Hur man använder anpassningsalternativet i WordPress
Idag kommer vi att prata om alternativet Anpassa på fliken WordPress Utseende. För att korrekt demonstrera allt som det här alternativet ger WordPress-användare kommer vi att använda temat Anpassa skärmen för Twenty Seventeen.
Utseende > Anpassa alternativ
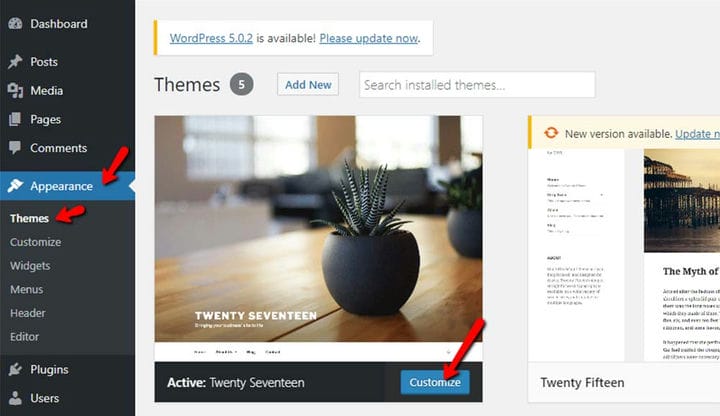
Vi kan komma åt det här alternativet genom Utseende > Anpassa eller genom att gå till Utseende > Teman och sedan klicka på Anpassa-knappen bredvid det aktiva temat.
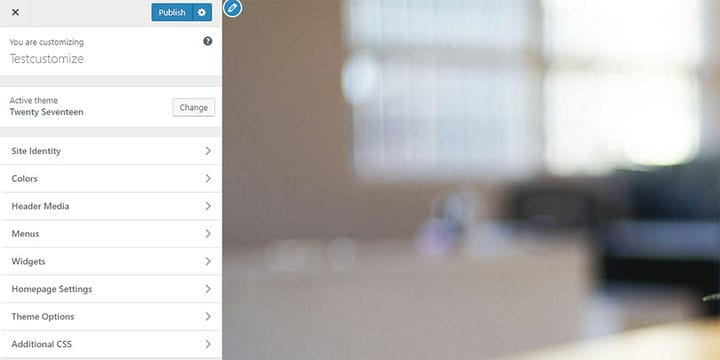
På bilden nedan kan du se en översikt över alla tillgängliga alternativ listade på skärmen Utseende > Anpassa:
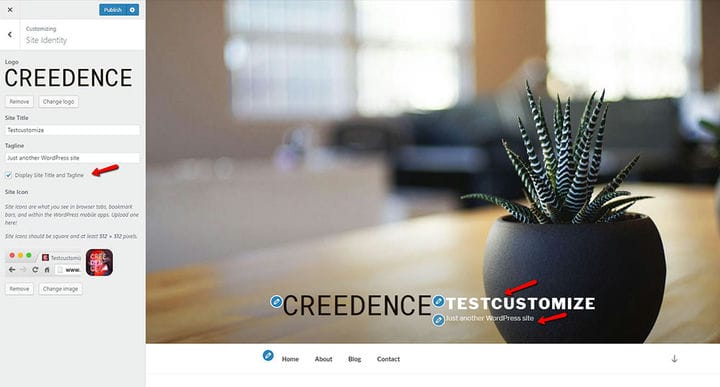
Anpassa > Webbplatsidentitet
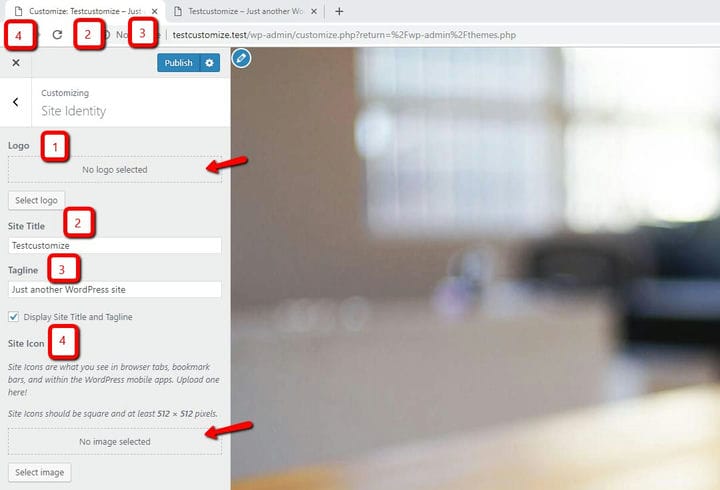
Här är alla alternativ i det här avsnittet och fält som de gäller:
I det här fältet kan du ladda upp webbplatsens logotyp i png- eller jpg-format. Logotypen placeras vanligtvis i webbsidans rubrik.
