Примеры макетов веб-сайтов, которые вам нужно проверить
Что делает сайт запоминающимся? Это цветовая схема, типографика, контент или привлекающее внимание изображение? Или это смесь всего? Когда мы отрываем эти элементы, остается только ядро. Клей, который скрепляет все элементы, — это макет веб-сайта. В двух словах, макет веб-сайта — это схема дизайна, которая определяет структуру веб-сайта. Это полная структура страницы веб-сайта, которая определяет навигацию, иерархию контента и взаимодействие с пользователем. Макет веб-сайта ориентирован на основную цель вашего бизнеса или наиболее важное сообщение, которое ваш бренд хочет передать. Кроме того, он выражает ваш уникальный характер бренда и деловую индивидуальность. При правильном составлении макет веб-сайта конвертируется, привлекает новых посетителей и удерживает людей, пока они просматривают ваш контент.
Как вы можете предположить, макет веб-сайта должен включать определенные элементы, чтобы принести результаты и сделать веб-сайт успешным. Хотя компании должны выражать свою подлинность с помощью дизайна, большинство макетов, которые мы видим в Интернете, похожи. Почему? Потому что миллионы пользователей уже знакомы с определенным типом макета сайта. Хотя люди любят удивляться, они чувствуют себя комфортно, когда видят знакомые черты. Это позволяет людям сосредоточиться на содержании, а не на дизайне. Кроме того, используя знакомые примеры макетов сайтов, вы сэкономите свои ресурсы – деньги и время. Независимо от того, нанимаете ли вы дизайнера или планируете использовать тему WordPress, вам не придется экспериментировать с макетами и тестировать все перед запуском сайта. Знакомые примеры макетов веб-сайтов доказали свою эффективность, поэтому вы можете использовать их без опасений.
Почему вы должны использовать один макет вместо другого?
Правильный макет может принести пользу вашему бизнесу во многих отношениях. По этой причине важно выбирать с умом. Хороший макет интуитивно понятен и удобен для пользователя. Это упрощает навигацию и делает информацию доступной. С другой стороны, плохой макет загроможден, плохо организован и разочаровывает. Кроме того, профессиональный макет привлечет посетителей и повысит вовлеченность. С правильным набором кнопок CTA, сообщений, цветовых комбинаций и практичных функций, таких как контактные формы и функции подписки; правильная компоновка обязательно даст результаты. Когда макет сайта сделан правильно, он привлекает внимание в целом.– детали не отвлекают внимание от вашего контента, а выделяют важные сообщения. Держитесь подальше от макетов, построенных вокруг слишком большого количества деталей — в большинстве случаев меньше значит больше.
Ознакомьтесь с рекомендациями по дизайну макетов
Чтобы выбрать идеальный макет для вашего бизнеса, вам необходимо ознакомиться с основными правилами проектирования и передовыми практиками. К счастью, вам не нужно тратить время на поиск нужной информации. Здесь мы отобрали наши любимые концепции дизайна, которые помогут вам найти образец, созданный специально для ваших нужд.
Визуальный вес и негативное пространство
Если у вас нет знаний о дизайне, вы, вероятно, ничего не знаете о визуальном весе и пустом пространстве на веб-странице. По сути, визуальный вес появляется, когда некоторые элементы на сайте несут более сильную визуальную силу, в то время как негативное пространство привлекает внимание к элементам, которые перевешивают остальные. Звучит сложно? Не волнуйтесь, профессиональные дизайнеры уже позаботились об этом в примерах макетов сайтов, которые мы разберем позже.
Сбалансированные элементы
Когда разные элементы сбалансированно соединены, макет обязательно принесет результат. Иногда баланс заключается в симметрии, в других случаях он требует сильных контрастов. В зависимости от вашей ниши, вы выберете другой баланс дизайна.
Возможности для конкретной аудитории/ниши
Знание вашей целевой аудитории имеет важное значение для выбора правильного макета для вашего сайта. Например, если вы ориентируетесь как на мужскую, так и на женскую аудиторию, ваш сайт должен включать опции, позволяющие посетителям переключаться на разные разделы сайта. Это особенно важно для модных сайтов или магазинов электронной коммерции, ориентированных как на мужчин, так и на женщин. Вы, наверное, уже видели макеты с отдельными разделами, посвященными женщинам, мужчинам или детям. Кроме того, если вы управляете салоном красоты, вы должны разрешить запись на прием на своем сайте. С другой стороны, ваш макет должен позволять легко переключаться между языками, если вы работаете в разных странах мира.
