Короткий вступ до WordPress Gutenberg
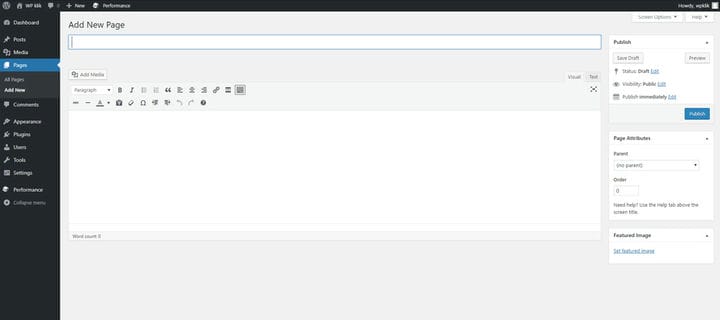
Класичний редактор — це те, до чого всі ми, користувачі WordPress, звикли. Класичний редактор був чимось більшим, ніж звичкою – це було те, що ми добре знали та розуміли. Було старе поле заголовка, поле вмісту, поле для вставки шорткодів. З правого боку всі параметри сторінки, які є в нашому розпорядженні – Статус, Видимість тощо.
Раптом ми зіткнулися з великою зміною. На перший погляд, WordPress Gutenberg взагалі не схожий на редактор. Де всі наші варіанти? Де ми пишемо текст? Що з назвою? Так, зміни грубі. Але часто зміни приносять покращення. Gutenberg був створений з метою полегшити користувачам роботу з WordPress. Це безперечно зміна, яку варто прийняти.
На перший погляд
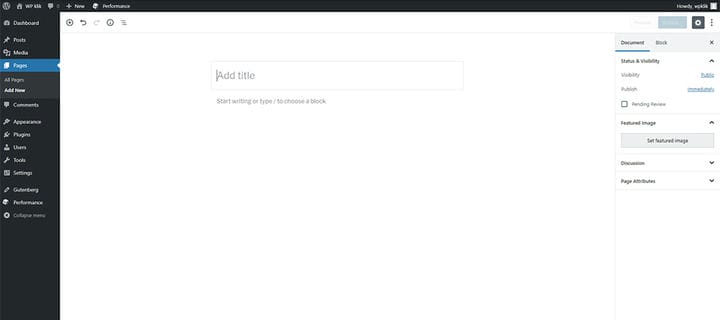
Давайте коротко розглянемо новий редактор. Спочатку це схоже на те, що ми бачили чи використовували раніше. Але придивіться ближче, і ви побачите, що він насправді інтуїтивно зрозумілий і простий у використанні.
Перше, що ми помічаємо, це те, що назва більше не є окремим полем. Натомість тепер у нас є єдина робоча область, яка відображає свої частини як континуум.
Що це за блоки?
WordPress Gutenberg заснований на концепції блоків. Однією з цілей цього підходу було забезпечення безперервності у способі створення класичних елементів вмісту. Ми можемо отримати дуже індивідуальні та абсолютно різні результати, але ми робимо це, використовуючи той самий спосіб створення блоків. Це забезпечує безпеку, стабільність і, зрештою, масштабованість WordPress як платформи та в цілому.
Але що це за блоки? Простіше кажучи, новий редактор замінює старе єдине поле редагування купою нових окремих блоків. Блоком може бути багато чого. Блок вмісту – простий текст, зображення, відео, а також віджет, кнопка, таблиця тощо.
Керування вашими блоками
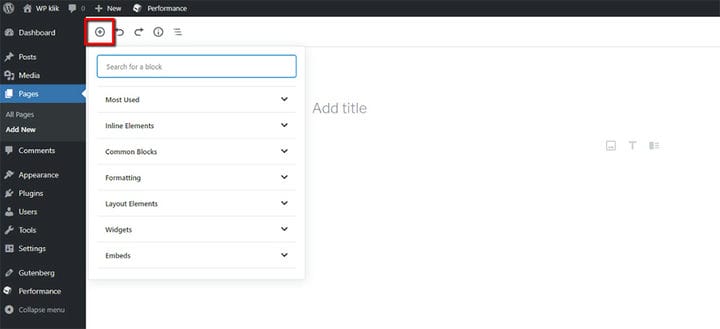
Давайте подивимося, як ми додаємо ці блоки в WordPress Gutenberg. Хороші люди WordPress розділили їх на акуратні категорії для нашої зручності та легшого пересування. Ви можете переглядати ці категорії або просто використовувати назву блоку, який ви хочете використовувати, якщо ви її знаєте, ввівши її як /name.
