WordPress Featured Image: Was ist das und wie fügt man es hinzu
Als die Leute anfingen zu sagen, dass ein einzelnes Bild mehr als tausend Worte sagt, hatten sie keine Ahnung, wie sehr Bilder in Zukunft zu einem Arbeitstier werden würden. Das hundert Jahre alte Sprichwort entstand, als die Herrschaft der Druckerpresse in vollem Gange war und Dinge wie das Internet, Websites und WordPress noch nicht in Sicht waren.
Mittlerweile ist das Bild jedoch viel mehr geworden, auch in Situationen, in denen Informationen in Textform übertragen werden. Wer will sich schon große Textblöcke ansehen, wenn man sie in leicht handhabbare Blöcke mit Bildern aufteilen kann? Und Sie können diese Bilder verwenden, um zusätzliche Informationen bereitzustellen, Aufmerksamkeit zu erregen oder den Leuten einfach etwas zu geben, auf dem sie sich ausruhen können.
Bilder sind unverzichtbar, wenn Sie es nicht bereits an der Anzahl der kostenlosen und Premium-Fotoseiten erkennen konnten, mit denen Sie erstaunliche Bilder erhalten können. Sie erscheinen aber auch auf verschiedenen Teilen und Seiten Ihrer Website, wo sie unterschiedliche Funktionen erfüllen. Deshalb reicht es nicht aus, nur ein schönes Bild auszuwählen. Sie müssen wissen, was das Bild tut. In diesem Artikel erklären wir die von WordPress vorgestellten Bilder.
Was ist ein WordPress Featured Image?
Das vorgestellte Bild in WordPress unterscheidet sich von dem gewöhnlichen Bild, das Sie verwenden würden, um einen Text aufzubrechen oder ein Produkt zu illustrieren. Es ist ein Bild, das für den gesamten Beitrag repräsentativ ist, unabhängig von seinem Typ. Sie haben nicht einmal ein Mitspracherecht, wo es angezeigt wird, da dies normalerweise durch das von Ihnen verwendete Thema geregelt wird. Sie können mitbestimmen, welche Seite eines hat – regulären Seiten, Blogbeiträgen oder Produktseiten kann allen ein Beitragsbild zugewiesen werden.
Aufgrund der wichtigen Rolle, die sie spielen, sollten WordPress-Bilder genauso gut durchdacht sein wie alle anderen wichtigen Inhalte, die Sie online veröffentlichen. Dass ein Beitragsbild ins Auge fallen muss, versteht sich von selbst. Es sollte eingängig, leicht verdaulich und in der Lage sein, Informationen auf einen Blick zu vermitteln. Ein von WordPress vorgestelltes Bild sollte seine Seite gut darstellen.
Ausgewählte Bilder haben eine lange und mäandrierende Geschichte in WordPress. Ursprünglich mussten die Bilder, die diese Funktion ausführten, über ein benutzerdefiniertes Feld hinzugefügt werden. Erst mit Version 2.9 machte WordPress es offiziell und gab diesen Bildern ein eigenes Feld.
Mit der Zeit erfuhren diese Bilder – damals als „Miniaturbilder” bekannt – eine größere Wertschätzung von der Community. Heutzutage dürfte es Ihnen schwerfallen, ein Thema zu finden, das kein Feld zum Eingeben dieser Bilder enthält, obwohl die meisten fügen Sie es unter dem Namen „Empfohlenes Bild” hinzu.
So fügen Sie ausgewählte Bilder in WordPress hinzu
Bei aller Bedeutung, die sie haben, lassen sich vorgestellte Bilder unglaublich einfach zu Ihren Posts hinzufügen. Das einzige Problem, das Sie möglicherweise beim Hinzufügen haben, ist die Tatsache, dass es manchmal schwer zu erkennen ist, wo Sie es tun sollen. Fürs Protokoll: Die Option zum Hinzufügen von Beitragsbildern befindet sich normalerweise in der rechten unteren Ecke unter den Werkzeugen.
Das gesamte Verfahren zum Hinzufügen von vorgestellten Bildern in WordPress sollte wie folgt ablaufen:
-
Finde den Beitrag. Navigieren Sie dazu im Admin-Bereich.
