Чому адаптивний веб-дизайн важливий для бізнесу?
Ще в 2015 році Google вніс величезну зміну в алгоритми своїх пошукових систем, завдяки чому адаптивний дизайн став одним із факторів рейтингу веб-сайтів. Вперше в 2016 році мобільний веб-перегляд обігнав настільний комп’ютер, і як ніколи важливо, щоб ваш веб-сайт міг розмістити екрани всіх розмірів без шкоди для зручності та функціональності. Цей факт також може виправдати, чому адаптивний веб-дизайн важливий для бізнесу. Ви можете створити адаптивний веб-сайт тут. Якщо у вас уже є веб-сайт, але вам потрібно зробити його адаптивним, то можете звернутися за консультацією до експерта.
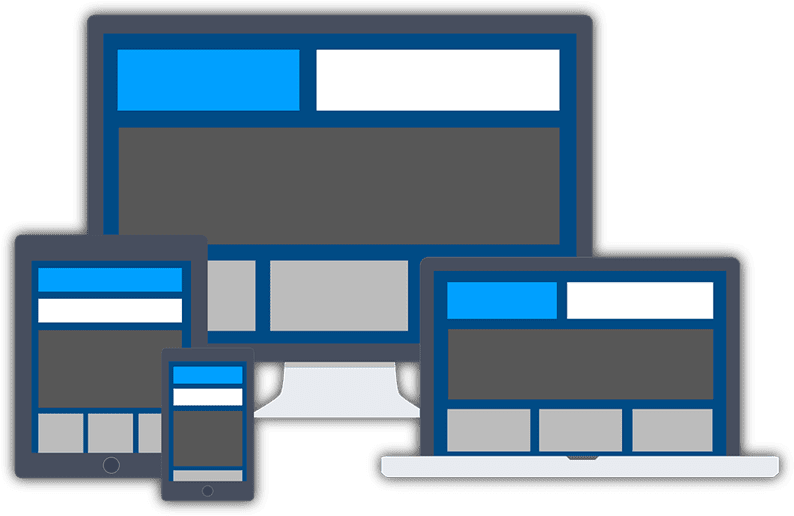
Що таке адаптивний веб-дизайн?
Простіше кажучи, ваш веб-сайт має бути зручним під час перегляду зі смартфона. Зараз кількість користувачів смартфонів перевищує 2,5 мільярда, тому ваш веб-сайт має бути адаптивним, що включає такі елементи мобільного дизайну, як:
- Читаний текст без масштабування
- Відповідний простір для мішеней
- Немає горизонтального масштабування
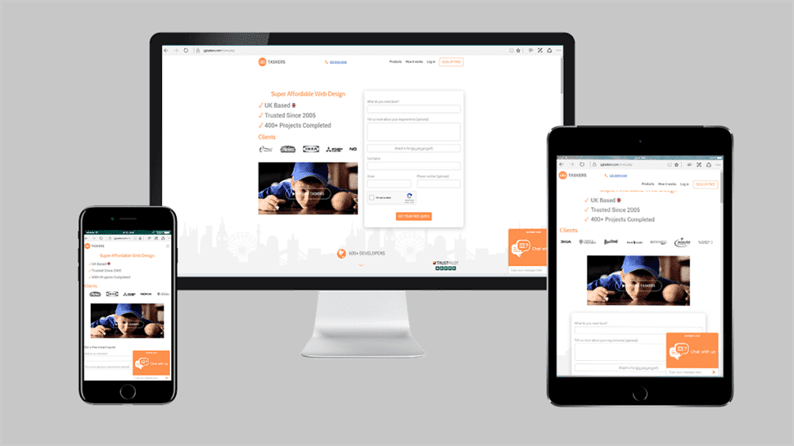
Оскільки понад 60% пошукових запитів надходять з мобільних пристроїв, настав час переконатися, що ваші веб-сайти адаптуються. Адаптивний веб-дизайн – це система, яка реагує на пристрій користувача та налаштовується відповідно до розміру екрана. Адаптивний веб-сайт має плавний і гнучкий макет, який оптимізовано для всіх пристроїв, таких як настільний комп’ютер, смартфон, планшет. Якщо озирнутися на кілька років назад, то в 2010 році розробники створювали окремі сайти для користувачів смартфонів. Завдяки адаптивному дизайну ці часи минули. Тепер розробникам не потрібно створювати два окремих веб-сайту. Лише один адаптивний веб-сайт може автоматично збільшуватися або зменшуватися, щоб відповідати пристрою.
