31 formas sencillas de personalizar su sitio web de WordPress
Inspiración.
Ese es mi objetivo para ti.
Muchos usuarios de WP aún no se han dado cuenta de lo poderoso que es WordPress, así que deje que esta publicación sea una fuente de inspiración a medida que descubre nuevas herramientas y tácticas para personalizar su sitio web de WordPress.
Personalizará su sitio, personalizará su contenido e incluso realizará cambios en el panel de administración.
Cuando termine de leer, tendrá un sitio web más hermoso y con una marca completa.
Hay mucho que aprender aquí, así que marque esta página para que pueda regresar y terminar si necesita más tiempo.
Comencemos con la táctica de personalización más grande de todas …
1 Elija un tema nuevo
La forma más rápida de realizar un cambio drástico en su sitio es cambiar los temas de WordPress.
Cambiar de tema cambiará instantáneamente todo sobre el diseño de su sitio.
Pero hay un problema …
¡Hay más de 10,000 temas de WordPress para elegir!
Fácilmente podría pasar días navegando y revisando temas. De hecho, ¡mucha gente lo hace!
Cada semana, la gente me envía un correo electrónico diciendo que ha examinado cientos de temas antes de elegir uno de los míos.
Si desea ahorrar algo de tiempo, siga mi guía sobre cómo elegir el tema perfecto para su sitio.
Por supuesto, si desea probar un nuevo diseño de inmediato, tenemos 19 temas de WordPress gratuitos que puede obtener una vista previa directamente desde su panel de WP.
La siguiente forma fácil de realizar un gran cambio en el diseño de su sitio es cambiar de sus últimas publicaciones a una página estática en la página de inicio.
2 Cambiar a una página de inicio estática
Aquí hay un consejo de información privilegiada:
Cada sitio de WordPress debe usar una página de inicio estática.
Sí, incluso si eres un bloguero. De hecho, ¡especialmente si eres un blogger!
Obtendrá más suscriptores y ganará más dinero con su sitio web si hace más que enumerar sus publicaciones más recientes.
Por ejemplo, su página de inicio puede incluir un formulario de suscripción de correo electrónico para crear sus suscriptores y luego promover algunas de sus mejores publicaciones en lugar de simplemente mostrar sus últimas publicaciones.
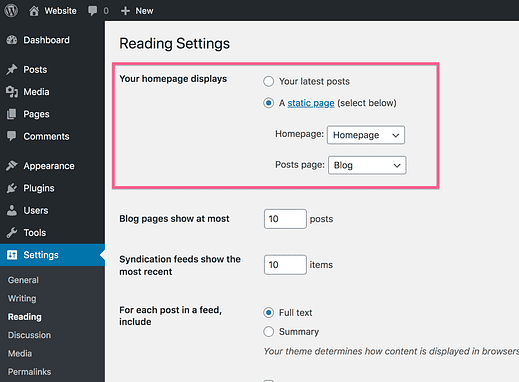
Este cambio es fácil de realizar desde el panel de WordPress. Simplemente cambie esta configuración a una página estática:
También necesitarás publicar una página para tus publicaciones.
O puede seguir este sencillo video tutorial:
Por supuesto, ahora probablemente se esté preguntando cómo crear una página de inicio personalizada. Eso también se hace fácilmente con la herramienta adecuada.
3 Crea una página de inicio personalizada
Puede usar Elementor para diseñar una página de inicio personalizada.
En caso de que no esté familiarizado con él, Elementor es un complemento de creación de páginas y, como implica la parte de “creación de páginas", puede utilizarlo para crear páginas totalmente personalizadas.
Este video tutorial detallado le enseñará cómo usar Elementor :
Suscríbete para competir temas en Youtube
Para comenzar, puede instalar Elementor en su sitio buscándolo en el menú Complementos o descargándolo de wordpress.org.
Elemento ahora está instalado en 3 millones de sitios web
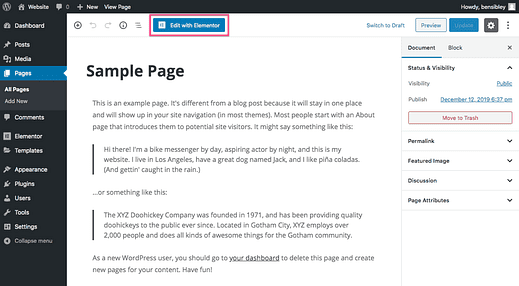
Después de instalar Elementor en su sitio, puede visitar cualquier página y hacer clic en el botón "Editar con Elementor" para iniciar el editor.
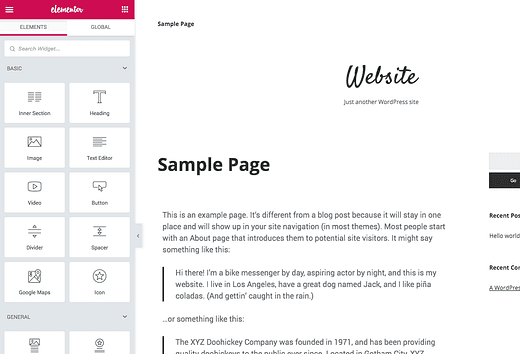
Serás llevado a esta interfaz:
En el lado izquierdo de la pantalla están todos los diversos widgets disponibles que puede arrastrar y soltar en el área de contenido de la página.
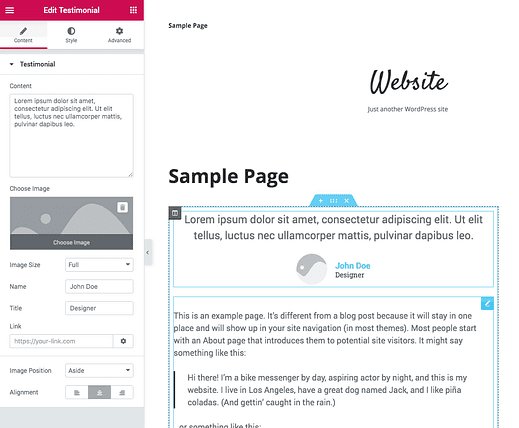
Para crear una página personalizada, todo lo que necesita hacer es agregar los widgets que desee en el contenido de la página. Cada uno tiene un montón de opciones personalizables incluidas, como esta:
Este es el widget de testimonios de clientes
Gutenberg tiene bloques similares, pero los widgets en Elementor son mucho más personalizables.
