9 простих правил дизайну, щоб зробити ваш веб-сайт красивішим
«Мені не подобається дизайн».
Я чув це багато разів раніше.
Я знаю багатьох людей, які керують веб-сайтами і створюють чудовий контент, але наполягають, що не мають смаку до дизайну.
Дурниці!
Я думаю, що будь-хто може відточити свій погляд на дизайні, але якщо вам потрібна невелика допомога, ця публікація для вас.
У цьому підручнику ви знайдете 9 основних принципів дизайну, які можна застосувати до всього, що ви робите.
Я написав ці поради, щоб бути максимально ефективними, щоб їх було легко застосувати на вашому веб-сайті.
Зверніться до цього списку, коли вам потрібно зробити вибір дизайну, і я обіцяю, що результат буде трохи красивішим.
Почнемо з…
1 Ніколи не використовуйте кольоровий текст
Якщо ви не знаєте, що робите, кольоровий текст, як правило, потворний і його важко читати.
Як правило, завжди робіть текст чорним або білим.
Якщо на вашому веб-сайті є кольоровий текст, замість цього виберіть колір поруч.
Ось що я маю на увазі.
Приклад №1
Ця кнопка має синій текст і світло-сірий фон. Він виглядає якось плоским, а текст переважає форму кнопки:
Якщо я переверну кольори, використовуючи синій для фону та світлого тексту, це виглядає набагато краще:
А поки ми говоримо про кнопки…
Якщо ваша кнопка має кольоровий фон, вона майже завжди найкраще виглядатиме з білим текстом.
Чорний текст має тенденцію виглядати жахливо поверх кольору, якщо цей колір дійсно блідий або просто світло-сірий:
Якщо ви зазвичай використовуєте кольоровий текст у своїх публікаціях, ви оціните ідеї в наступному прикладі.
Приклад №2
Як інший приклад, у дописі може бути кольоровий текст, оскільки ви хочете, щоб він виділявся, наприклад:
Цей текст виглядає не дуже, тому що він синій!
Є більш естетичні способи привернути увагу за допомогою кольору. Не кажучи вже про те, що певні кольори (наприклад, синій) роблять звичайний текст схожим на посилання.
Інший підхід, щоб привернути увагу за допомогою кольору, — зробити текст білим, а фон — синім:
Кольору багато, тому використовуйте помірно!
Або ви можете зменшити насиченість, щоб фон був дуже блідим, а потім зробити текст чорним для більш тонкого вигляду:
Чорний текст гарно виглядає на блідому фоні.
Або ви можете залишити текст чорним і додати колір як рамку навколо тексту:
Це більш простий вигляд, який все ще привертає увагу.
Або ви можете поєднати фон і межу:
Це ще один привабливий спосіб використання кольору.
Щоб узагальнити правила щодо кольорового тексту:
Ви повинні використовувати кольоровий фон або кольорову рамку навколо тексту замість того, щоб змінювати колір тексту. Крім того, білий завжди краще виглядає на кольоровому фоні, якщо колір не дуже блідий.
Тепер давайте виберемо кольори, які ви будете використовувати.
Щоб ви знали, мені довелося написати трохи CSS, щоб додати межі до абзаців вище. У Гутенберга поки немає вибору кордону. Ви можете додавати межі вже за допомогою віджетів Elementor.
2 Використовуйте палітру кольорів
Вибір кольорів на льоту – велика помилка новачків.
Щоразу, коли ви застосовуєте колір до свого веб-сайту, ви завжди повинні вибирати колір зі своєї палітри.
Використовуючи палітру, ви можете просто вибрати з наявних кольорів, і ви знаєте, що результат буде виглядати добре і «від бренду» без будь-яких зусиль.
І ось річ…
Я був веб-дизайнером протягом багатьох років і досі не можу створити гарну палітру кольорів.
І тому я обманюю 😉
Я ніколи не створюю власні палітри кольорів. Натомість я знаходжу чудову кольорову палітру, яка вже була створена, а потім налаштовую її відповідно до своїх потреб у дизайні.
