidaram disso em exemplos de layout de sites que analisaremos mais tarde.
Elementos equilibrados
Quando diferentes elementos são conectados de forma equilibrada, o layout certamente trará resultados. Às vezes o equilíbrio é sobre simetria, outras vezes requer fortes contrastes. Dependendo do seu nicho, você escolherá um tipo diferente de equilíbrio de design.
Recursos para públicos/nichos específicos
Conhecer o seu público-alvo é essencial para escolher o layout certo para o seu site. Por exemplo, se você segmentar o público masculino e feminino, seu site deve incluir opções que permitam aos visitantes alternar para diferentes seções do site. Isso é especialmente importante em sites de moda ou lojas de comércio eletrônico que atendem homens e mulheres. Você provavelmente já viu layouts com seções separadas dedicadas a mulheres, homens ou crianças. Além disso, se você administra um centro de beleza, deve permitir a marcação de consultas em seu site. Por outro lado, seu layout deve permitir uma fácil troca de idioma caso você opere em diferentes países do mundo.
Autenticidade, mas atemporalidade
O layout certo causará uma boa impressão. A combinação de cores universais, fontes elegantes, recursos visuais atraentes e detalhes ousados funciona melhor. Mostre sua autenticidade através de detalhes, mas mantenha as coisas simples. Lembre-se – o design atemporal funciona mesmo quando as tendências mudam. Não exagere nas animações e mantenha sua paleta de cores simples. As pessoas preferem designs elegantes, mas únicos, então reserve um tempo e planeje cada detalhe com cuidado.
Detalhes visualmente estimulantes
A regra de ouro do design de sucesso – não seja chato! A tensão visual mantém as pessoas focadas, desperta o interesse e aumenta o engajamento. Contrastes de espaço, cores ou fontes criarão uma tensão visual ideal para destacar informações importantes. Quando você sabe como estimular visualmente os usuários a realizar uma determinada ação, você está um passo mais perto de um site inesquecível. Muitos temas coloridos do WordPress já estão repletos de layouts que você pode conferir imediatamente.
O poder dos pontos focais
O ponto focal é uma parte do conteúdo que está no centro das atenções. Pode ser qualquer coisa, desde um botão de call-to-action até uma imagem. Os pontos focais têm o poder de capturar a atenção, por isso devem ser planejados com cuidado e colocados em partes específicas do site. Graças aos pontos focais, você pode enfatizar determinado conteúdo ou motivar os visitantes a agir.
Exemplos de layout de site que sempre funcionam
Se você não tiver ideias de web design, esses exemplos de layout de site certamente o inspirarão! Portanto, se você não sabe muito sobre design de layout de site, dê uma olhada nos designs de layout de página mais populares e reconhecíveis. Além disso, lembre-se de que o layout ideal do seu site deve comunicar seus valores e expressar o caráter da sua marca à primeira vista. Como cada elemento de design pode desencadear o comportamento de um determinado usuário, escolha apenas o layout que atenda a todas as suas necessidades. Agora, vamos nos aprofundar nos exemplos de layout de sites que funcionam sem erros.
O layout Zig-Zag
De acordo com algumas pesquisas, as pessoas escaneiam uma página da web seguindo uma direção Z-última. Em outras palavras, o olho vai da esquerda para a direita, e então o olho vai para baixo e para a esquerda. Finalmente, o olho se move de volta para a direita. Os designers costumam usar esse formulário de layout para organizar o conteúdo para que ele realmente chame a atenção. Graças ao seu caráter universal, este layout pode ser usado para qualquer tipo de indústria ou site. Escolha o layout em zig-zag se quiser uma solução segura que comprovadamente funciona.
Este é outro layout baseado no comportamento de digitalização específico. Aqui, os olhos se movem pela página em um padrão F-último. Nesse caso, nossos olhos começam no canto superior direito da página, depois percorrem horizontalmente, descem para a próxima linha e repetem até encontrarmos a informação que rouba nossa atenção. Esse tipo de layout é ideal para sites com muito conteúdo textual, como blogs ou revistas de notícias.
