Hur man ställer in Elementor Anchor Links på ett enkelt sätt
Elementor ankarlänkar är mycket enkla att sätta upp. Men vad är de?
Enkelt uttryckt är en ankarlänk en länk som inte leder dig bort från sidan du är på, utan istället till en annan del av sidan. De är särskilt användbara för att navigera i långa textavsnitt. Å andra sidan används ankarlänkar för att skapa en innehållsförteckning. Innehållsförteckning är en viktig del av längre artiklar eftersom den möjliggör enkel navigering genom text, plus att det är fördelaktigt för SEO. Även om en innehållsförteckning kan skapas med Meny-ankarelementet, finns det en enklare metod också. Vi rekommenderar att du provar Qi-tillägg för Elementors innehållsförteckningswidget eftersom det ger ett snabbt och enkelt sätt att skapa och anpassa innehållsförteckningen. Dessutom är det helt gratis.
Så om du tror att dina sidor skulle dra nytta av denna typ av länkning på sidan, och om du använder Elementor sidbyggare har du tur. Din sidredigerare (också gratisversionen) har ett speciellt element som passar perfekt för ändamålet – Elementor Menu Anchor-elementet.
Låt oss nu gå ner till det praktiska, i den här texten visar vi dig:
Hur man skapar Elementor Anchor Links i WordPress och använder dem på samma sida
För att skapa en Elementor-ankarlänk, hitta helt enkelt Meny Anchor-elementet i Elementors sidofältsmeny.
Därefter måste du dra elementet dit du vill att länken ska leda. Ett ankare kan sättas upp var som helst på sidan. Det kommer inte att vara synligt för användarna, men du kommer att kunna hitta och konfigurera det.
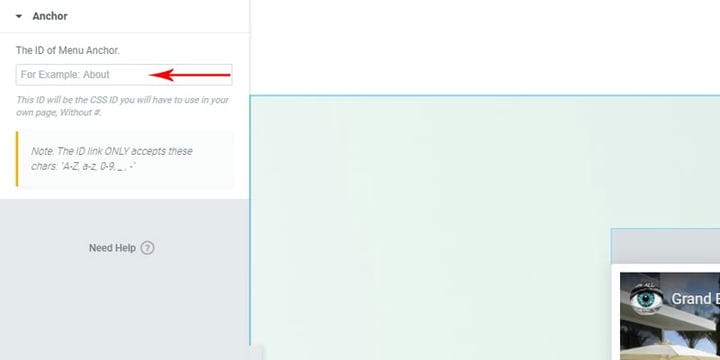
När du har placerat det namnger du ankaret. Ett ankare kan heta vad som helst, förutsatt att det är en kombination av bokstäver och siffror utan mellanrum. Du kan använda versaler eller gemener. Du får inte använda mellanslag, men bindestreck (–) och understreck (_) är tillåtna. Så "ankarnamn" är inte ett giltigt ankarnamn, medan "ankarnamn", "ankarnamn" och "ankarnamn" är det.
Det du sedan behöver göra är att sätta upp ankarets länk. Alla element som kan bära en länk kan länka till ankaret: text, bild, knapp, meny… Medan en vanlig länk i allmänhet består av en fullständig URL, ser länkning till ett ankare lite annorlunda ut.