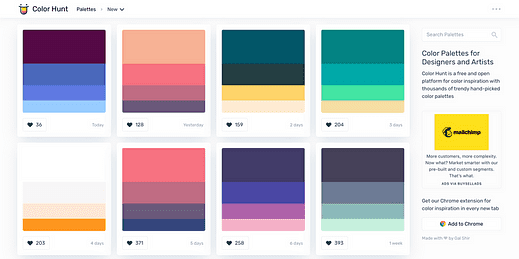
Мій секретний ресурс для пошуку кольорових палітр — Color Hunt.
На цьому дивовижному веб-сайті є спільнота учасників, які створюють та діляться кольоровими палітрами, які вони створюють.
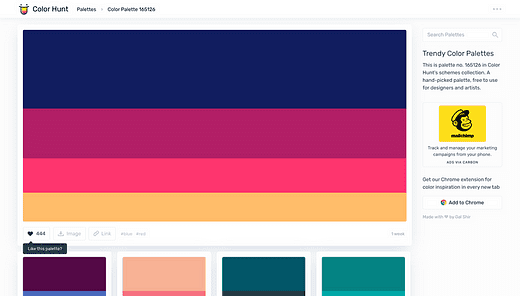
Якщо ви переглянете домашню сторінку, ви знайдете нескінченний список красивих палітр на вибір. Клацнувши на будь-якій палітрі, ви перейдете на її сторінку, де нижче перераховані пов’язані палітри.
Чесно кажучи, дуже цікаво переглядати палітри та отримувати ідеї та натхнення для свого сайту.
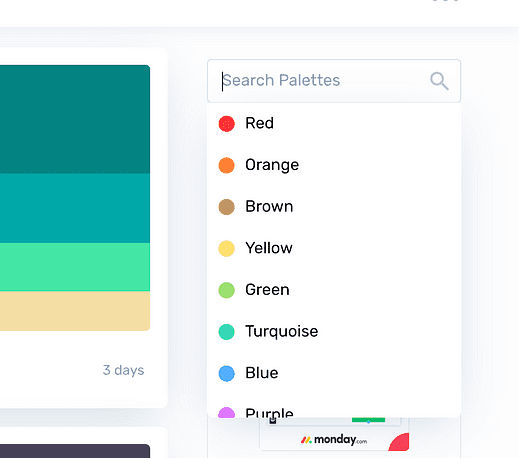
Якщо у вас вже є відтінок, ви можете вибрати колір для початку за допомогою рядка пошуку.
Існують також заздалегідь визначені ключові слова, такі як «теплий» і «холодний» для пошуку відповідних палітр.
Після того, як ви виберете палітру, яка вам подобається, і застосуєте кольори на своєму сайті, ви будете вражені, наскільки це має значення.
Ці перші дві поради повинні змусити відвідувачів подумати, що ви майстер дизайну, який володіє кольором.
Тепер поговоримо про шрифти!
3 Використовуйте лише 1 або 2 шрифти
Кольори слід вибирати зі своєї палітри. Шрифти схожі.
Ви повинні вибрати один або два шрифти, а потім повторно використовувати їх для всього.
Часто, коли користувачі WordPress дізнаються, як змінювати шрифти на своєму сайті, вони раптом хочуть використовувати їх усі!
Наприклад, я бачив, як люди змінювали шрифт одного абзацу, щоб він виділявся в дописі. Це погана ідея. Якщо вам потрібен текст, щоб виділитися в дописі, ви можете:
- Збільшити вагу шрифту (жирний)
- Збільште розмір шрифту
- Додайте колір
Коли справа доходить до шрифтів, ви повинні вибрати один або два для всього сайту, і якщо ви думаєте, що вам потрібно більше, подумайте про це…
Google розробила шрифт Roboto (який ви також можете використовувати – він є в Google Fonts ), і вони використовують цей шрифт скрізь.
Вони використовують його для Google.com, Youtube, Gmail, Google Docs, Chrome – буквально всі їхні продукти використовують цей один шрифт для всього тексту.
Тож, якщо ви переконані, що вам потрібен більше одного шрифту для красивого веб-сайту, подумайте ще раз!
