Як реалізувати jQuery Datepicker за допомогою Timepicker
Ви хочете додати підбирач часу до існуючого jQuery UI Datepicker? Додавши таймер, можна вибрати час разом із датою. У цій статті я покажу вам простий спосіб реалізації jQuery Datepicker за допомогою вибору часу.
Ми проходимо крок за кроком щодо додавання вибору часу до jQuery UI Datepicker. Якщо хтось не хоче виконувати кожен крок, він може безпосередньо скопіювати остаточний код з останнього розділу цієї статті.
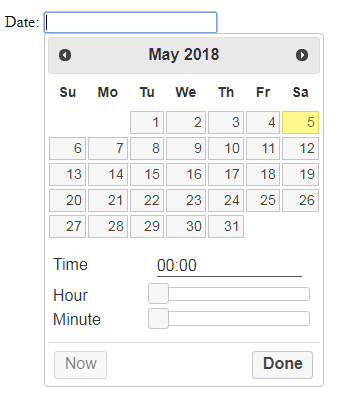
Коли ми закінчимо з нашою інтеграцією, остаточний датчик часу буде виглядати наступним чином.
Почнемо з jQuery UI Datepicker
Наша мета – додати підбирач часу до jQuery UI Datepicker. jQuery Datepicker надає нам вбудований календар для вибору дати. Давайте додамо цей засіб вибору дати за допомогою коду нижче.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Зайдіть у браузер і запустіть файл вище, ви побачите Datepicker на своїй сторінці.
Впровадити jQuery Datepicker за допомогою пункту вибору часу
Для того, щоб додати підбір часу, я буду використовувати плагін Timepicker, який легко інтегрувати з jQuery UI Datepicker.
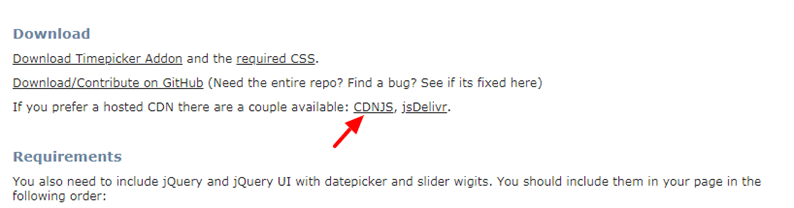
Після відвідування веб-сайту прокрутіть униз до розділу завантаження та натисніть посилання CDNJS. За цим посиланням скопіюйте файли JS та CSS плагіна. Ось посилання CDNJS, яке ви отримаєте з їх веб-сайтуhttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
На веб-сайті CDNJS ви можете побачити кілька URL-адрес для аддону timepicker. Скопіюйте 2 посилання JS та CSS.
Просто для полегшення, нижче є ці посилання. Скористайтеся цими посиланнями на наступному кроці підручника.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsОтримавши необхідні JS та CSS, ви готові додати підбір часу. Потрібно включити скопійовані файли в HTML і замінити datepicker()функцію на datetimepicker().
Наш остаточний код такий:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>Це воно! Тепер, якщо ви перезавантажите сторінку, ви побачите на вашій сторінці як датчик, так і таймер. Будь ласка, спробуйте. Я хотів би почути ваші думки в розділі коментарів нижче.
Пов’язані статті
- Розгортайте статичний веб-сайт на хостингу Firebase безкоштовно
- Перетягніть завантаження декількох файлів за допомогою JavaScript та PHP
- SweetAlert – красива заміна діалогових вікон JavaScript