Як додати нескінченну прокрутку за допомогою WordPress
Нескінченне прокручування – це чудовий спосіб полегшити перегляд вашого вмісту.
Він працює шляхом завантаження нових дописів на сторінку, коли відвідувачі прокручують, а не змушують їх переходити на наступну сторінку публікацій. Отже, як додати нескінченну прокрутку на свій сайт?
Це два найкращі підходи та плагіни, які ви можете використовувати для свого сайту.
Найкраща реалізація нескінченного прокручування для сайтів WordPress – це плагін Jetpack.
Перш ніж встановлювати її, зверніться до свого розробника теми і запитайте, чи підтримує ваша тема. Якщо це так, ви можете просто встановити Jetpack та активувати модуль нескінченної прокрутки.
Тим не менш, не кожна тема вже підтримується, і ви, можливо, не захочете встановлювати плагін Jetpack. Якщо це ви, ось альтернативний спосіб додати нескінченну прокрутку.
Ви користувач Compete Themes? Усі наші теми включають підтримку нескінченної прокрутки за допомогою Jetpack.
Альтернативою для нескінченного прокручування без Jetpack є використання плагіна YITH Infinite Scrolling.
Хоча цей плагін чудово працює, налаштування трохи технічні. Давайте зараз розглянемо кроки.
Встановіть та активуйте
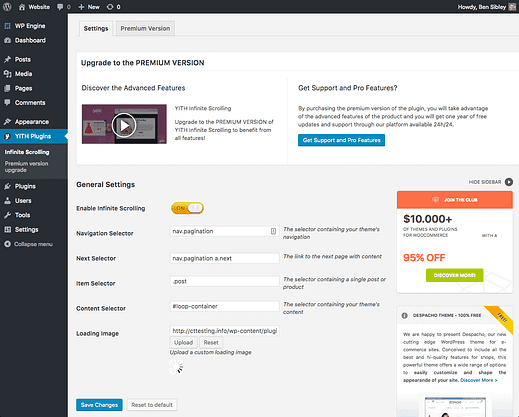
Спочатку встановіть та активуйте YITH Infinite Scrolling через меню плагінів. Після встановлення ви знайдете новий пункт меню YITH Plugins, доданий на вашу інформаційну панель. Натисніть на нього, щоб переглянути налаштування нескінченної прокрутки.
Налаштуйте параметри
Ця частина може вас заплутати, якщо ви нічого не знаєте про HTML і CSS.
Щоб плагін працював, вам потрібно надати йому селектори CSS для чотирьох різних елементів HTML. Плагін не може знати ці селектори заздалегідь, тому вам доведеться вводити їх самостійно.
Вам не потрібно це робити з Jetpack, оскільки автор теми вже зробив це за вас.
Як знайти селектори CSS
Якщо ви не знаєте, що таке CSS або як він пов’язаний з вашим веб-сайтом, перегляньте наш огляд CSS з WordPress.
Знайти потрібні селектори CSS насправді легко і просто за допомогою правильного підходу. Якщо ви вже не знаєте, як їх знайти, дотримуйтесь цього посібника, щоб знайти селектори CSS. Це найпростіший спосіб навігації по HTML сайту, щоб знайти елементи, які ви шукаєте.
Додайте селектори
Скопіюйте кожен селектор у входи в YITH Infinite Scrolling, коли ви їх знайдете. Якщо ви є користувачем Competi Themes, ви можете скопіювати точні класи, які використовуються на знімку екрана вище.
Тепер, коли ви прокручуєте свій веб-сайт вниз, нові публікації автоматично завантажуються на сторінку. Плагін запрацює відразу після надання чотирьох селекторів CSS.
Нескінченна прокрутка в темі Apex з YITH Infinite Scrolling.
Наведені вище два методи є найпростішими та найефективнішими для додавання нескінченної прокрутки на ваш сайт WordPress.
Хоча є альтернативні плагіни, вони також вимагають кількох селекторів CSS, і жоден не працює так добре, як плагін YITH. Налаштувати нескінченну прокрутку може бути трохи складно, але як тільки ви її додасте, вона буде працювати без проблем для ваших відвідувачів.
Якщо у вас виникли запитання щодо нескінченної прокрутки або додавання її на свій сайт, опублікуйте коментар нижче.
Розкриття інформації: ця публікація може містити партнерські посилання. Придбання продукту за одним із цих посилань генерує для нас комісію без додаткових витрат для вас.