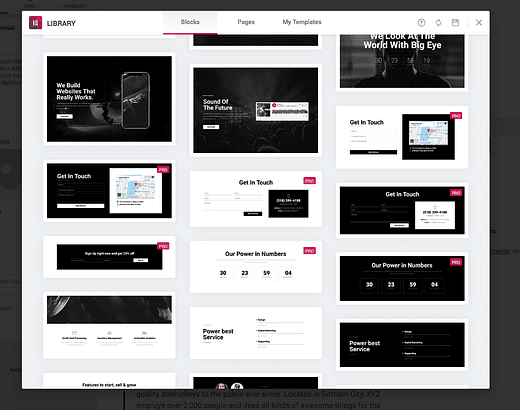
Pero agregar y personalizar cada widget de uno en uno puede parecer mucho trabajo. Para facilitar las cosas, Elementor tiene elegantes bloques prefabricados que puede colocar en cualquier página:
Hay cientos de bloques prefabricados disponibles.
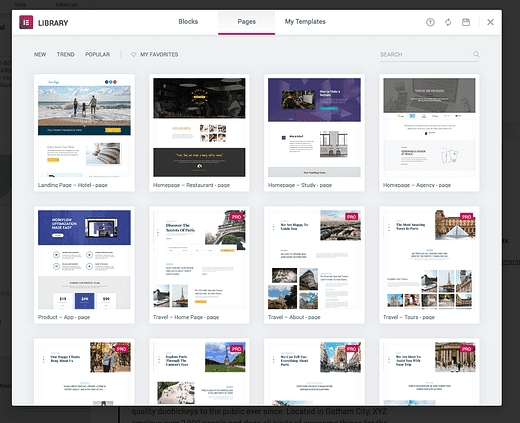
Aún mejor, Elementor ha completado páginas de ventas que puede insertar en su página con solo un clic.
Puede navegar por las páginas de inicio preconstruidas, insertar su favorito y luego intercambiar el texto y las imágenes para lograr un ajuste perfecto.
Hay bastantes páginas de ventas gratuitas, pero la mayoría de las mejores solo están disponibles en Elementor Pro.
Entonces, para resumir cómo funciona todo esto …
Confiará en su tema para la mayoría de las páginas de su sitio, pero cuando necesite una página completamente personalizada como para su página de inicio, este es un buen momento para usar Elementor. De hecho, incluso como desarrollador de temas, comencé a crear páginas con Elementor en lugar de codificarlas yo mismo porque es muy rápido y simple.
Ahora que conoce los creadores de páginas, volvamos a las personalizaciones globales del sitio.
4 Cambia tu fuente
La fuente que elija tiene un gran impacto en el carácter de su sitio.
Por eso es posible que se sienta molesto si no ha podido elegir su fuente.
Bueno, supongo que tu tema no tiene fuentes personalizadas si estás leyendo esto, así que aquí tienes una solución simple y gratuita:
Instale el complemento de tipografía de Google Fonts.
Este complemento le dará acceso completo a la biblioteca de fuentes de Google, que es la fuente de fuentes de facto para la web.
Utilizo Google Fonts en todos mis temas y no conozco a ningún desarrollador de temas que use cualquier otra cosa.
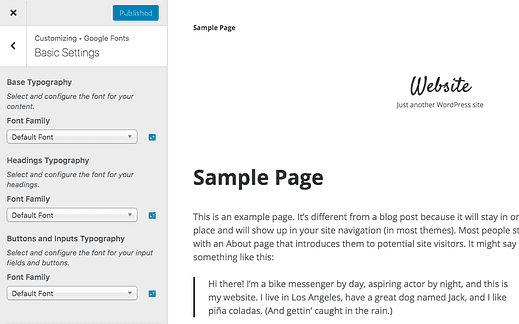
Una vez que instale el complemento Tipografía de fuentes de Google, encontrará un nuevo panel en el Personalizador donde puede cambiar rápidamente la fuente en todo su sitio.
Estos son los controles de fuente principales, pero se incluyen más opciones
Tengo un video tutorial detallado sobre cómo cambiar su fuente con la tipografía de Google Fonts si desea instrucciones paso a paso.
Si está utilizando alguno de nuestros temas, también encontrará Google Fonts completamente integrado en la actualización PRO de su tema .
Ahora, aquí hay otra ganancia rápida para modificar la presentación de su sitio.
5 Cambiar el número de publicaciones por página
De forma predeterminada, WordPress muestra diez publicaciones en la página principal y los archivos de su blog (categorías, etiquetas, autor y archivos de fecha).
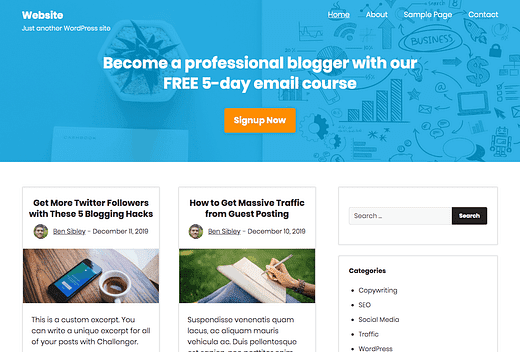
Diez es un buen valor predeterminado, pero ¿qué pasa si tiene un diseño de varias columnas como los diseños en Challenger Pro?
Los visitantes se desplazarán más allá de las diez publicaciones con un solo deslizamiento. Su sitio funcionará mejor si incluye más publicaciones como 16 o 20 en su lugar.
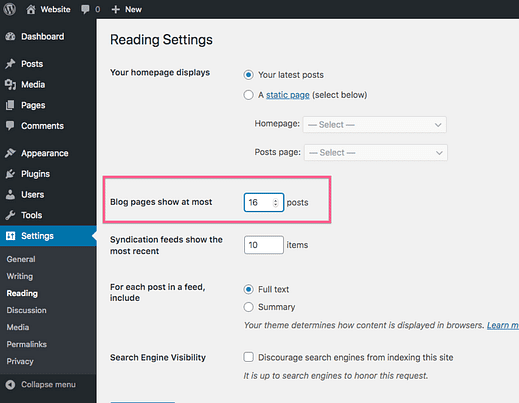
Puede visitar el menú Configuración de lectura (Configuración> Lectura) y cambiar rápidamente la cantidad de publicaciones por página con esta configuración:
20 es un buen límite superior para publicaciones por página
Simple, ¿verdad?
Cuando alguien llega al final de sus publicaciones, puede hacer clic en la paginación para encontrar más, pero hay otra personalización que es mejor que la simple paginación.
