Wie mache ich Bilder und Videos auf WordPress responsive?
Bereits 2015 hat Google seine Suchmaschinenalgorithmen stark verändert, wodurch Responsive Design zu einem der Faktoren für das Ranking von Websites wurde. Zum ersten Mal im Jahr 2016 wird das Surfen im Internet das Desktop-Browsing überholen und es ist wichtiger denn je, dass Ihre Website alle Bildschirmgrößen unterstützen kann, ohne auf Benutzerfreundlichkeit und Funktionalität zu verzichten. Diese Tatsache kann rechtfertigen, warum Responsive Webdesign für ein Unternehmen wichtig ist. Hier können Sie eine responsive Website erstellen. Wenn Sie bereits eine Website haben, diese aber responsive machen müssen, können Sie sich an eine fachkundige Beratung wenden.
Wenn Sie WordPress verwenden, gibt es verschiedene Plugins, die Ihnen helfen können, Ihre Bilder und Videos responsive zu gestalten. Einige Plugins können jedoch Ihre Sicherheit beeinträchtigen. Daher ist es besser, Bilder und Videos mithilfe von CSS-Code reaktionsfähig zu machen. In diesem Blog zeige ich Ihnen, wie Sie die Bilder und Videos Ihrer WordPress-Website responsive machen können.
Schritt eins: Sie müssen zum Backend Ihrer Website gehen oder für WordPress als wp-admin bekannt. Dies ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
Schritt 2: Sie müssen sicherstellen, dass Sie sich als Administrator anmelden. In WordPress gibt es verschiedene Rollen, die Sie dem Benutzer zuweisen können und es gibt auch einen Admin-Login. Sie können Benutzern auch Administratorzugriff zuweisen. Sie müssen sich also als Administrator oder als Benutzer mit Administratorzugriff anmelden.
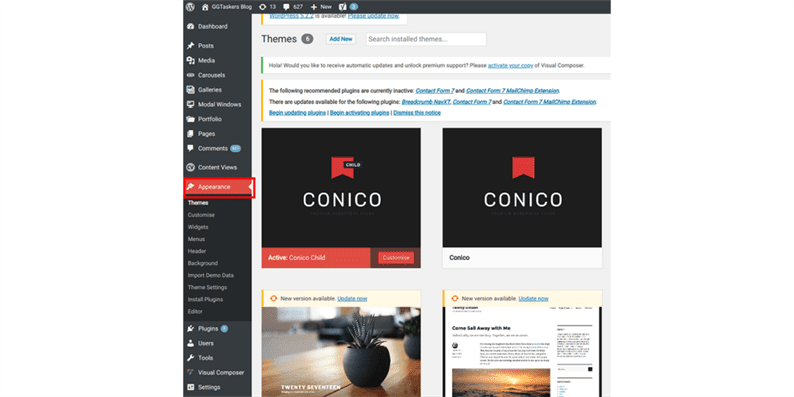
Schritt 3: Auf Ihrem Dashboard sehen Sie eine Registerkarte namens Aussehen. Diese Registerkarte ist für alle Arten von designbezogenen Aufgaben auf Ihrer Website verantwortlich.
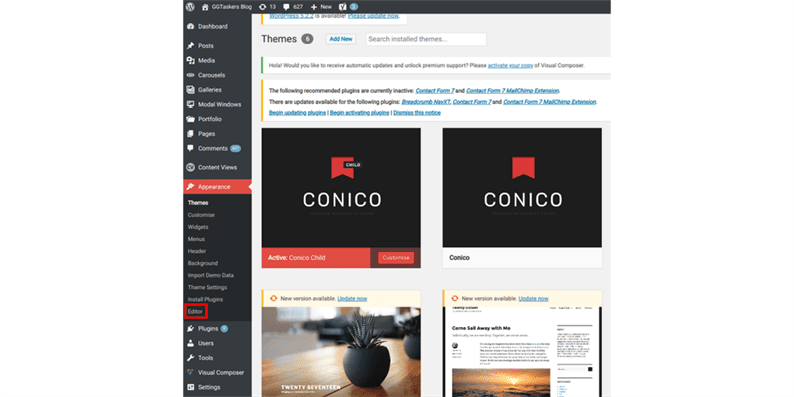
Schritt 4: Unter dem Erscheinungsbild finden Sie eine Option namens Editor. Dieser Abschnitt ist für manuelle Codes für Ihr Website-Design verantwortlich. Klicken Sie auf den Editor.