4 Використовуйте популярний шрифт без засічок
У мене для вас є ще один ярлик.
Замість того, щоб переглядати сотні шрифтів, я рекомендую вам вибрати з найуспішніших шрифтів в Інтернеті.
Такий підхід в основному гарантує, що ваш сайт буде виглядати добре.
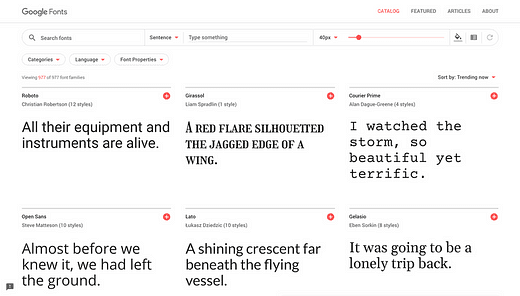
Для цього перейдіть до Google Fonts, і ви знайдете популярні шрифти, перелічені на домашній сторінці.
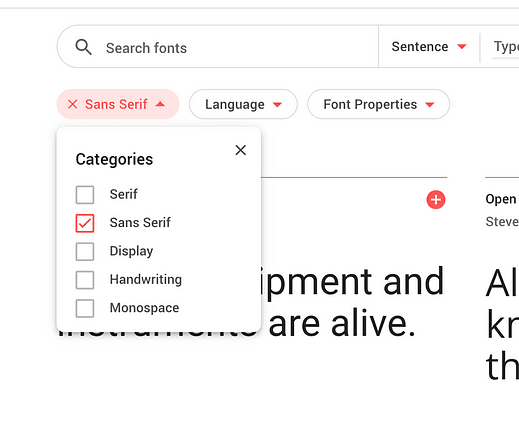
Щоб уточнити результати, клацніть спадне меню «Категорії» та зніміть вибір усіх параметрів, крім «Без засечок».
Якщо ви виберете будь-який із перерахованих зараз шрифтів, ваш сайт буде виглядати приголомшливо.
Майте на увазі, що більшість тексту на вашому веб-сайті відображається у ваших публікаціях, тому найважливішою якістю шрифту є те, що його легко читати.
Усі найпопулярніші шрифти без засічок користуються популярністю, оскільки вони одночасно читабельні та привабливі. І якщо вам було цікаво…
Це те, що я теж роблю!
Розробляючи нові теми, я зазвичай заходжу до Google Fonts і шукаю натхнення в популярних шрифтах.
Коли я хочу додати трохи більше характеру в дизайн, я використовую наступну тактику.
Цей веб-сайт також використовує один популярний шрифт без засічок під назвою Proxima Nova, який доступний з Adobe Typekit.
5 Використовуйте шрифт дисплея для заголовків
Якщо ви задоволені одним шрифтом, ви можете пропустити цю тактику.
Але якщо ви відчуваєте, що ваша творчість трохи заважає такий простий вибір, ось що ви можете зробити…
Використовуйте відображення шрифтів для заголовків вашого сайту.
Перший вибраний шрифт був розроблений для читання невеликих розмірів, але екранний шрифт спеціально розроблений для великих розмірів (наприклад, великі дисплеї, зрозуміли?).
Справа в тому, що екранні шрифти часто дуже стильні, тому надмірне їх використання може зробити ваш сайт яскравим.
Заголовки є ідеальним місцем для використання графічних шрифтів, оскільки:
- Вони завжди великі
- Використовуються вони помірно
Якщо ви хочете, ви можете повторно використовувати відображення шрифту для назви вашого сайту (або логотипу).