Se honesto.
¿Con qué frecuencia hace clic en los enlaces de paginación en la parte inferior de un blog?
A veces lo hago, pero todo lo que hago es el enlace a la siguiente página de publicaciones. Sabiendo eso, ¿realmente necesitas algo más que un botón de “más publicaciones”?
El desplazamiento infinito permite a los visitantes desplazarse hacia abajo en una página y cargar automáticamente las publicaciones a medida que se desplazan. Si bien esto puede funcionar bien para algunos sitios, hay un pequeño ajuste que tiende a funcionar mejor. Esa solución es incluir un botón "cargar más" después de sus publicaciones, como este:
Los visitantes pueden hacer clic en el botón para cargar las publicaciones automáticamente sin recargar toda la página.
El complemento gratuito de WordPress Infinite Scroll hace un excelente trabajo, pero deberá sentirse cómodo editando código en su tema.
Si desea una solución sin código, hay una función de desplazamiento infinito incluida en Jetpack. No todos los temas son compatibles, pero todos nuestros 19 temas funcionan con Jetpack.
El desplazamiento infinito hará que sus visitantes lean más publicaciones y pasen más tiempo en su sitio. De hecho, ya que estamos en este tema, aquí hay dos formas más de personalizar su sitio para que los visitantes lean más de sus publicaciones.
7 Utilice imágenes destacadas consistentes
Usas imágenes destacadas, ¿verdad?
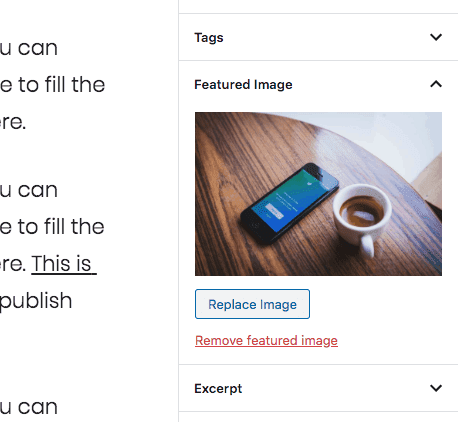
Solo para asegurarse de que estamos en la misma página, puede usar esta opción en la barra lateral de cualquier publicación o página para agregar una imagen destacada:
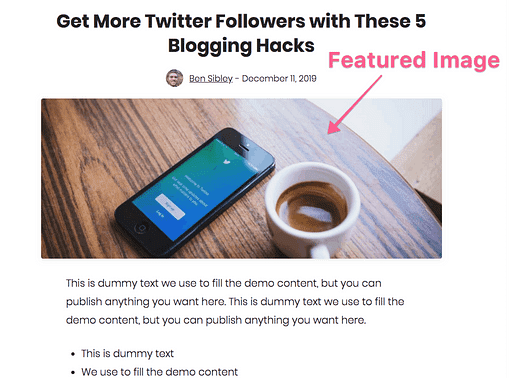
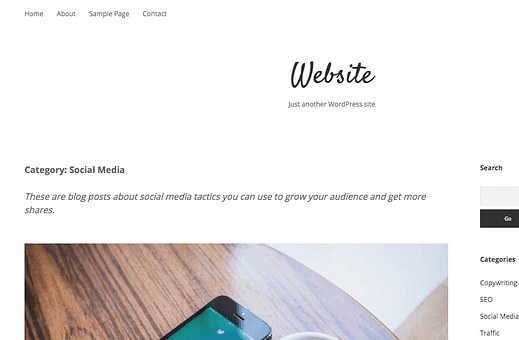
Y la imagen se mostrará en el blog y en la página de publicaciones como esta:
Este es un ejemplo del tema Challenger
Las imágenes destacadas ayudarán a que cada publicación reciba más atención y más clics, lo que significa más lectores y suscriptores.
Pero hay más.
Algunos usuarios de WordPress solo piensan en una publicación a la vez mientras seleccionan Imágenes destacadas y hace que su blog parezca desarticulado.
Al elegir Imágenes destacadas, asegúrese de mantener un aspecto coherente.
Por ejemplo, normalmente me quedo con el arte vectorial para las imágenes destacadas aquí en el blog Compete Themes.
Elija una estética consistente para las imágenes destacadas en su sitio y obtendrá un diseño más hermoso.
Utilizo Vecteezy para gráficos vectoriales y Unsplash es la mejor fuente de fotografías profesionales gratuitas. También te puede gustar Canva por agregar un título de publicación sobre tus imágenes.
Si desea que su blog sea aún más atractivo, siga este siguiente consejo.
8 Escribe un extracto personalizado para cada publicación
¡No puedo creer la poca gente que escribe extractos personalizados!
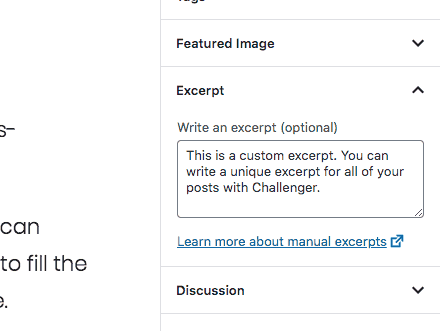
En la barra lateral derecha del editor, encontrará este cuadro de Extracto:
Siempre que uses un tema bien codificado, el extracto que escribas aparecerá en la página principal del blog y en los archivos.
Hay dos razones para escribir un extracto personalizado para cada publicación.
Primero, su tema probablemente usa las primeras 25 palabras. ¿No crees que puedes escribir un teaser más atractivo para tu publicación que solo tomar las primeras 25 palabras? Los visitantes harán más clic si escribe extractos convincentes.
En segundo lugar, puede asegurarse de que el extracto se ajuste bien al diseño cuando escriba extractos personalizados. Si la longitud predeterminada parece demasiado larga o corta, escribir extractos manuales solucionará ese problema.
Además, también hará que su sitio funcione mejor en las redes sociales si sigue esta siguiente táctica de personalización.
9 Personaliza el aspecto de tu sitio en Facebook
Si siguió mis dos últimos consejos, le encantará la apariencia de sus publicaciones cuando se compartan en Twitter y Facebook.
¡Pero!
Necesita agregar etiquetas "Open Graph" a su sitio. La forma más sencilla es instalar el complemento Yoast SEO.
Yoast SEO optimizará su sitio para posicionarse mejor en Google. No quiero desviarme demasiado porque esta publicación trata sobre diseño web, no sobre optimización de motores de búsqueda, por lo que puede leer estos tutoriales de SEO si desea más información sobre todo eso.
