So fügen Sie Ihrer Website ein WordPress-Favicon hinzu
Sie haben wahrscheinlich bemerkt, dass jede größere Website, die Sie jemals besucht haben, ein kleines Website-Symbol in der oberen linken Ecke der Titelleiste des Browsers hatte. Dieses Website-Symbol oder ein Favicon hilft jedem Unternehmen, Markenbekanntheit aufzubauen. Die Besucher der Website verbinden dieses winzige Bild leicht mit der Marke. Jeder weiß, dass das Facebook-Favicon ein weißes f in einem blauen Quadrat hat, richtig? In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer WordPress-Seite ein Favicon hinzufügen, egal ob Sie den klassischen Editor oder den Gutenberg-Editor verwenden. Wenn Sie keine Vorstellung davon haben, wie Ihr Favicon aussehen soll, empfehlen wir Ihnen , sich einige der beliebten Favicon-Generatoren anzusehen und sich inspirieren zu lassen.
Warum Favicons wichtig sind
Wie wir bereits erwähnt haben, ist ein Favicon wichtig für Marken, die versuchen, ihre Online-Präsenz aufzubauen. Schließlich sollten sich Ihre Website-Besucher an etwas über die Marke erinnern können, die Sie aufbauen. Ein interessantes und einzigartiges Favicon hilft den Menschen, sich an die Marke zu erinnern. Auch wenn Sie ein generisches Favicon oder gar kein Favicon haben, wird Ihre Website nicht unterschieden und als einzigartige, hochwertige Website angesehen. Favicons sind zwar wichtig, aber nicht das einzige Element Ihres Brandings. Vergessen Sie nicht, das Logo zu Ihrer Website hinzuzufügen und Ihren Titel und Slogan zu ändern .
So fügen Sie Schritt für Schritt ein Favicon zu Ihrer WordPress-Site hinzu
So erstellen Sie ein Favicon
Wenn Sie keinen der Favicon-Generatoren aus der obigen Liste verwenden möchten, können Sie selbst ein Favicon erstellen.
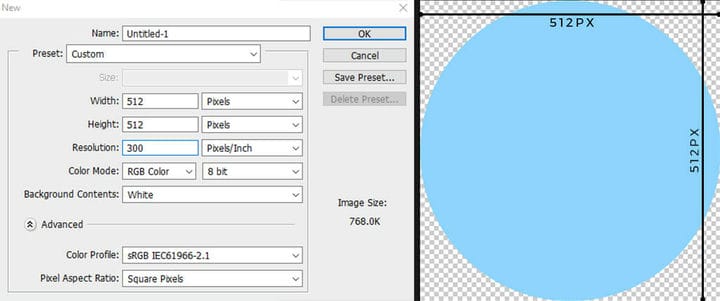
Wie Sie im obigen Bild sehen können, sollte Ihr Favicon mindestens 512×512 Pixel groß sein. Sie können Gimp verwenden, um das Bild einfach auf die erforderlichen Abmessungen zu skalieren. Außerdem sollten Sie eine GIF- oder PNG-Datei verwenden, wenn Sie Alpha-Transparenz haben möchten. Wenn Ihr Favicon auf der Registerkarte des Browsers angezeigt wird, hat es auf diese Weise keinen quadratischen Hintergrund dahinter. Wenn Sie ein JPG-Bildformat verwenden, wird das Quadrat angezeigt.
Beide Versionen sind in Ordnung, aber die Entscheidung, welche für Ihren speziellen Fall besser aussieht, liegt bei Ihnen.
So fügen Sie Favicon im WordPress-Admin hinzu
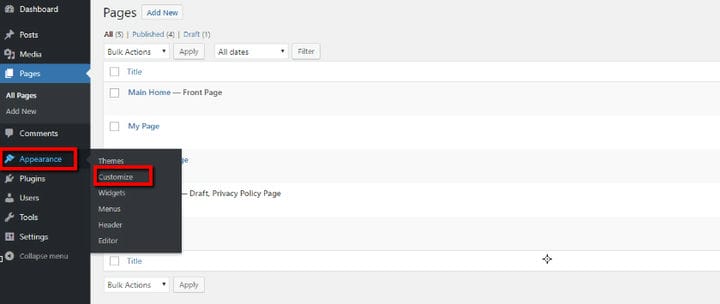
Wenn Sie Ihr Favicon fertig haben, können Sie es auf Ihre WordPress-Website hochladen. Auch hier spielt es keine Rolle, ob Sie den Classic- oder den Gutenberg-Editor verwenden. Gehen Sie zu Ihrem WordPress-Adminbereich und wählen Sie im Menü auf der linken Seite des Bildschirms Aussehen. Klicken Sie im Dropdown-Menü auf Anpassen, wie im Bild unten gezeigt:
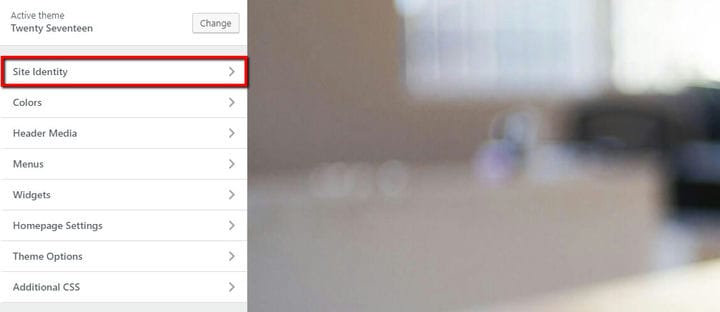
Danach sehen Sie ein neues Menü, in dem Sie auf die Site-Identität klicken sollten, wie im Bild unten gezeigt:
Wählen Sie direkt danach das zuvor erstellte Favicon mit der Schaltfläche Bild auswählen aus:
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche Veröffentlichen, und Sie sollten Ihr Favicon in der linken Ecke der Titelleiste sehen können.
So wählen Sie das beste Favicon für Ihre WordPress-Website aus
Jetzt, da Sie wissen, dass Favicon ein wichtiger Teil Ihrer Marke ist, wissen Sie auch, dass es nicht die beste Idee ist, ein kostenloses, generisches Favicon von einer zufälligen Website herunterzuladen. Bevor Sie sich für eine Designrichtung entscheiden, sollten Sie zunächst über Ihre Branche nachdenken. Müssen Sie sich an das Buch halten, oder können Sie kreativ sein und Ihrer Fantasie freien Lauf lassen? Gibt es Voraussetzungen, die Ihr Favicon erfüllen muss, bevor Sie das Design abschließen können?
Wenn Sie diese Fragen beantworten, sollten Sie einen Blick auf die Favoriten Ihrer Mitbewerber werfen. Je mehr Favicons Sie sich merken, desto besser und einzigartiger sollte Ihr Favicon sein.
Das Erstellen eines perfekten Favicons für Ihr Unternehmen beendet den kreativen Prozess nicht. Bevor Sie sich für ein Design entscheiden, sollten Sie prüfen, wie es auf verschiedenen Plattformen und Webbrowsern aussieht. Wenn Sie nicht auf alle Geräte und Browser zugreifen können, verwenden Sie einen kostenlosen Favicon-Checker und lassen Sie ihn anstelle von Ihnen entscheiden.