Приклади макетів веб-сайтів, які варто перевірити
Що робить веб-сайт незабутнім? Це колірна схема, типографіка, вміст чи зображення, що привертає увагу? Або це суміш усього? Коли ми відриваємо ці елементи, залишається лише ядро. Клеєм, який скріплює всі елементи разом, є макет веб-сайту. У двох словах, макет веб-сайту – це схема дизайну, яка визначає структуру веб-сайту. Це повна структура сторінки веб-сайту, яка визначає навігацію, ієрархію вмісту та взаємодію з користувачем. Макет веб-сайту зосереджений на головній меті вашого бізнесу або на найважливішому повідомленні, яке хоче передати ваш бренд. Крім того, це виражає ваш унікальний характер бренду та ділову індивідуальність. Правильно створений макет веб-сайту перетворює, залучає нових відвідувачів і підтримує зацікавленість людей, поки вони гортають ваш вміст.
Як ви можете припустити, макет веб-сайту повинен містити певні елементи, щоб принести результати та зробити веб-сайт успішним. Хоча компанії повинні виражати свою автентичність через дизайн, більшість макетів, які ми бачимо в Інтернеті, схожі. чому Оскільки мільйони користувачів уже знайомі з певним типом макета сайту. Хоча люди люблять бути здивованими, вони почуваються комфортно, коли бачать знайомі риси. Це дозволяє людям зосередитися на контенті, а не на дизайні. Крім того, використовуючи знайомі приклади макетів сайтів, ви заощадите свої ресурси – гроші та час. Незалежно від того, наймаєте ви дизайнера чи плануєте використовувати тему WordPress, вам не доведеться експериментувати з макетами та тестувати все перед тим, як запускати свій сайт. Знайомі приклади макетів веб-сайтів мають доведений успіх, тож ви можете використовувати їх без жодних хвилювань.
Чому варто використовувати один макет замість іншого?
Правильний макет може принести багато користі вашому бізнесу. З цієї причини важливо вибирати з розумом. Хороший макет інтуїтивно зрозумілий і зручний для користувача. Це забезпечує легку навігацію та робить інформацію доступною. З іншого боку, поганий макет захаращений, погано організований і розчаровує. Крім того, професійне оформлення зацікавить відвідувачів і підвищить залучення. З правильним набором кнопок CTA, повідомлень, комбінацій кольорів і практичних функцій, таких як контактні форми та функція підписки; правильний макет обов’язково забезпечить результати. Коли макет веб-сайту зроблений правильно, він привертає увагу в цілому– деталі не вкрадуть фокус вашого вмісту, але висвітлять важливі повідомлення. Тримайтеся подалі від макетів, які побудовані навколо занадто великої кількості деталей – у більшості випадків менше означає більше.
Ознайомтеся з передовими методами розробки макетів
Щоб вибрати ідеальний макет для вашого бізнесу, вам потрібно ознайомитися з основними правилами дизайну та найкращими практиками. На щастя, вам не доведеться витрачати час на пошук потрібної інформації. Тут ми підібрали наші улюблені концепції дизайну, які допоможуть вам знайти зразок, створений спеціально для ваших потреб.
Візуальна вага та негативний простір
Якщо у вас немає знань про дизайн, ви, ймовірно, нічого не знаєте про візуальну вагу та негативний простір на веб-сторінці. В основному візуальна вага з’являється, коли деякі елементи на сайті мають сильнішу візуальну силу, тоді як негативний простір привертає увагу до елементів, які переважають решту. Звучить складно? Не хвилюйтеся, професійні дизайнери вже подбали про це в прикладах макетів веб-сайтів, які ми розглянемо пізніше.
Збалансовані елементи
Коли різні елементи поєднуються збалансовано, макет обов’язково принесе результати. Іноді баланс полягає в симетрії, іноді він вимагає сильних контрастів. Залежно від вашої ніші ви виберете різний баланс дизайну.
Функції для конкретної аудиторії/ніші
Щоб вибрати правильний макет для свого сайту, необхідно знати свою цільову аудиторію. Наприклад, якщо ви орієнтуєтеся на чоловічу та жіночу аудиторію, ваш сайт повинен містити параметри, які дозволяють відвідувачам перемикатися на різні розділи веб-сайту. Це особливо важливо для модних сайтів або магазинів електронної комерції, які адресовані як чоловікам, так і жінкам. Напевно, ви вже бачили макети з окремими розділами, присвяченими жінкам, чоловікам або дітям. Крім того, якщо ви керуєте центром краси, ви повинні дозволити запис на прийом на своєму сайті. З іншого боку, ваш макет має дозволяти легке перемикання мов, якщо ви працюєте в різних країнах по всьому світу.