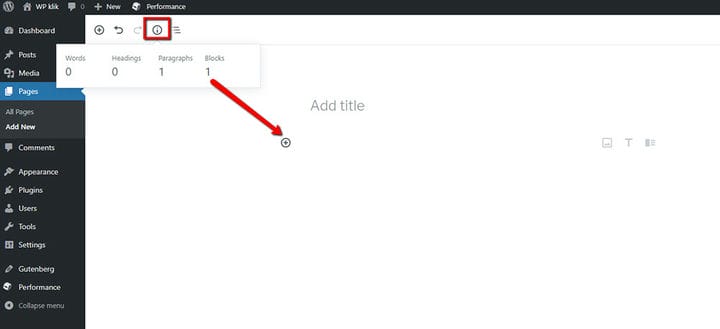
Існують різні способи додавання блоків. Наприклад, ви можете використовувати маленький знак плюс у верхній лівій частині редактора.
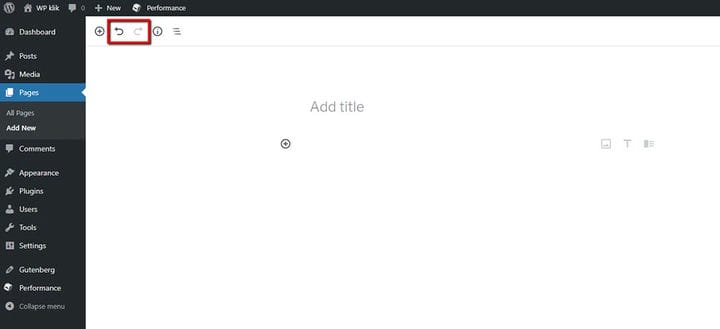
Старі добрі Undo та Redo розташовані поруч із ним.
Корисною новою річчю є кнопка «Інформація», яка відображає структуру вмісту нашої публікації. Він показує, скільки слів, заголовків, абзаців і блоків у нашій публікації, і допомагає нам відстежувати структуру нашого вмісту.
Завжди є один порожній блок, який знаходиться там до вставлення будь-якого вмісту. Цей блок є за замовчуванням, подібно до блоку заголовка.
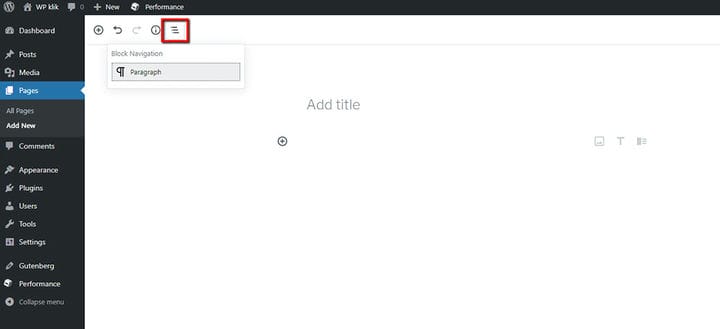
Ще одна дуже корисна річ, якої у нас не було раніше, це блокова навігація, також розташована у верхньому лівому рядку меню.
Він показує структуру всіх блоків на сторінці та дозволяє легко обходити ваш вміст.
Наприклад, якщо ви хочете змінити фрагмент вмісту, розташований у передостанньому абзаці вашої публікації, замість того, щоб прокручувати весь шлях до нього, ви можете просто клацнути цей конкретний абзац у спадному меню «Навігація блоків».