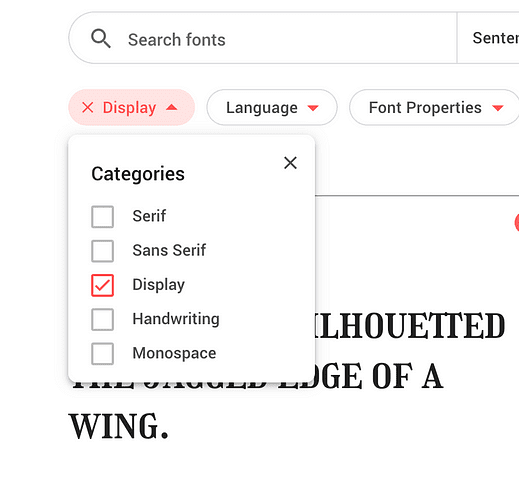
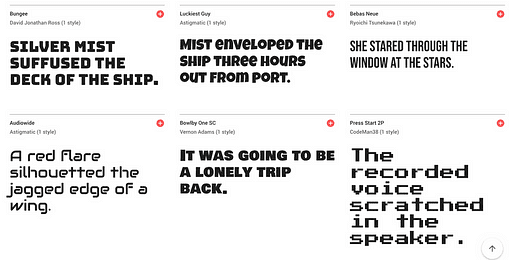
Щоб знайти шрифт для відображення для свого сайту, перейдіть до Google Fonts ще раз, але цього разу змініть категорії, щоб включати лише відображені шрифти, наприклад:
Ви відразу побачите, як популярні шрифти відрізняються від екранних шрифтів.
На даний момент у Google Fonts налічується близько 300 шрифтів для відображення, тож насолоджуйтеся переглядом і не забувайте вибрати лише один!
Ось ще одна порада щодо текстового дизайну, яка зробить ваш веб-сайт красивішим.
Якщо ви не знаєте, як змінити шрифт на своєму веб-сайті, дотримуйтесь цього посібника.
З усіх порад щодо дизайну, перерахованих у цій публікації, цей найпростіший у виконанні.
Подивіться на меню конкурсних тем:
Пункти меню пропорційні та рівномірно розташовані, що робить його привабливим.
Створюючи своє меню, ви повинні зробити кожен пункт меню одним словом. Причина зводиться до інтервалів.
Наприклад, подивіться, наскільки рівномірно розміщені пункти меню в The New York Times.
Легко переглядати теми та розрізняти кожну.
Коли ви додаєте більше слів до пункту меню, це порушує цей інтервал. Пункт меню стає набагато довшим за інші, а пробіли між словами створюють нерівність у дизайні.
На скріншоті нижче я додав підроблені пункти меню в меню Нью-Йорка з кількома словами. Подивіться, наскільки заплутаним стає меню:
Пробіли всередині пунктів меню важко відрізнити від пробілів між пунктами меню
Хоча пункти меню з одним словом працюють найкраще, можна іноді використовувати друге слово, якщо потрібно. Просто переконайтеся, що між пунктами меню набагато більше місця, ніж між словами в пунктах меню.
Wistia використовує два слова в пунктах меню, і це виглядає добре, тому що між пунктами меню дуже багато місця:
Скорочення будь-яких довгих пунктів меню займе лише кілька хвилин і відразу зробить ваш веб-сайт більш привабливим.
І якщо ви цього не знали, ви можете зробити мітки своїх пунктів меню відмінними від заголовків сторінок. Це відео навчить вас, як створювати власні меню та змінювати мітки меню:
Кілька наступних порад допоможуть зробити ваш контент більш привабливим.
7 Збалансуйте текст із медіа
Якщо ви хочете, щоб ваш сайт виглядав чудово, сам вміст має бути красивим.
Вивчіть вміст популярних веб-сайтів, таких як Buzzfeed, Washington Post або Bloomberg Businessweek, і ви знайдете ті самі закономірності.
Вони постійно розбивають текст на зображення, карти, відео, цитати, твіти та інші візуальні елементи.
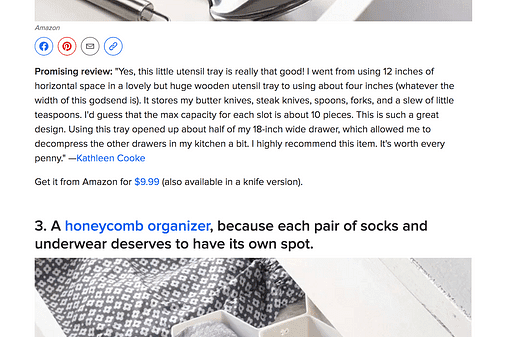
Цей список Buzzfeed містить зображення, кнопки спільного доступу, посилання та заголовки майже після кожного абзацу
Я називаю це правилом 4 абзаців.
