Przykłady układów stron internetowych, które musisz sprawdzić
Co sprawia, że witryna zapada w pamięć? Czy jest to kolorystyka, typografia, treść czy przyciągający wzrok obraz? Czy jest to mieszanka wszystkiego? Kiedy zdzieramy te elementy, pozostaje tylko rdzeń. Klej, który spaja wszystkie elementy razem, to layout strony. W skrócie, układ strony internetowej to schemat projektowy, który definiuje strukturę strony internetowej. Jest to kompletna struktura strony internetowej, która definiuje nawigację, hierarchię treści i wrażenia użytkownika. Układ strony internetowej koncentruje się na głównym celu Twojej firmy lub najważniejszym przekazie, jaki Twoja marka chce przekazać. Wyraża również unikalny charakter Twojej marki i osobowość biznesową. Po odpowiednim przygotowaniu układ strony internetowej konwertuje, przyciąga nowych użytkowników i utrzymuje ich zaangażowanie podczas przewijania treści.
Jak można się domyślać, układ strony powinien zawierać pewne elementy, które przyniosą rezultaty i sprawią, że strona odniesie sukces. Chociaż firmy powinny wyrażać swoją autentyczność poprzez projekt, większość układów, które widzimy w Internecie, jest podobna. Czemu? Ponieważ miliony użytkowników znają już pewien typ układu strony. Chociaż ludzie lubią być zaskakiwani, czują się komfortowo, gdy widzą znajome cechy. Dzięki temu ludzie mogą skupić się na treści, a nie na projektowaniu. Poza tym, korzystając ze znanych przykładów układu strony, zaoszczędzisz swoje zasoby – pieniądze i czas. Niezależnie od tego, czy zatrudniasz projektanta, czy planujesz użyć motywu WordPress, nie musisz eksperymentować z układami i testować wszystkiego przed uruchomieniem witryny. Znajome przykłady układów stron internetowych odniosły sukces, więc możesz z nich korzystać bez obaw.
Dlaczego warto używać jednego układu zamiast drugiego?
Odpowiedni układ może przynieść Twojej firmie wiele korzyści. Z tego powodu ważne jest, aby wybierać mądrze. Dobry układ jest intuicyjny i przyjazny dla użytkownika. Umożliwia łatwą nawigację i udostępnia informacje. Z drugiej strony zły układ jest zagracony, źle zorganizowany i frustrujący. Co więcej, profesjonalny layout zaangażuje odwiedzających i zwiększy zaangażowanie. Z odpowiednim zestawem przycisków CTA, komunikatów, kombinacji kolorów i praktycznych funkcji, takich jak formularze kontaktowe i funkcja subskrypcji; odpowiedni układ z pewnością przyniesie rezultaty. Prawidłowo wykonany układ strony przyciąga uwagę jako całość– szczegóły nie odciągają uwagi od treści, ale podkreślają ważne wiadomości. Trzymaj się z dala od układów, które są zbudowane na zbyt wielu szczegółach – w większości przypadków mniej znaczy zdecydowanie więcej.
Zapoznaj się z najlepszymi praktykami projektowania układu
Aby wybrać idealny układ dla swojej firmy, musisz znać podstawowe zasady projektowania i najlepsze praktyki. Na szczęście nie musisz tracić czasu na szukanie odpowiednich informacji. Tutaj starannie wybraliśmy nasze ulubione koncepcje projektowe, które pomogą Ci znaleźć przykład dostosowany do Twoich potrzeb.
Waga wizualna i negatywna przestrzeń
Jeśli masz zerową wiedzę na temat projektowania, prawdopodobnie nie wiesz nic o wadze wizualnej i ujemnej przestrzeni na stronie internetowej. Zasadniczo wizualna waga pojawia się, gdy niektóre elementy na stronie niosą ze sobą większą siłę wizualną, podczas gdy negatywna przestrzeń skłania uwagę do elementów przeważających nad resztą. Brzmi skomplikowanie? Nie martw się, profesjonalni projektanci zadbali już o to w przykładach układu strony, które przeanalizujemy później.
