31 helppoa tapaa mukauttaa WordPress-verkkosivustoasi
Inspiraatiota.
Se on tavoitteeni sinulle.
Monet WP-käyttäjät eivät ole vielä ymmärtäneet, kuinka tehokas WordPress on, joten olkoon tämä viesti inspiraation lähteenä, kun löydät uusia työkaluja ja taktiikoita WordPress-verkkosivustosi mukauttamiseen.
Voit brändätä sivustosi, muokata sisältöäsi ja jopa tehdä muutoksia järjestelmänvalvojan hallintapaneeliin.
Kun olet lukenut, sinulla on kauniimpi, täysin brändätty verkkosivusto.
Täällä on paljon opittavaa, joten merkitse tämä sivu kirjanmerkkeihin, jotta voit palata ja lopettaa, jos tarvitset lisää aikaa.
Aloitetaan kaikkien suurimmalla räätälöintitaktiikalla…
1 Valitse uusi teema
Nopein tapa tehdä dramaattinen muutos sivustoosi on muuttaa WordPress-teemoja.
Teeman vaihtaminen muuttaa välittömästi kaiken sivustosi suunnittelussa.
Mutta on ongelma…
Valittavana on yli 10 000 WordPress-teemaa!
Voit helposti viettää päiviä selaamalla ja tarkastelemalla teemoja. Itse asiassa monet ihmiset tekevät!
Joka viikko ihmiset lähettävät minulle sähköpostia sanomalla, että he ovat katsoneet satoja teemoja ennen kuin ovat valinneet yhden omastani.
Jos haluat säästää aikaa, seuraa opastani kuinka valita täydellinen teema sivustollesi.
Tietysti, jos haluat testata uutta ulkoasua heti, meillä on 19 ilmaista WordPress-teemaa, joita voit esikatsella suoraan WP-kojelautastasi.
Seuraava helppo tapa tehdä suuria muutoksia sivustosi ulkoasuun on siirtyä uusimmista viesteistäsi etusivun staattiseen sivuun.
2 Vaihda staattiselle kotisivulle
Tässä sisäpiirin vinkki:
Jokaisen WordPress-sivuston tulee käyttää staattista kotisivua.
Kyllä, vaikka olisit bloggaaja. Itse asiassa, varsinkin jos olet bloggaaja!
Saat enemmän tilaajia ja ansaitset enemmän rahaa verkkosivustollasi, jos teet enemmän kuin luet uusimmat viestisi.
Kotisivullasi voi esimerkiksi olla sähköpostin valintalomake, jolla voit kasvattaa tilaajiasi ja mainostaa sitten joitain parhaita julkaisujasi sen sijaan, että vain näyttäisit uusimmat viestisi.
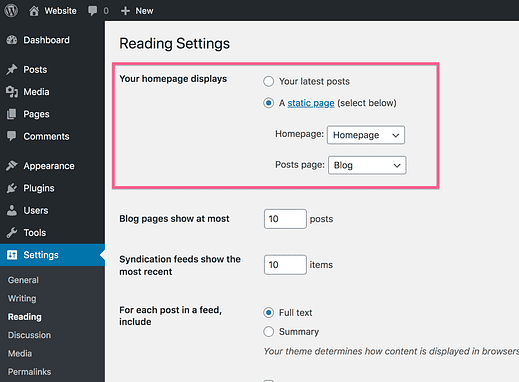
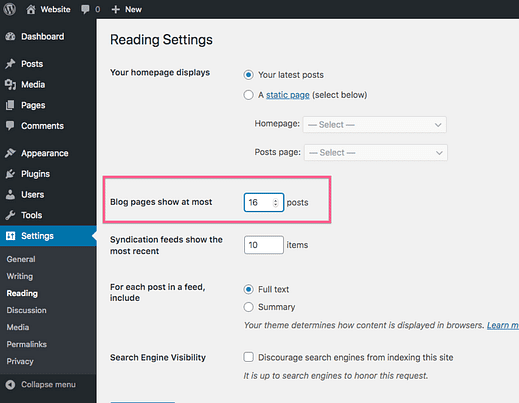
Tämä muutos on helppo tehdä WordPress-hallintapaneelista. Käännä tämä asetus staattiselle sivulle:
Sinun on myös julkaistava sivu viesteillesi.
Tai voit seurata tätä suoraviivaista opetusvideota:
Tietenkin nyt luultavasti mietit kuinka luoda mukautettu kotisivu. Sekin onnistuu helposti oikealla työkalulla.
3 Luo mukautettu kotisivu
Voit Elementor suunnitella mukautetun kotisivu.
Jos et ole perehtynyt siihen, Elementor on sivunrakennuslaajennus, ja kuten "sivunrakennus"-osa antaa ymmärtää, voit käyttää sitä täysin mukautettujen sivujen luomiseen.
Tämä syvällinen video-opetusohjelma opettaa sinulle Elementorin käytön :
Tilaa kilpailuteemat Youtubessa
Aloita asentamalla Elementor sivustollesi etsimällä sitä Plugins-valikosta tai lataamalla sen osoitteesta wordpress.org.
Elemento on nyt asennettu 3 miljoonalle verkkosivustolle
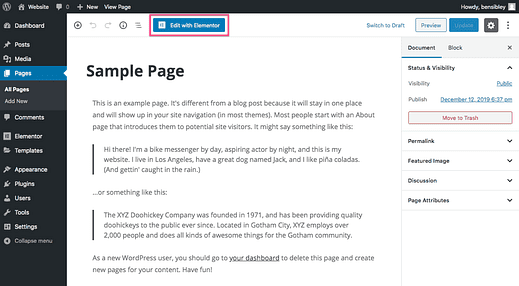
Kun olet asentanut Elementorin sivustollesi, voit vierailla millä tahansa sivulla ja käynnistää editorin napsauttamalla "Muokkaa Elementorilla" -painiketta.