La otra cosa que hace Yoast SEO es agregar etiquetas Open Graph a su sitio 😁
Las etiquetas de Open Graph aparecen en el código fuente de cada página de su sitio e indican a los sitios de redes sociales como Facebook qué contenido usar cuando alguien comparte su sitio.
Si agrega una imagen destacada y escribe un extracto personalizado, ese es el contenido que Facebook mostrará cuando se comparta la publicación, pero solo si tiene las etiquetas Open Graph agregadas.
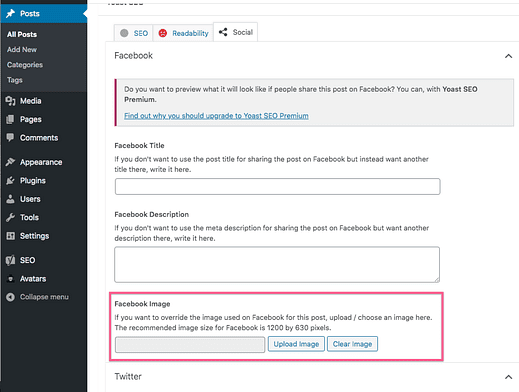
Con Yoast SEO, también tienes la opción de agregar una imagen diferente solo para Facebook y / o Twitter.
¿Cuan genial es eso?
Puede usar una fotografía simple como su imagen destacada, pero tenga una versión diferente con el título superpuesto solo para cuando las personas compartan la publicación en Facebook.
Mientras hablamos de las redes sociales, esta próxima personalización es esencial para construir su audiencia.
SUGERENCIA ADICIONAL: Para ahorrar tiempo, escribo una meta descripción personalizada para cada publicación, la ingreso en Yoast y luego la reutilizo como el extracto personalizado de la publicación.
Esta personalización de WordPress es muy simple.
Si desea que la gente lo siga, ¡debe hacerlo fácil!
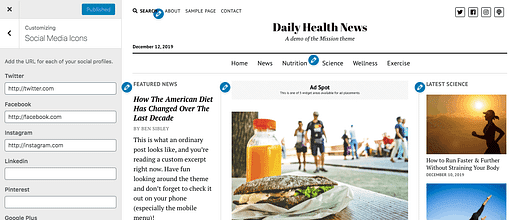
La mayoría de los temas en estos días tienen íconos sociales incorporados, como el tema Mission News, que incluye íconos para más de 50 sitios de redes sociales.
Cuando alguien hace clic en uno de los íconos, el visitante se dirige directamente a su perfil social. Esta es una excelente manera de hacer que las personas te sigan en la plataforma que prefieran.
Si bien agregar íconos sociales en el encabezado y / o pie de página de su sitio es excelente para construir su audiencia, también debe considerar agregar botones para compartir en redes sociales.
No quiero confundirte, así que déjame aclarar esto.
En el último paso, recomendé agregar íconos vinculados a sus perfiles sociales en el encabezado del sitio. Esos son solo enlaces.
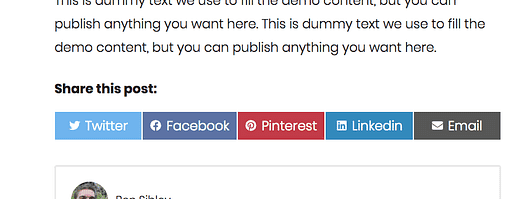
Los botones para compartir en redes sociales deben agregarse a sus publicaciones, así:
Cuando alguien hace clic en uno de estos botones, se abre una nueva pestaña con la publicación completa y lista para ser compartida.
Hay toneladas de complementos para elegir, pero mi nuevo favorito es Scriptless Social Sharing.
El problema que tengo con la mayoría de los complementos de botón para compartir es que ralentizan demasiado su sitio. El uso compartido social sin script incluye las funciones esenciales y nada más. Se carga súper rápido y funciona muy bien en computadoras de escritorio y dispositivos móviles.
Con todo el tráfico nuevo que obtendrá, querrá realizar algunas personalizaciones más para que su sitio sea más rentable.
Si vende servicios en su sitio, es obvio agregar un formulario para que los clientes puedan ponerse en contacto.
Pero un formulario de contacto es una parte esencial de cada sitio web. Nunca se sabe qué oportunidades pueden surgir en su camino.
Cuando se trata de agregar un formulario de contacto, WPForms es mi complemento favorito.
Es increíblemente personalizable y fácil de usar. Además, las actualizaciones premium realmente llevan las cosas al siguiente nivel.
Mi guía sobre cómo agregar un formulario de contacto a WordPress lo guiará a través de todos los pasos.
Si no vende servicios o ya tiene un formulario de contacto, es posible que desee crear una nueva página de destino.
13 Crea una página de destino
Una página de destino es una página de su sitio a la que llegan los visitantes. En otras palabras, envía nuevo tráfico aquí para convertirlos en suscriptores y / o clientes.
Si está dirigiendo tráfico a su sitio con éxito, es hora de presentar una oferta en una página de destino y enviar visitantes allí.
Recomiendo usar el complemento Elementor para crear una página de destino personalizada. Tienen páginas de destino terminadas y kits de sitios que puede usar como punto de partida.
Un truco con las páginas de destino es que eliminas toda la navegación o restringes la navegación en esa página. Para hacer esto, necesitará saber cómo crear menús personalizados.
Si bien depende del tema que elija, es probable que su sitio muestre todas las "páginas" del menú principal.
Esto no es ideal.
Querrá crear un conjunto personalizado de enlaces para su menú y, posiblemente, algunos menús que muestre en diferentes páginas de su sitio.
Para crear un menú personalizado, siga los pasos de este video tutorial:
Aprenderá a agregar enlaces a publicaciones, páginas o incluso URL externas en su menú. También puede reordenarlos y crear menús desplegables con facilidad.
Agregue esta siguiente personalización para que su sitio sea aún más fácil de navegar.
Ya se ha desplazado un poco hacia abajo en esta publicación, pero si observa la parte superior de la pantalla, verá que el menú principal aún está visible.
Mantener su menú fijo en la parte superior de la pantalla en todo momento hace que su sitio sea mucho más fácil de navegar porque los visitantes no necesitan desplazarse hacia atrás cada vez que deciden navegar a una nueva página.
Hay dos formas sencillas de hacer que su navegación sea pegajosa (si su tema no incluye esta opción).