Zrównoważone elementy
Kiedy różne elementy zostaną połączone w sposób zrównoważony, układ z pewnością przyniesie efekty. Czasami równowaga polega na symetrii, innym razem wymaga silnych kontrastów. W zależności od swojej niszy wybierzesz inny rodzaj równowagi projektowej.
Funkcje dla określonych odbiorców/niszowych
Znajomość grupy docelowej jest niezbędna do wyboru odpowiedniego układu witryny. Na przykład, jeśli kierujesz reklamy zarówno na mężczyzn, jak i kobiety, Twoja witryna powinna zawierać opcje umożliwiające odwiedzającym przełączanie się do różnych sekcji witryny. Jest to szczególnie ważne w witrynach modowych lub sklepach eCommerce skierowanych zarówno do mężczyzn, jak i kobiet. Prawdopodobnie widziałeś już układy z oddzielnymi sekcjami poświęconymi kobietom, mężczyznom lub dzieciom. Ponadto, jeśli prowadzisz salon piękności, powinieneś zezwolić na rezerwację wizyt na swojej stronie. Z drugiej strony Twój układ powinien umożliwiać łatwą zmianę języka w przypadku, gdy prowadzisz działalność w różnych krajach na całym świecie.
Autentyczność, ale ponadczasowość
Odpowiedni układ zrobi wrażenie. Najlepiej sprawdza się połączenie uniwersalnych kolorów, eleganckich czcionek, atrakcyjnej wizualnie wizualizacji i odważnych detali. Pokaż swoją autentyczność poprzez szczegóły, ale zachowaj prostotę. Pamiętaj – ponadczasowy design sprawdza się nawet wtedy, gdy zmieniają się trendy. Nie przesadzaj z animacjami i utrzymuj prostą paletę kolorów. Ludzie preferują eleganckie, a jednocześnie niepowtarzalne projekty, więc nie spiesz się i starannie zaplanuj każdy szczegół.
Wizualnie stymulujące szczegóły
Złota zasada udanego projektowania – nie bądź nudny! Wizualne napięcie sprawia, że ludzie są skupieni, wzbudzają zainteresowanie i zwiększają zaangażowanie. Kontrasty przestrzeni, kolorów lub czcionek stworzą wizualne napięcie, które jest idealne do podkreślenia ważnych informacji. Kiedy wiesz, jak wizualnie zachęcić użytkowników do podjęcia określonej czynności, jesteś o krok bliżej niezapomnianej witryny. Wiele kolorowych motywów WordPress jest już wypełnionych mnóstwem układów, które możesz od razu sprawdzić.
Moc punktów kontaktowych
Punktem centralnym jest treść, która znajduje się w centrum uwagi. Może to być wszystko, od przycisku wezwania do działania po obraz. Punkty kontaktowe mają moc przyciągania uwagi, dlatego należy je starannie zaplanować i umieścić w określonych częściach witryny. Dzięki punktom centralnym możesz podkreślić określone treści lub zmotywować odwiedzających do działania.
Przykłady układów stron internetowych, które zawsze działają
Jeśli brakuje Ci pomysłów na projektowanie stron internetowych, te przykłady układu strony na pewno Cię zainspirują! Tak więc, jeśli nie wiesz zbyt wiele na temat projektowania układów stron internetowych, spójrz na najpopularniejsze i najbardziej rozpoznawalne projekty układów stron. Pamiętaj też, że idealny układ strony powinien komunikować Twoje wartości i na pierwszy rzut oka wyrażać charakter Twojej marki. Ponieważ każdy element projektu może wywołać określone zachowanie użytkownika, wybierz tylko układ, który spełnia wszystkie Twoje potrzeby. Teraz przyjrzyjmy się bliżej przykładom układów stron internetowych, które działają bezbłędnie.