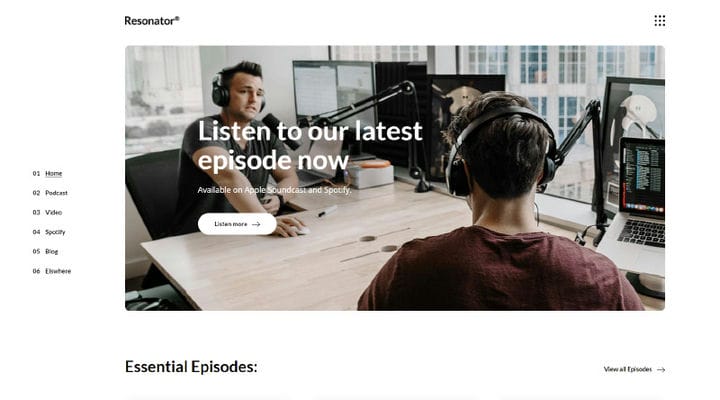
Layout de foto em tela cheia
A simplicidade às vezes funciona melhor. Se você quer ser elegante, mas minimalista, escolha um tipo de layout de foto em tela cheia. Nesse caso, tudo é organizado em torno de uma foto/imagem em tela cheia. O menu é colocado na parte superior ou oculto na forma de ‘hambúrguer’, para que as pessoas possam visitar outras páginas diretamente do menu. Fotógrafos e designers criativos costumam usar esse layout para destacar determinados trabalhos, fotos ou ilustrações, enquanto outros projetos podem ser vistos no menu.
Se você quer ser profissional, bem organizado e moderno, experimente o layout de grade. Aqui, as informações são organizadas em grades que permitem uma distribuição igualitária de texto, imagens, vídeos, etc. Como resultado, as pessoas terão a liberdade de decidir qual unidade de conteúdo é a mais importante para elas. O layout da grade permite organizar uma grande quantidade de informações de maneira digerível. O que mais gostamos no layout de grade é sua flexibilidade. As grades podem ter diferentes tamanhos, espaçamento, número de colunas, cores. Portanto, se você planeja iniciar um blog, site de jornal ou apresentação de negócios, esse layout é uma ótima opção.
Layout de uma coluna
Aqueles que gostam da abordagem minimalista certamente gostarão de um layout de uma coluna. Ele permite que você organize seu conteúdo em uma única coluna vertical. Adequado para diferentes tipos de apresentações de negócios, um layout de uma coluna facilita a navegação. Os usuários consomem conteúdo rolando para baixo para que sejam especialmente populares hoje em dia, quando os usuários móveis dominam. Seja para apresentar sua empresa, mostrar seus serviços ou apresentar seus trabalhos, esse tipo de layout é uma boa opção.
Layout de imagem em destaque
Este é um dos exemplos de layout de site mais populares que você verá na web. Como o próprio nome sugere, o layout da imagem em destaque é organizado em torno da imagem em destaque que é o ponto principal de cada página. Por esse motivo, os profissionais usam seções de imagens em destaque para colocar informações valiosas e mensagens de CTA. Portanto, se você não quiser experimentar muito, use um layout de imagem em destaque, pois é uma solução segura para blogueiros, freelancers ou profissionais.
Layout assimétrico
Ao contrário da simetria, a assimetria é a falta de igualdade entre dois lados do layout. Muito utilizado por artistas e freelancers criativos que querem se destacar, o layout assimétrico cria dinamismo e ajuda você a organizar seu conteúdo de forma original. Quando você deseja criar um portfólio inusitado ou apresentar seus produtos de beleza, cabeleireiro, marca de moda, etc. em um estilo memorável, esse é o caminho a percorrer. O layout assimétrico oferece a liberdade de experimentar cores, fontes e largura da imagem ou tamanho da tipografia. Como resultado, seu site certamente será notado. Muitos temas WordPress de portfólio de artistas incluem esse tipo de modelo.
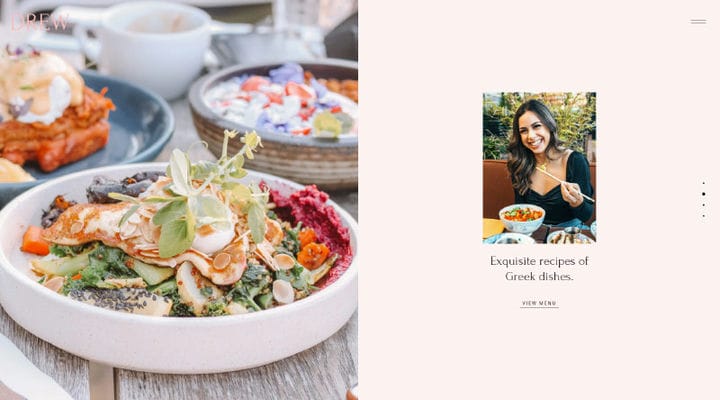
Layout de tela dividida
Existem dois tipos de layouts de tela dividida – vertical e horizontal. A tela dividida é uma ótima opção para lojas online que oferecem muitos produtos ou sites de portfólio que incluem muitos trabalhos. Como uma forma inovadora de apresentar itens/trabalhos, os layouts de tela dividida proporcionam uma ótima experiência ao usuário e permitem destacar igualmente cada parte do conteúdo. Portanto, se você está vendendo diferentes categorias de produtos ou deseja apresentar produtos igualmente importantes, use esse tipo de layout para obter os melhores resultados.
