Найпростіший спосіб додати заклик до дії WordPress
Заклик до дії WordPress або CTA – це найчастіше кнопка на веб-сайті, яка запрошує користувача виконати певну дію. Але CTA також може бути у формі зображення, частини вмісту, тексту тощо.
Заклики до дії WordPress — це чудовий спосіб заохотити взаємодію на вашому веб-сайті, стимулювати продажі, спонукати користувача до певної дії та багато іншого. На відміну від реклами, спливаючих вікон та подібних маркетингових засобів, вони прості, ненав’язливі та дають відчутні результати. Вони можуть значно допомогти зробити навігацію вашим сайтом простою та кришталево зрозумілою. Основна роль заклику до дії WordPress полягає в тому, щоб спонукати відвідувачів виконати ту дію, яку ви хочете, і це може бути буквально будь-що: від покупки та підписки на ваш список розсилки до запрошення прочитати весь текст.
Знати , де розмістити CTA, — це власне мистецтво. Посипання вашого веб-сайту занадто великою кількістю закликів до дії може перевантажити користувача та відбити його від будь-яких дій. З іншого боку, відсутність CTA взагалі залишає користувача в пасивному положенні і навіть робить ваш веб-сайт менш привабливим.
Є багато способів додати заклик до дії WordPress на ваш веб-сайт. Майже кожен конструктор сторінок дозволяє створювати CTA за допомогою зображення, кнопки та тексту, а також є багато ефективних плагінів WP CTA на вибір. Але найшвидший і найпростіший спосіб додавати красиві та ефективні заклики до дії — за допомогою Qi Addons для плагіна Elementor.
Чому варто вибрати Qi для додавання CTA
Qi Addons для Elementor — це чудове комплексне рішення для будь-якого веб-сайту Elementor. Він містить 60 безкоштовних і 40+ преміальних віджетів, які дозволяють створювати всі елементи, необхідні для функціонального та красивого веб-сайту. Він інтуїтивно зрозумілий і надзвичайно зручний – навіть навчальний посібник не потрібен, і після трохи експериментів із його параметрами ви побачите, що він неймовірно універсальний і потужний.
Що стосується CTA, ми можемо побачити чудові приклади CTA, зроблені авторами інструменту на сторінці Qi Addon, які також можуть бути використані як натхнення.
Важливо зрозуміти з самого початку, що може містити CTA. Заголовок необов’язковий, ви можете його мати або не мати. Текст також необов’язковий і служить для надання додаткової інформації про саму дію. Кнопка для дії може бути стилізована по-різному і має власну анімацію. За допомогою цього віджета має бути доступним не лише посилання, але й усе поле CTA. Наступне, що може бути частиною CTA, це фон, і він необов’язковий, як і межа.
Як створити заклик до дії WordPress за допомогою Qi Addons
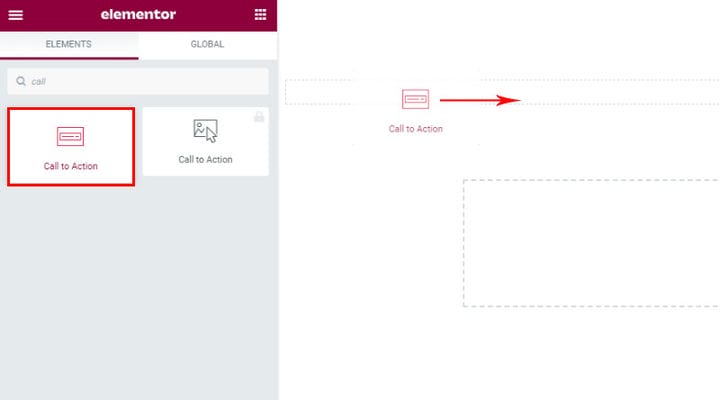
Після встановлення додатків Qi ви знайдете всі його елементи у віджетах. Просто знайдіть елемент заклику до дії та перетягніть його туди, куди вам потрібно.
