Hur man skapar en ankarlänk i WordPress på ett enkelt sätt
Det är alltid en bra idé att ge dina besökare en dynamisk upplevelse medan de surfar på din webbplats innehåll. Dessutom kan inkludering av viss interaktivitet säkert gynna din webbplats och engagera publiken. När du infogar en länk i WordPress eller inkluderar ankarlänkar i ditt textinnehåll kan du definitivt krydda användarupplevelsen. Det är därför vi visar dig hur du skapar en ankarlänk i WordPress i den här artikeln.
Vi tar dig genom varje fas av processen, steg för steg:
Vad är en ankarlänk?
Ankarlänkar är i huvudsak en navigeringsmetod på en sida. Du kan nämligen ställa in vissa textstycken (t.ex. rubriker eller rubriker) så att de leder till andra textbitar (som ett stycke) när du klickar på. Detta ger läsarna en tillfredsställande, effektiv och lättanvänd navigeringsmetod, allt på samma sida.
Ett bra exempel på ankarfunktion är en innehållsförteckning. I de flesta fall finns den i början av texten och leder till vissa delar av samma text. Det mest uppenbara exemplet på det är den här artikeln med dess innehållsförteckning skapad med hjälp av ankare. Det som har gjorts i det här fallet är att föremålen från TOC leder till vissa delar där ankarna är placerade. Att placera ett ankare innebär att ge ett visst ID till den platsen i artikeln som hjälper oss att snabbt "hoppa" till den platsen. Den enda platsen som leder till ankaret är faktiskt länken till ankaret.
När det gäller för- och nackdelar med ankarlänkar lutar vi i allmänhet åt att tro att fördelarna överväger nackdelarna, men vi överlåter åt dig att vara domaren.
Ankarlänkar är ett utmärkt sätt att göra längre artiklar mer attraktiva och lättare att läsa. Ändlös rullning är ett allvarligt hot mot en kvalitetsanvändarupplevelse och ankarlänkar låter dina läsare omedelbart hitta det som intresserar dem mest. Ankarlänkar låter dem hoppa igenom texten efter sin egen inklistring utan att behöva dyka in i de ämnen som inte spelar så stor roll för dem.
Ett annat plus är att ankarlänkar diskret kan hjälpa dig att förbättra din position på sökmotorernas resultatsidor eftersom de ger dig ytterligare en textrad för din organiska listning.
Å andra sidan kan ankarlänkar i form av en innehållsförteckning eller hoppmenyer minska den genomsnittliga tiden en användare spenderar på din sida. Detta kan också påverka konverteringsfrekvensen, men vi tror att det är risken värd att ta. I det långa loppet kan användarupplevelsen av hög kvalitet ge dig fler konverteringar.
Den enda allvarliga nackdelen som vi faktiskt hittar är mer en teknisk detalj än en con. Här är grejen – om du behöver lägga till ett stort antal omdirigeringar eller om du byter domäner måste du veta att fragmentidentifieraren (#) aldrig skickas till servern. Om du gör ändringar med dina ankarlänkar när du är på språng kan detta faktum komplicera många saker för dig. Men om du inte byter domän eller lägger till 300+ omdirigeringar behöver du inte oroa dig för detta.
Lägga till ankar-ID till delar av texten
Att placera ett ID på den specifika platsen innebär att platsen får en specifik URL. Denna URL består av webbadressen till själva sidan, till vilken vi lägger till URL:en med det tillagda ID:t. Detta kan låta förvirrande, men exemplet nedan gör det hela mycket tydligare.
