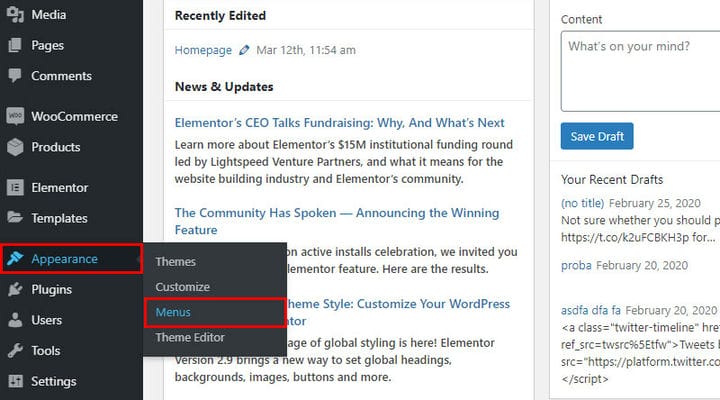
Hur man bygger en WordPress-webbplats på en sida med Elementor
Användarvänlighet är den främsta anledningen till att WordPress är det mest populära innehållshanteringssystemet. Även personer utan en stark teknisk bakgrund kan enkelt skapa och underhålla webbplatser på egen hand. Med den här handledningen kommer vi att visa just det genom att använda Elementors sidbyggare för att bygga en WordPress-webbplats på en sida.
Låt oss börja med att förklara vad en ensidig webbplats faktiskt är. I motsats till vad namnet antyder kanske det inte är begränsat till en enda sida. Du kanske vill, säg, skapa en förstasida med avsnitt som Hem, Om, Kontakt och liknande, och länka till ett galleri, portfolio eller blogg därifrån.
Att navigera mellan avsnitt på din huvudsida utan att behöva bläddra igenom alla avsnitt kan enkelt göras med hjälp av länkar på sidan eller ankare. Elementor har ett färdigt element för att sätta upp ett ankare också, och det är väldigt lätt att använda.
Naturligtvis kan du använda ankare för att koppla ihop olika sektioner på en sida med hjälp av Meny Anchor-elementet i kombination med olika länkbara element, men i den här handledningen kommer vi att diskutera hur man gör det med hjälp av en meny.
Låt oss börja
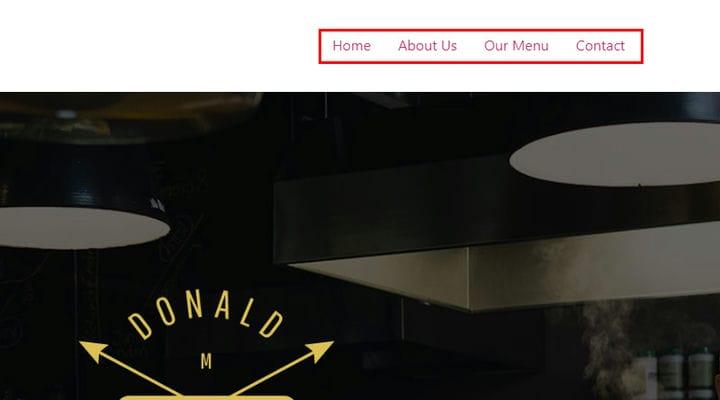
Vi kommer att skapa en sida med fyra sektioner och använda en meny för att länka till var och en av dessa. Eftersom Home-sektionen ändå kommer att finnas överst på vår sida, finns det inget behov av ett ankare. Länken till din sida tar dig till toppen av sidan, så du kan bara använda den för alternativet Hem i menyn.
Det betyder att vi behöver tre andra ankare, en för var och en av de andra avsnitten: Om oss, vår meny och kontakt.
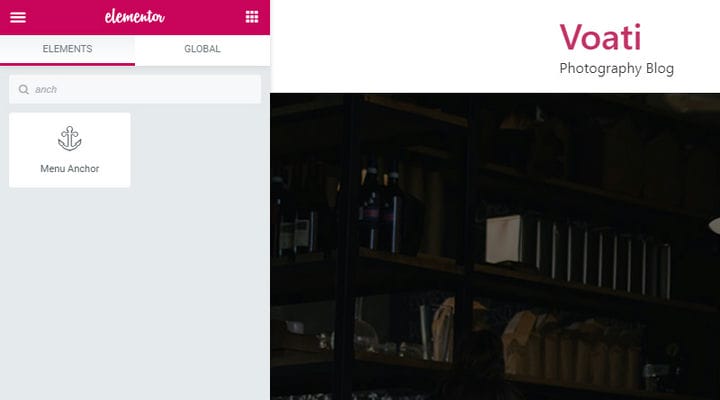
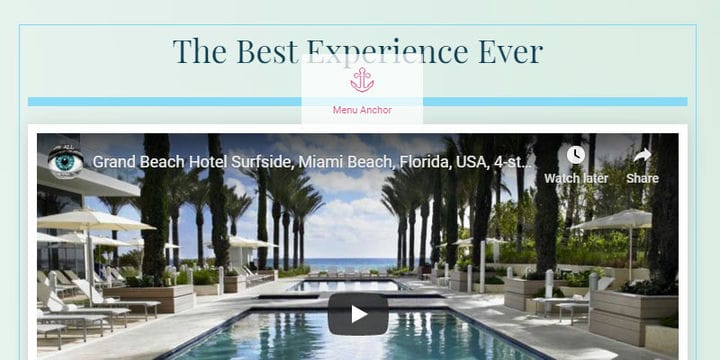
För att placera ankaret, hitta helt enkelt Meny Anchor-elementet i Elementors sidofältsmeny och dra och släpp det till var du vill länka, säg precis ovanför varje avsnitt.