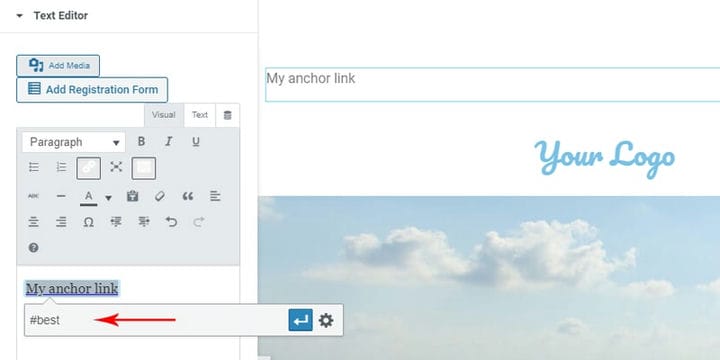
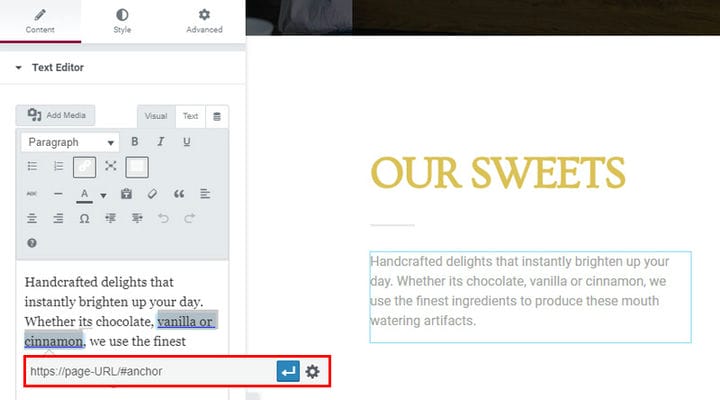
Välj först ett element som du vill länka till ankaret. En länk ställs in i ditt valda elements länkfält genom att ange ankarets namn föregås av #, som i #anchorname, eller, i exemplet nedan, #bästa. På bilden nedan kan du se hur det ser ut för ett stycke…
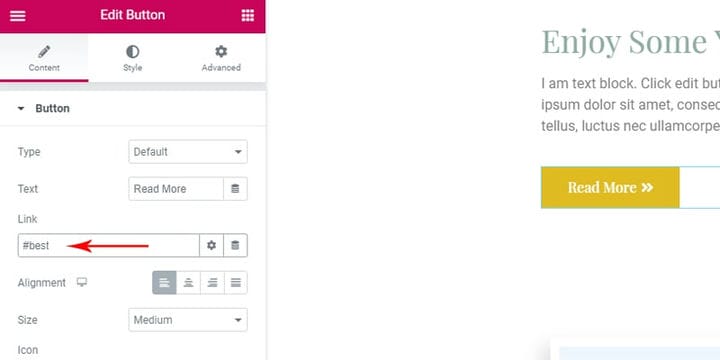
…och det är här du kan se hur det ser ut för en knapp.
Hur man lägger till Anchor Elementor-länk till en annan sida
En ankarlänk är en länk som leder till en specifik plats på en sida. Den innehåller webbadressen till själva sidan plus ett ankare till en specifik del. Du kan skapa så många Elementor-ankarlänkar som leder till en specifik del av en sida som du vill, och du kan göra det på varje sida.
Du kan också se ankarlänkarna på den här sidan, vi lade till ett menyankarelement för att skapa en innehållsförteckning i början. Men även om detta är den vanligaste tillämpningen av ankarlänkar kan vi använda dem på andra sidor också. Om vi till exempel skriver en text och vill länka den till en specifik del på en annan sida, är det vi behöver göra att skapa ett ankare på den del vi vill länka till, på det sätt som vi beskrev ovan. Så när vi använder Elementor-ankarlänkar, istället för att lägga en länk till den önskade sidan, lägger vi en mer specifik länk – en URL-länk med ett ankare (#anchor) som hoppar till en specifik del av sidan.
Låt oss inte glömma att elementet Menu Anchor Elementor också används för att skapa WordPress-webbplatser på en sida. Så om du inte var säker på vad det här elementet skulle kunna användas till, har du nu all nödvändig information för att skapa en bra webbplats.
Sammanfattningsvis
Denna enkla och eleganta funktion gör inte bara din webbsida lättnavigerad, du kan också använda den här funktionen för att peka dina besökare till vart du vill att de ska gå, till exempel en prenumerationsavdelning för nyhetsbrev, butik eller en karta till dina lokaler. Med Elementor är det visuellt och enkelt att sätta upp ankarlänkar. Om du föredrar eller är van vid några andra WP-redigerare, oroa dig inte, det är lätt att lägga till ankarlänkar med vilken annan redigerare som helst .