Подлинность, но безвременье
Правильная планировка произведет впечатление. Сочетание универсальных цветов, элегантных шрифтов, визуально привлекательных визуальных эффектов и смелых деталей работает лучше всего. Покажите свою искренность в деталях, но делайте это просто. Помните: неподвластный времени дизайн работает даже тогда, когда тенденции меняются. Не переусердствуйте с анимацией и придерживайтесь простой цветовой палитры. Люди предпочитают элегантный, но уникальный дизайн, поэтому не торопитесь и тщательно планируйте каждую деталь.
Визуально стимулирующие детали
Золотое правило успешного дизайна — не будь скучным! Визуальное напряжение удерживает внимание людей, пробуждает интерес и увеличивает вовлеченность. Контрасты пространства, цветов или шрифтов создают визуальное напряжение, которое идеально подходит для выделения важной информации. Когда вы знаете, как визуально стимулировать пользователей к определенному действию, вы на шаг ближе к незабываемому сайту. Многие красочные темы WordPress уже упакованы множеством макетов, которые вы можете проверить прямо сейчас.
Сила фокусных точек
Фокус — это часть контента, которая находится в центре внимания. Это может быть что угодно, от кнопки призыва к действию до изображения. Фокусные точки способны привлечь внимание, поэтому их следует тщательно спланировать и разместить в определенных частях веб-сайта. Благодаря фокусным точкам вы можете выделить определенный контент или мотивировать посетителей к действию.
Примеры макетов веб-сайтов, которые всегда работают
Если вам не хватает идей для веб-дизайна, эти примеры макетов веб-сайтов наверняка вдохновят вас! Итак, если вы мало что знаете о дизайне макетов веб-сайтов, взгляните на самые популярные и самые узнаваемые дизайны макетов страниц. Кроме того, имейте в виду, что идеальный макет веб-сайта должен с первого взгляда отражать ваши ценности и характер вашего бренда. Поскольку каждый элемент дизайна может вызвать определенное поведение пользователя, выбирайте только тот макет, который отвечает всем вашим потребностям. Теперь давайте углубимся в примеры макетов веб-сайтов, которые работают без ошибок.
Зигзагообразный макет
Согласно некоторым исследованиям, люди просматривают веб-страницу в Z-последнем направлении. Другими словами, глаз движется слева направо, а затем глаз движется вниз и влево. Наконец, глаз перемещается обратно вправо. Дизайнеры часто используют эту форму макета для организации контента, чтобы он действительно привлекал внимание. Благодаря своему универсальному характеру этот макет можно использовать для любой отрасли или типа веб-сайта. Выберите зигзагообразную компоновку, если вам нужно безопасное решение, которое доказало свою эффективность.
Это еще один макет, основанный на конкретном поведении сканирования. Здесь глаза перемещаются по странице по схеме F-последнего. В этом случае наш взгляд начинается с правого верхнего угла страницы, затем сканируется по горизонтали, затем опускается на следующую строку и повторяется до тех пор, пока мы не найдем часть информации, которая привлекает наше внимание. Этот тип макета идеально подходит для веб-сайтов с большим количеством текста, таких как блоги или новостные журналы.
Полноэкранный макет фотографий
Иногда простота работает лучше всего. Если вы хотите быть стильным, но минималистичным, используйте полноэкранный тип макета фотографий. В этом случае все организовано вокруг одной полноэкранной фотографии/изображения. Меню размещается вверху или скрыто в форме «гамбургера», поэтому люди могут переходить на другие страницы прямо из меню. Креативные фотографы и дизайнеры часто используют этот макет, чтобы привлечь внимание к определенной работе, фотографиям или иллюстрациям, в то время как другие проекты можно увидеть из меню.