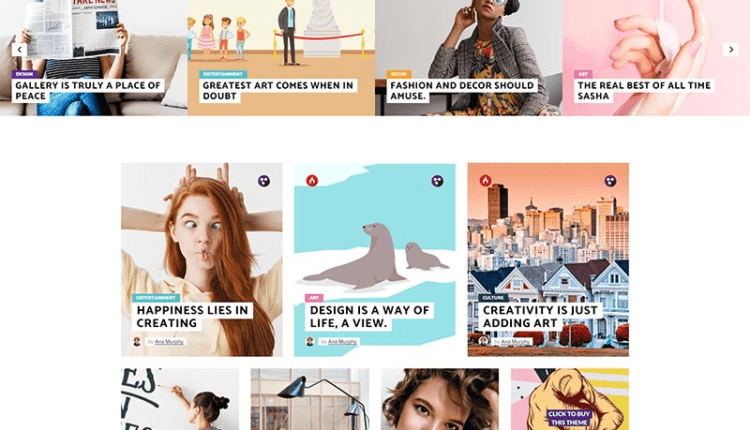
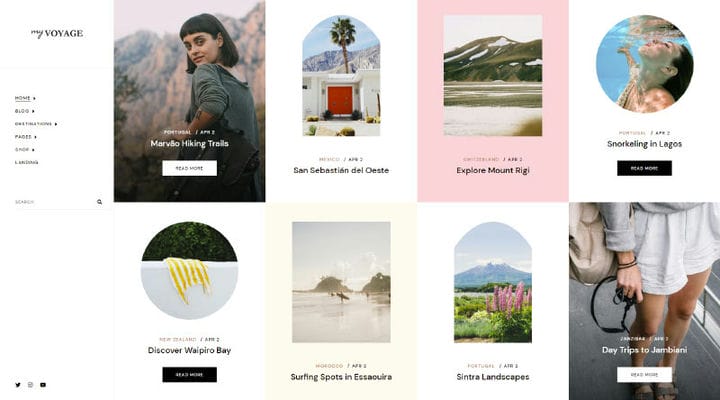
Layout da galeria de títulos e miniaturas
Ideal para sites de viagens, blogs e revistas, esse tipo de layout consiste em miniaturas de imagens que levam a descrições completas desses tópicos e nas manchetes que fornecem informações adicionais. Esse layout é perfeito se o seu site tiver um forte foco visual.
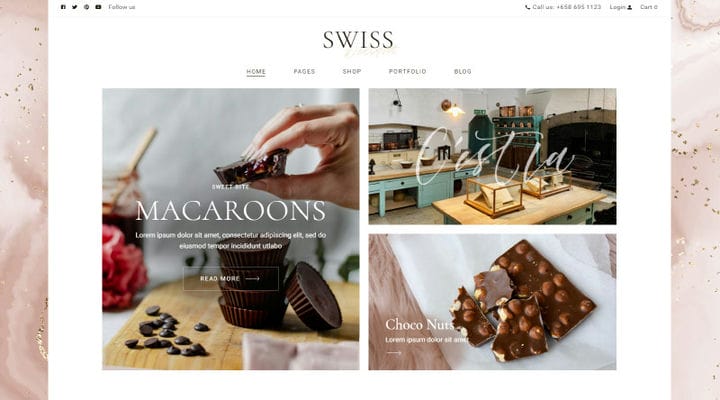
Layout de cartão / Layout de bloco
Este é outro layout com ampla flexibilidade. O layout do cartão tem um caráter modular, o que significa que cada unidade de conteúdo é organizada em um cartão com seu próprio espaço dedicado. Se você deseja uma aparência coerente e profissional do site, esta é a direção certa. Recomendamos que você o use para sites de negócios e apresentações de empresas em primeiro lugar. Você também pode conferir os temas corporativos do WordPress, pois eles integram vários layouts de cartão.