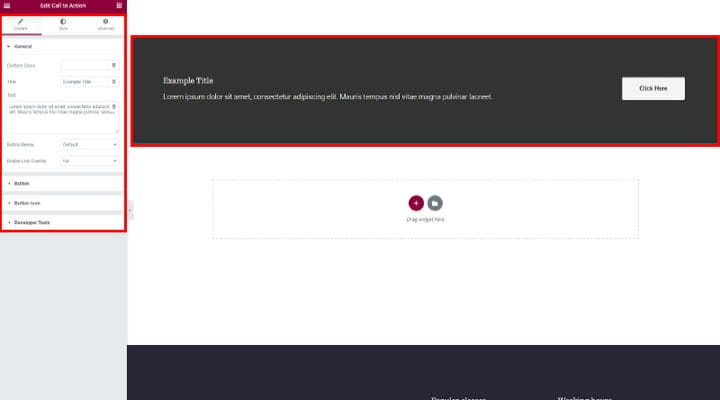
Після того, як ви вставите його, як і будь-який віджет, ви знайдете налаштування ліворуч. Після вставлення віджета CTA у вашому розпорядженні є деякі форми за замовчуванням, які ви можете змінювати та вирівнювати відповідно до стилю вашої сторінки.
Вкладка «Вміст» і «Стиль» — це налаштування віджета заклику до дії, тут ви можете вказати, які з елементів бажаєте бачити, і стилізувати своє поле заклику до дії. Розширена вкладка, як ви знаєте, вкладка елемента за замовчуванням з налаштуваннями, пов’язаними з налаштуваннями самого стовпця або будь-якого іншого елемента.
Параметри вкладки «Вміст».
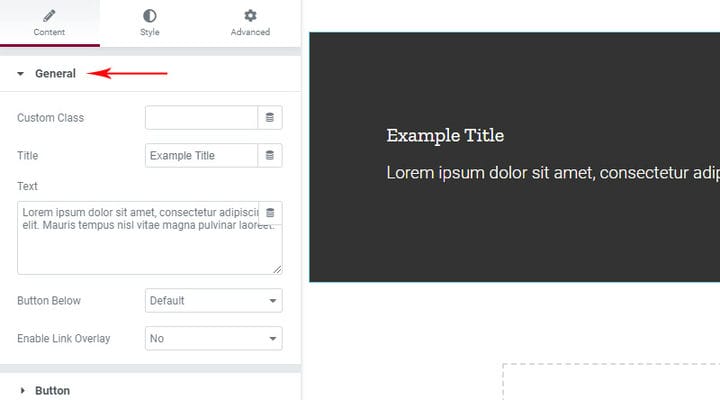
Почнемо з загальних налаштувань на вкладці «Вміст».
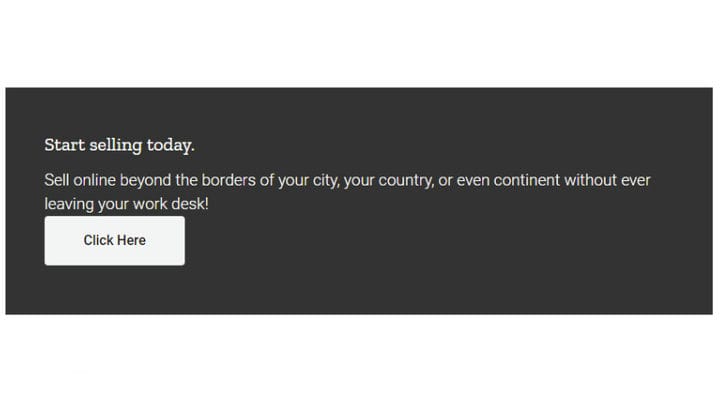
Тут ми вставляємо заголовок і текст. Як ми вже зазначали, це не обов’язкові поля, якщо ви їх не введете, у вас просто не буде тексту. Це навряд чи колись потрібно, оскільки кнопка заклику до дії вимагає, щоб користувач отримав запит на певну дію. Якби самої порожньої кнопки було достатньо, щоб спонукати користувача виконати дію, то будь-яка кнопка виконувала б роботу, але це не так.