Редагуючи свої публікації, не забудьте додати візуальний елемент приблизно через кожні 4 абзаци.
Мета – зберегти візуально цікавий вміст, щоб він не ставав монотонним і нудним, коли читачі прокручують звичайний абзац за абзацом. Візуальні елементи також роблять вміст більш інформативним і цікавішим для читання.
Практикуючись, ви навчитеся робити це природним чином під час написання, але ви завжди можете переглянути свою публікацію після її завершення та знайти місця для включення нових візуальних елементів.
Щоб розбити довгу серію абзаців, ви можете додати:
- Зображення
- Блокові цитати
- Відео
- Вбудовані твіти
- Рекламні оголошення
- Таблиці
- Нові заголовки
- Списки 😉
Також корисно наносити жирним шрифтом на важливі частини тексту, щоб привернути увагу та створити більше візуального інтересу.
І щоб було зрозуміло: не обов’язково включати візуальний елемент рівно кожні чотири абзаци. Це просто гарне наближення для використання, поки ви освоюєте цю техніку.
Оскільки я щойно сказав вам включати багато зображень у свої публікації, ось порада, як це зробити правильно.
8 Вирівнювання по центру зображень
Зображення в WordPress можуть мати будь-яке з наступних вирівнювань:
- Правильно
- Ліворуч
- Центр
Додаючи зображення до своїх дописів, ви завжди повинні використовувати вирівнювання по центру.
Технічно зображення не має «ні» як його вирівнювання перед центруванням, і це теж добре.
Крім того, переконайтеся, що ширина зображення дорівнює ширині вмісту публікації.
Саме так я відображаю всі свої зображення в своїх публікаціях, і більшість видавців роблять це також.
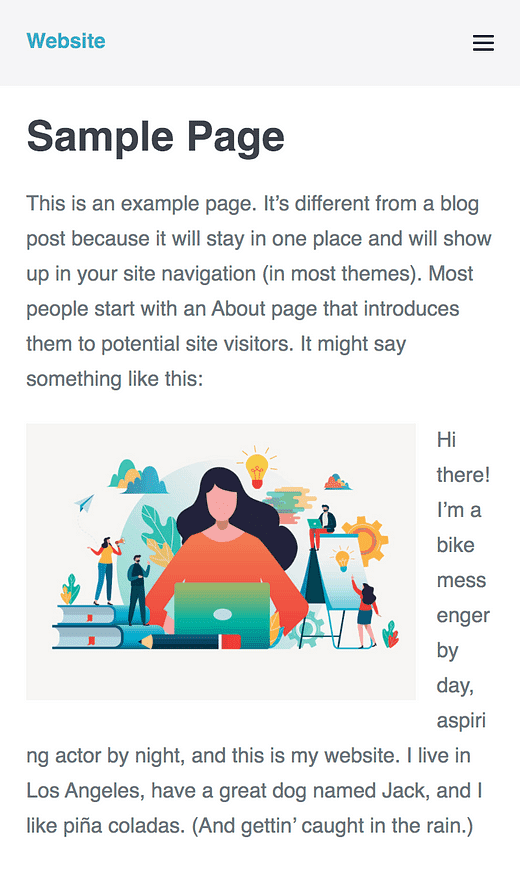
Якщо ви виберете вирівнювання по лівому або правому краю, зображення «плаває» в одну сторону, щоб текст обертався навколо нього, наприклад:
«Float» — це назва властивості CSS, яка використовується для обтікання текстом зображень, подібних до цього.
Останній рядок тексту, який майже повністю знаходиться під зображенням, завжди виглядає незграбно, але є ще одна причина, чому цей стиль більше не популярний.
На мобільному телефоні це може виглядати жахливо:
Колись блогери розміщували зображення у своїх публікаціях, але це було тоді, коли веб-сайти мали одну заздалегідь визначену ширину і переглядалися лише на комп’ютерах.