-
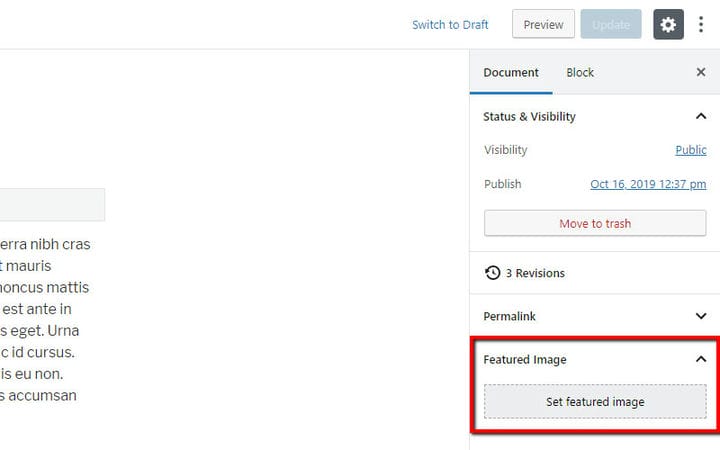
Klicken Sie auf die Schaltfläche „Vorgestelltes Bild festlegen” oder den Link. Unabhängig davon, ob Sie Gutenberg oder den klassischen Editor verwenden, finden Sie diese Schaltfläche in der rechten Seitenleiste. So sieht es bei Gutenberg aus:
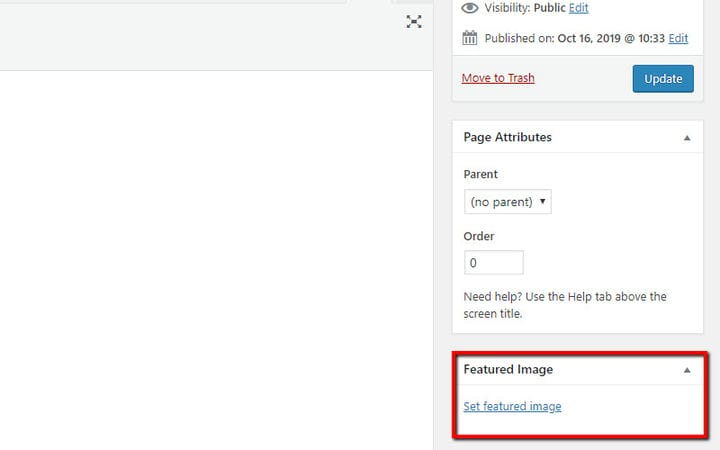
Und so sieht es im Classic Editor aus:
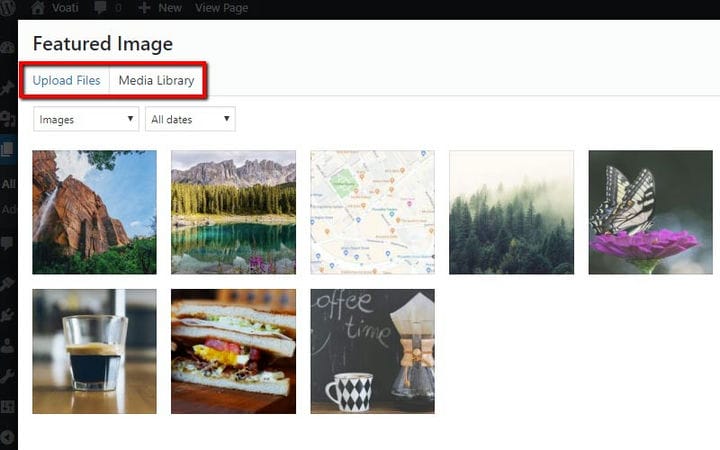
- Fügen Sie das Bild hinzu. Sie können eines aus der Medienbibliothek auswählen oder von Ihrem Computer hochladen:
- Spülen und wiederholen. Führen Sie diese Schritte für jeden neuen Beitrag durch, der ein Beitragsbild benötigt.
So einfach ist das. Das Wichtigste, woran Sie sich hier erinnern sollten, ist Schritt Nummer vier – für jeden neuen Beitrag, den Sie erstellen, ist ein eigenes Beitragsbild erforderlich. Sie sollten auch wissen, dass Sie Bilder in WordPress bearbeiten können, unabhängig davon, wo Sie sie platzieren und welche Rolle sie spielen.
Schließlich sollten Sie auch daran denken, dass jedes Bild, das Sie ins Netz stellen, optimiert werden muss. Sie möchten nicht, dass ein besonders großes Bild die Ladegeschwindigkeit der Beiträge verlangsamt, oder? Es ist einfach, einen Leitfaden zur Bildoptimierung zu finden und ihn durchzugehen, nur um sicherzugehen, dass Ihre vorgestellten Bilder Ihrer Website nur gut tun.