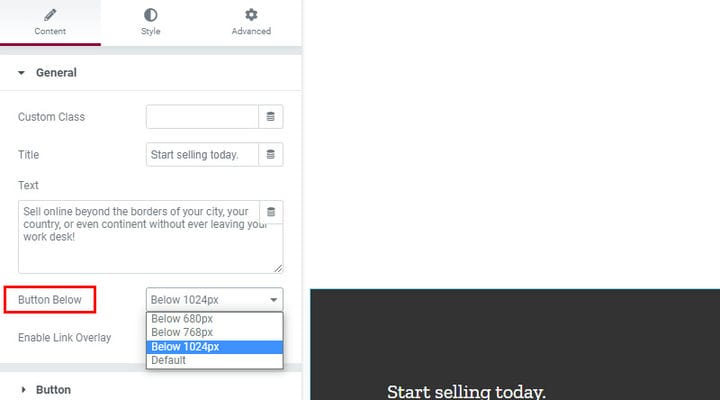
Наступним варіантом є кнопка нижче, і ми пропонуємо певні значення. Що це насправді означає?
Це означає, що ми визначаємо розмір екрана, після якого кнопка буде розташована під заголовком і текстом, а не на одній лінії з текстом, як це відбувається на великих екранах. Це чудовий варіант, оскільки немає жодних причин для використання цього макета на мобільних пристроях. Це було б набагато важче для читання та розуміння та привертало б менше уваги.
Тут ми можемо помітити одну важливу річ, а саме те, що кнопка досить приклеєна до тексту. Звичайно, це легко виправити, і ми покажемо, як це виправити пізніше, поки що просто запам’ятайте це, щоб перевірити швидкість реагування на менших пристроях.
Увімкнути накладання посилань, остання опція в загальній частині стосується того, чи можна буде натиснути лише кнопку чи весь простір заклику до дії. У нашому випадку наразі можна натиснути весь чорний розділ. Зверніть увагу, на початку ми не визначили посилання, на яке буде вести дія, і поки посилання не встановлено, нічого не можна натиснути.
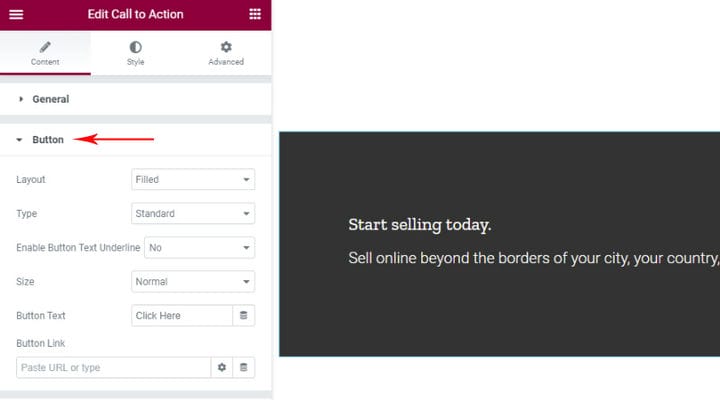
У наступному розділі йдеться про Button. Тут ми налаштовуємо, з чого буде зроблена наша кнопка, але не налаштовуємо її стиль. Також тут вибираємо текст, який буде знаходитися на ньому, і додаємо посилання.