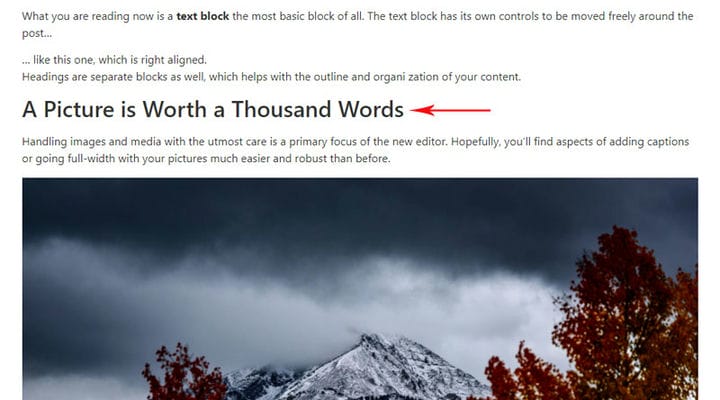
Låt oss ta till exempel att vi vill skapa en ankarlänk för att leda till titeln ovanför fotot.
Först och främst måste vi lägga till ett unikt ID till titeln.
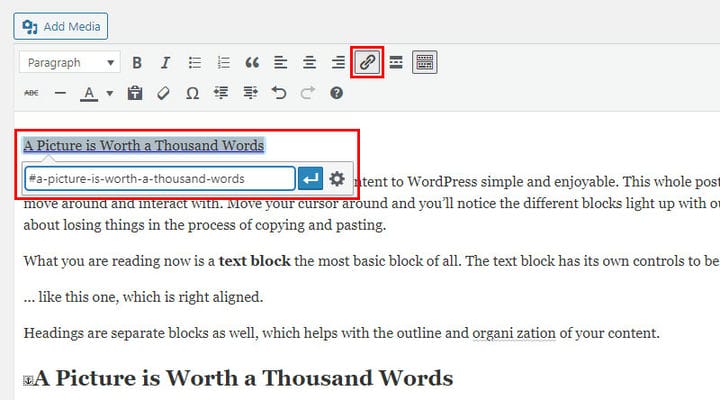
I Classic Editor läggs det unika ID:t till i textredigeraren direkt till titeln.
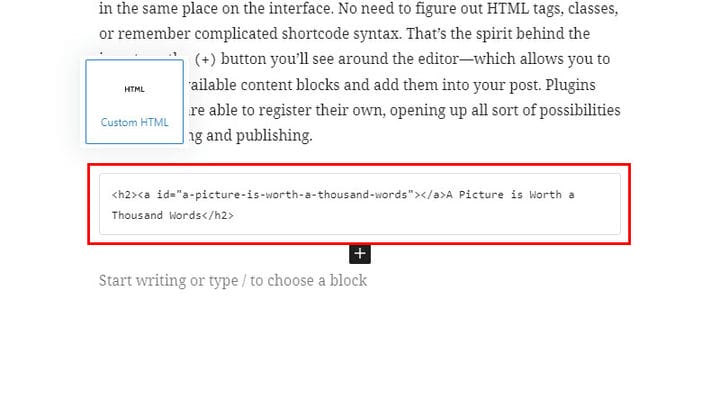
<a id="a-picture-is-worth-a-thousand-words"></a>Vi har en mycket liknande situation med Gutenberg – det är nödvändigt att lägga till ID:t och vi gör det i ett block som heter Custom Html.
Att lägga till ID i WP Bakery är mycket likt att lägga till det i Classic WP Editor och Gutenberg. Med Elementor är det ännu enklare eftersom det har ett speciellt Menu Anchor-element som gör det mycket enkelt att skapa ett akor.
Vi nämnde att den del som vi tilldelade ett ID nu har sin egen URL och ser ut så här:
ID blir en slug som en del av permalänken, så det är mycket viktigt att noggrant välja vad ID:t ska bestå av.
Skapa en ankarlänk i WordPress
När vi har lagt till ID är det väldigt enkelt att göra en ankarlänk. Oavsett vilken editor du använder är proceduren densamma. Allt du behöver göra är att infoga en länk till önskad plats som du vill ska leda till en annan del av sidan, på samma sätt som du infogar valfri länk.
Låt oss säga att vi vill ha en mening i början av vår text som leder till den del av texten som talar om dess innehåll (återigen, vi kan använda detta för innehållsförteckningen). Allt som krävs är att länka den meningen i början.