Автентичність, але Позачасовість
Правильний макет справляє враження. Поєднання універсальних кольорів, елегантних шрифтів, візуально привабливих зображень і яскравих деталей працює найкраще. Покажіть свою автентичність через деталі, але зберігайте речі простими. Пам’ятайте – позачасовий дизайн працює, навіть коли тенденції змінюються. Не перестарайтеся з анімацією та зберігайте палітру кольорів простою. Люди віддають перевагу елегантному, але унікальному дизайну, тому не поспішайте та ретельно сплануйте кожну деталь.
Візуально стимулюючі деталі
Золоте правило успішного дизайну – не бути нудним! Візуальна напруга тримає людей зосередженими, викликає інтерес і підвищує зацікавленість. Контрасти простору, кольорів або шрифтів створять візуальну напругу, яка ідеально підходить для виділення важливої інформації. Коли ви знаєте, як візуально стимулювати користувачів до виконання певної дії, ви на крок ближче до незабутнього сайту. Багато барвистих тем WordPress уже наповнені безліччю макетів, які ви можете негайно перевірити.
Сила фокусних точок
Фокусна точка – це частина контенту, яка знаходиться в центрі уваги. Це може бути будь-що: від кнопки із закликом до дії до зображення. Фокусні точки мають силу привертати увагу, тому їх слід ретельно спланувати та розмістити на певних частинах веб-сайту. Завдяки фокусним точкам ви можете підкреслити певний контент або спонукати відвідувачів до дії.
Приклади макетів веб-сайтів, які завжди працюють
Якщо вам бракує ідей веб-дизайну, ці приклади макетів веб-сайтів точно надихнуть вас! Отже, якщо ви мало знаєте про дизайн макетів веб-сайтів, перегляньте найпопулярніші та найвпізнаваніші дизайни макетів сторінок. Крім того, майте на увазі, що ваш ідеальний макет веб-сайту має передавати ваші цінності та виражати характер вашого бренду з першого погляду. Оскільки кожен елемент дизайну може викликати певну поведінку користувача, вибирайте лише той макет, який відповідає всім вашим потребам. Тепер давайте глибше зануримося в приклади макетів веб-сайтів, які працюють без помилок.
Зигзагоподібний макет
Згідно з деякими дослідженнями, люди сканують веб-сторінку в Z-останньому напрямку. Іншими словами, око йде зліва направо, а потім око опускається вниз і вліво. Нарешті, око повертається вправо. Дизайнери часто використовують цю форму макета, щоб організувати вміст, щоб він дійсно привертав увагу. Завдяки універсальному характеру цей макет можна використовувати для будь-якої галузі чи типу веб-сайту. Виберіть зигзагоподібний макет, якщо вам потрібне безпечне рішення, яке перевірено працює.
Це інший макет, заснований на певній поведінці сканування. Тут очі рухаються по сторінці у формі F-latter. У цьому випадку наші очі починають із верхнього правого кута сторінки, потім сканують по горизонталі, потім опускаються до наступного рядка та повторюють, доки не знайдуть частину інформації, яка привертає нашу увагу. Цей тип макета ідеально підходить для веб-сайтів із великою кількістю текстового вмісту, таких як блоги чи журнали новин.
Розмітка фотографій на весь екран
Простота іноді працює найкраще. Якщо ви хочете бути стильним, але мінімальним, вибирайте повноекранний тип компонування фотографій. У цьому випадку все організовано навколо однієї повноекранної фотографії/зображення. Меню розміщується вгорі або приховано у формі «гамбургера», тому люди можуть відвідувати інші сторінки безпосередньо з меню. Креативні фотографи та дизайнери часто використовують цей макет, щоб привернути увагу до певних робіт, фотографій чи ілюстрацій, тоді як інші проекти можна побачити з меню.