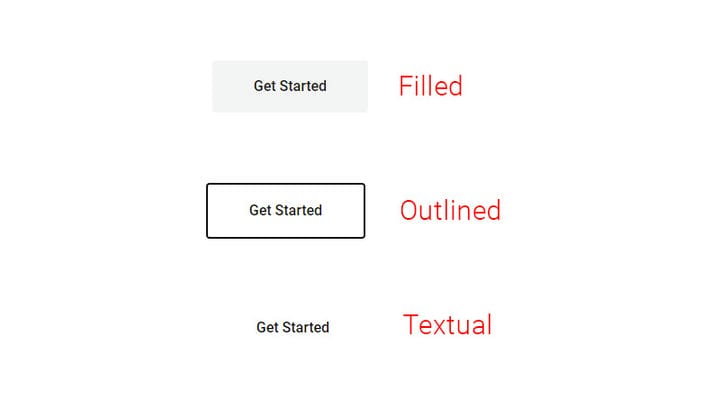
Що стосується макетів, то доступні три варіанти.
Заповнений макет має фон і текстову кнопку. За допомогою цієї кнопки ми можемо додати рамку пізніше в параметрах стилю. Окреслений макет має лише рамку та текст, змінити колір фону пізніше неможливо. Текстовий макет містить лише текст, і до нього не можна додати фон чи рамку.
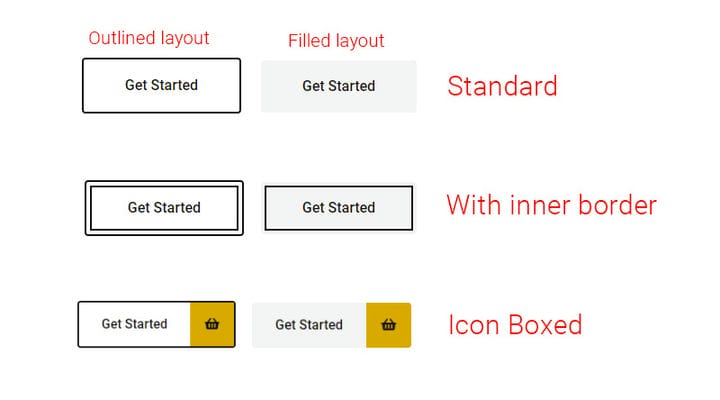
Крім того, є три різні типи кнопок, які доступні для заповненого та окресленого макета, але не для текстового.
Стандартний тип є типовим. Параметр типу внутрішньої межі додає внутрішню межу до вибраного макета. Тип Iconed Boxed використовується лише для кнопки, яка має піктограму, і де ми хочемо розмістити спеціальне поле для такої піктограми. Зверніть увагу, ми додали і стилізували значок і його фон нижче.
Тут також є параметр «Увімкнути підкреслення тексту кнопки », якщо ми хочемо, щоб текст був підкреслений, підкреслення також має анімацію.
У налаштуваннях кнопки ми також можемо вибрати розмір, але пізніше в стилі ми можемо встановити його точніше та досягти того, щоб розміри відповідали іншим елементам на сайті. Ми також вводимо текст кнопки та посилання.
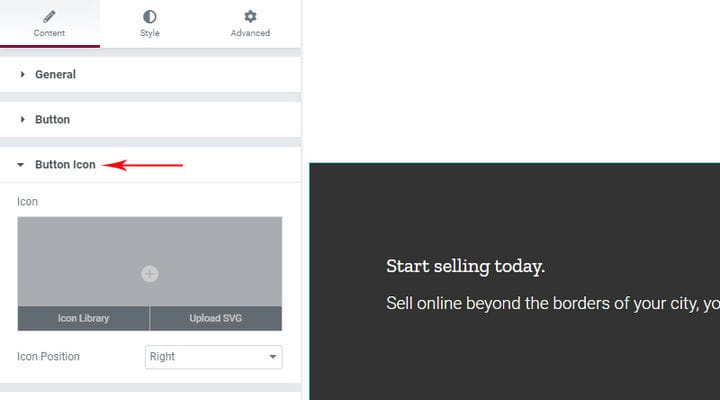
Параметри піктограми кнопок використовуються для додавання піктограми з бібліотеки значків або шляхом завантаження вашої піктограми svg, ми також визначаємо тут положення піктограми (праворуч/ліворуч).