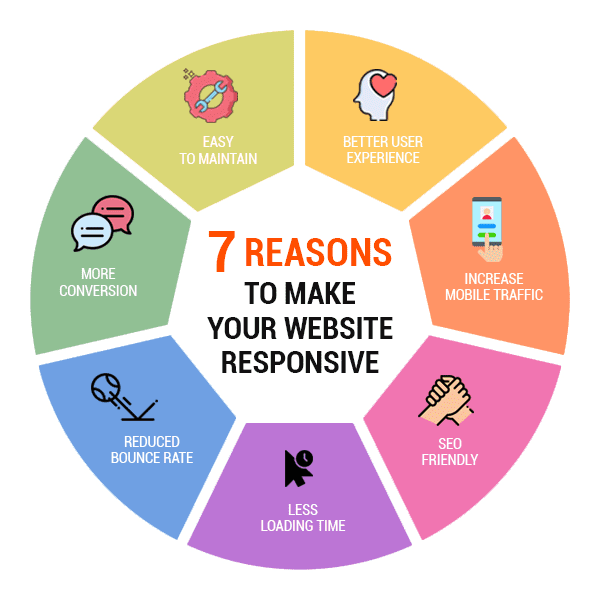
7 причин зробити свій веб-сайт адаптивним
Є кілька переваг адаптивного веб-дизайну. Це може мати позитивний вплив на ваш користувальницький досвід, SEO, користувальницький досвід та багато інших частин вашого веб-сайту, які сприяють вашому загальному росту. Ось 7 найважливіших причин або переваг для створення адаптивного веб-дизайну.
- Кращий користувальницький досвід:
адаптивний веб-сайт забезпечить кращу взаємодію з користувачем. Кількість часу, який користувач проводить на вашому сайті, є ключовим фактором, який чітко вказує на загальну якість роботи користувача. Якщо їм важко переміщатися або використовувати ваш веб-сайт, тому що вони змушені постійно натискати та збільшувати масштаб, вони не залишаться на вашому веб-сайті. І якщо ваш веб-сайт масштабується та реагує на зміну розміру екрана, відвідувачі не матимуть проблем із доступом до параметрів меню, посилань, кнопок чи заповнення форм. В результаті їхній користувальницький досвід також буде набагато кращим, і тоді вони будуть проводити набагато більше часу на вашому сайті.
2 Збільшення мобільного трафіку.
Статистика показує, що майже 55 відсотків усього веб-трафіку в усьому світі надходило з мобільних пристроїв протягом останнього кварталу 2018 року. Це становить набагато більше половини всього веб-трафіку і показує, що ви не можете дозволити собі йти на компроміс із адаптивними Веб дизайн. Почніть з вивчення того, скільки ваших відвідувачів приходять із телефонів і планшетів і скільки часу вони насправді проводять на вашому сайті. Застосуйте адаптивний дизайн і порівняйте дві статистичні дані. Коли ваш веб-сайт адаптується до ширини вікна перегляду, ви помітите значне збільшення трафіку з мобільних пристроїв.
3 SEO дружній:
Google давно пропонував почати використовувати адаптивний веб-дизайн для підтримки різних пристроїв і розмірів екрана. Пошукова система підняла цю пропозицію ще далі, коли вони почали додавати мітку "Mobile Friendly" до сайтів, які використовували цю стратегію. Сайти, які реагують, з’явилися на вершині запитів у результатах пошуку смартфона. Хоча ця сертифікація була хорошою У той час Google заявляв, що вони, очевидно, мають намір використовувати мобільну адаптивність як фактор рейтингу в найближчому майбутньому. Що ж, 21 квітня 2015 року це було реалізовано, і Google почав винагороджувати сайти, створені адаптивно для кількох пристроїв. Підтримка. Чи можете ви здогадатися, яка була винагорода? Так, їхні результати SEO були набагато вищими. Google не зупинився на цьому, вони фактично штрафують ті сайти, які не адаптуються до мобільних пристроїв.