2 Webbplatstitel
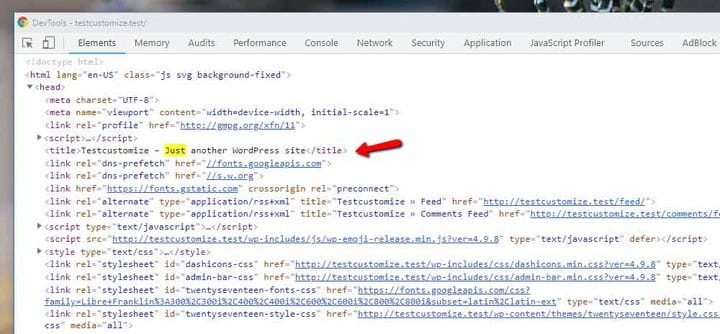
Webbplatstiteln kan ses i webbläsarfliken till höger om favoritbilden. Det visas också i webbplatssökningar och delningar, samt i sidkällan (F12).
Taglinen visas på webbläsarfliken direkt efter webbplatsens titel, såväl som i webbplatsens delningar och sökningar. Precis som webbplatsens titel kan den också ses i sidkällan (F12).
Det är viktigt att notera att om alternativet Visa webbplatstitel och slagord är markerat, kommer även webbplatstitel och slagord att visas i standardtemats rubrik.
Även känd som favicon, detta är en ikon som kan ses längst till vänster på webbläsarfliken, precis bredvid webbplatsens titel. Det visas också i webbplatssökningar och delningar. Om användarna har ett stort antal flikar öppna är detta det enklaste sättet att identifiera den specifika webbplatsen på den öppna fliken. Det här alternativet innehåller ett fält för att ladda upp ikonen i png- eller jpg-format. Webbplatsikoner ska vara fyrkantiga och ska ha dimensioner på minst 512×512 pixlar.
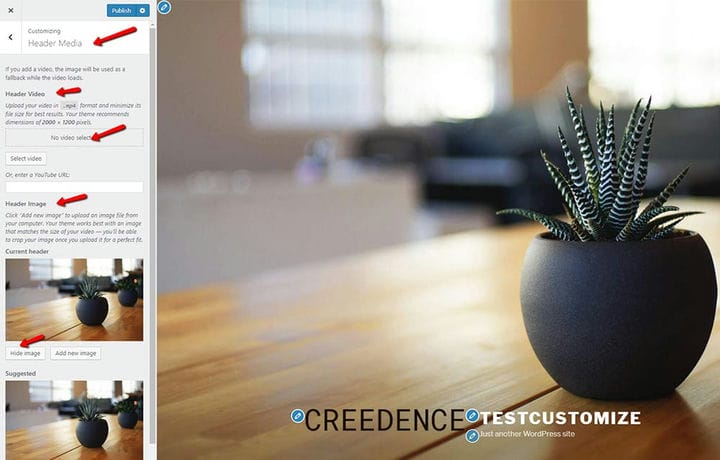
I det här avsnittet kan du lägga till Header-bakgrundsbild, Header-bakgrundsvideo, eller så kan du dölja det här avsnittet helt genom att välja alternativet Dölj bild.