Det som är viktigt här är att istället för en länk lägger vi ett #ID – det ID vi just skapade.
En annan sak du kan se på bilden ovan är pilen bredvid rubriken där vi lagt till ankaret. Den här pilen visar att ett ankare endast har lagts till i redigeraren, inte i den levande artikeln, eftersom det inte finns något behov för användare att se det.
Eftersom den länkar till samma sida behöver du inte ange hela webbadressen som vi just nämnde (https://pageURL/#ID ).
Hur man använder en ankarlänk för att länka två olika sidor
Även om den vanligaste anledningen till att du kan vara intresserad av hur man skapar en ankarlänk i WordPress är att du vill göra interlinking på själva sidan, är det ibland mycket meningsfullt att länka två olika sidor på detta sätt.
Detta är fallet när du vill länka från en text till en specifik del av en annan text eftersom det på något sätt relaterar till ämnet för den första texten.
Det första du behöver göra här är att tilldela ett ID till den delen av texten i den andra artikeln. Du måste gå in i adminpanelen på den sidan och lägga till ID:t enligt beskrivningen ovan. Som vi sa, nu har den delen en specifik URL, webbadressen till sidan där + ID finns. Poängen är tydlig, vi kommer att använda den webbadressen för att länka där det behövs.
Du kan se hur detta fungerar direkt: gå bara tillbaka till toppen av vår sida och klicka på valfritt objekt i innehållsförteckningen, du kommer att se strukturen för URL:en och du kommer att se att den sista delen innehåller #ID. Genom att kopiera den här länken kan du länka till den delen från vilken som helst av dina sidor.
Tips om hur du väljer vilken text du ska använda som ditt ankarlänk-ID
Exakta och partiella matchningar
Ankartext spelar en liten men viktig del av din SEO. En av de mest använda taktikerna är att välja ankartext som matchar dina sökord helt eller delvis. En partiell match kallas ett long tail ankare. Men om du förlitar dig för mycket på denna enkla taktik kan Google straffa eftersom för många exakta matchningar ser ut som att du spammar och du inte kan använda samma sökord för många gånger, så du måste vända dig till andra typer av ankartexter .
Märkesankare
Du kan alltid använda ditt varumärke som en ankartext. Det kan förbättra ditt varumärkes igenkänning, och för att piffa upp det kan du också lägga till en long-tail nyckelfras till ditt varumärke för att göra länken starkare.
Generisk ankartext
Detta är ankartexten som inte har något att göra med ditt varumärke eller sökord men det är en praktisk taktik för att lägga till mångfald till dina länkar. Dessa är "klicka här" eller "kontakta oss" typ av ankare och de är mycket användbara när du vill skapa en uppmaning.
Latent semantisk indexering
Om du vill fokusera på din SEO är detta en utmärkt taktik. Det handlar om att välja ord och synonymer relaterade till ditt riktade sökord. På så sätt kan du rangordna för flera sökord samtidigt. Google kommer inte att straffa dig, det kommer till och med att hjälpa dig att hitta de relaterade orden med specialverktyg och du kan inte göra ett misstag när du använder Googles egna resurser.
Inga textlänkar
Det här är länkar som använder bilder istället för text. Det som faktiskt används i det här fallet är bildens ALT-tagg. Den här taktiken kan inspirera till många kreativa idéer, men glöm inte att redigera beskrivningen av ALT-taggen och en textbeskrivning under den för att hjälpa Googles detektorer att förstå innehållet och syftet med sidan.
Nakna ankare
Som deras namn antyder är dessa ankare som endast använder den råa URL:en som länk. Det finns ingen text i ankaret, inget sökord eller fras. Även om de inte verkar attraktiva i någon mening, är faktum att besökare väldigt ofta klickar på den här typen av ankare, så du bör inte undvika att använda dem.
Detta avrundar hela processen. Vi hoppas att vi har lyckats med att förmedla hur enkelt det är att skapa en ankarlänk i WordPress. Slutligen, glöm inte att använda ett annat länkord för varje nytt ankare på sidan, så är du redo!
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!