Układ zygzakowaty
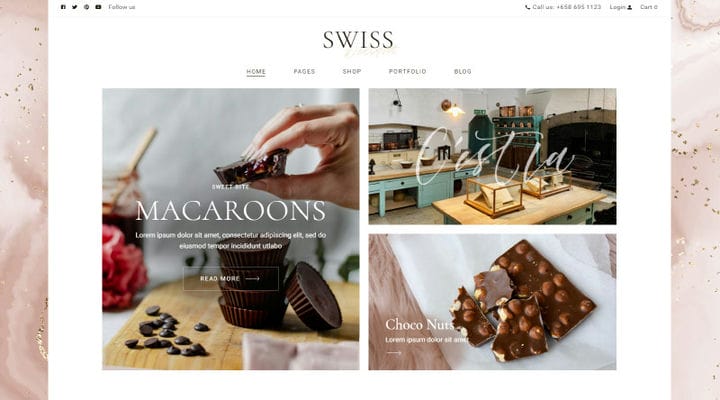
Według niektórych badań ludzie skanują stronę internetową w kierunku Z-latter. Innymi słowy, oko przesuwa się od lewej do prawej, a następnie oko schodzi w dół i na lewo. Wreszcie oko cofa się w prawo. Projektanci często używają tego formularza układu do organizowania treści, aby naprawdę przyciągał uwagę. Dzięki swojemu uniwersalnemu charakterowi układ ten może być wykorzystany w dowolnej branży lub rodzaju strony internetowej. Wybierz układ zygzakowaty, jeśli potrzebujesz bezpiecznego rozwiązania, które sprawdziło się.
To kolejny układ oparty na specyficznym zachowaniu podczas skanowania. Tutaj oczy poruszają się po stronie we wzorze F-latter. W tym przypadku nasze oczy zaczynają się w prawym górnym rogu strony, następnie skanują w poziomie, następnie opadają do następnej linii i powtarzają, aż znajdziemy informację, która przykuwa naszą uwagę. Ten typ układu jest idealny dla witryn internetowych o dużej zawartości tekstowej, takich jak blogi lub czasopisma z wiadomościami.
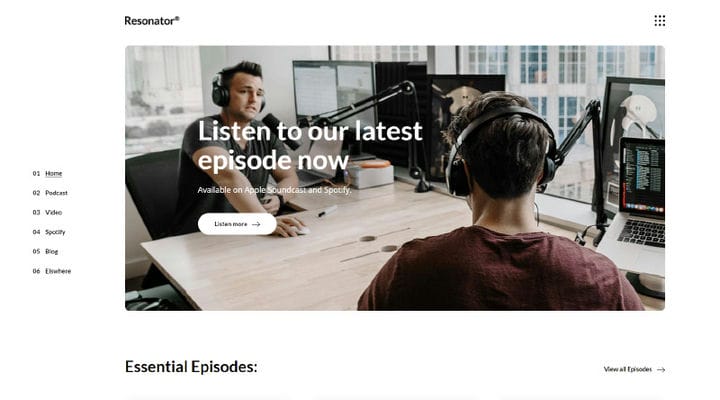
Układ zdjęć na pełnym ekranie
Prostota czasami działa najlepiej. Jeśli chcesz być stylowy, a jednocześnie minimalistyczny, wybierz pełnoekranowy układ zdjęć. W tym przypadku wszystko jest zorganizowane wokół jednego pełnoekranowego zdjęcia/obrazu. Menu jest umieszczone na górze lub ukryte w formie „hamburgera", dzięki czemu użytkownicy mogą odwiedzać inne strony bezpośrednio z menu. Kreatywni fotografowie i projektanci często używają tego układu, aby zwrócić uwagę na określone prace, zdjęcia lub ilustracje, podczas gdy inne projekty można zobaczyć z menu.
Jeśli chcesz być profesjonalny, dobrze zorganizowany i nowoczesny, wypróbuj układ siatki. Tutaj informacje są zorganizowane w siatki, które umożliwiają równą dystrybucję tekstu, obrazów, filmów itp. W rezultacie ludzie będą mieli swobodę decydowania, która jednostka treści jest dla nich najważniejsza. Układ siatki pozwala na uporządkowanie dużej ilości informacji w przystępny sposób. To, co najbardziej lubimy w układzie siatki, to jej elastyczność. Siatki mogą mieć różne rozmiary, odstępy, ilość kolumn, kolorystykę. Jeśli więc planujesz założyć bloga, stronę internetową gazety lub prezentację biznesową, ten układ jest doskonałym wyborem.