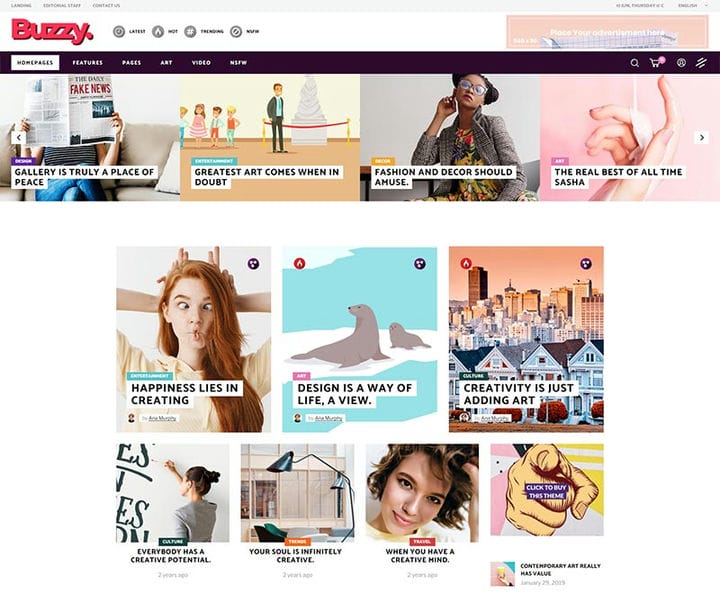
Layout da revista
Quando se trata de sites de revistas, um design de layout de site geralmente é muito previsível. No entanto, hoje em dia, um layout de revista pode ser uma mistura interessante de diferentes elementos de design, seções e detalhes que proporcionam uma experiência de leitura incrível. Na maioria dos casos, o layout da revista combina o layout da galeria de títulos e miniaturas, o layout da imagem em destaque e o layout em forma de F. O principal objetivo desse layout é fornecer navegação simples, uma experiência de leitura suave e uma opção de pesquisa prática para que as pessoas possam encontrar facilmente as informações de que precisam. Se você administra uma revista de notícias ou um blog de negócios, não pode cometer um erro com este.
Layout de página única
O layout de página única tem muitas vantagens. Basicamente, ele permite que você apresente todos os aspectos do seu negócio em uma única página. Assim, ele é carregado com diferentes recursos, seções do site e campos que as pessoas podem usar imediatamente. Aqui, o conteúdo é organizado em várias seções e as pessoas podem realizar várias ações em diferentes partes da página.
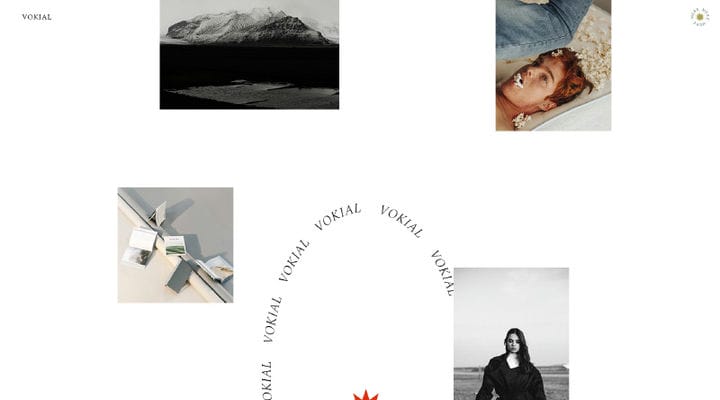
Layout de Simetria Radial
Se você deseja promover seu novo aplicativo, software ou projeto de inicialização, esse layout pode ser a escolha certa. No layout de simetria radial, há um ponto central a partir do qual irradia diferentes itens de forma arredondada.
Visuais com curadoria
A melhor maneira de ser autêntico e se destacar dos concorrentes é usar recursos visuais selecionados e personalizados. Os visuais com curadoria são ilustrações exclusivas feitas especificamente para a apresentação da sua empresa ou produto. Eles são uma ótima opção se você deseja fortalecer sua marca, enviar uma mensagem específica ou aumentar o reconhecimento da marca. Então, se você está começando seu negócio, mas não quer se misturar, reserve um tempo e trabalhe nesse tipo de layout.
Vamos encerrar
Ideias originais de web design são o primeiro passo entre os sites originais. No entanto, nem todos somos designers experientes que sabem o que funciona melhor para diferentes públicos. Caso você queira iniciar um site, mas não tenha certeza de qual layout será a escolha perfeita, não se esqueça de conferir os melhores exemplos de layout de site. Esses exemplos lhe darão uma visão sobre o que funciona melhor e economizará tempo e energia. Basta encontrar o exemplo que é a escolha certa para o seu setor e nicho e começar a construir sua apresentação online!