4 Знижений показник
відмов. Показник відмов – це частка відвідувачів певного веб-сайту, які переходять із сайту, переглянувши лише одну сторінку. Як згадувалося вище, адаптивний веб-сайт означає, що відвідувачі залишатимуться на вашому сайті довше, що знижує показник відмов. Відвідувачі охоче клацатимуть і фактично читатимуть інші сторінки вашого веб-сайту та почнуть вивчати все, що ви маєте надати.
5 Більше конверсій:
чим більше часу люди проводять на вашому веб-сайті, значно нижчий показник відмов, і це також важливий крок до покращення користувацького досвіду вашого трафіку та створення хороших відносин і довіри. Завдяки покращеному користувацькому досвіду та впевненості підвищуються коефіцієнти конверсії, незалежно від того, чи означає конверсія підписка на інформаційний бюлетень, покупка продукту чи замовлення дзвінка. Подумайте на секунду, середні коефіцієнти конверсії смартфонів на 64 відсотки вищі, ніж на настільних комп’ютерах, і легко зрозуміти, чому адаптивний веб-сайт має бути обов’язковим.
6 Менший час завантаження:
адаптивні веб-сайти насправді завантажуються швидше на всіх пристроях, але коли справа доходить до смартфонів і планшетів, вони завантажуються найшвидше. Адаптивний дизайн безпосередньо впливає на час, який користувач проводить на вашому веб-сайті. Завдяки плавним сіткам і зображенням швидкого реагування тепер для завантаження сторінки потрібно набагато менше часу. Чи знаєте ви, що 53 відсотки користувачів залишать сайт, якщо сайт завантажується більше трьох секунд? Те саме дослідження показало, що веб-сайти, які завантажуються швидше, отримують більше конверсій.
7 Простота обслуговування.
Просто подумайте про час, коли вам доводилося підтримувати два окремих веб-сайти. Один для настільних комп’ютерів, інший для мобільної версії. Два веб-сайти означають, що вам потрібно було підтримувати два сайти, для створення та підтримки яких потрібно більше ресурсів. Завдяки адаптивному веб-сайту для його створення і створення потрібно набагато менше часу, що відкриває можливість зосередитися на більш важливих завданнях, таких як обслуговування клієнтів, маркетинг, A/B-тестування, розробка продуктів і контенту.
Як зробити свій веб-сайт адаптивним
Створюючи адаптивний дизайн, ви повинні пам’ятати про кілька речей. Адаптивний дизайн вимагає системи дизайну та ієрархії вмісту на всіх пристроях. Основні частини адаптивного веб-дизайну:
1 Рідка сітка
2 Медіа-запити.
