Топ 5 примеров веб-сайтов с прокруткой параллакса
Добавление эффекта параллакса стало почти нормой для разработчиков тем WordPress. Параллаксная прокрутка исключительно популярна. Вот почему мы решили составить краткий список лучших примеров веб-сайтов с прокруткой параллакса. Таким образом, вы увидите его в действии и решите, подходит ли он для вашего сайта.
Параллаксная прокрутка — это тот эффект, который вы так часто видите на веб-сайтах, благодаря которому все выглядит так, как будто оно имеет глубину и как будто все на странице каким-то образом плавает. Среди прочего, он добавляет приятный динамический штрих странице . Кроме того, это мощный инструмент для рассказывания историй и привлечения пользователей.
Если вам интересно, как выглядит прокрутка параллакса в действии, ознакомьтесь со списком ниже.
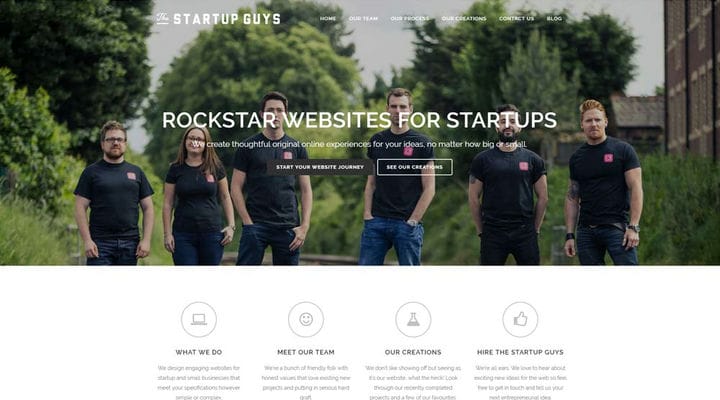
1 Стартаперы
Эта компания веб-дизайна, специализирующаяся на создании веб-сайтов для стартапов и малого бизнеса, представляет собой отличный пример того, как можно использовать параллаксную прокрутку в простой, но эффектной манере. Это также отличный пример того, как использовать параллакс для продвижения вашего контента. Прокручивая домашнюю страницу этого сайта, вы получаете всю необходимую информацию о том, чем занимается компания. И вы делаете это, наслаждаясь визуально захватывающими эффектами прокрутки параллакса. Этот веб-сайт использует замечательную тему Bridge, которая поставляется с неограниченным количеством разделов параллакса и изображением заголовка параллакса.
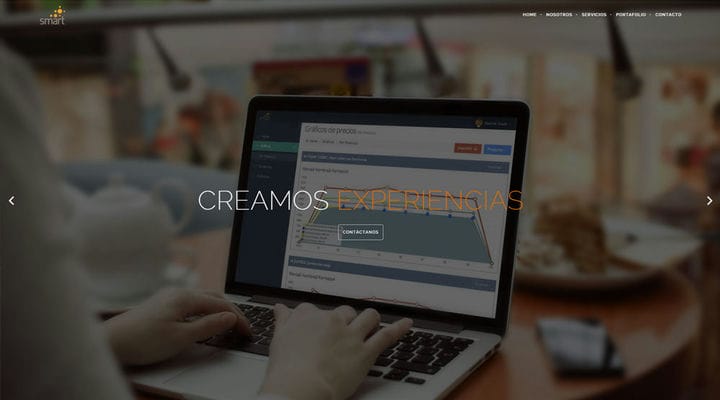
2 умных решения
Smart Soluciones представляет собой отличный пример того, как правильно использовать параллакс на вашем сайте. Сам сайт не впечатляет, но определенно бросается в глаза. Для ИТ-компании, специализирующейся на веб-дизайне, крайне важно получить правильную оценку таких эффектов, как параллакс. Когда вы просматриваете сайт, созданный с помощью превосходной Eola, у вас создается впечатление хорошего вкуса, меры, профессионализма и современности. Это именно то, что клиенты ожидают от компании веб-дизайна. Таким образом, мы можем с уверенностью сказать, что они проделали хорошую работу, используя параллакс.