Як ми вже бачили, ми можемо використовувати піктограму типу Iconed Boxed, але це стосується лише кнопки, де ми хочемо, щоб піктограма була в нашому полі, інакше ми можемо додати будь-яку піктограму до всіх інших типів і макетів.
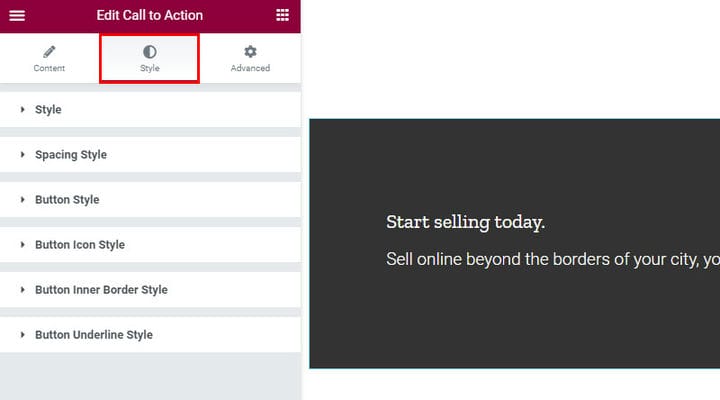
Налаштування вкладки «Стиль».
Це параметри стилю. Усі параметри представлені за групами, і цілком очевидно, до чого відноситься кожен параметр. Звичайно, якщо для нашої кнопки не вибрано опцію підкреслення, ми навіть не матимемо для неї налаштувань.
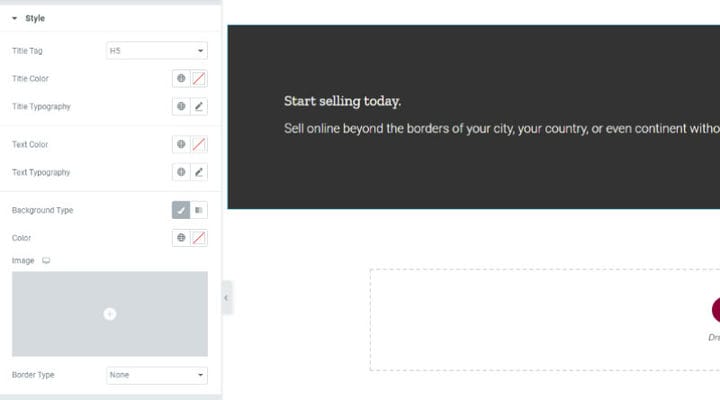
Стиль використовується для налаштування типографіки та кольору тексту та заголовка.
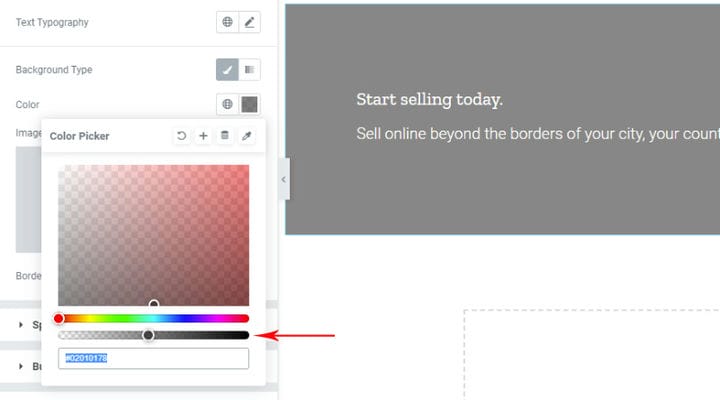
Тут ми також встановлюємо фон поля заклику до дії. Ви можете вибрати певний колір або градієнт, і що корисно, це те, що якщо вам не потрібен фон, тобто прозорий, це варіант для цього. Ця таблиця позначена стрілкою, просто покладіть цю кульку на початок. Тільки поле за замовчуванням має колір, і якщо ви змінюєте фон і встановлюєте колір фону таким же, як і на сайті, це означає, що якщо ви змінюєте колір сторінки, вам потрібен фон. Якщо поставити прозорий фон, то немає необхідності міняти фон поля зі зміною фону сторінки.