3 Адаптивний текст і зображення
- Рідка сітка:
Рідкі решітки є основою адаптивного дизайну. Сітки дозволяють вибудовувати та розташовувати ключові елементи на вашій сторінці у візуально привабливий спосіб, дотримуючись певної структури. Міра плавної сітки залежить здебільшого від розміру дисплея користувача та забезпечує відповідність усіх частин сторінки. Хоча використання сіток завжди було присутнє в індустрії дизайну, коли справа доходить до адаптивного веб-дизайну, прості адаптивні сітки були створені, щоб допомогти дизайнерам і розробникам веб-сайтів. Після цих миттєвих реагуючих сіток на сцену з’явилася варіація адаптивних фреймворків CSS, які використовують свій код на плавній сітці. Нативні сітки вже з’явилися в CSS у формі «CSS Grid Layout Module». Потужна підтримка браузера зараз досить надійна, що пропонує величезні можливості для веб-дизайнерів, які хочуть почати вивчати рідини,
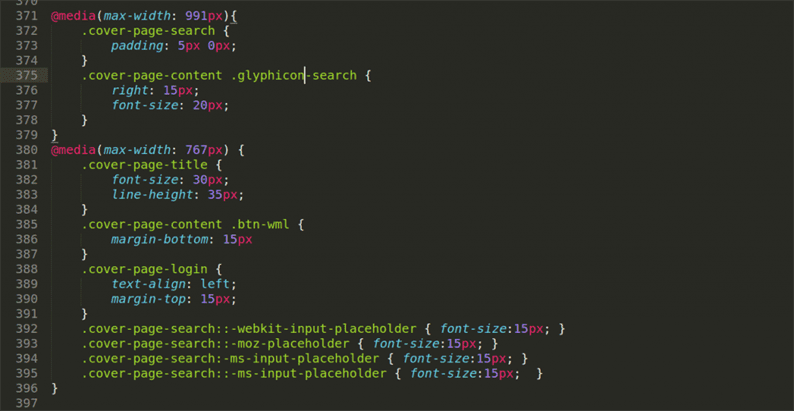
2 Медіа-запити:
медіа-запити фактично існували з початку 2000-х років, але лише в 2012 році вони стали рекомендованим тестом W3C. Так само, як і плавні сітки, медіа-запити є центральною технологією, що лежить в основі адаптивного веб-дизайну. Завдяки медіа-запитам тепер веб-сайт може збирати дані, які допомагають оцінити розмір дисплея, який відвідувач використовує для доступу до нього. Коли він має ці дані, він умовно завантажує стилі CSS, які підходять для цього конкретного розміру дисплея.
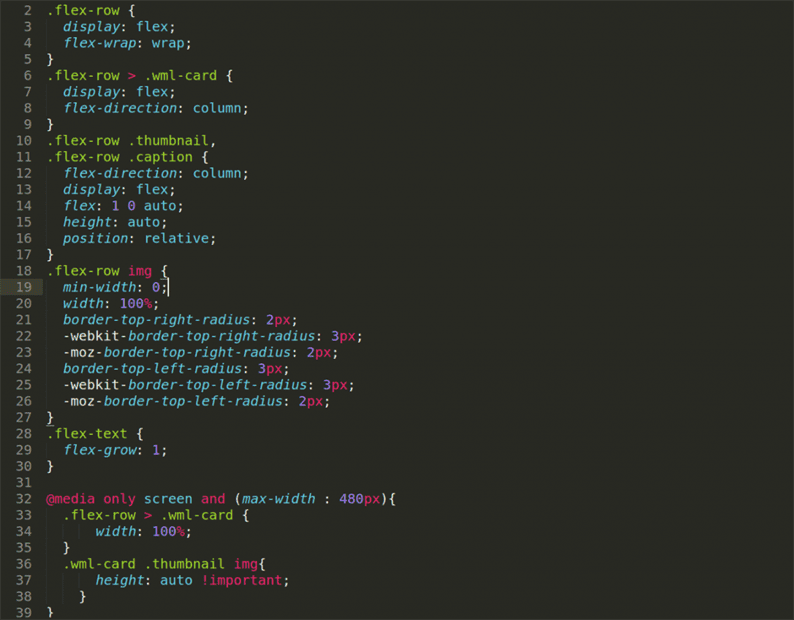
3 Адаптивний текст і зображення:
адаптивний веб-дизайн працює дуже добре, коли ви працюєте безпосередньо з лише текстом. Однак сучасні веб-сайти надають багато медіа, наприклад, фотографії та відео, що може бути дещо складніше. Розумним способом обробки зображень та інших мультимедійних файлів було б використання властивості max-width, а не параметрів зображення чи медіафайлу. Якщо ви включите інші форми ЗМІ, стратегія стилізації стає дещо складнішою. Властивість висоти не працюватиме, тому застосувати відступ до нижнього кінця контейнера, а потім перемістити носій всередині цього контейнера — це справжній шлях.
Якщо ви виконаєте ці кроки, ви зможете легко зробити свій веб-сайт адаптивним. Я знаю, що це може бути дуже складно, якщо ви не маєте технічного досвіду, якщо вам потрібна додаткова допомога, не забудьте зв’язатися з нашими експертами.