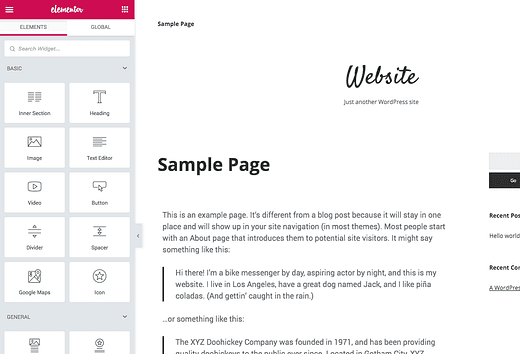
Sinut ohjataan tähän käyttöliittymään:
Näytön vasemmalla puolella ovat kaikki käytettävissä olevat widgetit, jotka voit vetää ja pudottaa sivun sisältöalueelle.
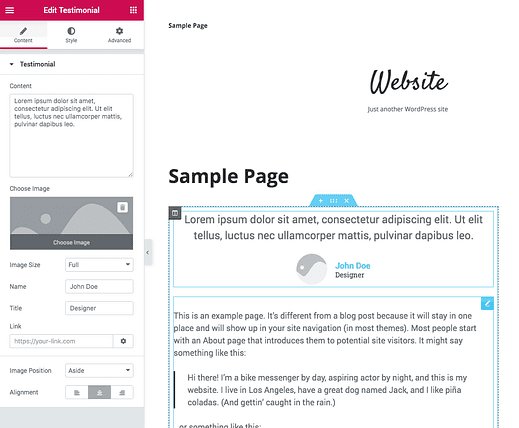
Mukautetun sivun tekemiseksi sinun tarvitsee vain lisätä haluamasi widgetit sivun sisältöön. Jokaisessa on runsaasti mukautettavia vaihtoehtoja, kuten tämä:
Tämä on asiakkaan suosittelu-widget
Gutenbergillä on samanlaisia lohkoja, mutta Elementorin widgetit ovat paljon muokattavissa.
Mutta jokaisen widgetin lisääminen ja mukauttaminen yksi kerrallaan saattaa tuntua suurelta työltä. Asioiden helpottamiseksi Elementorissa on tyylikkäitä valmiita lohkoja, jotka voit pudottaa mille tahansa sivulle:
Saatavilla on satoja valmiita lohkoja
Vielä parempi, Elementor on valmistunut myyntisivuille, jotka voit lisätä sivullesi yhdellä napsautuksella.
Voit selata valmiita kotisivuja, lisätä suosikkisi ja vaihtaa sitten tekstiä ja kuvia täydellisesti.
Ilmaisia myyntisivuja on useita, mutta suurin osa parhaista on saatavilla vain Elementor Prossa.
Joten yhteenvetona, kuinka tämä kaikki toimii…
Luotat teemaasi suurimmalla osalla sivustosi sivuista, mutta kun tarvitset täysin mukautetun sivun, kuten etusivullesi, nyt on hyvä aika käyttää Elementoria. Itse asiassa, jopa teemakehittäjänä, olen alkanut luoda sivuja Elementorilla sen sijaan, että olisin koodannut niitä itse, koska se on niin nopeaa ja yksinkertaista.
Nyt kun tiedät sivujen rakentajista, palataanpa maailmanlaajuisiin sivustojen mukauttamiseen.
4 Vaihda fonttia
Valitsemallasi fontilla on suuri vaikutus sivustosi luonteeseen.
Tästä syystä saatat olla ärsyyntynyt, jos et ole päässyt valitsemaan fonttia.
No, oletan, että teemassasi ei ole mukautettuja kirjasimia, jos luet tätä, joten tässä on yksinkertainen ja ilmainen ratkaisu:
Asenna Google Fonts Typography -laajennus.
Tämä laajennus antaa sinulle täydellisen pääsyn Google Fonts -kirjastoon, joka on de facto verkon kirjasinlähde.
Käytän Google-kirjasimia kaikissa teemoissani, enkä tunne yhtään teemakehittäjää, joka käyttäisi mitään muuta.
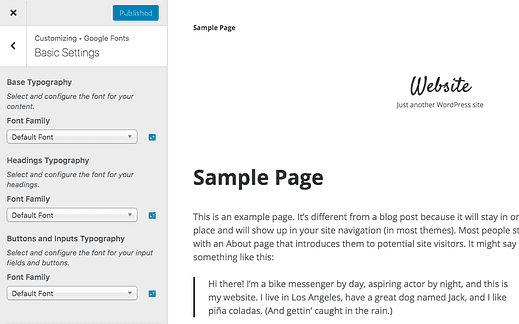
Kun olet asentanut Google Fonts Typography -laajennuksen, löydät mukauttajasta uuden paneelin, jossa voit nopeasti vaihtaa fonttia koko sivustossasi.
Nämä ovat ensisijaiset kirjasinohjaimet, mutta mukana on enemmän vaihtoehtoja
Minulla on yksityiskohtainen video-opastus kirjasimen vaihtamisesta Google Fonts -typografian avulla, jos haluat vaiheittaiset ohjeet.
Jos käytät jotain teemojamme, löydät myös Google-kirjasimet täysin integroituna teemasi PRO-päivitykseen.
Nyt tässä on toinen nopea voitto, jolla voit muokata sivustosi esitystä.
5 Muuta tekstien määrää sivulla
Oletusarvoisesti WordPress näyttää kymmenen viestiä blogisi pääsivulla ja arkistoissa (luokat, tunnisteet, kirjoittaja- ja päivämääräarkistot).
Kymmenen on hyvä oletusarvo, mutta entä jos sinulla on usean sarakkeen asettelu, kuten Challenger Prossa?
Vierailijat vierivät kaikkien kymmenen viestin ohi yhdellä pyyhkäisyllä. Sivustosi toimii paremmin, jos lisäät sen sijaan enemmän viestejä, kuten 16 tai 20.
Voit vierailla Lukuasetukset-valikossa (Asetukset > Lukeminen) ja muuttaa nopeasti tekstien määrää sivulla tällä asetuksella:
20 on hyvä yläraja sivukohtaisille viesteille
Yksinkertaista, eikö?