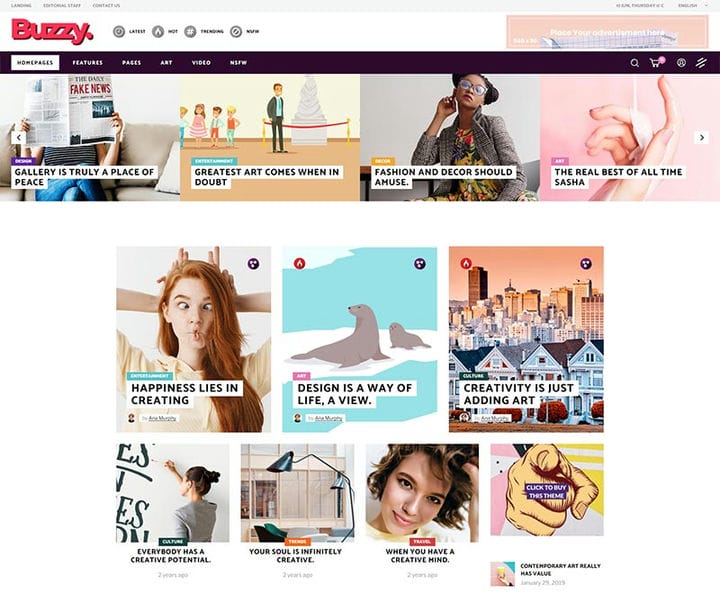
Якщо ви хочете бути професійним, добре організованим і сучасним, спробуйте макет сітки. Тут інформація організована в сітки, які дозволяють рівномірно розподілити текст, зображення, відео тощо. У результаті люди матимуть свободу вирішувати, яка одиниця вмісту є для них найважливішою. Розташування сітки дає змогу організувати великий обсяг інформації у легкозасвоюваний спосіб. Що нам найбільше подобається в макеті сітки, так це його гнучкість. Сітки можуть мати різні розміри, інтервал, кількість стовпців, колір. Отже, якщо ви плануєте створити блог, газетний веб-сайт або бізнес-презентацію, цей макет стане чудовим вибором.
Розмітка в одну колонку
Тим, хто любить мінімалістичний підхід, напевно сподобається макет в одну колонку. Це дозволяє організувати ваш вміст в одному вертикальному стовпці. Розкладка в один стовпець, що підходить для різних типів бізнес-презентацій, полегшує навігацію. Користувачі споживають вміст, прокручуючи вниз, тому вони особливо популярні сьогодні, коли домінують мобільні користувачі. Незалежно від того, чи хочете ви представити свою компанію, продемонструвати свої послуги чи представити свої роботи, цей тип макета є хорошим вибором.
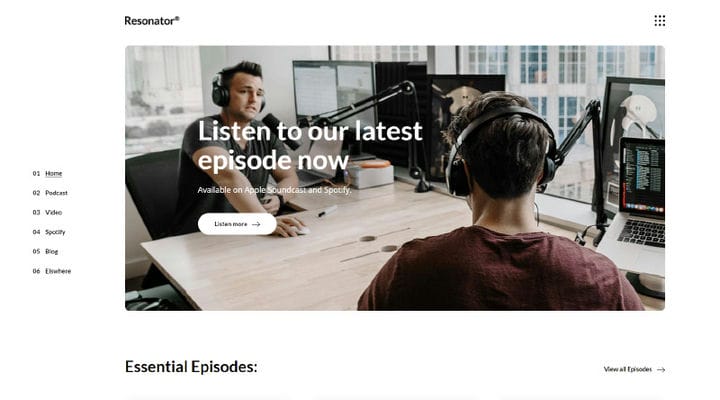
Рекомендований макет зображення
Це один із найпопулярніших прикладів макетів веб-сайтів, які ви побачите в Інтернеті. Як випливає з назви, макет пропонованого зображення організований навколо пропонованого зображення, яке є головною суттю кожної сторінки. З цієї причини професіонали використовують розділи пропонованих зображень для розміщення цінної інформації та повідомлень із закликом до дії. Тож, якщо ви не хочете надто експериментувати, скористайтеся макетом представлених зображень, оскільки це безпечне рішення для блогерів, фрілансерів або професіоналів.
Асиметричний макет
На відміну від симетрії, асиметрія – це відсутність рівності між двома сторонами макета. Асиметричний макет, який часто використовують художники та творчі фрілансери, які хочуть виділитися, створює динамізм і допомагає організувати вміст оригінальним чином. Якщо ви хочете створити незвичайне портфоліо або представити свої косметичні засоби, перукарню, модний бренд тощо в стилі, що запам’ятовується, це ваш шлях. Асиметричний макет дає вам свободу експериментувати з кольорами, шрифтами та шириною зображення або розміром типографіки. В результаті ваш сайт обов’язково помітять. Багато тем WordPress для портфоліо художників містять такі шаблони.
