Як зробити адресу електронної пошти кликабельною в WordPress
Ви, напевно, бачили в Інтернеті електронні адреси, які можна натиснути, наприклад [email protected].
Якщо ви клацнете цю адресу електронної пошти, відкриється клієнт електронної пошти вашого комп’ютера за замовчуванням. Тож як додати такі посилання на свій сайт WordPress?
Ось простий спосіб додати посилання на електронні листи до публікацій і сторінок, а також HTML, який можна використовувати для меню та віджетів.
Як створити Mailto: посилання
ОНОВЛЕННЯ: перегляньте мій новий відеопідручник, щоб дізнатися, як додати електронні адреси, які можна натиснути, у новий редактор Gutenberg, а також меню та віджети.
Підпишіться на конкурсні теми на Youtube
HTML5 представив деякі нові типи посилань, включаючи спеціальне посилання на електронну пошту або посилання Mailto. WordPress допомагає автоматично зв’язувати адреси електронної пошти, не торкаючись HTML.
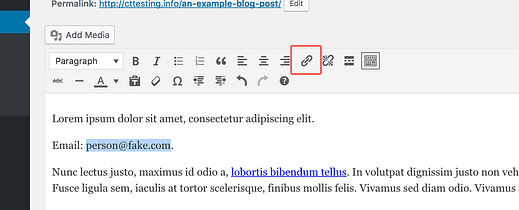
Спочатку введіть звичайну адресу електронної пошти в допис або сторінку. Потім виділіть текст адреси електронної пошти та натисніть значок посилання в редакторі.
Або натисніть cmd+k (ctrl+k), щоб скористатися ярликом посилання.
WordPress розпізнає адресу електронної пошти та автоматично вставить правильне посилання Mailto для вас.
Просто натисніть клавішу введення/повернення, щоб додати посилання, і все готово.
Як працюють електронні посилання
Посилаючись на веб-сайт, ви включаєте «http://» на початку. Усі посилання вимагають протоколу, а «http://» — це гіпертекстовий протокол, який ми використовуємо для посилань на веб-сторінки.
Mailto – це інший протокол. Використовується при посиланні на адресу електронної пошти. На практиці вам просто потрібно не забути використовувати «mailto:» замість «http://» під час посилання на адресу електронної пошти.
Посилання Mailto HTML
Якщо ви додаєте посилання до віджета або меню, у вас не буде автоматичного створення посилання Mailto, яке ви отримуєте в редакторі публікацій.
Ось як має виглядати URL-адреса під час додавання посилання на адресу електронної пошти до меню.
mailto:[email protected]А ось і повний HTML для посилання Mailto.
<a href="mailto:[email protected]">[email protected]</a>Посилання електронною поштою за допомогою WordPress
У цій публікації ви дізналися, як додати посилання електронної пошти до будь-якої частини вашого сайту за допомогою WordPress, використовуючи посилання HTML5 «Mailto».
Якщо зробити електронні адреси доступними для натискання, відвідувачам буде легше зв’язатися з вами. Ви навіть можете оновити посилання, щоб мати попередньо написану тему.
Якщо у вас виникли запитання щодо додавання на ваш сайт адрес електронної пошти, які можна натиснути, опублікуйте коментар нижче.