Wie zeigen verschiedene Themen ausgewählte Bilder an?
Ihr Job endet, wenn Sie entscheiden, welches Bild Sie als Beitragsbild für einen Beitrag verwenden möchten. Von da an entscheidet das WordPress-Theme, das Sie auf Ihrer Website verwenden, was mit dem Bild passiert. Dinge wie Platzierung und Abmessungen des Bildes hängen vom Thema ab.
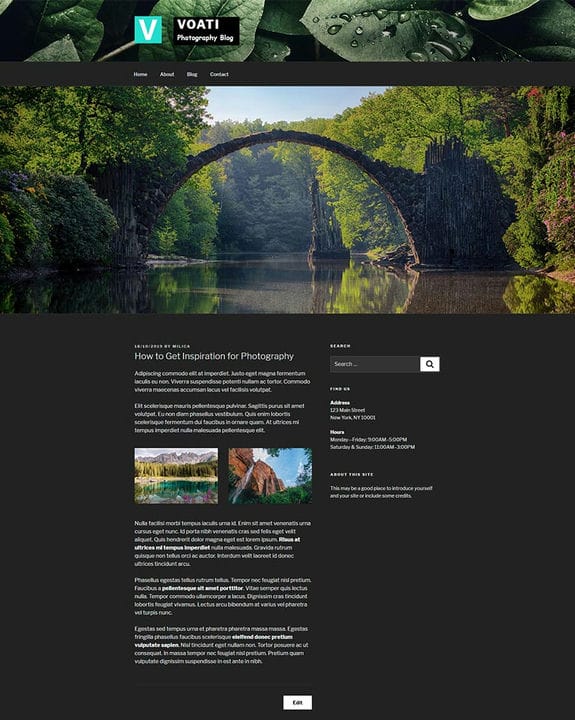
Wenn Sie schnell sehen möchten, wie es auf Ihrer Website aussehen würde, erstellen Sie einen neuen Blog-Beitrag, fügen Sie ein ausgewähltes Bild hinzu und veröffentlichen Sie es. Sie werden es wahrscheinlich oben im veröffentlichten Beitrag sehen. Schauen wir uns ein Beispiel aus dem kostenlosen Theme Twenty Seventeen an.
Das hier abgebildete Bild ist das prominenteste mit der Brücke, die den Fluss überquert. Sie können sehen, dass es über dem Text platziert ist, fast ganz oben im Beitrag, in einer dominanten Position. Dieses Bild ist ein großartiges Beispiel für ein vorgestelltes Bild, das die Seite darstellt, auf der es sich befindet – es sollte das Thema veranschaulichen, das in dem Beitrag besprochen wird.
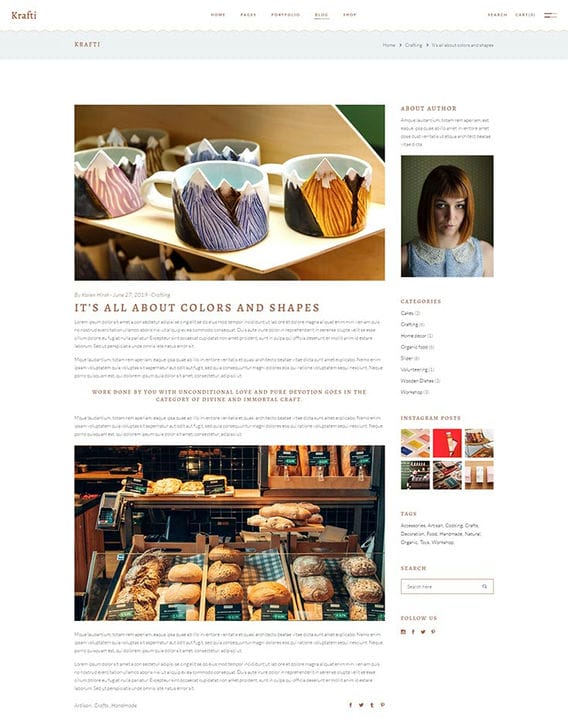
In diesem Fall wird das Beitragsbild auf die volle Breite der Seite skaliert. Dies ist nicht immer der Fall – jedes Thema hat seine eigenen Regeln, wenn es um die Größenanpassung von Bildern geht. In einigen Fällen und insbesondere bei Verwendung der kostenpflichtigen Premium-Themen erhalten Sie möglicherweise einige Optionen zum Spielen. Oder Sie können einfach zu einem Thema wechseln, das vorgestellte Bilder anders anzeigt. Wir nehmen das Thema Krafti als Beispiel.