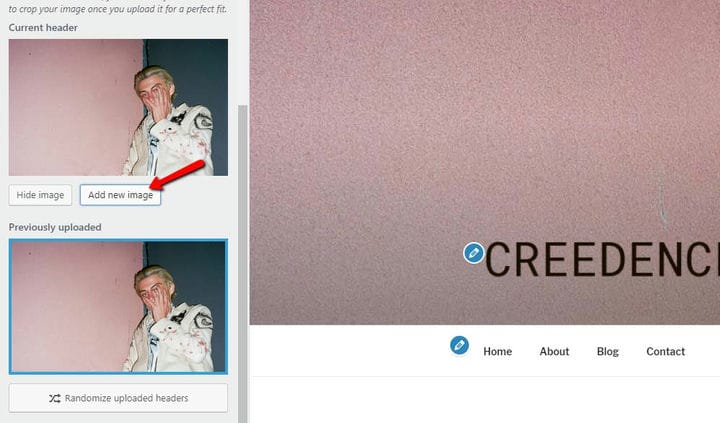
1 Header Bild
Genom att klicka på Lägg till ny bild kommer du att kunna ändra din standardbakgrundsbild.
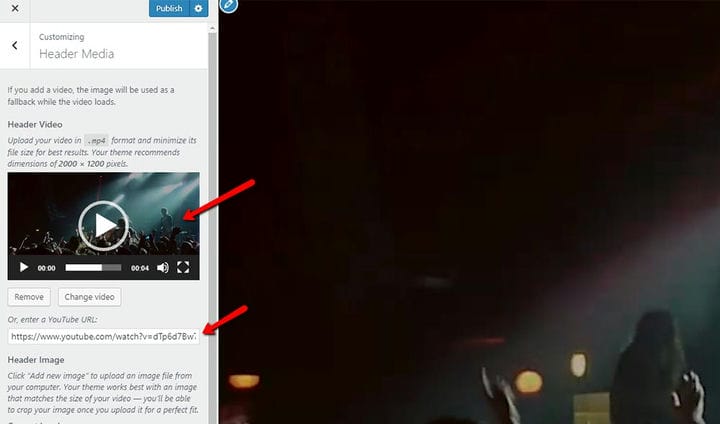
2 Header Video
Istället för bakgrundsbild kan du ladda upp headervideon i mp4-format, eller så kan du ange en youtube-URL.
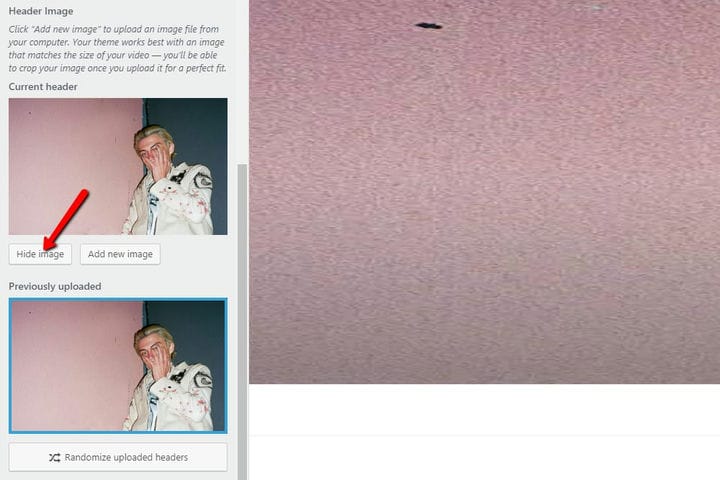
3 Dölj bilden
Som namnet indikerar låter det här alternativet dig dölja din huvudbild:
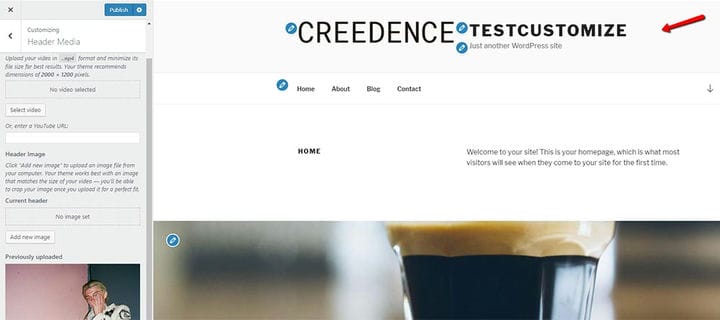
När du klickar på Dölj bild bör din rubrik visas så här:
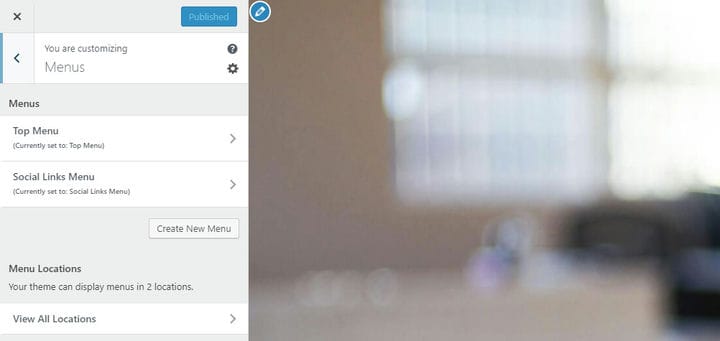