Układ jednokolumnowy
Miłośnikom minimalistycznego podejścia na pewno spodoba się układ jednokolumnowy. Pozwala na uporządkowanie treści w jednej, pionowej kolumnie. Jednokolumnowy układ, odpowiedni do różnego rodzaju prezentacji biznesowych, zapewnia łatwą nawigację. Użytkownicy korzystają z treści, przewijając w dół, dzięki czemu są szczególnie popularne dziś, gdy dominują użytkownicy mobilni. Niezależnie od tego, czy chcesz zaprezentować swoją firmę, zaprezentować swoje usługi, czy przedstawić swoje prace, ten typ layoutu jest dobrym rozwiązaniem.
Polecany układ obrazu
Jest to jeden z najpopularniejszych przykładów układu witryny, który zobaczysz w sieci. Jak sama nazwa wskazuje, układ wyróżnionego obrazu jest zorganizowany wokół wyróżnionego obrazu, który jest głównym punktem każdej strony. Z tego powodu profesjonaliści używają sekcji polecanych obrazów do umieszczania cennych informacji i komunikatów CTA. Jeśli więc nie chcesz zbyt wiele eksperymentować, wybierz polecany układ obrazu, ponieważ jest to bezpieczne rozwiązanie dla blogerów, freelancerów lub profesjonalistów.
Układ asymetryczny
W przeciwieństwie do symetrii asymetria to brak równości między dwiema stronami układu. Asymetryczny układ, często używany przez artystów i kreatywnych freelancerów, którzy chcą się wyróżniać, zapewnia dynamikę i pomaga organizować treści w oryginalny sposób. Jeśli chcesz stworzyć nietuzinkowe portfolio lub zaprezentować swoje kosmetyki, salon fryzjerski, markę modową itp. w niezapomnianym stylu, jest to droga do zrobienia. Asymetryczny układ daje swobodę eksperymentowania z kolorami, czcionkami i szerokością obrazu lub rozmiarem typografii. Dzięki temu Twoja strona z pewnością zostanie zauważona. Wiele motywów WordPress z portfolio artystów zawiera tego rodzaju szablony.
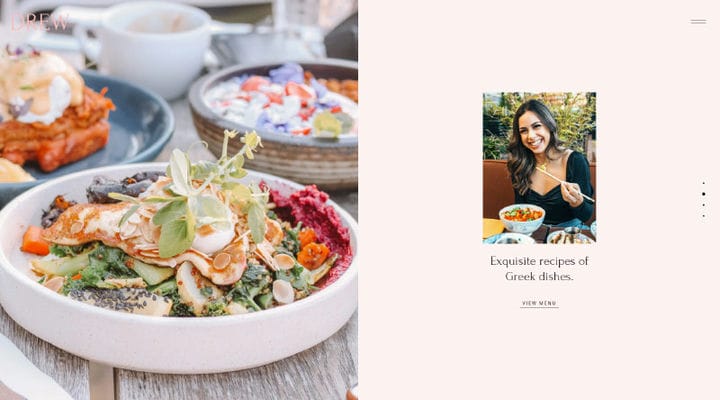
Układ podzielonego ekranu
Istnieją dwa rodzaje podziału ekranu – pionowy i poziomy. Podział ekranu to świetny wybór dla sklepów internetowych, które oferują wiele produktów lub witryn z portfolio, które zawierają dużo prac. Jako innowacyjny sposób prezentacji przedmiotów/dzieł, układy podzielonego ekranu zapewniają wspaniałe wrażenia użytkownika i pozwalają równomiernie wyróżnić każdy element treści. Jeśli więc sprzedajesz różne kategorie produktów lub chcesz zaprezentować produkty, które są równie ważne, użyj tego typu układu, aby uzyskać najlepsze wyniki.