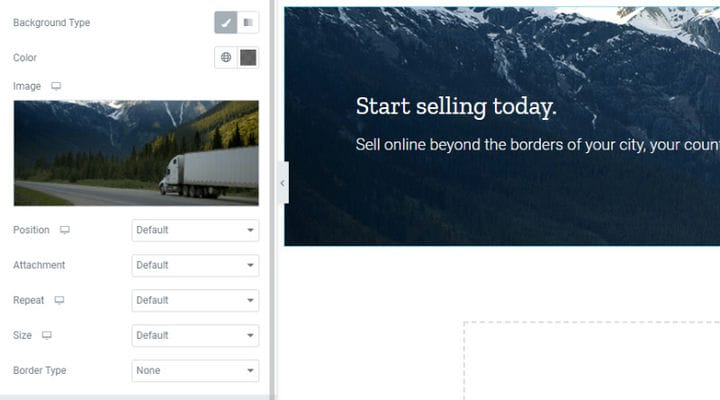
Ми також можемо додати фон, є кілька варіантів зображення.
Стилі інтервалів — це параметри для визначення інтервалів між субтитрами, текстом, кнопками.
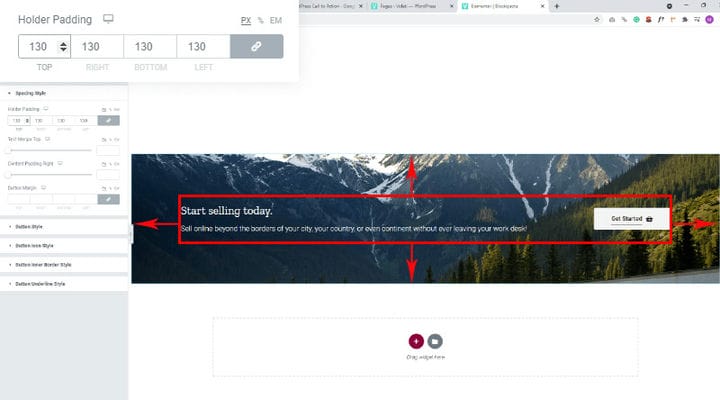
Підкладка тримача означає простір навколо вмісту.
Text Margin Top – визначаємо поле над текстом, тобто оформляємо відстань між текстом і заголовком.
Відступ вмісту справа – відступ навколо тексту праворуч служить для відокремлення тексту від кнопки, якщо він задовгий.
Button Margin – встановивши значення, ми можемо встановити положення кнопки, визначити поля навколо кнопки. Тут нам особливо потрібно звернути увагу на адаптивну текстову кнопку з інтервалом. Поле верхньої кнопки використовується для налаштування цього інтервалу.
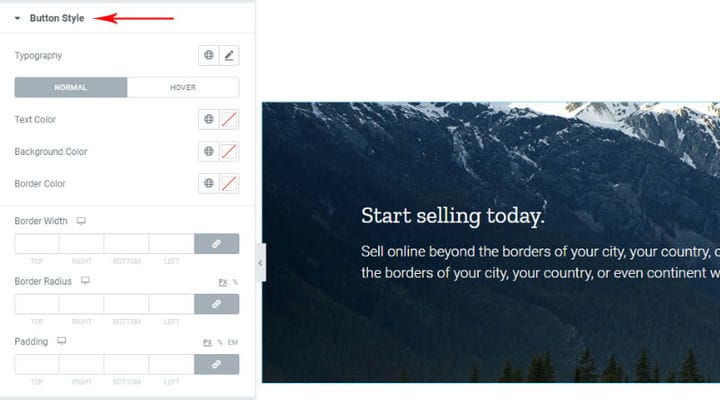
Меню «Стиль кнопок» дає змогу встановити різноманітні деталі кнопок, як-от колір шрифту, колір рамки, ширину та радіус, а також колір фону та відступ. Найважливішим параметром тут є те, чи бажаєте ви, щоб ваша кнопка працювала при наведенні, тобто достатньо навести на неї курсор для натискання. Якщо тут вибрати параметр «Звичайний », кнопка працюватиме, якщо на неї натиснути.