Primero, puede instalar el complemento Sticky Menu on Scroll gratuito .
Este complemento funciona muy bien, pero necesita saber cómo encontrar un selector de CSS para usar. Para todos nuestros temas, puede usar #site-headero #menu-primary-itemsdependiendo de si desea que todo el encabezado o solo el menú principal sea pegajoso.
La segunda alternativa es usar la opción de menú fijo disponible en Elementor Pro. Este método no requiere el uso de selectores de CSS y puede personalizar completamente el diseño del menú mientras lo hace.
Tengo un consejo más para que su sitio sea aún más fácil de navegar.
Probablemente hayas oído hablar del cuento de hadas Hansel & Gretel.
Como recordarás, dejan caer migas de pan mientras viajan por el bosque dejando un rastro que pueden seguir para encontrar el camino de regreso a casa.
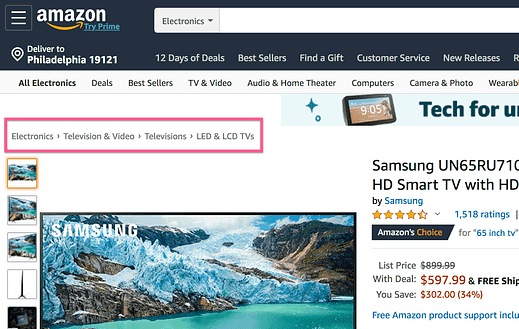
Los diseñadores web adoptaron este mismo término para el rastro de enlaces que a veces se agregan debajo del encabezado, como este ejemplo en Amazon.
Cada enlace lo lleva un paso hacia atrás en la navegación de los sitios.
Si bien su sitio web es indudablemente más pequeño y menos complejo que Amazon, es probable que aún se beneficie del uso de migas de pan.
Si instaló el complemento Yoast SEO recomendado anteriormente en esta publicación, entonces no necesita hacer mucho más. Simplemente haga clic en esta opción para activarla desde el menú de configuración:
Todos nuestros temas son compatibles con la ruta de navegación de Yoast, pero es posible que deba consultar con el desarrollador de su tema si las rutas de navegación no se muestran en su sitio.
Con estos últimos consejos, ha realizado todas las personalizaciones más importantes para su navegación.
Ahora pasemos a la marca de su sitio para un efecto visual consistente.
17 Personaliza tus colores
Este es un paso simple y quizás obvio para marcar su sitio web.
Cambiar el color de acento en todo su sitio creará un efecto visual consistente.
Si su tema no incluye colores personalizados y no sabe cómo personalizar su sitio con código, permítame presentarle una herramienta increíble: CSS Hero.
Aquí hay algunos antecedentes …
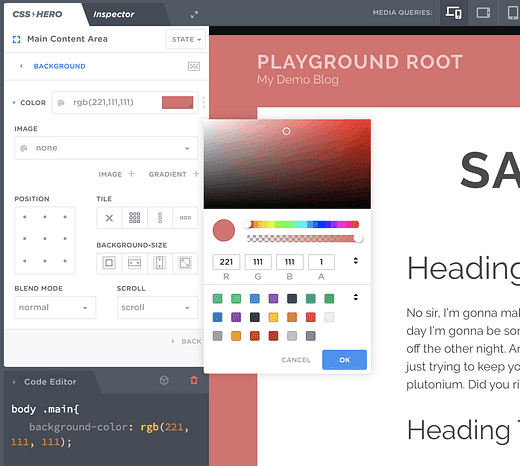
CSS es el nombre del lenguaje de codificación que usan los diseñadores web para diseñar páginas web. CSS Hero es un complemento de WordPress que le permite personalizar su tema sin escribir una sola línea de CSS usted mismo.
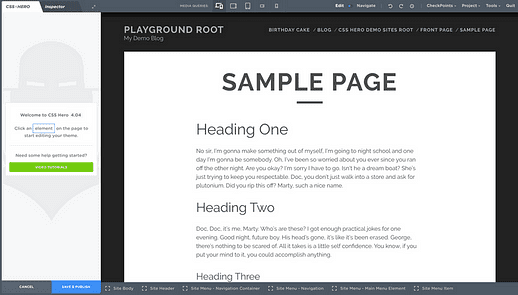
Por ejemplo, puede cambiar fácilmente el color de fondo de su sitio con CSS Hero. Comenzaría abriendo el editor visual que se ve así:
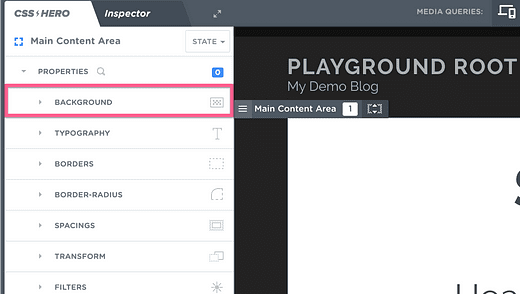
A continuación, haría clic en el fondo que revela un conjunto de opciones de personalización en la barra lateral izquierda.
Por último, usaría la opción de color de fondo para configurarlo en cualquier color que desee y luego guardar sus cambios.
CSS Hero se puede utilizar para cambiar el color de cualquier elemento de su sitio, así como las fuentes, el espaciado y muchos otros aspectos de diseño.
Esta próxima técnica de personalización es imprescindible para todo sitio web profesional.
Estoy seguro de que su logotipo ya está en la parte superior de su sitio. Todos los temas que he visto incluyen una opción simple para esto.
¡Pero no deberías quedarte ahí!
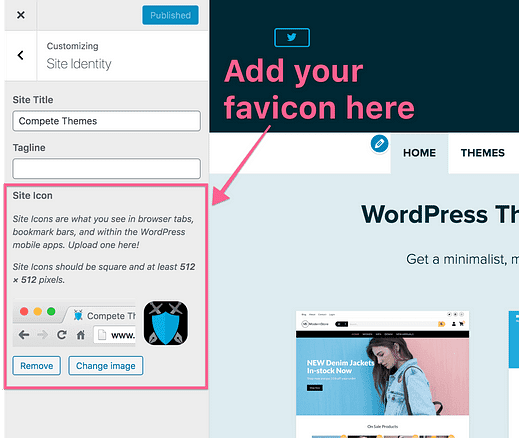
También debe agregar su logotipo a la pestaña del navegador, así:
Ese pequeño ícono normalmente se conoce como favicon, pero la interfaz de WordPress lo llama un "ícono de sitio".