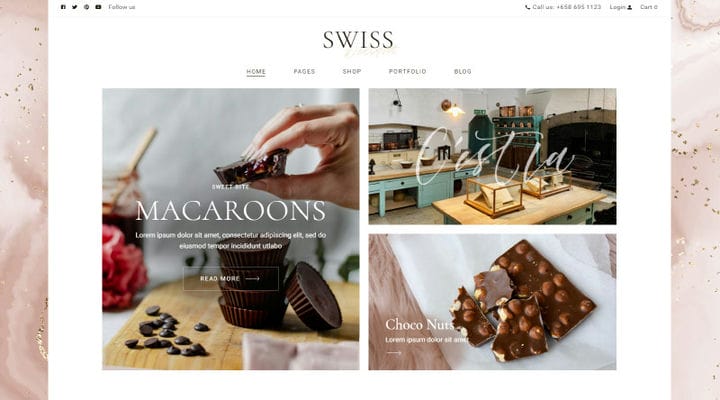
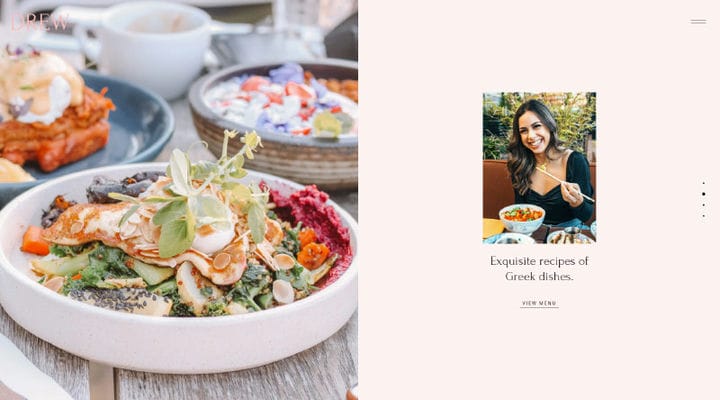
Макет розділеного екрана
Існує два типи макетів розділеного екрана – вертикальний і горизонтальний. Розділений екран — чудовий вибір для інтернет-магазинів, які пропонують багато продуктів, або сайтів-портфоліо, які включають багато робіт. Будучи інноваційним способом демонстрації предметів/робіт, макети з розділеним екраном забезпечують чудову взаємодію з користувачем і дозволяють однаково виділяти кожен фрагмент вмісту. Отже, якщо ви продаєте різні категорії продуктів або хочете представити продукти, які однаково важливі, використовуйте цей тип макета для найкращих результатів.
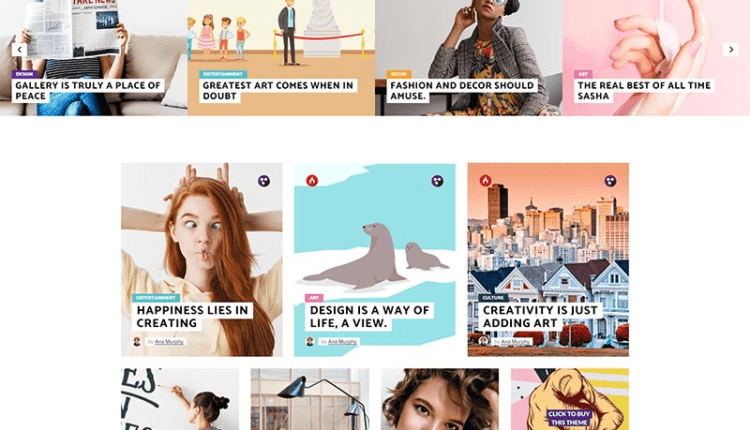
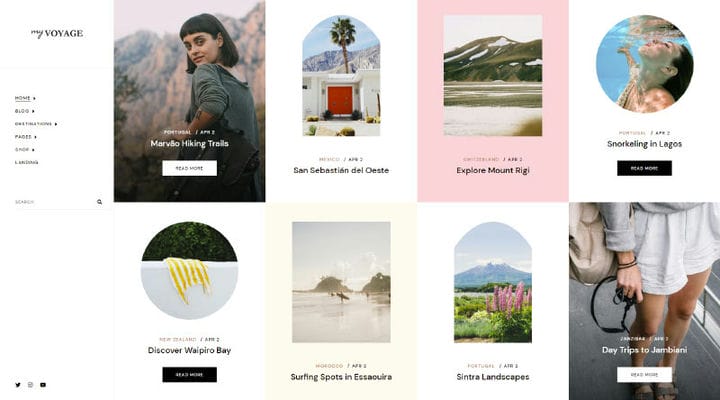
Макет галереї заголовків і мініатюр
Ідеально підходить для туристичних сайтів, блогів і журналів, цей тип макета складається з мініатюр зображень, які ведуть до повних описів цих тем, і заголовків, які надають додаткову інформацію. Цей макет ідеально підходить, якщо ваш сайт має сильну візуальну спрямованість.