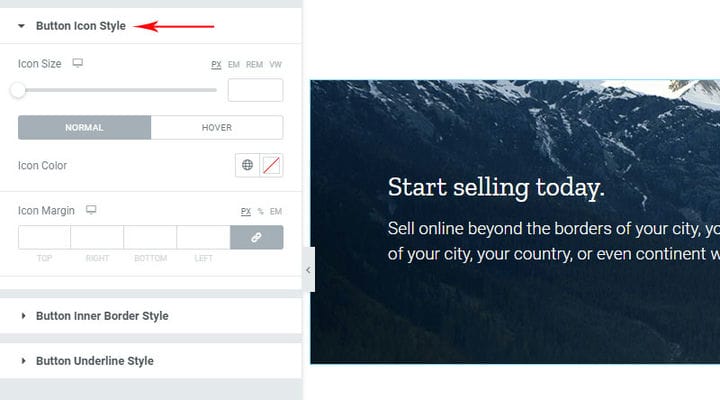
У налаштуваннях стилю значка кнопки ви можете встановити розмір значка за допомогою повзунка, ви також можете вибрати між звичайним і наведеним курсором, а також встановити колір значка та поле.
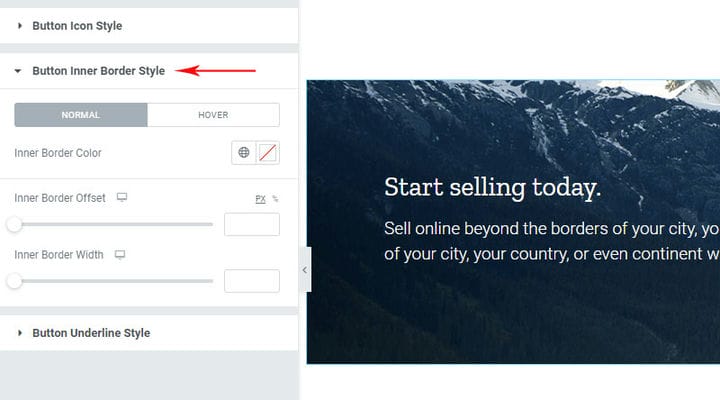
Параметри внутрішньої межі кнопки дозволяють встановити колір, ширину та зсув внутрішньої рамки.
Налаштування стилю підкреслення кнопки дозволяють установити колір підкреслення кнопки, ширину, зсув, товщину та вирівнювання. Це дуже зручно, що ви можете відразу бачити всі зміни, які ви робите.
Це практично все. Якщо ви задоволені виглядом вашої кнопки, ви можете закрити редактор і перевірити, як вона виглядає на сторінці.
Тепер, коли ви знаєте, як легко додати CTA будь-де на вашому веб-сайті, все, що залишилося зробити, це добре подумати, де саме на вашому веб-сайті можна розмістити CTA. Добре знаючи свою аудиторію, ви зможете створити найефективніші заклики до дії, а також є багато інструментів, які допоможуть вам краще зрозуміти риси та поведінку вашої аудиторії. Якщо у вас виникли запитання щодо використання Qi Addons, не соромтеся задати їх у розділі коментарів – ми будемо раді поділитися своїм досвідом і знаннями.