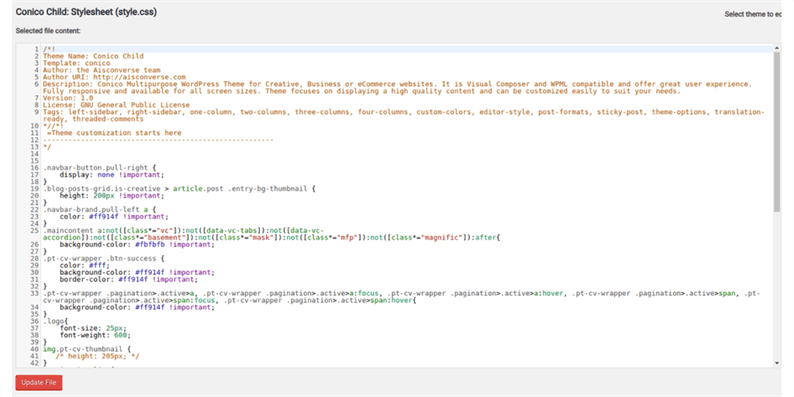
Schritt 5: Nachdem Sie auf Editor geklickt haben, öffnet sich ein neues Fenster, das als style.css bekannt ist. Diese Datei enthält alle CSS-Codes.
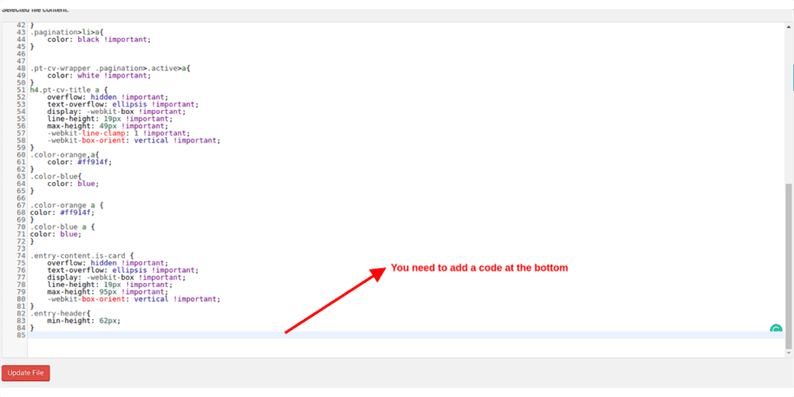
Schritt Sechs: Sie müssen nach unten scrollen und das Ende erreichen, um zusätzlichen Code in der Datei style.css hinzuzufügen.
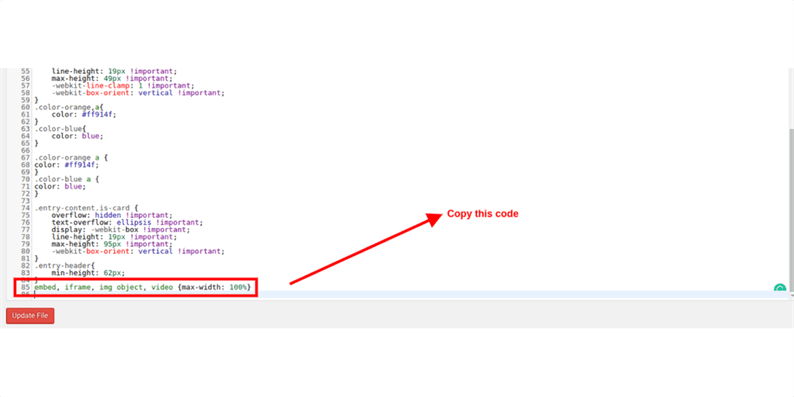
Schritt 7: Fügen Sie diesen Code hinzu: embed, iframe, img, object, video, {max-width: 100} und drücken Sie die Eingabetaste.
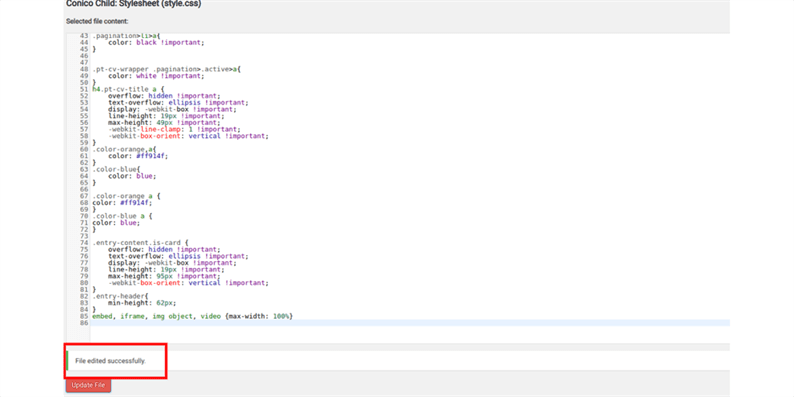
Schritt 8: Wenn Ihr Code in Ordnung ist, sollte er grün erscheinen. Wenn es grün ist, klicken Sie einfach auf Datei aktualisieren.
Schritt Neun: Wenn die Datei erfolgreich aktualisiert wurde, erhalten Sie eine Bestätigungsmeldung mit der Meldung „Fine edited erfolgreich”.
Schritt 10: Überprüfen Sie abschließend einen Ihrer Beiträge, um zu sehen, ob die Bilder und Videos responsiv sind oder nicht. Wenn Sie die Schritte befolgt haben, sollte es reagieren.
Wenn Sie diese Schritte befolgen, können Sie die Bilder und Videos Ihrer WordPress-Website ganz einfach responsive machen.