Як додати значок зовнішнього посилання до меню WordPress
В останньому уроці, який я опублікував, ви дізналися, як додати зовнішнє посилання до свого меню.
Тепер ось що…
Зовнішні посилання в меню – це добре, але вони досить рідкісні. Більшість відвідувачів будуть здивовані, коли натиснуть посилання в меню та покинуть ваш сайт. Спочатку вони можуть навіть подумати, що це частина того самого сайту.
Вам потрібно додати візуальний індикатор, який дає їм знати, що посилання переведе їх на інший сайт, і найкращий спосіб зробити це – додати значок зовнішнього посилання.
Додайте значок зовнішнього посилання
Підпишіться на конкурсні теми на Youtube
Існує кілька способів додати піктограму, але спочатку я покажу вам найпростіший.
Технічно, це значок «північно-східна стрілка», а не значок зовнішнього посилання, але він отримує точку поперек, коли розміщується поруч із посиланням.
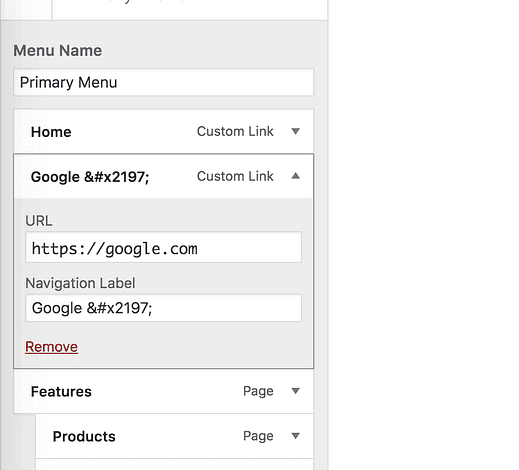
Щоб додати піктограму, почніть з відкриття настроювача (Зовнішній вигляд > Налаштувати) і перейдіть до меню, яке потрібно відредагувати.
Це макет публікації в темі Challenger.
У своєму дурному прикладі я посилаюся на Google 😛
Натисніть на пункт меню, до якого потрібно додати піктограму, і скопіюйте та вставте цей код у навігаційну мітку: ↗
Обов’язково включите всі символи від амперсанда до крапки з комою
Ось як це відображатиметься в меню:
Цей значок є барвистим, оскільки він відображається як емодзі. Як емодзі, це також означає, що він відображається трохи по-різному залежно від пристрою, за допомогою якого переглядається ваш сайт. Ви можете попередньо переглянути, як це виглядає на різних пристроях тут.
Також зверніть увагу, що якщо ви вимкнули підтримку смайлів на своєму сайті, значок відображатиметься у вигляді звичайної чорної стрілки без рамки навколо неї.
Наскільки це легко? Просто скопіюйте та вставте кілька символів, і все готово!
Єдина проблема цього підходу полягає в тому, що піктограму не можна налаштувати. Якщо колір суперечить вашому бренду, можливо, вам доведеться спробувати наступне рішення.
Більш адаптивне рішення
Хоча є способи додавати піктограми за допомогою трохи CSS, я б не хотів, щоб ви намагалися писати та редагувати код.
Натомість перегляньте цей посібник із додавання зображень до пунктів меню. Таким чином, ви можете знайти будь-яке зображення, яке хочете, а потім додати його до або після пункту меню. Ви також можете знайти деякі інші способи використання плагіна, представленого в цій публікації.
Відкрийте посилання в новій вкладці
Перш ніж йти, потрібно зробити ще одну річ…
Налаштуйте пункт меню для відкриття в новій вкладці.
Значок зовнішнього посилання дуже допомагає, і багато відвідувачів відкривають посилання в новій вкладці, але щоб бути в безпеці, ми зробимо посилання завжди відкриватися в новій вкладці. Це допоможе вам утримувати на своєму сайті більше відвідувачів, зароблених з великим трудом.
Зробити пункти меню відкритими в новій вкладці насправді дуже важко зрозуміти, оскільки налаштування приховано за замовчуванням. Дотримуйтесь цього посібника щодо відкриття посилань у нових вкладках, щоб дізнатися, як виконати цей останній крок.
Висновок
Є багато причин додати зовнішнє посилання до свого меню. Однак без індикатора вони можуть призвести до поганого досвіду користувача.
Додавши піктограму до пункту меню, відвідувачі дізнаються, що збираються покинути сайт, перш ніж натиснути. Крім того, відкриття сторінки в новій вкладці убереже їх від випадкового виходу з вашого сайту.
Якщо у вас є запитання чи відгуки щодо цього підручника, залиште коментар нижче.