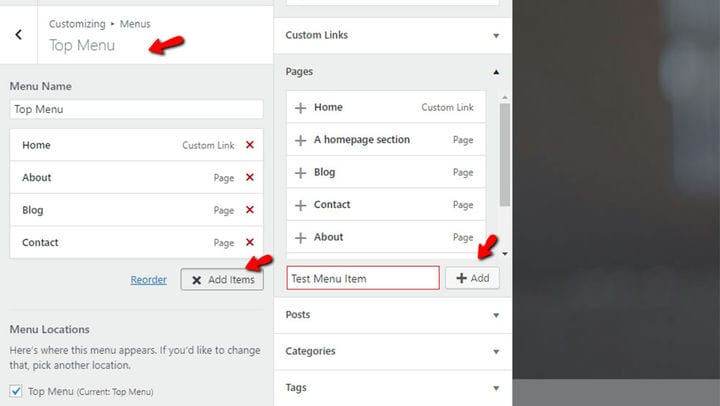
I det här avsnittet kan du lägga till, ta bort eller redigera menyerna för olika navigeringstyper.
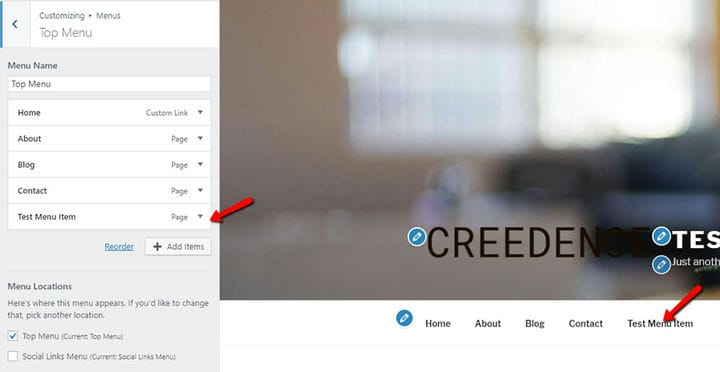
Detta är huvudnavigeringsområdet i ditt standardtema.
Knappen Lägg till objekt öppnar ett nytt avsnitt där du kommer att kunna lägga till nya objekt. Genom att klicka på x-tecknet bredvid varje objekt kan du ta bort objekten som redan har gjorts, medan alternativet Ändra ordning låter dig ändra ordningen på menyalternativen. Du kan också ordna om menyalternativen genom att helt enkelt dra och släppa dem i vilken ordning du vill.
