Як змінити колір фону в WordPress
Отже, ви хочете змінити колір фону вашого сайту.
Це не повинно бути складним, але ось що…
Кожна тема використовує різний HTML для створення елементів на вашому сайті. Це означає, що ви повинні бути знайомі з темою, щоб знати, як її налаштувати.
Часто не існує єдиного рішення для всіх, але вам може пощастити.
Це може спрацювати
Скопіюйте та вставте цей CSS у розділ Додатковий CSS у вашому Налаштуванні (Зовнішній вигляд > Налаштувати).
body {
background: #05B0E7;
}Це має зробити фон синім, а потім ви можете змінити шістнадцятковий колірний код на будь-який колір, який ви хочете. Ви можете використовувати такий засіб вибору кольору, якщо вам потрібна допомога з пошуком шістнадцяткового коду.
Оскільки кожна тема різна, я не можу обіцяти, що код буде працювати, тому ось наступне, що я б порекомендував.
Це точно спрацює
Перше запитання:
Це єдине налаштування, яке ви хотіли б зробити? Або також було б добре змінити розмір заголовків публікацій або колір заголовка?
Якщо у вас є кілька модифікацій, які ви хотіли б внести, то вам дійсно сподобається CSS Hero.
CSS Hero є ідеальним інструментом для візуального налаштування вашого сайту. Наприклад, ви можете:
- Змінити кольори фону
- Виберіть нові шрифти
- Додайте фонові зображення
- Відрегулюйте відстань навколо будь-якого елемента
У нас є повний посібник із використання CSS Hero, але ось як саме ви можете використовувати його, щоб змінити колір фону.
Як змінити колір фону
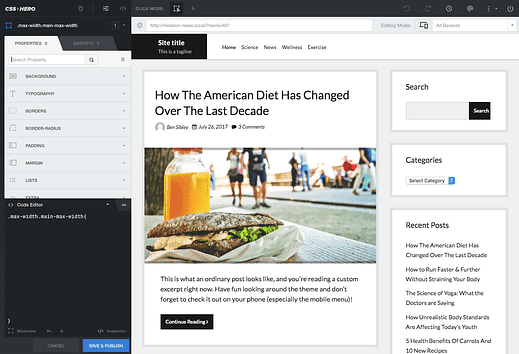
CSS Hero надає вам абсолютно новий інтерфейс для редагування вашого сайту.
З правого боку знаходиться попередній перегляд сайту. Клацніть будь-який елемент у попередньому перегляді, і ліва сторона заповниться всіма доступними параметрами налаштування.
CSS Hero використовується з безкоштовною темою Shift
Все, що вам потрібно зробити, це натиснути на фон вашого сайту, а потім вибрати опцію «Фон» зліва.
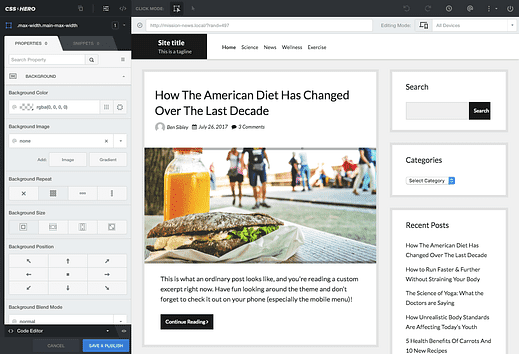
Вибір параметра «Фон» відкриває налаштування кольору та ряд параметрів розташування фонових зображень.
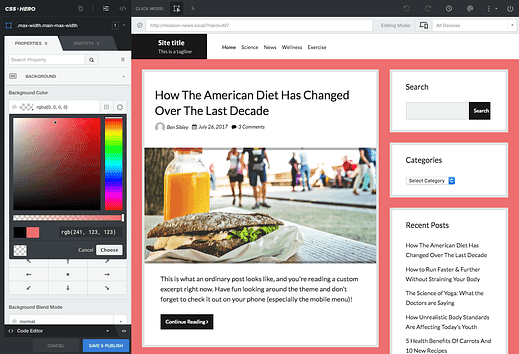
Клацнувши прозоре (картинкове) поле кольору, відкриється засіб вибору кольору, де ви повністю контролюєте, який колір використовується.
Ще кращим є той факт, що колір оновлюється миттєво, коли ви використовуєте засіб вибору кольору.
Усі внесені вами зміни буде видно лише вам, доки ви не натиснете кнопку Зберегти та опублікувати внизу. Потім ваші зміни публікуються в прямому ефірі на сайті, щоб усі могли побачити.
Почніть налаштовувати свій сайт
Якщо ви знаєте, як писати CSS і знаходити селектори для використання, ви можете зробити такі налаштування за допомогою коду. Інакше ви, швидше за все, не зможете знайти фрагмент скопіювати/вставити в Інтернеті, оскільки кожна тема відрізняється.
У цих випадках CSS Hero є чудовим інструментом, який заощадить вам масу часу. Крім того, приємно знати, що ви завжди можете змінити стиль будь-якої теми, яку виберете в майбутньому.
Ви можете натиснути тут, щоб спробувати CSS Hero, або відвідайте наш підручник, щоб дізнатися більше про те, як це працює. Вам також можуть сподобатися деякі ідеї в нашому посібнику з налаштування WordPress.