Sin embargo, puede encontrar esta opción en el Personalizador (Apariencia> Personalizar).
Dentro del Personalizador, abra la sección Identidad del sitio y encontrará la opción Icono del sitio en la parte inferior.
Todo lo que necesita hacer es cargar la imagen del logotipo desde su computadora y presionar el botón Publicar.
Al elegir una imagen para el favicon, es mejor usar un ícono si su logo incluye uno. Para Compete Themes, utilizo el ícono de bolígrafo y escudo, pero si no lo tuviera, simplemente haría que el logotipo fuera un cuadrado azul con "CT" en texto blanco.
También te sorprenderá ver que WordPress recomienda que tu imagen sea de 512x512px. Eso parece un poco grande, ¿no?
Bueno, además del ícono en la pestaña del navegador, su favicon también se reutilizará en marcadores que pueden aparecer mucho más grandes. Por ejemplo, alguien que usa un iPad Pro puede guardar su sitio en la pantalla de inicio de Safari, donde el ícono se mostrará bastante grande.
Puede seguir nuestro tutorial completo sobre cómo agregar un favicon a WordPress si desea una guía más detallada (también hay un video tutorial)
Otra forma de darle a su sitio un aspecto distintivo es utilizar una imagen de fondo de marca.
19 Agregar una imagen de fondo
Ya no ves imágenes de fondo con tanta frecuencia.
En estos días, la mayoría de los sitios web se adhieren a un fondo blanco liso o gris claro. Si realmente desea destacar, intente agregar una imagen de fondo que sea hermosa y de marca.
Podemos recurrir a CSS Hero una vez más para esta personalización.
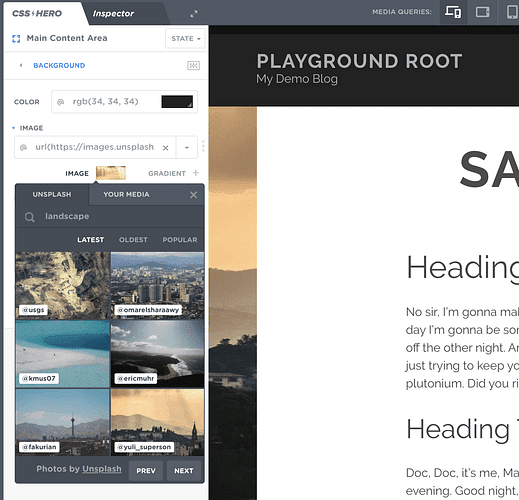
Seleccione el fondo, pero en lugar de establecer un color, elegiría la opción de imagen.
Puede cargar cualquier imagen que desee e incluso importar una directamente desde Unsplash.
Ahora llevemos su marca al siguiente nivel.
20 Cree una página de inicio de sesión de marca
Si tiene miembros que inician sesión en su sitio, es imprescindible crear una página de inicio de sesión con la marca.
De hecho, incluso si solo es usted quien inicia sesión en su sitio, marcar la pantalla de inicio de sesión proporciona una sensación real de profesionalismo y satisfacción. ¡Confía en mí!
Hice el inicio de sesión de Compete Themes y ahora se ve increíble:
Hice esto usando el complemento de personalización de página de inicio de sesión personalizado gratuito .
Si desea seguir los mismos pasos, escribí una publicación para WP Newsify sobre todo al respecto.
Si lo ha estado siguiendo, entonces su sitio y la pantalla de inicio de sesión son totalmente de marca, ¡pero no hay razón para detenerse allí!
Llevemos la marca al panel del sitio para llevar aún más lejos la personalización de su sitio de WordPress.
21 Personaliza el administrador de WP
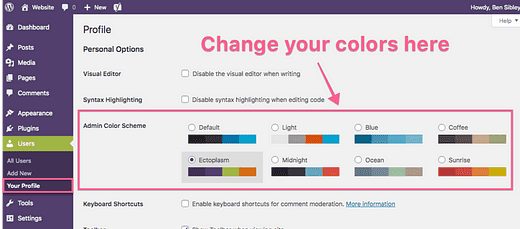
En primer lugar, en caso de que no lo supiera, puede cambiar la paleta de colores del panel de administración desde el menú Su perfil.
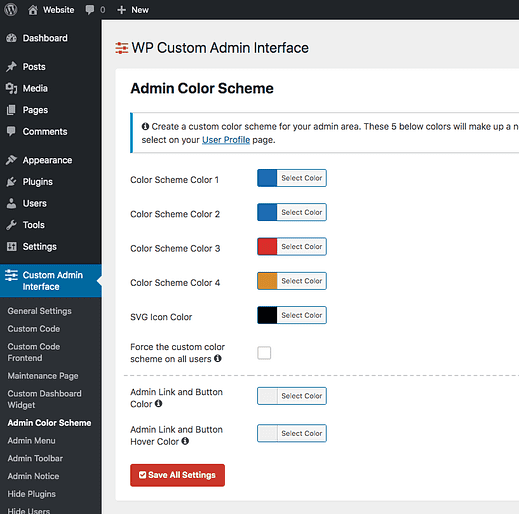
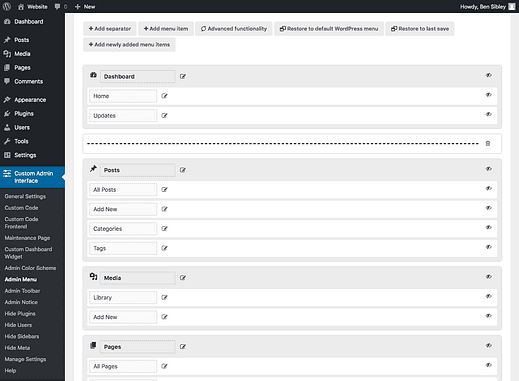
Continuando, los esquemas de color probablemente no coincidan perfectamente con su marca. Para obtener un control total sobre su interfaz de administración, consulte el complemento de interfaz de administración personalizada de WP.
Tendrá un gran control sobre el diseño de la interfaz de administración de su sitio. Por ejemplo, puede crear una nueva paleta de colores que se puede seleccionar en el menú Su perfil.
E incluso puede cambiar el nombre y reordenar sus elementos de menú, ocultar menús y agregar elementos de menú nuevos completamente personalizados.
Si desea un control total sobre la interfaz de administración, esta es la forma de hacerlo.
Ahora que conoce las mejores formas de personalizar la marca de su sitio web para una empresa, veamos algunas personalizaciones de marca personal.