Kun joku saapuu viestisi loppuun, hän voi napsauttaa sivutusta löytääkseen lisää, mutta on olemassa toinen mukautus, joka on parempi kuin yksinkertainen sivutus.
Ole rehellinen.
Kuinka usein napsautat blogin alareunassa olevia sivutuslinkkejä?
Joskus teen, mutta napsautan vain linkkiä viestien seuraavalle sivulle. Kun tiedät sen, tarvitsetko todella muuta kuin "enemmän viestejä" -painikkeen?
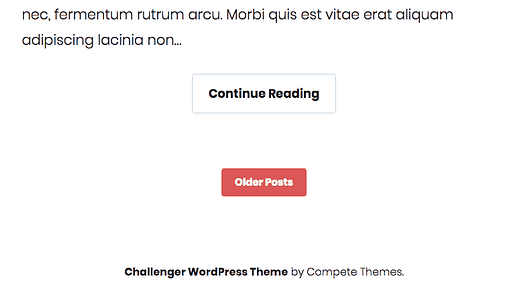
Äärettömän vierityksen avulla vierailijat voivat vierittää sivua alaspäin ja ladata viestejä automaattisesti vierityksen aikana. Vaikka tämä voi toimia hyvin joillakin sivustoilla, on pieni säätö, joka yleensä toimii paremmin. Tämä ratkaisu on lisätä "lataa lisää" -painike viestiesi jälkeen, kuten tämä:
Vierailijat voivat ladata viestit automaattisesti lataamatta koko sivua uudelleen napsauttamalla painiketta.
Ilmainen WordPress Infinite Scroll -laajennus tekee erinomaista työtä, mutta sinun on oltava mukava muokata jotain koodia teemassasi.
Jos haluat koodittoman ratkaisun, Jetpackiin sisältyy loputon vieritysominaisuus. Kaikki teemat eivät ole yhteensopivia, mutta kaikki 19 teemaamme toimivat Jetpackin kanssa.
Rajaton vieritys saa vierailijasi lukemaan enemmän viestejä ja viettämään pidempään sivustossasi. Itse asiassa, kun käsittelemme tätä aihetta, tässä on kaksi muuta tapaa muokata sivustoasi niin, että vierailijat lukevat enemmän viestejäsi.
7 Käytä johdonmukaisia suositeltuja kuvia
Käytätkö suositeltuja kuvia, eikö niin?
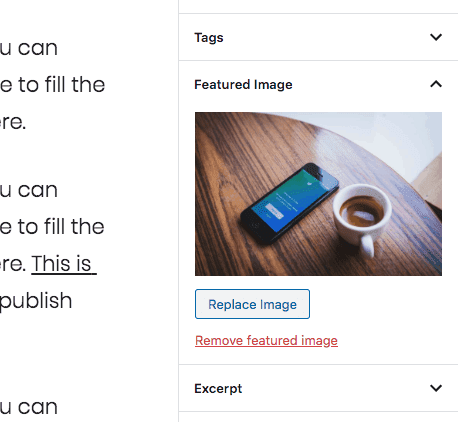
Varmistaaksesi, että olemme samalla sivulla, voit käyttää tätä vaihtoehtoa minkä tahansa julkaisun tai sivun sivupalkissa lisätäksesi Suositeltu kuva:
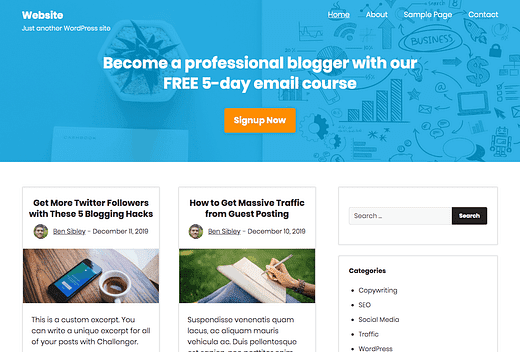
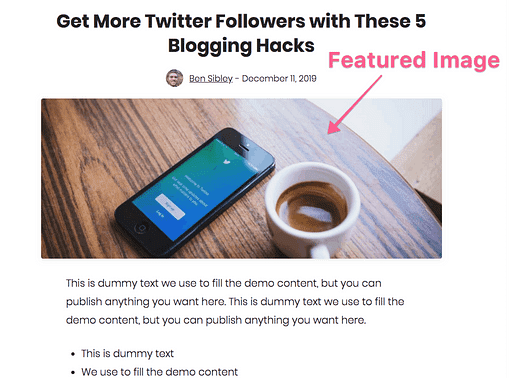
Ja kuva näkyy sitten blogi- ja postaussivulla seuraavasti:
Tämä on esimerkki Challenger- teemasta
Suositellut kuvat auttavat jokaista viestiä saamaan enemmän huomiota ja enemmän napsautuksia, mikä tarkoittaa enemmän lukijoita ja tilaajia.
Mutta siinä on muutakin.
Jotkut WordPress-käyttäjät ajattelevat vain yhtä viestiä kerrallaan valitessaan Suositeltuja kuvia, mikä saa heidän bloginsa näyttämään hajaantuneelta.
Kun valitset Suositeltuja kuvia, varmista, että ulkoasu on yhtenäinen.
Käytän esimerkiksi yleensä vektorikuvaa Suositeltujen kuvien kohdalla täällä Kilpailevat teemat -blogissa.
Valitse sivustosi kuville yhtenäinen estetiikka, niin saat kauniimman ulkoasun.
Käytän Vecteezy vektorigrafiikan ja Unsplash on paras lähde vapaa, ammatillinen valokuvia. Saatat pitää myös Canvasta, joka lisää tekstin otsikon kuviesi päälle.
Jos haluat blogistasi houkuttelevamman, seuraa tätä seuraavaa vinkkiä.
8 Kirjoita mukautettu ote jokaisesta viestistä
En voi uskoa kuinka harvat ihmiset kirjoittavat mukautettuja otteita!