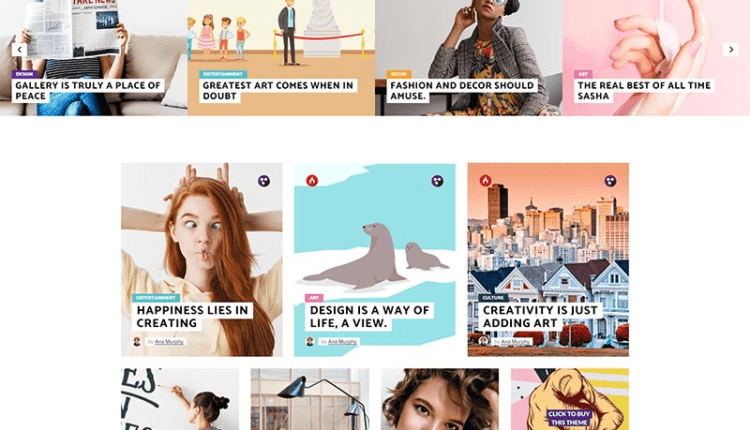
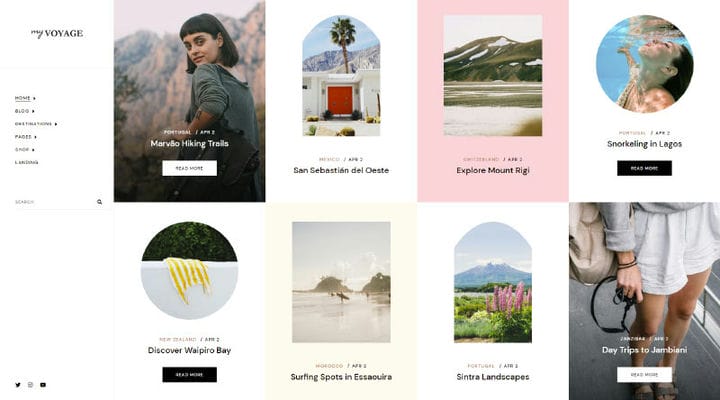
Układ galerii nagłówków i miniatur
Idealny do witryn podróżniczych, blogów i czasopism, ten typ układu składa się z miniatur obrazów, które prowadzą do pełnych opisów tych tematów oraz nagłówków zawierających dodatkowe informacje. Ten układ jest idealny, jeśli Twoja witryna ma silne skupienie wizualne.
Układ karty / Układ blokowy
To kolejny układ o dużej elastyczności. Układ karty ma charakter modułowy, co oznacza, że każda jednostka treści jest zorganizowana na karcie z własną dedykowaną przestrzenią. Jeśli zależy Ci na spójnym, profesjonalnym wyglądzie strony internetowej, to jest to właściwy kierunek. Zalecamy używanie go w pierwszej kolejności do witryn biznesowych i prezentacji firmowych. Możesz również sprawdzić korporacyjne motywy WordPress, ponieważ integrują mnóstwo układów kart.
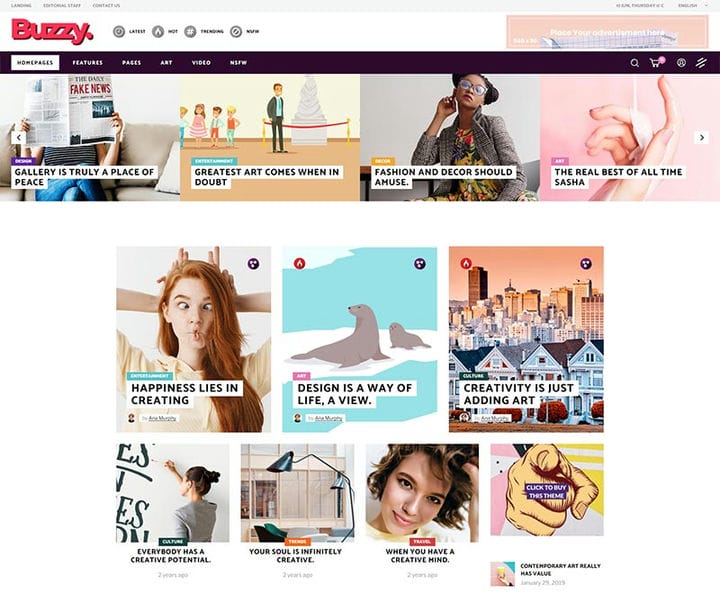
Układ magazynu
Jeśli chodzi o strony z czasopismami, projekt layoutu strony internetowej jest zwykle bardzo przewidywalny. Jednak obecnie układ magazynu może być interesującą mieszanką różnych elementów projektu, sekcji i szczegółów, które zapewniają niesamowite wrażenia z czytania. W większości przypadków układ magazynu łączy układ nagłówka i galerii miniatur, układ wyróżnionego obrazu i układ w kształcie litery F. Głównym celem tego układu jest zapewnienie prostej nawigacji, płynnego czytania i praktycznej opcji wyszukiwania, dzięki czemu ludzie mogą łatwo znaleźć potrzebne informacje. Jeśli prowadzisz magazyn informacyjny lub blog biznesowy, nie możesz pomylić się z tym.