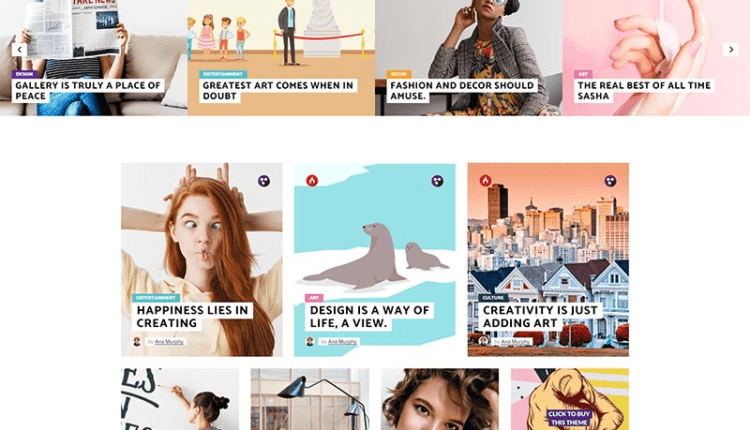
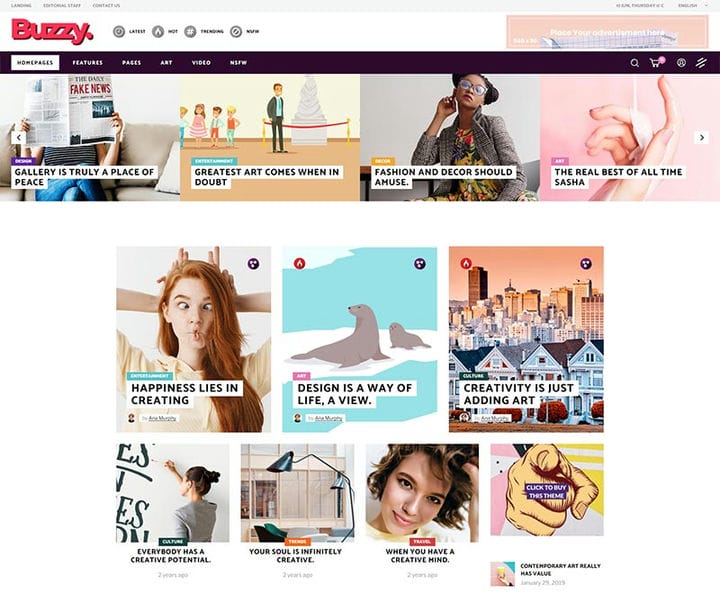
Если вы хотите быть профессиональным, хорошо организованным и современным, попробуйте сетку. Здесь информация организована в виде сеток, что позволяет равномерно распределять текст, изображения, видео и т. д. В результате у людей будет свобода решать, какая единица контента является для них наиболее важной. Сетка позволяет упорядочить большой объем информации в удобоваримой форме. Что нам больше всего нравится в макете сетки, так это его гибкость. Сетки могут иметь разные размеры, интервалы, количество столбцов, окраску. Итак, если вы планируете вести блог, сайт газеты или бизнес-презентацию, этот макет — отличный выбор.
Макет с одной колонкой
Тем, кто любит минималистичный подход, наверняка понравится макет с одной колонкой. Это позволяет организовать контент в один вертикальный столбец. Подходящий для различных видов бизнес-презентаций макет с одной колонкой обеспечивает удобную навигацию. Пользователи потребляют контент, прокручивая страницу вниз, поэтому они особенно популярны сегодня, когда доминируют мобильные пользователи. Если вы хотите представить свою компанию, продемонстрировать свои услуги или представить свои работы, этот тип макета является хорошим вариантом.
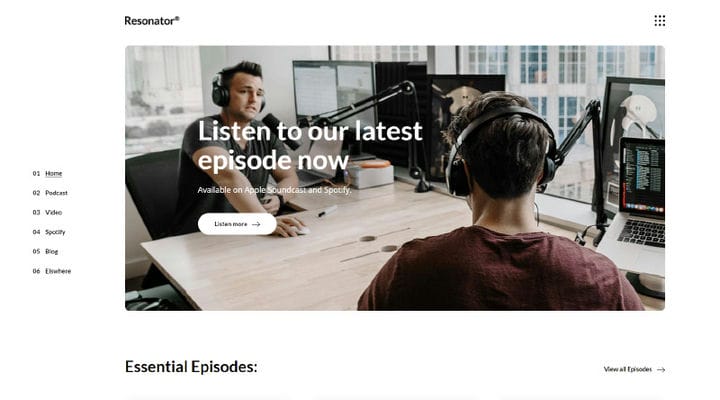
Макет избранного изображения
Это один из самых популярных примеров макетов веб-сайтов, которые вы увидите в Интернете. Как следует из названия, макет избранного изображения организован вокруг избранного изображения, которое является основным элементом каждой страницы. По этой причине профессионалы используют разделы избранных изображений для размещения ценной информации и CTA-сообщений. Итак, если вы не хотите слишком много экспериментировать, используйте макет избранного изображения, поскольку это безопасное решение для блоггеров, фрилансеров или профессионалов.