Das erste, was Ihnen in diesem Beitrag auffallen wird, ist, dass das vorgestellte Bild eine völlig andere Position hat. Es ist immer noch ein Blickfang, aber es dominiert die Seite nicht in der gleichen Weise wie das Bild im vorherigen Beispiel. Dieses vorgestellte Bild sieht fast so aus, als wäre es ein Teil des Hauptteils der Seite.
Aber Sie können auch die Ähnlichkeiten zwischen diesen beiden Beispielen erkennen. Die vorgestellten Bilder in beiden sind die ersten Bilder im Beitrag. Sie werden direkt unter der Kopfzeile und normalerweise irgendwo in der Nähe des Titels platziert. Selbst wenn Sie also den Titel über dem Bild sehen – einige Themen tun das – denken Sie daran, dass das vorgestellte Bild normalerweise dem Titel am nächsten ist.
Wie sonst verwenden Themes ausgewählte Bilder?
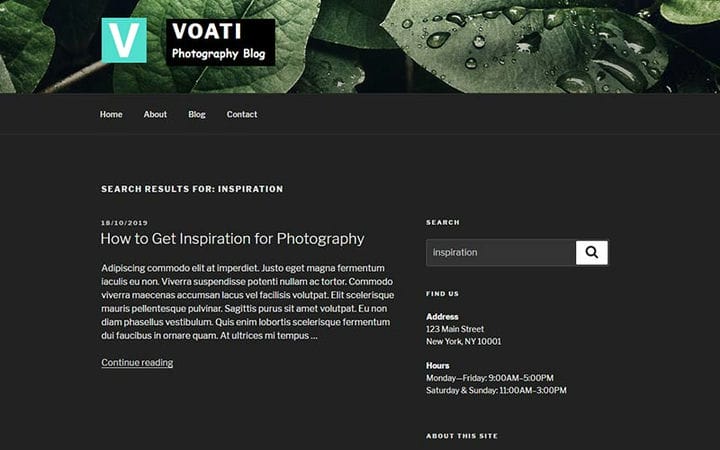
Oft genug sehen Sie das Beitragsbild einer Seite nicht auf der Seite selbst. Sie könnten Themen finden, die vorgestellte Bilder sogar auf Homepages und Innenseiten platzieren würden, aber das ist normalerweise nicht der Zweck, den sie auf diesen Seiten erfüllen. Normalerweise erscheint das vorgestellte Bild auf den Archivseiten des Themas, in den Suchergebnissen und in den Listen von Blog-Beiträgen oder Produkten sowie im Abschnitt „Ähnliche Beiträge”.
Aber auch da kann man Unterschiede feststellen. Das Thema Twenty Seventeen zeigt keine vorgestellten Bilder in den Suchergebnissen an.
Das Thema Krafti tut es, und es hat seine eigenen Regeln für Größe und Platzierung.
Schließlich haben vorgestellte Bilder eine weitere sehr wichtige Funktion zu erfüllen, und dies geschieht, wenn ein Beitrag in sozialen Netzwerken geteilt wird. Die Netzwerke nehmen das hervorgehobene Bild als Bild Ihres Beitrags und zeigen es zusammen mit einem Link an, wenn der Beitrag geteilt wird.
Die Bilder, die soziale Netzwerke anzeigen, sind sehr wichtig. Aus diesem Grund finden Sie viele SEO-Plugins, die Ihnen die Möglichkeit bieten, andere Bilder in verschiedenen sozialen Netzwerken zu platzieren. Auf diese Weise könnten Sie bestimmte Bildgrößen und -abmessungen für soziale Medien erstellen und sie verwenden, um vorgestellte Bilder zu ersetzen, wenn es welche gibt, wenn Sie sie in diesen sozialen Netzwerken teilen.
Bilder sind aus gutem Grund in der digitalen Landschaft allgegenwärtig geworden. Die Leute fühlen sich von ihnen angezogen, sie sind einfach zu verarbeiten und sie haben mehr Verwendungsmöglichkeiten, als Sie an Ihren Fingern und Zehen abzählen könnten.
Grund genug, die Bilder auf Ihrer Website gut und lange zu überdenken, bevor Sie mit dem Hochladen beginnen. Seien Sie besonders vorsichtig beim Umgang mit vorgestellten Bildern – sie neigen dazu, überall dort aufzutauchen, wo Ihre Seiten erscheinen. Sie möchten, dass sie dem Rest des Inhalts, den Sie auf die Seite gepackt haben, gerecht werden, richtig?