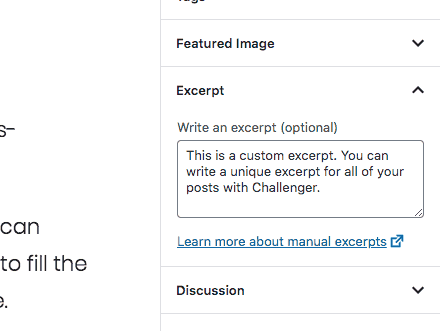
Editorin oikeasta sivupalkista löydät tämän Ote-ruudun:
Niin kauan kuin käytät hyvin koodattua teemaa, sinne kirjoittamasi ote näkyy blogin pääsivulla ja arkistoissa.
On kaksi syytä kirjoittaa mukautettu ote jokaista viestiä varten.
Ensinnäkin, teemasi käyttää todennäköisesti ensimmäiset 25 sanaa. Etkö usko, että voit kirjoittaa viestiisi houkuttelevamman teaserin kuin vain nappaamalla ensimmäiset 25 sanaa? Vierailijat napsauttavat enemmän, jos kirjoitat vakuuttavia otteita.
Toiseksi voit varmistaa, että ote sopii malliin hyvin, kun kirjoitat mukautettuja otteita. Jos oletuspituus näyttää liian pitkältä tai lyhyeltä, manuaalisten otteiden kirjoittaminen korjaa ongelman.
Lisäksi se parantaa sivustosi suorituskykyä sosiaalisessa mediassa, jos noudatat tätä seuraavaa räätälöintitaktiikkaa.
9 Mukauta, miltä sivustosi näyttää Facebookissa
Jos noudatit kahta viimeistä vinkkiäni, tulet rakastamaan sitä, miltä viestisi näyttävät, kun ne jaetaan Twitterissä ja Facebookissa.
Mutta!
Sinun on lisättävä "Open Graph" -tunnisteet sivustollesi. Helpoin tapa on asentaa Yoast SEO -laajennus.
Yoast SEO aikoo optimoida sivustosi sijoittumaan paremmin Googlessa. En halua mennä liian sivuraiteille, koska tämä viesti käsittelee web-suunnittelua, ei hakukoneoptimointia, joten voit lukea nämä SEO tutoriaalit, jos haluat lisätietoja kaikesta tästä.
Toinen asia, mitä Yoast SEO tekee, on lisätä Open Graph -tageja sivustollesi 😁
Open Graph -tunnisteet näkyvät sivustosi jokaisen sivun lähdekoodissa ja kertovat sosiaalisen median sivustoille, kuten Facebookille, mitä sisältöä tulee käyttää, kun joku jakaa sivustosi.
Jos lisäät suositellun kuvan ja kirjoitat mukautetun otteen, Facebook näyttää tämän sisällön, kun viesti jaetaan, mutta vain, jos olet lisännyt Open Graph -tunnisteet.
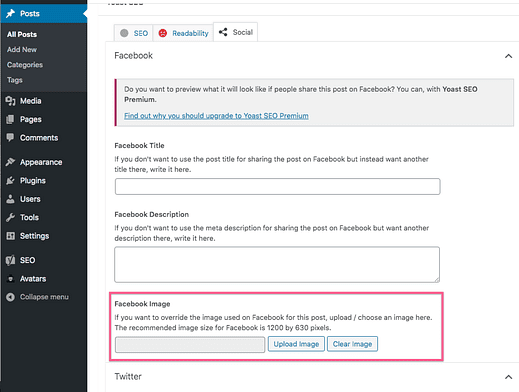
Yoast SEO:n avulla sinulla on myös mahdollisuus lisätä eri kuva vain Facebookia ja/tai Twitteriä varten.
Kuinka siistiä?
Voit käyttää tavallista valokuvaa suositeltuna kuvana, mutta voit käyttää erilaista versiota otsikolla vain silloin, kun ihmiset jakavat julkaisun Facebookissa.
Kun puhumme sosiaalisesta mediasta, tämä seuraava räätälöinti on välttämätön yleisösi rakentamiseksi.
BONUSVINKKI: Ajan säästämiseksi kirjoitan jokaiselle viestille mukautetun metakuvauksen, kirjoitan sen Yoastiin ja käytän sitä sitten uudelleen viestin mukautettuna otteena.
Tämä WordPress-räätälöinti on yksinkertaista.
Jos haluat ihmisten seuraavan sinua, sinun on tehtävä siitä helppoa!
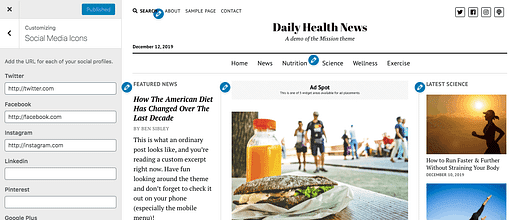
Useimmissa teemoissa nykyään on sisäänrakennetut sosiaaliset kuvakkeet, kuten Mission News -teema, joka sisältää kuvakkeita yli 50 sosiaalisen median sivustolle.
Kun joku napsauttaa jotakin kuvakkeista, vierailija siirtyy suoraan sosiaaliseen profiiliisi. Tämä on loistava tapa saada ihmiset seuraamaan sinua haluamallaan alustalla.
Vaikka sosiaalisten kuvakkeiden lisääminen sivustosi ylä- ja/tai alatunnisteeseen on hyvä asia yleisön kasvattamiseen, sinun kannattaa myös harkita sosiaalisten jakamispainikkeiden lisäämistä.
En halua hämmentää sinua, joten anna minun tehdä tämä selväksi.
Viimeisessä vaiheessa suosittelin linkitettyjen kuvakkeiden lisäämistä sosiaalisiin profiileihisi sivuston otsikkoon. Nämä ovat vain linkkejä.