Асимметричный макет
В отличие от симметрии, асимметрия — это отсутствие равенства между двумя сторонами макета. Часто используемый художниками и творческими фрилансерами, которые хотят выделиться, асимметричный макет создает динамизм и помогает организовать контент оригинальным образом. Если вы хотите создать необычное портфолио или представить свою косметику, парикмахерскую, модный бренд и т. д. в запоминающемся стиле, это то, что вам нужно. Асимметричный макет дает вам свободу экспериментировать с цветами, шрифтами и шириной изображения или размером типографики. В результате ваш сайт обязательно заметят. Многие темы WordPress для портфолио художников включают такие шаблоны.
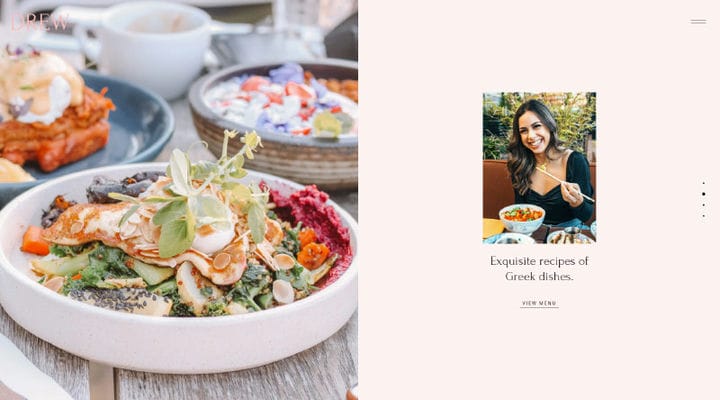
Макет разделенного экрана
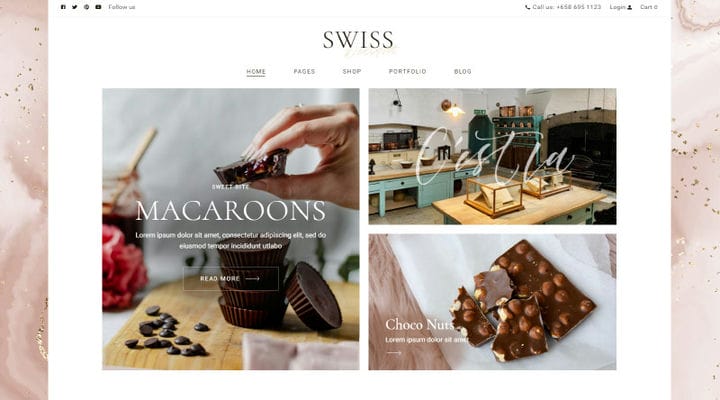
Существует два типа макетов разделенного экрана — вертикальный и горизонтальный. Разделенный экран — отличный выбор для интернет-магазинов, предлагающих множество товаров, или сайтов-портфолио, включающих множество работ. Как инновационный способ демонстрации предметов/работ, макеты с разделенным экраном обеспечивают отличный пользовательский опыт и позволяют одинаково выделять каждую часть контента. Итак, если вы продаете разные категории продуктов или хотите представить продукты, которые одинаково важны, используйте этот тип макета для достижения наилучших результатов.
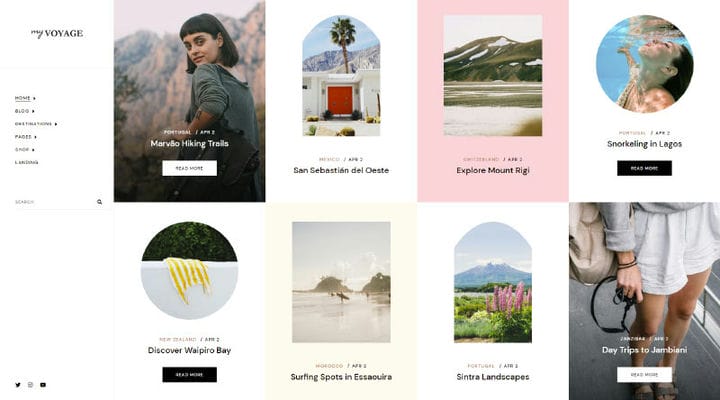
Макет галереи заголовков и миниатюр
Идеально подходит для туристических сайтов, блогов и журналов. Этот тип макета состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков, предоставляющих дополнительную информацию. Этот макет идеален, если ваш сайт имеет сильную визуальную направленность.
