Hur man lägger till en WordPress-favicon på din webbplats
Du har förmodligen märkt att varje större webbplats du någonsin besökt hade en liten webbplatsikon i det övre vänstra hörnet av webbläsarens namnlist. Den webbplatsikonen, eller en favicon, hjälper alla företag att bygga upp varumärkesmedvetenhet. Besökarna på sajten kopplar enkelt ihop den lilla bilden med varumärket. Alla vet att Facebook-favicon har ett vitt f inuti en blå fyrkant, eller hur? I den här guiden kommer vi att lära dig hur du lägger till en favoritikon på din WordPress-webbplats, oavsett om du använder Classic Editor eller Gutenberg. Om du inte har en aning om hur din favicon ska se ut, föreslår vi att du kollar in några av de populära favicon-generatorerna och hittar inspiration.
Varför favoriter är viktiga
Som vi tidigare nämnt är en favicon viktig för varumärken som försöker bygga upp sin onlinenärvaro. När allt kommer omkring bör dina webbplatsbesökare kunna komma ihåg något om varumärket du bygger. Att ha en intressant och unik favicon hjälper människor att komma ihåg varumärket. Dessutom, om du har en generisk favicon eller ingen favicon alls, kommer din webbplats inte att särskiljas och ses som en unik, kvalitetswebbplats. Även om det är viktigt, är favoritikoner inte det enda elementet i ditt varumärke. Glöm inte att lägga till logotypen på din webbplats och att ändra din titel och slogan.
Hur man lägger till en favoritikon till din WordPress-webbplats steg för steg
Hur man skapar en favicon
Om du inte vill använda någon av favicon-generatorerna från listan ovan kan du skapa en favicon själv.
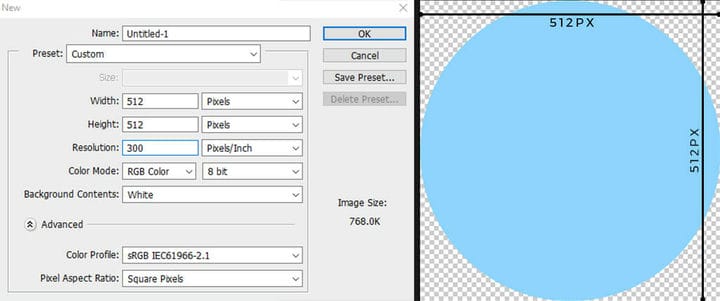
Som du kan se på bilden ovan bör måtten på din favicon inte vara mindre än 512×512 pixlar. Du kan använda Gimp för att enkelt skala bilden till önskade mått. Du bör också använda en GIF eller en PNG-fil om du vill ha alfatransparens. På så sätt, när din favoritikon visas på webbläsarfliken, kommer den inte att ha den fyrkantiga bakgrunden bakom sig. Om du använder ett JPG-bildformat kommer kvadraten att visas.
Båda versionerna är bra, men beslutet om vilken som ser bättre ut för just ditt fall är upp till dig.
Hur man lägger till Favicon i WordPress admin
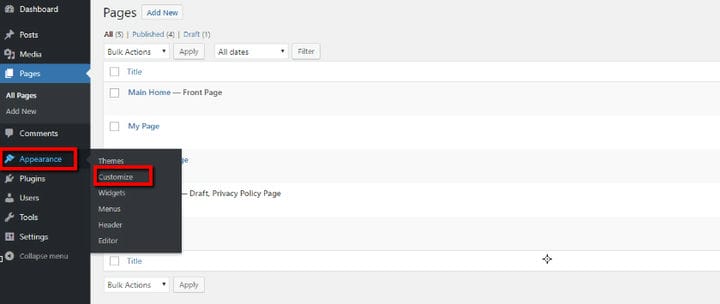
Om du har din favoritikon redo kan du ladda upp den till din WordPress-webbplats. Återigen, det spelar ingen roll om du använder Classic eller Gutenberg editor. Gå till din WordPress-admin och välj Utseende i menyn till vänster på skärmen. Från rullgardinsmenyn klicka på Anpassa, som visas på bilden nedan:
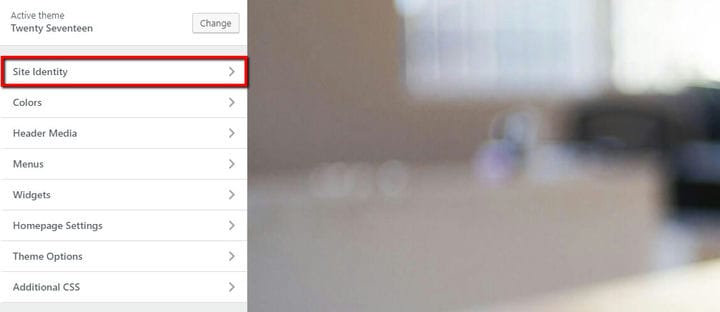
Efter det kommer du att se en ny meny, där du ska klicka på webbplatsens identitet, som visas på bilden nedan:
Direkt efter det, välj den tidigare skapade favoritikonen med knappen Välj bild:
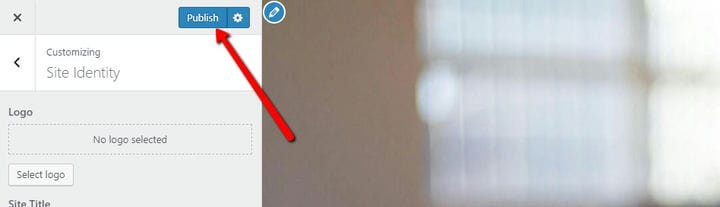
När du är klar klickar du bara på knappen Publicera, så bör du kunna se din favoritikon i namnlistens vänstra hörn.
Hur man väljer den bästa Favicon för din WordPress-webbplats
Nu när du vet att favicon är en viktig del av ditt varumärke, vet du också att det inte är den bästa idén att ladda ner en gratis generisk favicon från någon slumpmässig webbplats. Innan du väljer en designriktning är det första steget du bör ta att tänka på din bransch. Måste du leka efter boken, eller kan du vara kreativ och släppa lös fantasin? Finns det några förutsättningar som din favicon måste uppfylla innan du kan slutföra designen?
När du svarar på dessa frågor bör du ta en titt på dina konkurrenters favoriter. Ju fler favoritikoner du memorerar, desto bättre och mer unik bör din favoritikon vara.
Att skapa en perfekt favicon för ditt företag avslutar inte den kreativa processen. Innan du bestämmer dig för en design bör du kontrollera hur den ser ut på olika plattformar och webbläsare. Om du inte har tillgång till alla enheter och webbläsare, använd en gratis faviconchecker och låt den bestämma istället för dig.