Выделите сообщение в горячей теме, содержащее более 5 комментариев
При ведении блога WordPress самое главное — предоставлять высококачественный оригинальный контент, который будет привлекать читателей. Если у вас есть несколько популярных постов с большим количеством комментариев, вы должны рассмотреть возможность выделения этих горячих тем. Это отличный способ привлечь внимание читателей.
Это очень простая модификация, для которой не требуется плагин, и она может помочь вам визуально фильтровать контент в списке блогов и выделять важные сообщения. Например, вы можете выделить все сообщения, которые содержат более 5 комментариев.
Во-первых, давайте немного углубимся в основные файлы WordPress, чтобы иметь четкое представление об окончательном решении.
Если вы делали какие-то модификации файлов темы в прошлом, возможно, вы видели что-то вроде этого:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classЕсли вы ищете post_Class в основных файлах WordPress, вы можете легко найти эту часть, расположенную внутри wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersНаша функция для достижения этого будет выглядеть так:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}С помощью нашей функции мы просто будем обрабатывать количество комментариев в списке блогов и страницах архива для каждого сообщения, и если это число больше или равно нашему желаемому минимальному числу (по умолчанию установлено значение 5), мы передаем нашу пользовательскую горячую тему. css к этим статьям. По сути, это выделит все отдельные сообщения с 5 или более комментариями в них.
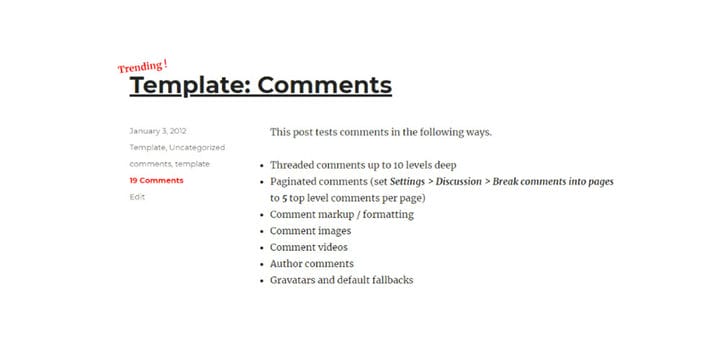
Если вы сейчас посетите блог и просмотрите сообщения, содержащие более 5 комментариев, вы заметите класс горячих тем.
style.cssВот пример кода, который я использовал для этой цели:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
}И окончательный результат таков:
Надеюсь, что кому-то из вас это будет интересно и полезно, если да, не забудьте поделиться.