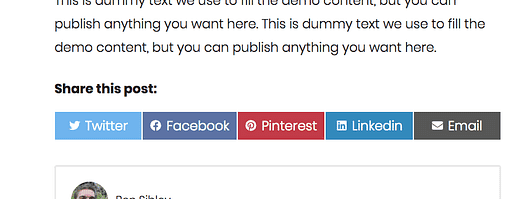
Sosiaalisen median jakamispainikkeet tulisi lisätä viesteihisi, kuten:
Kun joku napsauttaa jotakin näistä painikkeista, se avaa uuden välilehden, jossa viesti on täytetty ja valmis jaettavaksi.
Valittavana on paljon laajennuksia, mutta uusi suosikkini on Scriptless Social Sharing.
Useimpien jakopainikelaajennusten ongelmana on, että ne hidastavat sivustoasi liikaa. Scriptless Social Sharing sisältää olennaiset ominaisuudet eikä mitään muuta. Se latautuu erittäin nopeasti ja toimii hyvin pöytäkoneilla ja mobiililaitteilla.
Kaiken saamasi uuden liikenteen ansiosta sinun kannattaa tehdä muutama lisämuokkaus tehdäksesi sivustostasi kannattavamman.
Jos myyt palveluita sivustollasi, lomakkeen lisääminen, jotta asiakkaat voivat ottaa yhteyttä, on itsestään selvää.
Mutta yhteydenottolomake on olennainen osa jokaista verkkosivustoa. Koskaan ei tiedä, mitä mahdollisuuksia voi tulla eteen.
Yhteydenottolomakkeen lisäämisen suhteen WPForms on suosikkilaajennukseni.
Se on uskomattoman muokattavissa ja helppokäyttöinen. Lisäksi premium-päivitykset vievät asiat todella uudelle tasolle.
Oppaani yhteydenottolomakkeen lisäämisestä WordPressiin opastaa sinut kaikkien vaiheiden läpi.
Jos et myy palveluita tai sinulla on jo yhteydenottolomake, kannattaa ehkä luoda uusi aloitussivu.
13 Luo aloitussivu
Aloitussivu on sivustosi sivun, jolle käyttäjät. Toisin sanoen lähetät tänne uutta liikennettä muuntaaksesi ne tilaajiksi ja/tai asiakkaiksi.
Jos ohjaat liikennettä sivustollesi onnistuneesti, on aika laittaa tarjous aloitussivulle ja lähettää vierailijat sinne.
Suosittelen käyttämään Elementor- laajennusta mukautetun aloitussivun luomiseen. Heillä on valmiit aloitussivut ja sivustosarjat, joita voit käyttää lähtökohtana.
Yksi aloitussivujen temppu on se, että joko poistat kaiken navigoinnin tai rajoitat siirtymistä kyseisellä sivulla. Tätä varten sinun on tiedettävä, kuinka luoda mukautettuja valikkoja.
Vaikka se riippuu valitsemastasi teemasta, sivustosi näyttää todennäköisesti jokaisen päävalikon "sivun".
Tämä ei ole ihanteellinen.
Haluat luoda mukautetun linkkijoukon ruokalistallesi ja mahdollisesti muutamaan valikkoon, joita näytät sivustosi eri sivuilla.
Luo mukautettu valikko noudattamalla tämän video-opetusohjelman ohjeita:
Opit lisäämään valikkoon linkkejä viesteihin, sivuihin tai jopa ulkoisiin URL-osoitteisiin. Voit myös järjestää ne uudelleen ja luoda avattavia valikoita helposti.
Lisää tämä seuraava muokkaus, jotta sivustollasi on entistä helpompi navigoida.
Olet vierittänyt tätä viestiä alaspäin, mutta jos katsot näytön yläreunaa, näet, että ensisijainen valikko on edelleen näkyvissä.
Kun pidät valikon aina näytön yläreunassa, sivustollasi on paljon helpompi navigoida, koska vierailijoiden ei tarvitse vierittää taaksepäin aina, kun he päättävät siirtyä uudelle sivulle.
On kaksi yksinkertaista tapaa tehdä navigoinnista tahmea (jos teemasi ei vielä sisällä tätä vaihtoehtoa).
Ensinnäkin voit asentaa ilmaisen Sticky Menu -sovelluksen Scroll- laajennukseen.
Tämä laajennus toimii hyvin, mutta sinun on tiedettävä kuinka löytää CSS-valitsin käytettäväksi. Voit käyttää kaikissa teemoissamme joko #site-headertai #menu-primary-itemsriippuen siitä, haluatko koko otsikon vai vain päävalikon olevan tahmea.
Toinen vaihtoehto on käyttää Elementor Prossa saatavilla olevaa tarravalikkovaihtoehtoa. Tämä menetelmä ei vaadi CSS-valitsimien käyttöä, ja voit muokata valikon ulkoasua täysin samalla, kun olet sitä valmistelemassa.
Minulla on vielä yksi vinkki, joka tekee sivustostasi entistä helpomman navigoitavan.
16 Lisää leivänmurupolku
Olet luultavasti kuullut sadusta Hansel & Kerttu.
Kuten ehkä muistat, he pudottavat korppujauhoja matkustaessaan metsän halki jättäen polun, jota he voivat seurata löytääkseen tiensä takaisin kotiin.
Web designers adopted this same term for the trail of links sometimes added below the header, like this example on Amazon.
Each link takes you one step backward in the sites navigation.
While your website is undoubtedly smaller and less complex than Amazon, it would still likely benefit from the use of breadcrumbs.
If you installed the Yoast SEO plugin recommended earlier in this post, then you don’t need to do much else. Just click this option to turn it on from the settings menu:
All of our themes are compatible with Yoast’s breadcrumb trail, but you may need to check with your theme developer if the breadcrumbs don’t show on your site.
With these last few tips, you’ve made all of the most important customizations to your navigation.
Now let’s move onto branding your site for a consistent visual effect.
17 Customize your colors
This is a simple and perhaps obvious step to brand your website.
Changing the accent color throughout your site will create a consistent visual effect.
If your theme doesn’t include custom colors and you don’t know how to customize your site with code, then let me introduce you to an awesome tool: CSS Hero.
