Como criar um link âncora no WordPress de maneira fácil
É sempre uma boa ideia fornecer aos seus visitantes uma experiência dinâmica enquanto navegam pelo conteúdo do seu site. Além disso, incluir alguma interatividade certamente pode beneficiar seu site e envolver o público. Quando você insere um link no WordPress ou inclui links âncora em seu conteúdo textual, você pode definitivamente incrementar a experiência do usuário. É por isso que mostraremos como criar um link âncora no WordPress neste artigo.
Vamos levá-lo através de cada fase do processo, passo a passo:
O que é um link âncora?
Os links âncora são essencialmente um método de navegação de uma página. Ou seja, você pode definir certos pedaços de texto (por exemplo, títulos ou títulos) para levar a outros pedaços de texto (como um parágrafo) quando clicado. Isso fornece aos leitores um método de navegação satisfatório, eficaz e fácil de usar, tudo dentro da mesma página.
Um bom exemplo de funcionalidade de âncora é um índice. Na maioria dos casos, está localizado no início do texto e leva a certas partes do mesmo texto. O exemplo mais óbvio disso é este artigo com seu índice criado usando âncoras. O que foi feito neste caso é que os itens do TOC levam a determinadas partes onde são colocadas as âncoras. Colocar uma âncora significa dar um determinado ID a esse local no artigo que nos ajuda a "saltar" rapidamente para esse local. O único local que leva à âncora é, na verdade, o link para a âncora.
Quanto aos prós e contras dos links de âncora, geralmente tendemos a acreditar que os prós superam os contras, mas deixamos que você seja o juiz.
Os links âncora são uma ótima maneira de tornar os artigos mais longos mais atraentes e fáceis de ler. A rolagem sem fim é uma séria ameaça a uma experiência de usuário de qualidade e os links âncora simplesmente permitem que seus leitores encontrem instantaneamente o que mais lhes interessa. Os links âncora permitem que eles percorram o texto seguindo sua própria pasta sem precisar mergulhar nos tópicos que não importam muito para eles.
Outra vantagem é que os links âncora podem discretamente ajudá-lo a melhorar sua posição nas páginas de resultados do mecanismo de pesquisa, pois fornecem outra linha de texto para sua listagem orgânica.
Por outro lado, links âncora na forma de um sumário ou menus de salto podem diminuir o tempo médio que um usuário passa em sua página. Isso também pode afetar a taxa de conversão, mas acreditamos que esse é o risco que vale a pena correr. A longo prazo, uma experiência de usuário de qualidade pode gerar mais conversões.
O único contra sério que realmente encontramos é mais um tecnicismo do que um contra. Aqui está a coisa – se você precisar adicionar um grande número de redirecionamentos ou estiver mudando de domínio, você precisa saber que o identificador de fragmento (#) nunca é enviado para o servidor. Se você estiver fazendo alterações com seus links âncora em movimento, esse fato pode complicar muitas coisas para você. Mas, se você não estiver alterando o domínio nem adicionando mais de 300 redirecionamentos, não precisa se preocupar com isso.
Adicionando ID de âncora a partes do texto
Colocar um ID no local específico significa que o local obtém um URL específico. Essa URL consiste na URL da própria página, à qual adicionamos a URL com o ID adicionado. Isso pode parecer confuso, mas o exemplo abaixo deixa tudo muito mais claro.
Vamos tomar por exemplo que queremos criar um link âncora para levar ao título acima da foto.
Em primeiro lugar, temos que adicionar um ID exclusivo ao título.
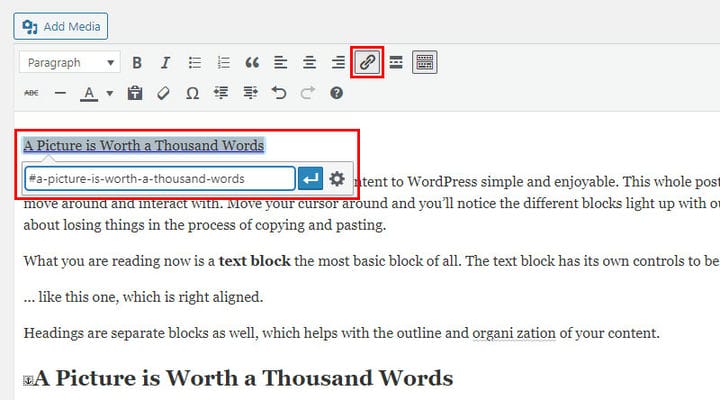
No Editor Clássico, o ID exclusivo é adicionado no editor de texto diretamente ao título.
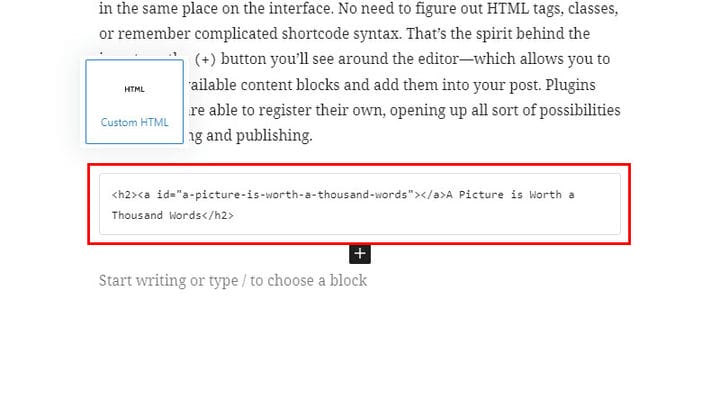
<a id="a-picture-is-worth-a-thousand-words"></a>Temos uma situação muito parecida com o Gutenberg – é necessário adicionar o ID e fazemos isso em um bloco chamado Custom Html.