22 Actualice su nombre para mostrar
Veo esto todo el tiempo en los nuevos sitios web de WordPress:
¿Quién es el administrador?
Dejar su nombre de esta manera no hace que su sitio se vea muy profesional y ciertamente no ayuda a su marca personal.
La buena noticia es que es muy fácil de cambiar.
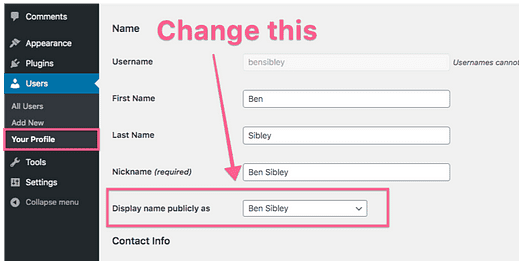
El nombre que aparece en la línea de su publicación y en los comentarios se denomina Nombre para mostrar, y puede cambiarlo desde el menú Usuarios> Su perfil.
Una vez guardado, se actualizará instantáneamente en todo su sitio.
Este video explica cómo usar los nombres para mostrar con más detalle:
Con su nombre establecido, también querrá agregar un avatar personalizado.
23 Mostrar un avatar personalizado
No desea que se muestre un avatar predeterminado junto a su nuevo nombre para mostrar, como este:
La mayoría de los temas de WordPress se integran con Gravatar, por lo que en el momento en que agregue una imagen, aparecerá instantáneamente en su sitio.
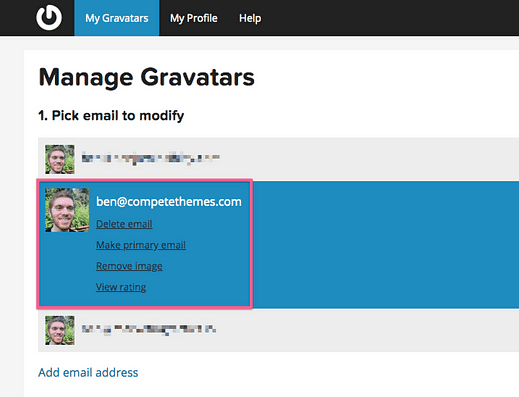
En caso de que no esté familiarizado con Gravatar, es un servicio muy simple.
Todo lo que hace es agregar una dirección de correo electrónico y cargar una imagen para asociarla. Eso es todo 🙂
Utilizo Gravatar para mi avatar de Compete Themes que aparece en la web
Verá que la imagen de Gravatar aparece en su sitio y en cualquier otro sitio web que se integre con el servicio (muchos lo hacen).
Alternativamente, puede instalar el complemento Avatar de usuario simple para cargar una imagen de perfil en su sitio sin usar Gravatar.
Poner su nombre e imagen en todas sus publicaciones es un gran comienzo, y agregar un "cuadro de autor" puede llevar las cosas al siguiente nivel.
Por "cuadro de autor", me refiero a algo como esto:
Esta es una captura de pantalla del tema Blog de inicio.
Los cuadros de autor son excelentes para construir su marca por dos razones.
Primero, obtienen su nombre y su rostro frente a los visitantes.
En segundo lugar, puede agregar una breve biografía que lo ayude a agregar aún más personalidad y simpatía. Además, puede vincular a las páginas que desee.
Dado que el cuadro de autor aparece después del contenido de la publicación, los visitantes que lo ven acaban de terminar de leer una publicación, lo que es un buen momento para asociarse con ese contenido.
Si su tema no tiene un cuadro de autor incluido, le recomiendo instalar el complemento Simple Author Box.
Hay bastantes complementos de caja de autor disponibles, pero en mi opinión, ese ofrece el mejor equilibrio de flexibilidad y calidad lista para usar.
Este video tutorial le dará una mirada detrás de escena si primero quiere ver cómo funciona. O puede seguir esta guía sobre cómo agregar un cuadro de biografía de autor.
La siguiente forma de personalizar su sitio lo ayudará a construir su marca personal aún más rápido.
Si su sitio web tiene una barra lateral, una de las mejores personalizaciones para construir su marca es incluir un widget Acerca de mí en la parte superior.
Esto mantendrá su nombre y avatar visibles en cada página que publique.
Puede usar el widget de texto o el widget HTML para crear un diseño como este usted mismo, o instalar el complemento Easy Profile Widget.
Cuanto más exponga a los visitantes su nombre, avatar y biografía, más familiarizado se volverá con ellos y mejor funcionará su marketing.
Hablando de widgets, aquí hay otra forma increíble de personalizar su sitio web de WordPress.
26 Controlar en qué páginas se muestran los widgets
Los widgets son increíbles, pero hay un problema.
A veces, desea agregar un widget a su barra lateral, pero no desea que se muestre en todas las páginas de su sitio web.
¿Qué pasaría si pudieras elegir exactamente en qué publicaciones y páginas se muestra cada widget?
Con el complemento Opciones de widget, puede hacerlo.
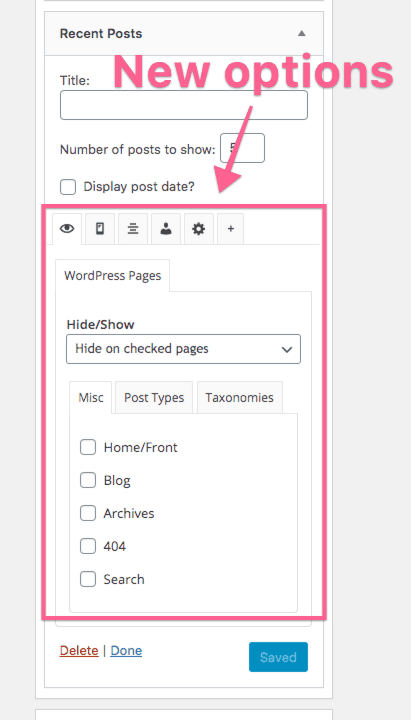
Después de instalar Widget Options, verá esta nueva sección agregada a cada widget.
Puede agregar widgets a tipos de páginas completos a la vez, como todas las categorías, o elegir categorías específicas o incluso páginas individuales.
Dado que puede cambiar fácilmente las reglas entre incluir VS excluyendo el widget en las páginas seleccionadas, este complemento le da a su sitio una flexibilidad increíble.
Aquí hay otra forma de actualizar la personalización de su sitio.