Here’s a bit of background…
CSS is the name of the coding language web designers use to style web pages. CSS Hero is a WordPress plugin that lets you customize your theme without writing a single line of CSS yourself.
For instance, you can easily change the background color of your site with CSS Hero. You would start by opening up the visual editor which looks like this:
Next, you would click on the background revealing a set of customization options in the left sidebar.
Lopuksi voit käyttää taustavärivaihtoehtoa asettaaksesi sen haluamallesi värille ja tallentaa sitten muutokset.
CSS Heroa voidaan käyttää minkä tahansa sivustosi elementin värin sekä fonttien, välien ja muiden suunnittelunäkökohtien vaihtamiseen.
Tämä seuraava räätälöintitekniikka on välttämätön jokaiselle ammattimaiselle verkkosivustolle.
18 Lisää logosi selaimen välilehdelle
Olen varma, että logosi on jo sivustosi yläosassa. Jokainen koskaan nähnyt teema sisältää yksinkertaisen vaihtoehdon tähän.
Mutta sinun ei pitäisi lopettaa tähän!
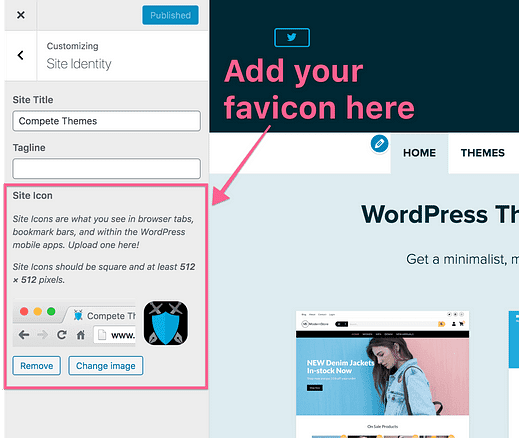
Sinun tulisi myös lisätä logosi itse selaimen välilehteen, kuten:
Tätä pientä kuvaketta kutsutaan tavallisesti faviconiksi, mutta WordPress-käyttöliittymä kutsuu sitä "sivustokuvakkeeksi".
Löydät tämän vaihtoehdon kuitenkin mukauttajasta (Ulkoasu > Mukauta).
Avaa mukauttajassa Sivuston tunniste -osio ja alareunassa on Sivustokuvake-vaihtoehto.
Sinun tarvitsee vain ladata logokuva tietokoneeltasi ja painaa Julkaise-painiketta.
Kun valitset kuvaa faviconille, on parasta käyttää kuvaketta, jos logossasi on sellainen. Kilpailuteemoissa käytän kynä- ja kilpikuvaketta, mutta jos minulla ei sitä olisi, tekisin logosta sinisen neliön, jossa on "CT" valkoisella tekstillä.
Saatat myös yllättyä nähdessäsi, että WordPress suosittelee kuvasi kokoa 512x512px. Se näyttää aika suurelta, eikö?
Selainvälilehden kuvakkeen lisäksi favicon-kuvakettasi käytetään uudelleen myös kirjanmerkeissä, jotka voivat näkyä paljon suurempina. Esimerkiksi joku iPad Prota käyttävä saattaa tallentaa sivustosi Safarin aloitusnäyttöön, jossa kuvake näkyy melko suurena.
Voit seurata koko opetusohjelmaamme faviconin lisäämisestä WordPressiin, jos haluat tarkempia ohjeita (myös video-opastus)
Toinen tapa antaa sivustollesi selkeä ulkoasu on käyttää merkkitaustakuvaa.
19 Lisää taustakuva
Et näe taustakuvia enää niin usein.
Nykyään useimmat verkkosivustot pitävät kiinni tavallisesta valkoisesta tai vaaleanharmaasta taustasta. Jos haluat todella erottua joukosta, kokeile lisätä taustakuva, joka on sekä kaunis että brändin mukainen.
Voimme kääntyä uudelleen CSS Heron puoleen tätä mukauttamista varten.
Valitse tausta, mutta värin asettamisen sijaan valitset kuvavaihtoehdon.
Voit ladata minkä tahansa kuvan ja jopa tuoda sellaisen suoraan Unsplashista.
Viedään nyt brändisi uudelle tasolle.
20 Luo brändätty kirjautumissivu
Jos sivustollesi on kirjautunut jäseniä, brändin kirjautumissivun luominen on välttämätöntä.
Itse asiassa, vaikka vain kirjautuisit sivustollesi, kirjautumisnäytön brändäys tarjoaa todellisen ammattimaisuuden ja tyytyväisyyden tunteen. Luota minuun!
Merkitsin Compete Themes -kirjautumisen ja nyt se näyttää mahtavalta:
Tein tämän käyttämällä ilmaista Custom Login Page Customizer -laajennusta.
Jos haluat seurata samoja vaiheita, kirjoitin WP Newsifylle viestin kaikesta siitä.
Jos olet seurannut sitä, sivustosi ja kirjautumisnäyttö ovat täysin brändättyjä, mutta siihen ei ole syytä lopettaa!
Viedään brändäys sivuston kojelautaan viedäksesi WordPress-sivustosi räätälöinnin entisestään.
21 Mukauta WP-admin
Ensinnäkin, jos et tiennyt tätä, voit muuttaa hallintapaneelin väripalettia Profiilisi -valikosta.
Jatkossa värimaailmat eivät todennäköisesti vastaa brändiäsi täydellisesti. Saat täyden hallinnan järjestelmänvalvojan käyttöliittymästäsi tutustumalla WP Custom Admin Interface -laajennukseen.
Voit hallita valtavasti sivustosi järjestelmänvalvojan käyttöliittymän suunnittelua. Voit esimerkiksi luoda uuden väripaletin, jonka voit valita Profiilisi-valikosta.
Voit jopa nimetä uudelleen ja järjestää valikkokohteita uudelleen, piilottaa valikot ja lisätä täysin mukautettuja uusia valikkokohteita.
Jos haluat täydellisen hallinnan järjestelmänvalvojan käyttöliittymässä, tämä on tapa tehdä se.