Adicionar ID no WP Bakery é muito semelhante a adicioná-lo no Classic WP Editor e no Gutenberg. Com o Elementor, é ainda mais fácil, pois possui um elemento especial de âncora de menu que torna a criação de um âncora muito simples.
Mencionamos que a parte à qual atribuímos um ID agora tem seu próprio URL e se parece com isso:
O ID se torna um slug como parte do permalink, por isso é muito importante escolher cuidadosamente em que consistirá o ID.
Crie um link âncora no WordPress
Quando adicionamos IDs, é muito fácil criar um link âncora. Não importa qual editor você use, o procedimento é o mesmo. Tudo o que você precisa fazer é inserir um link para o local desejado que deseja levar para outra parte da página, da mesma forma que insere qualquer link.
Digamos que queremos uma frase no início do nosso texto que leve à parte do texto que fala sobre seu conteúdo (novamente, podemos usar isso para o Índice). Basta ligar essa frase no início.
O importante aqui é que em vez de um link, colocamos um #ID – o ID que acabamos de criar.
Outra coisa que você pode ver na imagem acima é a seta ao lado do título onde adicionamos a âncora. Esta seta nos mostra que uma âncora foi adicionada apenas no editor, não no artigo ao vivo, pois não há necessidade de os usuários a verem.
Como ele é vinculado à mesma página, não há necessidade de colocar a URL completa que acabamos de mencionar (https://pageURL/#ID ).
Como usar um link âncora para vincular duas páginas diferentes
Embora a razão mais comum pela qual você possa estar interessado em como criar um link âncora no WordPress seja que você deseja fazer a interligação na própria página, às vezes vincular duas páginas diferentes dessa maneira faz muito sentido.
Este é o caso quando você deseja vincular um texto a uma parte específica de outro texto porque, de alguma forma, está relacionado ao tópico do primeiro texto.
A primeira coisa que você precisa fazer aqui é atribuir um ID a essa parte do texto no segundo artigo. Você deve entrar no painel de administração dessa página e adicionar o ID conforme descrito acima. Como dissemos, agora essa parte tem uma URL específica, a url da página onde está localizado o + ID. O ponto é claro, usaremos esse URL para vincular quando necessário.
Você pode ver como isso funciona imediatamente: basta voltar ao topo da nossa página e clicar em qualquer item do sumário, você verá a estrutura da URL e verá que a última parte contém o #ID. Ao copiar este link, você pode vincular a essa parte de qualquer uma de suas páginas.
Dicas sobre como escolher qual texto usar como seu ID de link âncora
Correspondências exatas e parciais
O texto âncora desempenha uma parte pequena, mas importante do seu SEO. Uma das táticas mais usadas é escolher um texto âncora que corresponda total ou parcialmente às suas palavras-chave. Uma correspondência parcial é chamada de âncora de cauda longa. Mas se você confiar muito nessa tática direta, o Google pode penalizar, pois muitas correspondências exatas parecem que você está enviando spam e você não pode usar a mesma palavra-chave muitas vezes, então terá que recorrer a outros tipos de textos âncora .
âncoras de marca
Você sempre pode usar o nome da sua marca como um texto âncora. Ele pode melhorar o reconhecimento da sua marca e, para apimentá-lo, você também pode adicionar uma frase-chave de cauda longa ao nome da sua marca para tornar o link mais forte.
Texto âncora genérico
Este é o texto âncora que não tem nada a ver com o nome da sua marca ou palavras-chave, mas é uma tática útil para adicionar diversidade aos seus links. São âncoras do tipo “clique aqui" ou “fale conosco” e são muito úteis quando você quer criar um call to action.
Indexação semântica latente
Se você quer se concentrar em seu SEO, essa é uma excelente tática. Tudo se resume a escolher as palavras e sinônimos relacionados à sua palavra-chave segmentada. Dessa forma, você pode classificar várias palavras-chave ao mesmo tempo. O Google não vai te penalizar, vai até te ajudar a encontrar as palavras relacionadas com ferramentas especiais e você não pode errar ao usar os recursos próprios do Google.
Sem links de texto
São links que usam imagens em vez de texto. Na verdade, o que é usado neste caso é a tag ALT da imagem. Essa tática pode inspirar muitas ideias criativas, mas não se esqueça de editar a descrição da tag ALT e uma descrição de texto abaixo dela para ajudar os detectores do Google a entender o conteúdo e a intenção da página.
Âncoras Nuas
Como o próprio nome sugere, essas são as âncoras que usam apenas a URL bruta como link. Não há texto na âncora, nenhuma palavra-chave ou frase. Embora não pareçam atraentes em nenhum sentido, o fato é que os visitantes muitas vezes clicam nesses tipos de âncoras, portanto, você não deve evitar usá-las.
Isso arredonda todo o processo. Esperamos ter sido bem-sucedidos em transmitir como é simples criar um link âncora no WordPress. Finalmente, não se esqueça de usar uma palavra de link diferente para cada nova âncora na página, e está tudo pronto!
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!