Тепер ваш вміст має адаптуватися до розмірів екрана від 400 пікселів до 2560 пікселів у ширину.
Ймовірно, ви вже вибрали адаптивну тему, але ваша тема не завадить вам відображати плаваючі зображення, тому що це ваш вибір.
Я кажу, вирівняйте всі зображення по центру, і вони чудово виглядатимуть на всіх пристроях. Просто як це.
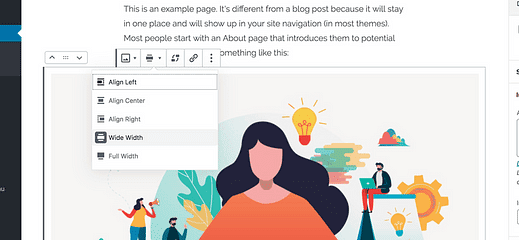
Якщо ви хочете трохи більшої різноманітності, ви можете використовувати новий широкий стиль зображення, доданий в Gutenberg (потрібна підтримка теми):
У мене є остання порада, щоб ваші зображення та інші медіа виглядали чудово.
9 Розмістіть медіа в колонках
Це те, що я бачу на багатьох веб-сайтах користувачів моїх тем.
Додаючи кілька медіа-елементів (зображення, аудіо, відео), вони складатимуться один за іншим.
Це добре працює, але це не найкраще використання простору. Користувачам доводиться прокручувати дуже далеко, щоб прокрутити зображення, вони можуть переглядати лише одне зображення за раз, і вони не знають, скільки зображень залишилося під час прокручування.
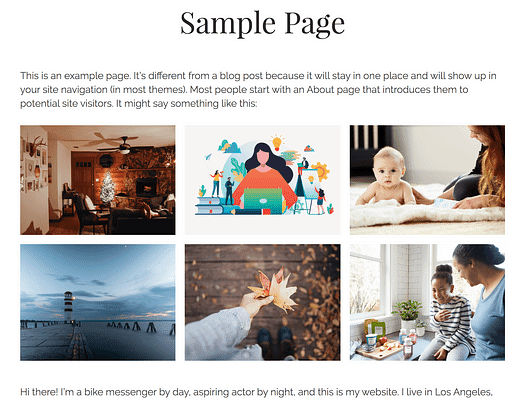
Якщо ви вставляєте три або більше зображень поспіль, використовуйте галерею.
Використовуючи замість цього галерею, ви можете переглядати всі зображення одночасно без прокручування.
І я знаю, про що ти зараз думаєш…
«Це добре, але я хочу, щоб зображення відображалися більшими».
Для цього і призначений лайтбокс. Ви можете встановити плагін для лайтбокса, а потім відвідувачі зможуть клацнути зображення в галереї, щоб переглянути його повноекранну версію.
Тепер замість того, щоб прокручувати всі зображення, відвідувачі можуть побачити їх усі одночасно в привабливому макеті галереї. Крім того, коли вони натискають зображення, у лайтбоксі відображається зображення більше, ніж якби воно було щойно вставлене в публікацію.
Іншими словами, використання галереї дає вам найкраще з обох світів.
Блок «Галерея» дозволяє легко включати галереї зображень, а блок «Стовпець» можна використовувати для переліку стовпців вбудованих аудіо та відео (та будь-якого іншого вмісту).
Блок Column став ще простіше використовувати в WP 5.3, і ви можете дотримуватись цього посібника з додавання стовпців до публікацій, щоб отримати покрокові інструкції.
Щоразу, коли ви знайдете довгий список медіа, вбудований у вашу публікацію, ви будете знати, що настав ідеальний час для використання стовпців.
Зробіть сайт красивішим
Завдяки цим 9 правилам дизайну ви готові створити ще красивіший веб-сайт.
Найприємніше те, що для реалізації будь-якого з цих принципів не потрібно багато часу. Просто знати, що робити, це половина справи.
Якщо ви хочете почати з правильної ноги, не забудьте вибрати тему, завдяки якій ваш вміст буде виглядати чудово, і ви будете на шляху до кращої естетики.