Nyt kun tiedät parhaat tavat brändätä verkkosivustosi yritykselle, tarkastellaan joitain henkilökohtaisen brändäyksen mukautuksia.
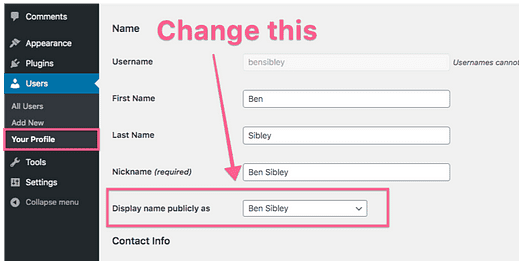
22 Päivitä näyttönimesi
Näen tämän jatkuvasti uusilla WordPress-sivustoilla:
Kuka on admin?
Nimesi jättäminen tällä tavalla ei saa sivustostasi näyttämään kovin ammattimaiselta, eikä se todellakaan auta henkilökohtaista brändiäsi.
Hyvä uutinen on, että se on erittäin helppo muuttaa.
Viestisi rivillä ja kommenteissa näkyvää nimeä kutsutaan näyttönimeksi, ja voit muuttaa sitä valikosta Käyttäjät > Profiilisi.
Kun se on tallennettu, se päivittyy välittömästi koko sivustollasi.
Tämä video selittää, kuinka näyttönimiä käytetään yksityiskohtaisemmin:
Kun nimesi on asetettu, haluat myös lisätä mukautetun avatarin.
23 Näytä mukautettu avatar
Et halua oletusavataria näkyvän uuden näyttönimesi vieressä, kuten tämä:
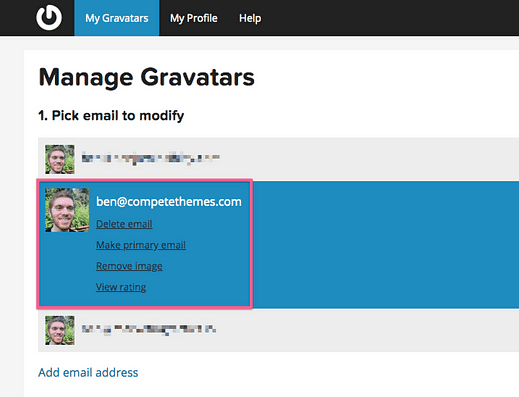
Useimmat WordPress-teemat integroituvat Gravatariin, joten kun lisäät kuvan sinne, se näkyy heti sivustossasi.
Jos Gravatar ei ole sinulle tuttu, se on hyvin yksinkertainen palvelu.
Sinun tarvitsee vain lisätä sähköpostiosoite ja ladata siihen liitettävä kuva. Siinä se 🙂
Käytän Gravataria Compete Themes -avatarilleni, joka näkyy verkossa
Näet Gravatar-kuvan sivustollasi ja muilla verkkosivustoilla, jotka integroituvat palveluun (paljon tekee).
Vaihtoehtoisesti voit asentaa Simple User Avatar -laajennuksen ja ladata profiilikuvan sivustollesi ilman Gravataria.
Nimesi ja kuvasi lisääminen kaikkiin viesteihisi on loistava alku, ja "tekijälaatikon" lisääminen voi viedä asiat uudelle tasolle.
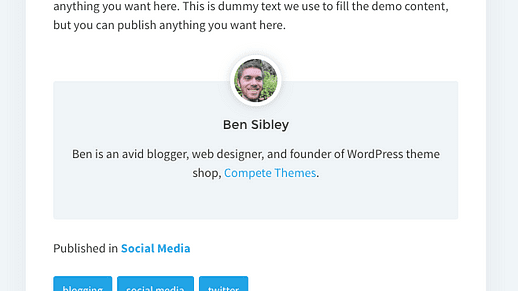
"Tekijälaatikolla" tarkoitan jotain tällaista:
Tämä on kuvakaappaus Startup Blog -teemasta.
Tekijälaatikot ovat hyviä brändisi rakentamiseen kahdesta syystä.
Ensin he saavat nimesi ja kasvosi vierailijoiden eteen.
Toiseksi voit lisätä lyhyen kuvauksen, joka auttaa sinua lisäämään persoonallisuutta ja suhteellisuutta. Lisäksi voit linkittää mille tahansa sivulle, jonka haluat.
Koska kirjoittajaruutu tulee näkyviin viestin sisällön jälkeen, vierailijat, jotka näkevät sen, ovat juuri lukeneet viestin, mikä on hyvä hetki yhdistää itsesi kyseiseen sisältöön.
Jos teemassasi ei ole tekijälaatikkoa, suosittelen Simple Author Box -laajennuksen asentamista .
Author box -laajennuksia on saatavilla melko paljon, mutta tuo yksi antaa mielestäni parhaan tasapainon joustavuuden ja laadukkaan välillä.
Tämä opetusvideo antaa sinulle katsauksen kulissien taakse, jos haluat ensin nähdä, miten se toimii. Tai voit seurata tämän oppaan lisäämistä kirjoittajan biolaatikkoon.
Seuraava tapa muokata sivustoasi auttaa sinua rakentamaan henkilökohtaista brändiäsi entistä nopeammin.
Jos verkkosivustollasi on sivupalkki, yksi parhaista muokkauksista brändisi rakentamiseen on lisätä About Me-widget yläreunaan.
Tämä pitää nimesi ja avatarisi näkyvissä jokaisella julkaisemallasi sivulla.
Voit luoda itse tällaisen asettelun Teksti- tai HTML-widgetillä tai asentaa Easy Profile Widget -laajennuksen.
Mitä enemmän paljastat vierailijoille nimesi, avatarisi ja kuvasi, sitä tutummaksi tulet heille ja sitä paremmin markkinointisi toimii.
Widgeteistä puhuttaessa, tässä on toinen mahtava tapa mukauttaa WordPress-verkkosivustoasi.
26 Hallitse, millä sivuilla widgetit näytetään
Widgetit ovat mahtavia, mutta siinä on yksi ongelma.