27 Agregar descripciones de categorías
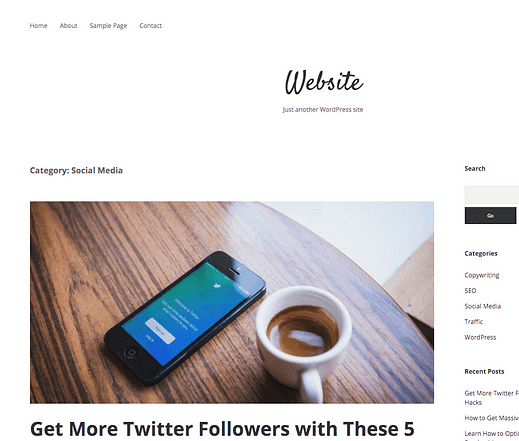
Un encabezado de categoría normal en su sitio podría verse así:
Si bien esto funciona bien por sí solo, en realidad puede agregar una descripción única para cada categoría.
Con una descripción agregada, puede ayudar a los visitantes a comprender exactamente lo que encontrarán en la página y también es bueno para el SEO.
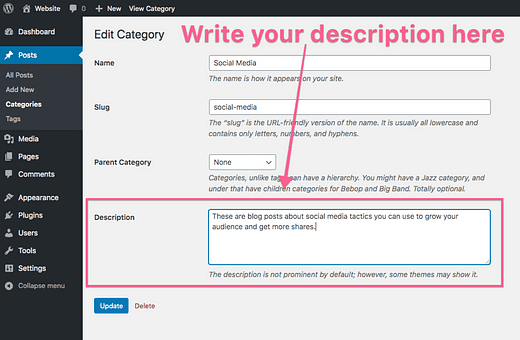
Puede visitar la página Categorías (Publicaciones> Categorías) y hacer clic en cualquier categoría para editarla. Luego, en la página siguiente, escriba la descripción en este cuadro:
La mayoría de los temas mostrarán la descripción en la página de categoría debajo del encabezado, así:
Así es como el tema de Apex muestra las descripciones de las categorías
Puede completar esta personalización en cuestión de minutos y darle a su sitio un aspecto más profesional.
Otra forma de aumentar la profesionalidad de su sitio es personalizar el texto de su pie de página.
La mayoría de los temas de WordPress incluyen un breve crédito de diseño en la parte inferior del sitio.
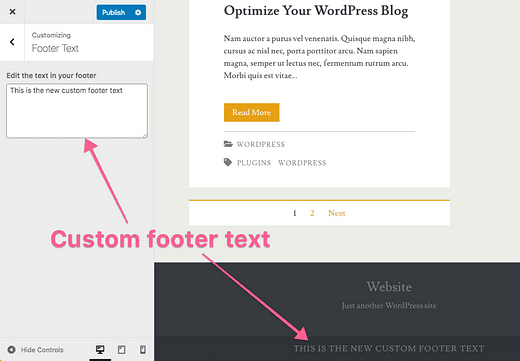
Si bien a menudo no es posible eliminar este texto sin escribir código, algunos temas como Ignite incluyen una opción simple en el Personalizador para cambiar el texto del pie de página.
Puede incluir el texto que desee, pero muchos sitios web optan por incluir el nombre de la empresa, el año actual y un icono de copyright. Puede usar sus emojis para agregar un símbolo de derechos de autor o simplemente copiar este en su portapapeles – ©
29 Personaliza los correos electrónicos que envía WordPress
Esto podría ser enorme para usted si tiene miembros que se unen a su sitio.
WordPress tiene muchos mensajes preescritos que envía. Por ejemplo, hay correos electrónicos para cuando alguien se une a su sitio o cambia su contraseña.
Ninguno de estos mensajes será de su marca, por lo que puede instalar el complemento de notificación para obtener un control total sobre la copia del correo electrónico.
Este complemento es increíblemente personalizable y le permite cambiar la copia de los correos electrónicos existentes y agregar eventos completamente nuevos para enviar correos electrónicos.
Normalmente pensamos en la personalización del sitio web como cambios visuales para un sitio, pero escribir una copia personalizada para sus correos electrónicos llevará su personalización aún más lejos.
Si realmente desea personalizar todos los aspectos de su sitio, uno de los últimos pasos es editar su página 404.
30 Personaliza tu página 404
Si anula la publicación de una página o cambia la URL y alguien visita la dirección anterior, verá una pantalla 404 como esta:
Si bien desea limpiar los enlaces rotos y los errores 404 en su sitio, es algo perfectamente natural para un sitio web.
Como sabe que las personas ocasionalmente verán su página 404, esta es otra oportunidad para crear una página de marca personalizada.
Para ello, recurriremos al complemento 404page.
Con este complemento, puede crear una página 404 completamente personalizada para su sitio. Está diseñado de una manera muy inteligente.
Con 404page, simplemente puede publicar una página normal con cualquier contenido que desee y luego asignarla como su página 404. Esto es mucho más fácil y flexible que usar un editor personalizado para la página de error.
Aquí hay un consejo final que le dará mucho más control sobre su sitio web.
Aprender a escribir código es un gran trabajo, pero ahí está la cosa …
HTML no es un lenguaje de programación como PHP o Javascript. HTML es solo marcado.
Esto significa que puede aprender HTML muy rápido y una vez que conozca los conceptos básicos, encontrará que tiene mucho más control sobre su sitio.
Con el widget HTML que viene incluido en WordPress, puede crear prácticamente cualquier contenido o diseño que desee sin agregar ningún complemento nuevo.
Por ejemplo, recomendé un widget anteriormente para crear un widget "Acerca de mí" en la barra lateral, pero esto se hace fácilmente sin agregar un nuevo complemento si sabe cómo escribir HTML.
Es un gran primer paso hacia el código y lo recomiendo encarecidamente a los usuarios de WordPress que quieran ser más técnicos.
Conclusión
En primer lugar, ¡felicidades por llegar tan lejos!
Esta publicación se hizo más larga a medida que se me ocurrían formas adicionales de personalizar un sitio web de WordPress.
Para ser honesto, todavía solo he arañado la superficie en esta publicación; hay muchos otros cambios que puede hacer en su sitio.
Volviendo al primer punto, una de las mejores maneras de comenzar a personalizar su sitio es elegir un tema personalizable, así que antes de ir, eche un vistazo a nuestros temas principales y obtenga una vista previa de ellos en su dispositivo. Todos son totalmente gratuitos, ¡para siempre!
Ver nuestra colección de temas →
Si tiene preguntas u otras ideas para compartir, publíquelas en la sección de comentarios a continuación.