Як додати вікно пошуку Google на веб-сайт
Вікно пошуку Google – це не що інше, як форма пошуку, яка дозволяє людям знаходити пов’язаний вміст на вашому веб-сайті. У цій статті ми вивчаємо, як можна додати пошук Google на веб-сайті. Є кілька кроків. Ми проходимо крок за кроком додавання цього вікна пошуку.
Перш ніж розпочати інтеграцію, ми повинні перерахувати переваги використання пошуку Google на веб-сайті.
- Це зменшує навантаження на вашу базу даних. Поки читач шукає вміст, жоден запит не запускатиме вашу базу даних для пошуку пов’язаного вмісту. Google розумно робить це, скануючи веб-сайт.
- Google дозволяє нам інтегрувати дизайн власної форми пошуку. Як ми обговоримо за мить.
Якщо ви видавець Google Adsense, прочитайте нашу статтю про те, як додати вікно пошуку Google Adsense на веб-сайт.
Різниця між вікном пошуку Adsense та вікном пошуку Google полягає в тому, що під час використання вікна пошуку Adsense Google відображає рекламу разом із результатами пошуку. Ці оголошення допомагають заробляти гроші за допомогою Adsense.
Знову перейдіть до нашої оригінальної теми, нижче наведені кроки, щоб додати користувальницьку пошукову систему Google на веб-сайт.
Кроки для додавання вікна пошуку Google
Крок 1: Перейдіть на сторінку користувацької пошукової системи та увійдіть за допомогою свого облікового запису Google.
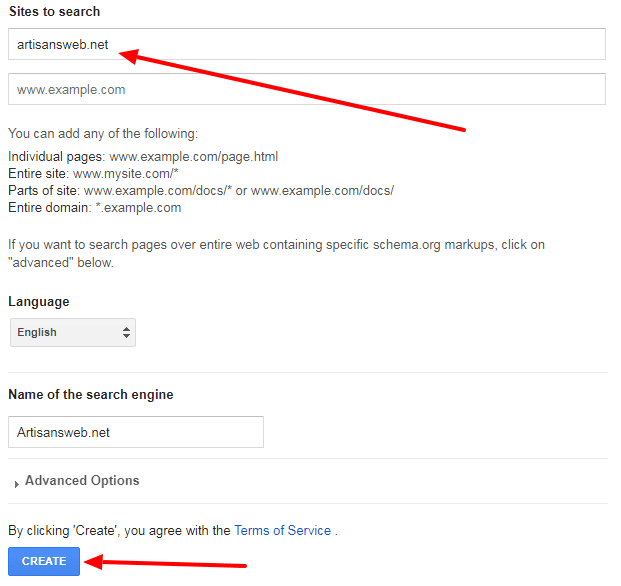
Крок 2: Після входу ви перенаправите на сторінку, де вам потрібно додати свій веб-сайт до пошуку. Додайте доменне ім’я в поле Сайт для пошуку. В кінці натисніть кнопку СТВОРИТИ.
Крок 3: На наступній сторінці ви побачите успішне повідомлення. Звідси натисніть кнопку Отримати код.
Код, який ви отримаєте, має поле пошуку та результат пошуку на тій самій сторінці. Це означає, що коли ви вводите якесь ключове слово у поле пошуку, у спливаючому вікні відображатиметься відповідний вміст.
Але ми рекомендуємо не використовувати цей формат. Натомість вибирайте макет на дві сторінки. У цьому випадку ви можете розмістити поле пошуку в будь-якому місці веб-сайту. А для результатів пошуку створіть окрему сторінку, де ви хочете відображати кінцевий результат відповідного вмісту для читачів.
Щоб інтегрувати цей макет із двох сторінок, виконайте наступні дії.
Крок 4: Клацніть на Стиль і стиль у розділі Налаштування. Виберіть варіант Дві сторінки та натисніть Зберегти та отримати код.
Крок 5: Отримайте свій код для вікна пошуку та результату пошуку.
Крок 6: Останній крок – це додати URL-адресу сторінки пошуку. Клацніть на Деталі результату пошуку та вставте URL-адресу сторінки пошуку, наприклад YOUR_DOMAIN / пошук.
Тепер у вас є код як для вікна пошуку, так і для результату пошуку. Додайте код вікна пошуку там, де ви хочете, щоб з’явилася ваша форма пошуку. І на вашу сторінку пошуку вставте код результату пошуку.
Після додавання коду вікна пошуку ви побачите вікно пошуку, як показано на знімку екрана.
Якщо з цим макетом за замовчуванням все гаразд, то на цьому підручник закінчується. Але якщо ви хочете додати свій власний макет для вікна пошуку, будь ласка, продовжуйте читати.
Використовуйте власний макет для вікна пошуку
Поверніться до кроку 6, і ви помітите, що ми вказали параметр запиту як ‘q’ у формі деталей результатів пошуку. Ми скористаємося цим, скориставшись власною формою пошуку.
Коли ми шукаємо ключове слово за допомогою вікна пошуку Google, URL-адреса нашого браузера буде виглядати як YOUR_DOMAIN / search? Q = YOUR_KEYWORD.
Інтегруючи нашу власну форму пошуку, ми повинні дотримуватися тієї ж моделі. Це означає, що URL-адресою нашої дії має бути сторінка пошуку, а ім’я вікна пошуку має бути „q".
Нижче наведено приклад форми пошуку.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Тепер, коли ви шукаєте будь-яке ключове слово, воно перенаправляє на сторінку пошуку, де Google відображає відповідний вміст за ключовим словом.