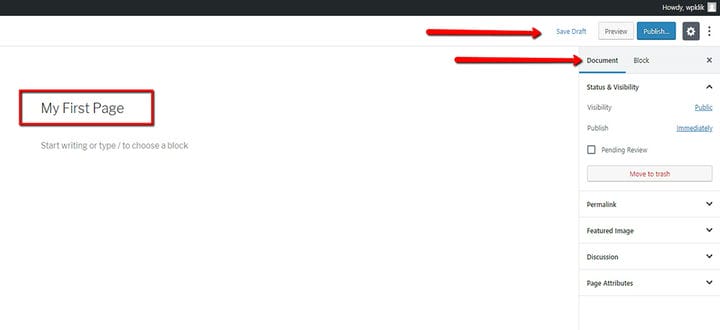
Після того, як ми вставили вміст у будь-який із блоків, ми можемо натиснути «Зберегти чернетку», як у старому редакторі, або «Попередній перегляд» або «Опублікувати».
Багато речей, які ми звикли знаходити в правій частині класичного редактора, все ще там, за винятком того, що вони розміщені на вкладці «Документ».
Одним із елементів, який раніше розташовувався під основним полем у класичному редакторі, є Обговорення, яке ми використовували для дозволу або заборони коментарів на сторінці.
Тепер він знаходиться у вкладці «Документ», яку, до речі, можна тимчасово видалити, як і її сусідку, вкладку «Блок», натиснувши на шестірню для доступу до налаштувань.
Параметри налаштування
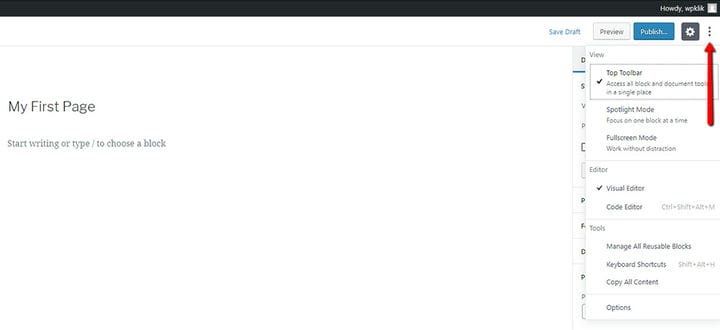
Ми можемо налаштувати вигляд робочого простору, натиснувши три вертикальні крапки у верхньому правому куті, що переведе нас у меню додаткових інструментів і параметрів. Звідси ми можемо налаштувати робочий простір на свій смак, а також послідовність елементів у ньому. Крім того, ви також можете вибрати редактор, який хочете використовувати – візуальний редактор або редактор коду. Є список ярликів, а також деякі додаткові опції.
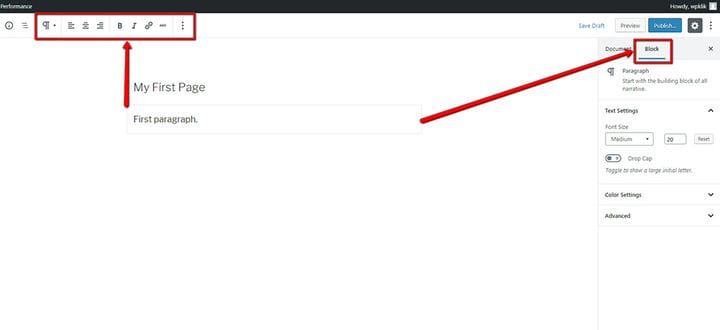
А тепер найголовніше. Натиснувши на блок, у даному випадку перший абзац, ви відкриваєте параметри, пов’язані з цим блоком. Після вибору блоку деякі параметри будуть розташовані на вкладці «Блок» праворуч.
Деякі інші параметри для того самого блоку будуть розташовані у верхній лівій частині редактора, а інші параметри будуть розташовані навколо самого блоку, залежно від конкретного перегляду, який ви налаштували.
І це майже все. За своєю суттю WordPress Gutenberg такий же зручний, як і класичний редактор, а можливо, навіть більше. Ми рекомендуємо вам спробувати і пограти з ним деякий час. Ви побачите, що досить міцно зрозумієте це в найкоротші терміни, і ви будете щасливі від усіх покращень, які прийшли з цією зміною.
Сподіваємося, ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!