Observera att ett ankare endast är till för att hjälpa till med navigering, och är därför inte synligt för besökaren på något sätt, det visas bara i editorn så att vi kan se var det är när vi bygger vår hemsida.
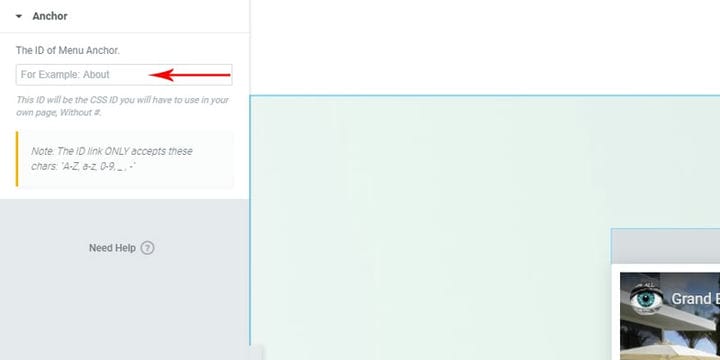
Nästa sak vi behöver göra är att namnge var och en av ankarna, ge dem deras unika ID. Dessa måste vara en enda sträng, med stora och små bokstäver, siffror, bindestreck och understreck, men inga mellanslag.
Hur man länkar från menyn
Nästa upp kommer vi att bygga en anpassad meny med WordPresss standardredigerare och följa dessa enkla steg.
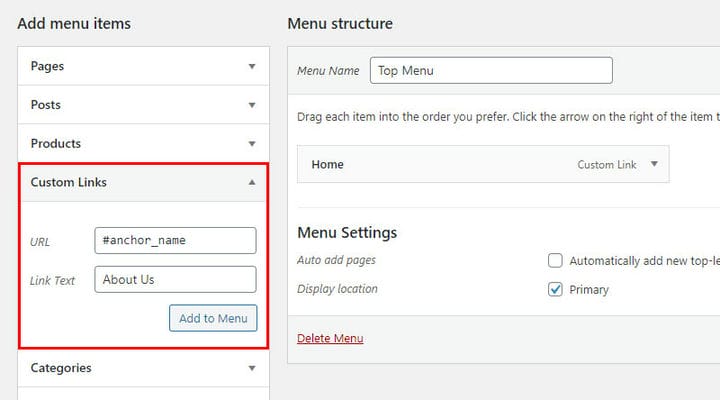
Vi kommer sedan att skapa tre anpassade länkar i menyn. I URL-fältet anger vi vårt ankarnamn, med #, som i #ankarnamn. Länktextfältet är texten i menyalternativet. I det här fallet, eftersom vi vill att ankarlänken ska ta oss till avsnittet Om oss, är det detta vi matar in. Vi kommer att upprepa detta även för vår meny och kontaktsektioner: lägg till ankaret och länka sedan genom menyn.
Observera att dessa ankarlänkar bara fungerar för samma sida som ankare finns på. Om du har en annan sida med samma meny kommer ankarlänken inte att fungera. Ankarlänkar går bara efter sina målankare på sidan där de länkade elementen finns.
När den anges så här fungerar ankarlänken för alla ankare, oavsett vilken sida länken är på.
Som du har sett kan du ha en fullt fungerande, lättnavigerad ensidig webbplats inom några minuter, snabbt och enkelt, med nästan noll ansträngning och exakt noll kunskap om kodning. Allt du behöver är Elementor-sidbyggaren och denna praktiska handledning, och du är klar. Glöm inte heller att hålla ditt innehåll fräscht och engagerande. Välj bilderna noggrant och var uppmärksam på webbplatsens organisation. Samma information kan ha olika betydelse beroende på var den är placerad. Så använd en annan färg för ditt innehåll eller byt teckensnitt för att fånga uppmärksamheten professionellt.