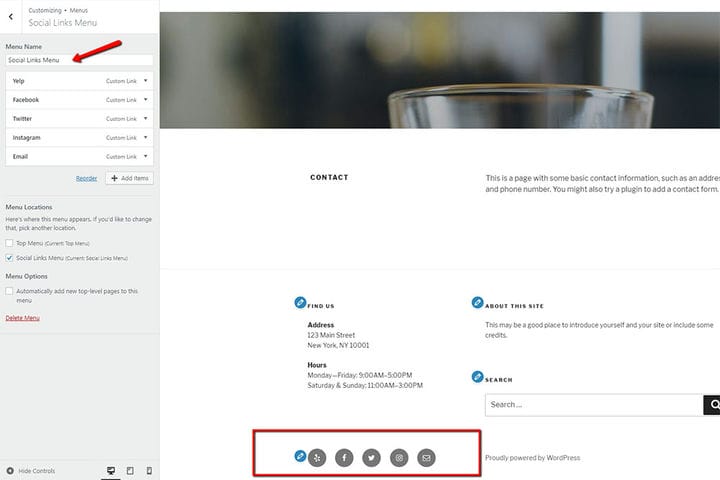
2 Sociala länkar-meny
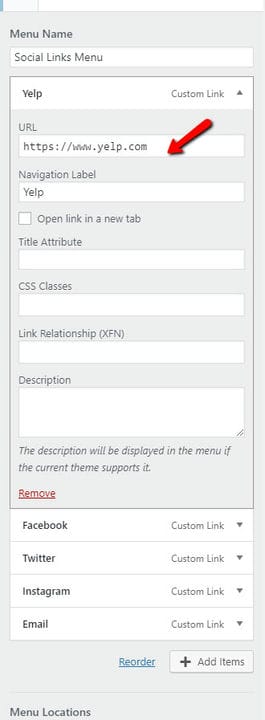
Sociala länkar visas i standardtemats sidfot. I det här avsnittet kan du lägga till, ändra och ta bort länkar till sociala ikoner som visas i sidfotsområdet.
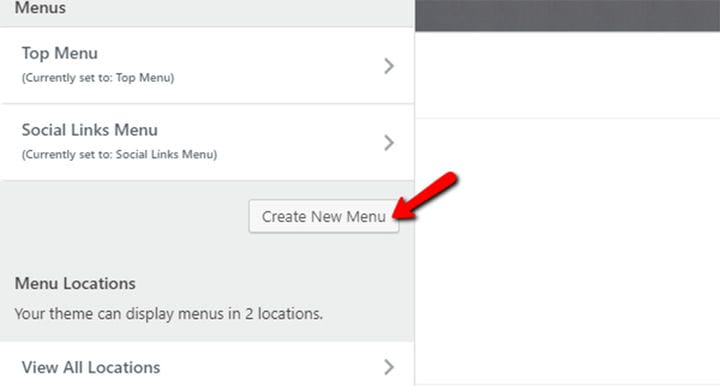
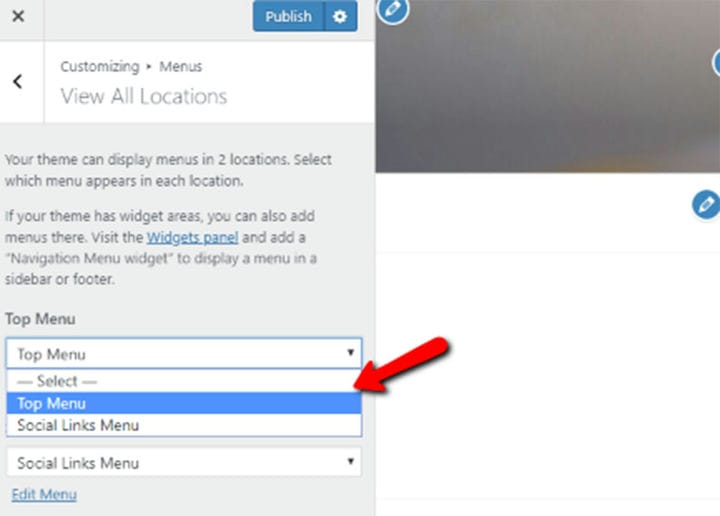
3 Skapa ny meny
Om du vill kan du också lägga till en ny meny och tilldela den till en av de två befintliga platserna – Top Menu eller Social Links Menu:
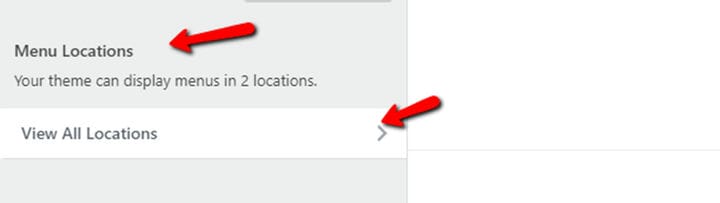
4 Menyplatser