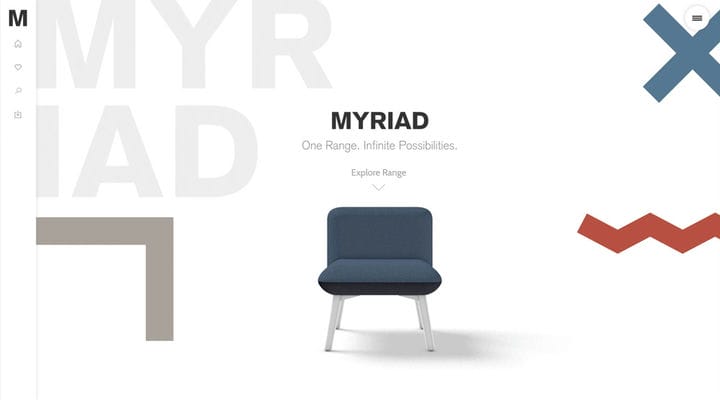
Myriad — линия офисной мебели от студии Boss Design из Великобритании. Чтобы продемонстрировать новую линейку модульной мебели, которая обеспечивает большую гибкость, студия решила наилучшим образом использовать параллакс. По мере того, как посетители прокручивают страницу, различные предметы мебели собираются вместе, путешествуя по странице и создавая различные комбинации. Это особенно умное использование параллаксной прокрутки, поскольку оно полностью соответствует стилю и назначению мебели, которую оно рекламирует.
4 Алхимия ВРГ
Итальянское агентство цифрового брендинга прекрасно понимает, что если вы хотите брендировать других, сначала вы должны идеально брендировать себя. Веб-сайт является игривым отражением алхимического названия агентства, а параллаксная прокрутка используется с тяжелым намеком на первоначальное астрономическое значение слова. А именно, в астрономии параллакс означает кажущееся смещение объекта в зависимости от точки зрения наблюдателя. На веб-сайте Alquimia WRG представлена старинная карта неба, на фоне которой мы видим крошечные звезды и различные элементы контента, движущиеся с разной скоростью при прокрутке.
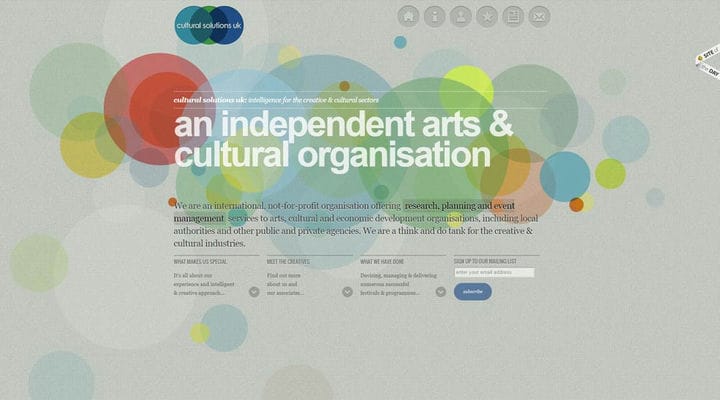
5 культурных решений
Международная организация по исследованиям, планированию и управлению мероприятиями Cultural Solutions UK использует параллакс для создания тонкого, но яркого впечатления на своем веб-сайте. Использование прокрутки параллакса довольно ортодоксально, но эффективно — у вас есть круги разного цвета, некоторые из которых движутся медленно, а другие — несколько быстрее. Посетители получают тонкое трехмерное впечатление глубины, оставаясь при этом полностью сосредоточенными на содержании и призывах к действию. Эффект, который оставляет приятное впечатление, не бьет прямо в глаза и в то же время заставляет делать то, что он хочет, — это один из лучших примеров использования прокрутки параллакса, который мы когда-либо видели.
Бонус: Лодка
Впервые появившись в 2015 году, The Boat действительно потрясла не только мир веб-дизайна, но и литературный мир. Этот инновационный одностраничный веб-сайт с графическими новеллами рассказывает трогательную историю о спасении от войны во Вьетнаме на лодке. Веб-сайт, или, лучше сказать, интерактивный онлайн-роман, был новаторским во многих отношениях. Нужно сказать, что большая часть ценности этого романа проистекает из его дальновидного использования прокрутки параллакса, а также из его интенсивного звукового ландшафта.
Как мы уже говорили ранее, и как вы уже сами заметили, параллаксная прокрутка есть везде. Тем не менее, это не всегда делается правильно. Мы усердно работали, чтобы предложить вам подборку лучших примеров параллакса, чтобы вы увидели, как он может и должен выглядеть. Таким образом, вы можете принять обоснованное решение о том, нужно ли вам это на вашем веб-сайте и как вы можете использовать его для увеличения трафика, привлечения посетителей и, в конечном итоге, повышения конверсии.