Układ jednostronicowy
Układ jednostronicowy ma wiele zalet. Zasadniczo pozwala to na przedstawienie każdego aspektu Twojej firmy na jednej, pojedynczej stronie. W związku z tym jest załadowany różnymi funkcjami, sekcjami witryny i polami, z których ludzie mogą korzystać od razu. Tutaj treść jest zorganizowana w różnych sekcjach, a ludzie mogą wykonywać wiele działań w różnych częściach strony.
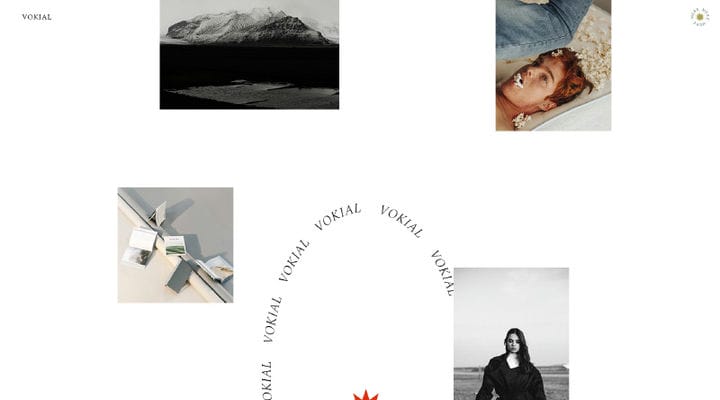
Układ symetrii promieniowej
Jeśli chcesz promować swoją nową aplikację, oprogramowanie lub projekt startowy, ten układ może być właściwym wyborem. W układzie symetrii promieniowej znajduje się centralny punkt, z którego rozchodzą się promieniście różne elementy w zaokrąglonej formie.
Wyselekcjonowane wizualizacje
Najlepszym sposobem, aby być autentycznym i wyróżnić się na tle konkurencji, jest użycie wyselekcjonowanych, dostosowanych do potrzeb wizualizacji. Wyselekcjonowane wizualizacje to unikalne ilustracje wykonane specjalnie dla Twojej firmy lub prezentacji produktu. Są świetnym wyborem, jeśli chcesz wzmocnić swoją markę, wysłać konkretny przekaz lub zbudować świadomość marki. Tak więc, jeśli rozpoczynasz działalność, ale nie chcesz się wtopić, poświęć trochę czasu i popracuj nad tego rodzaju układem.
Podsumujmy to
Oryginalne pomysły na projektowanie stron internetowych to pierwszy krok wśród oryginalnych stron internetowych. Jednak nie wszyscy z nas są doświadczonymi projektantami, którzy wiedzą, co najlepiej sprawdza się w przypadku różnych odbiorców. Jeśli chcesz założyć stronę internetową, ale nie masz pewności, który układ będzie idealnym wyborem, nie zapomnij sprawdzić najlepszych przykładów układu witryny. Te przykłady dadzą Ci wgląd w to, co działa najlepiej i pozwoli Ci zaoszczędzić czas i energię. Po prostu znajdź przykład właściwy dla Twojej branży i niszy i zacznij budować swoją prezentację online!