Alternativet Visa alla platser låter dig se alla tillgängliga menyplatser. Dessutom kan du välja en av de förgjorda menyerna för den platsen från rullgardinsmenyn:
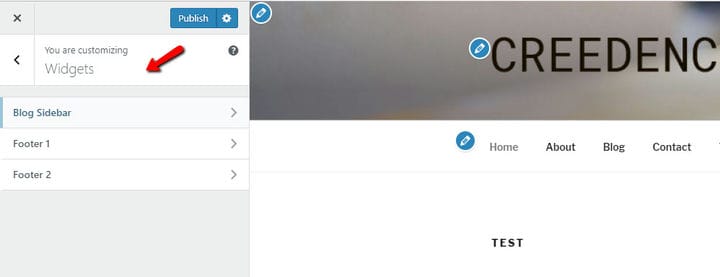
I det här avsnittet kan du ändra och modifiera widgettyper och innehåll.
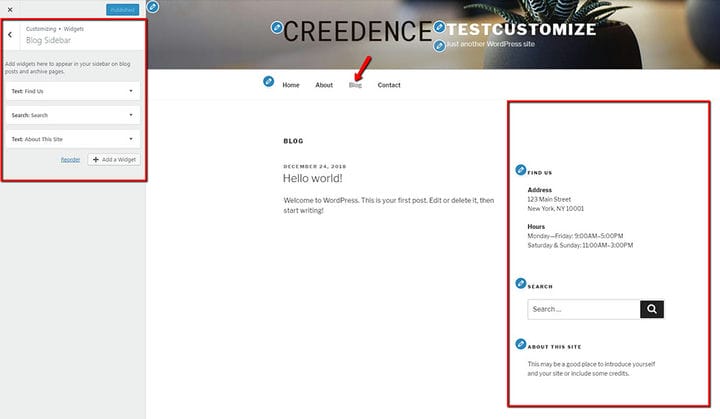
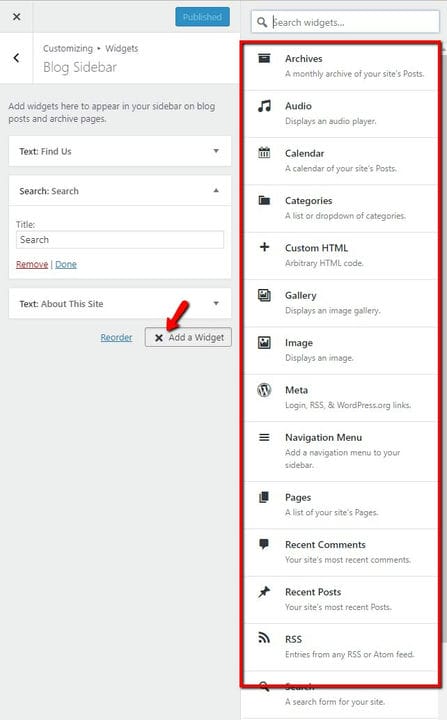
1 Blogg sidofält
Här kan du ändra widgetarna som finns i bloggens sidofält, samt ta bort dem eller lägga till nya. Genom att klicka på Lägg till en widget kommer du att kunna lägga till en av de fördefinierade widgettyperna i WordPress, såsom text, bild, länk, senaste inlägg, etc.