Макет карты / Макет блока
Это еще один макет с широкой гибкостью. Макет карты имеет модульный характер, что означает, что каждая единица контента организована на карте с отдельным выделенным пространством. Если вам нужен последовательный, профессиональный вид веб-сайта, это правильное направление. Рекомендуем использовать его в первую очередь для бизнес-сайтов и презентаций компаний. Вы также можете проверить корпоративные темы WordPress, так как они объединяют множество макетов карточек.
Макет журнала
Когда дело доходит до журнальных сайтов, дизайн макета веб-сайта обычно очень предсказуем. Однако в настоящее время макет журнала может представлять собой интересную смесь различных элементов дизайна, разделов и деталей, которые обеспечивают удивительные впечатления от чтения. В большинстве случаев макет журнала сочетает в себе макет галереи заголовков и эскизов, макет избранных изображений и макет F-образной формы. Основная цель этого макета — обеспечить простую навигацию, удобное чтение и практичный вариант поиска, чтобы люди могли легко находить нужную им информацию. Если вы ведете новостной журнал или бизнес-блог, вы не ошибетесь с этим.
Одностраничный макет
Одностраничный макет имеет много преимуществ. По сути, это позволяет вам представить все аспекты вашего бизнеса на одной странице. Таким образом, он загружен различными функциями, разделами веб-сайта и полями, которые люди могут использовать сразу. Здесь контент организован в различных разделах, и люди могут выполнять несколько действий в разных частях страницы.
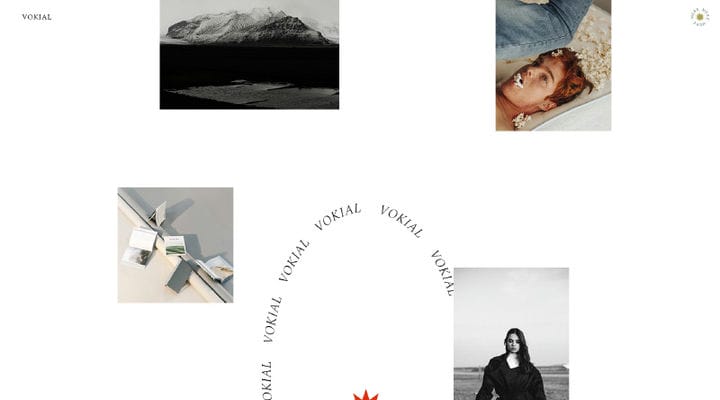
Компоновка с радиальной симметрией
Если вы хотите продвигать свое новое приложение, программное обеспечение или стартап-проект, этот макет может быть правильным выбором. В расположении с радиальной симметрией есть центральная точка, от которой расходятся различные элементы в закругленной форме.
Кураторские визуальные эффекты
Лучший способ быть аутентичным и выделиться среди конкурентов — это использовать специально подобранные визуальные эффекты. Кураторские визуальные эффекты — это уникальные иллюстрации, созданные специально для презентации вашей компании или продукта. Это отличный выбор, если вы хотите укрепить свой бренд, отправить конкретное сообщение или повысить узнаваемость бренда. Итак, если вы начинаете свой бизнес, но не хотите сливаться с остальными, найдите время и поработайте над таким макетом.
Давайте подведем итоги
Оригинальные идеи веб-дизайна — это первый шаг к созданию оригинальных веб-сайтов. Однако не все из нас опытные дизайнеры, которые знают, что лучше всего работает для разных аудиторий. Если вы хотите создать веб-сайт, но не уверены, какой макет будет идеальным выбором, не забудьте ознакомиться с лучшими примерами макетов веб-сайтов. Эти примеры дадут вам представление о том, что работает лучше всего, и сэкономят ваше время и энергию. Просто найдите пример, подходящий для вашей отрасли и ниши, и начните создавать онлайн-презентацию!