Макет картки / Макет блоку
Це ще один макет із широкою гнучкістю. Макет картки має модульний характер, тобто кожна одиниця вмісту організована на картці з власним виділеним простором. Якщо вам потрібен послідовний, професійний вигляд сайту, це правильний напрямок. Рекомендуємо в першу чергу використовувати його для бізнес-сайтів і презентацій компаній. Ви також можете перевірити корпоративні теми WordPress, оскільки вони інтегрують масу макетів карток.
Макет журналу
Що стосується сайтів журналів, дизайн макета веб-сайту зазвичай дуже передбачуваний. Однак у наш час макет журналу може бути цікавою сумішшю різних елементів дизайну, розділів і деталей, які забезпечують дивовижні враження від читання. У більшості випадків макет журналу поєднує в собі макет заголовка та галереї мініатюр, макет представлених зображень і F-подібний макет. Основна мета цього макета — забезпечити просту навігацію, зручне читання та практичний пошук, щоб люди могли легко знайти потрібну інформацію. Якщо ви ведете журнал новин або бізнес-блог, ви не помилитеся з цим.
Макет однієї сторінки
Односторінкова верстка має багато переваг. По суті, це дозволяє представити кожен аспект вашого бізнесу на одній сторінці. Таким чином, він завантажений різними функціями, розділами веб-сайту та полями, якими люди можуть скористатися одразу. Тут вміст організовано в різних розділах, і люди можуть виконувати кілька дій у різних частинах сторінки.
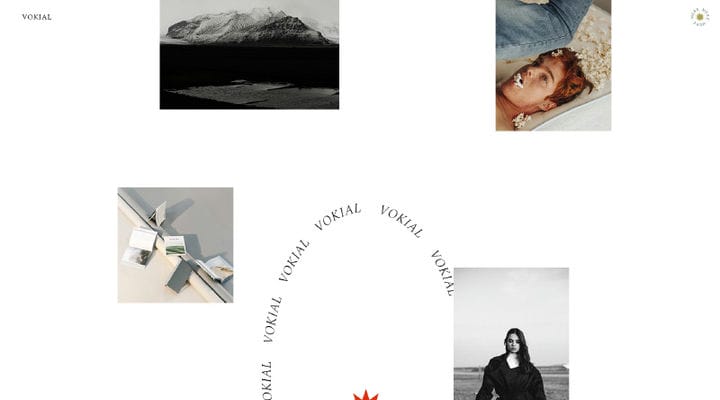
Макет радіальної симетрії
Якщо ви хочете рекламувати свою нову програму, програмне забезпечення чи стартап-проект, цей макет може стати правильним вибором. У макеті з радіальною симетрією є центральна точка, від якої виходять різні елементи в округлій формі.
Підібрані візуальні матеріали
Найкращий спосіб бути автентичним і виділятися на тлі конкурентів — це використовувати підібрані, спеціально створені візуальні засоби. Відібрані візуальні матеріали – це унікальні ілюстрації, створені спеціально для вашої компанії чи презентації продукту. Вони є чудовим вибором, якщо ви хочете посилити свій бренд, надіслати конкретне повідомлення чи підвищити впізнаваність бренду. Отже, якщо ви починаєте свій бізнес, але не хочете вписуватися в нього, знайдіть час і попрацюйте над таким макетом.
Давайте завершимо це
Оригінальні ідеї веб-дизайну – це перша сходинка серед оригінальних веб-сайтів. Однак не всі ми є досвідченими дизайнерами, які знають, що найкраще підходить для різних аудиторій. Якщо ви хочете створити веб-сайт, але не впевнені, який макет стане ідеальним вибором, не забудьте переглянути найкращі приклади макетів веб-сайтів. Ці приклади дадуть вам зрозуміти, що працює найкраще, і заощадять час і енергію. Просто знайдіть приклад, який є правильним вибором для вашої галузі та ніші, і почніть створювати свою онлайн-презентацію!