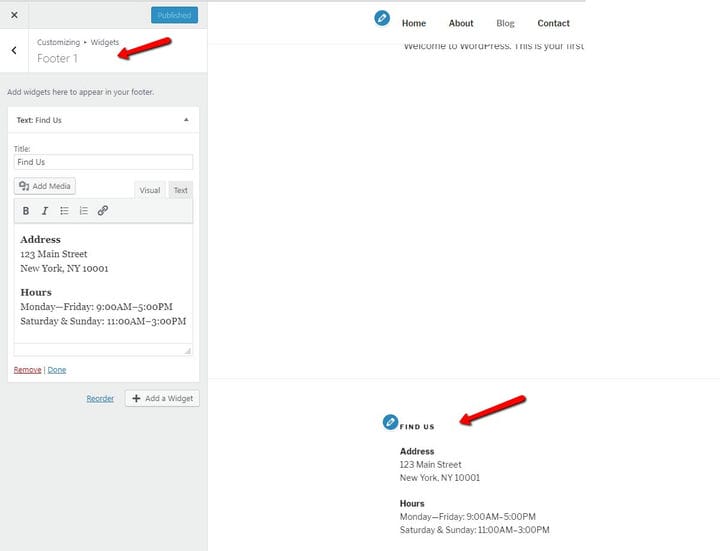
Sidfot 1-området ger dig möjligheten att ändra innehållet i den vänstra kolumnen i sidfotsområdet och lägga till de nya widgetarna om det behövs.
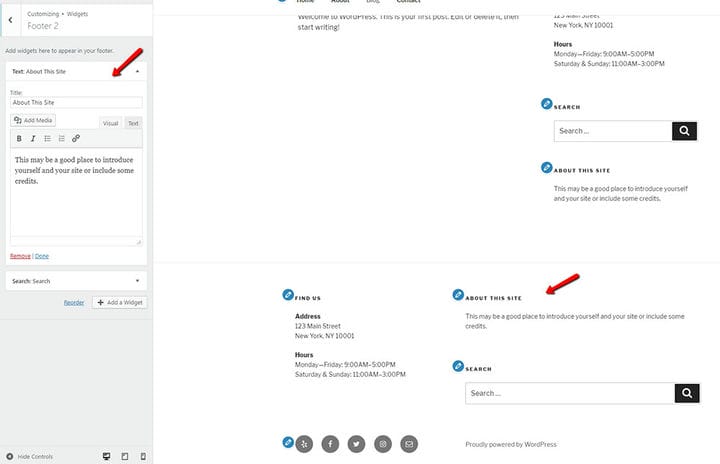
Här kan du ändra innehållet i högerkolumnen i sidfoten och lägga till widgets.
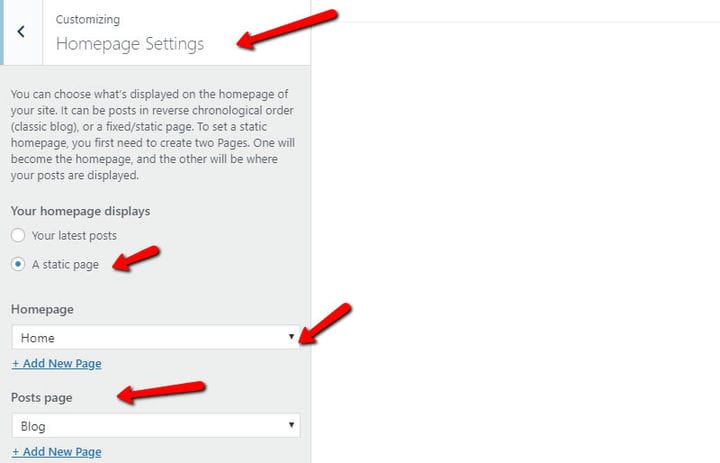
Hemsida Inställningar
Det här avsnittet låter dig välja din startsida (rotsida) och standardbloggsida. Dessutom finns det ett alternativ att välja mellan att visa dina senaste inlägg som din startsida eller att göra din sida statisk.
Ytterligare CSS
Slutligen, i det här avsnittet kan du lägga till en CSS-kod som kommer att skriva över CSS-koden för det installerade temat. På så sätt kommer stilarna du har lagt till inte att äventyras när du ändrar eller uppdaterar temat.
Här är ett exempel på ytterligare CSS:
När du har skrivit in din CSS, se till att klicka på knappen Publicera.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!