Joskus haluat lisätä widgetin sivupalkkiin, mutta et halua sen näkyvän verkkosivustosi jokaisella sivulla.
Mitä jos voisit valita tarkalleen, millä julkaisuilla ja sivuilla kukin widget näytetään?
Kanssa Widget Options plugin, voit.
Kun olet asentanut Widget-asetukset, näet tämän uuden osion lisättävänä jokaiseen widgetiin.
Voit lisätä widgetejä kokonaisiin sivutyyppeihin kerralla, kuten kaikkiin luokkiin, tai valita tiettyjä luokkia tai jopa yksittäisiä sivuja.
Koska voit helposti muuttaa sääntöjä VS:n sisällyttämisen välillä valituille sivuille widgetin ulkopuolelle, tämä laajennus antaa sivustollesi uskomattoman joustavuuden.
Tässä on toinen tapa päivittää sivustosi mukautuksia.
27 Luokkakuvausten lisääminen
Sivustosi tavallinen luokkaotsikko voi näyttää tältä:
Vaikka tämä toimii hyvin yksinään, voit itse asiassa lisätä ainutlaatuisen kuvauksen jokaiselle luokalle.
Lisäämällä kuvauksen voit auttaa vierailijoita ymmärtämään tarkalleen, mitä he löytävät sivulta, ja se on myös hyvä hakukoneoptimoinnissa.
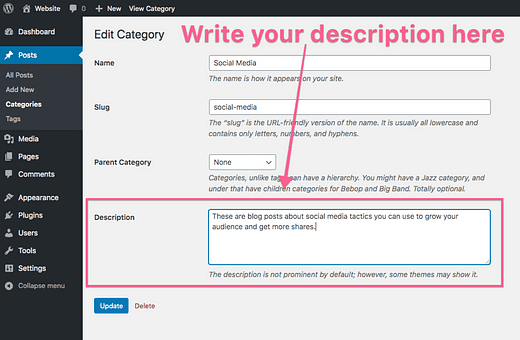
Voit vierailla Luokat-sivulla (Viestit > Luokat) ja muokata sitä napsauttamalla mitä tahansa luokkaa. Kirjoita seuraavalla sivulla kuvaus tähän ruutuun:
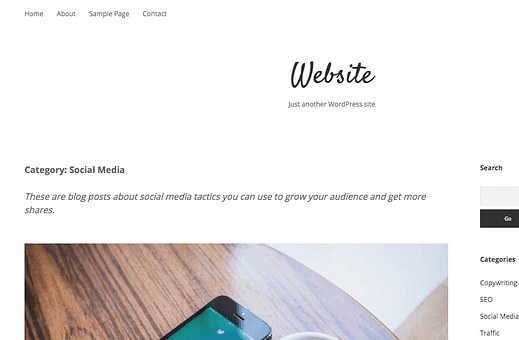
Useimmat teemat näyttävät kuvauksen luokkasivulla otsikon alla seuraavasti:
Näin Apex-teema näyttää luokkakuvaukset
Voit suorittaa tämän mukautuksen muutamassa minuutissa ja antaa sivustollesi ammattimaisemman ilmeen.
Toinen tapa parantaa sivustosi ammattimaisuutta on muokata alatunnisteen tekstiä.
Useimmat WordPress-teemat sisältävät lyhyen suunnittelupisteen sivuston alaosassa.
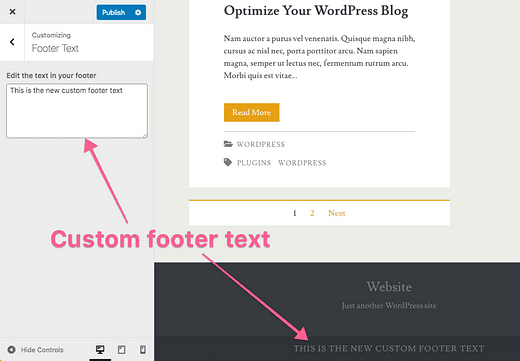
Vaikka tätä tekstiä ei useinkaan ole mahdollista poistaa kirjoittamatta koodia, jotkin teemat, kuten Ignite, sisältävät mukauttajassa yksinkertaisen vaihtoehdon alatunnisteen tekstin muuttamiseksi.
Voit lisätä mitä tahansa tekstiä, mutta monet verkkosivustot valitsevat yrityksen nimen, kuluvan vuoden ja tekijänoikeuskuvakkeen. Voit käyttää hymiöitäsi lisätäksesi tekijänoikeussymbolin tai kopioida tämän leikepöydällesi – ©
29 Mukauta WordPressin lähettämiä sähköposteja
Tämä voi olla suuri merkitys sinulle, jos sivustollesi liittyy jäseniä.
WordPressillä on paljon valmiiksi kirjoitettuja viestejä, joita se lähettää. Saatavilla on esimerkiksi sähköpostiviestejä, kun joku liittyy sivustollesi tai vaihtaa salasanansa.
Mikään näistä viesteistä ei ole tuotemerkki sinulle, joten voit asentaa ilmoituslaajennuksen saadaksesi täydellisen hallinnan sähköpostikopiosta.
Tämä laajennus on mahtavasti muokattavissa, ja sen avulla voit muuttaa olemassa olevien sähköpostien kopiota ja lisätä täysin uusia tapahtumia sähköpostien lähettämiseen.
Ajattelemme yleensä verkkosivuston räätälöintiä sivuston visuaalisina muutoksina, mutta mukautetun kopion kirjoittaminen sähköpostiisi vie räätälöinnin entisestään.
Jos todella haluat, että kaikki sivustosi osa-alueet mukautetaan, yksi viimeisistä vaiheista on muokata 404-sivuasi.
30 Mukauta 404-sivuasi
Jos peruutat sivun julkaisun tai muutat URL-osoitetta ja joku käy vanhassa osoitteessa, hän näkee seuraavanlaisen 404-näytön:
Vaikka haluat puhdistaa rikkinäiset linkit ja 404-virheet sivustoltasi, se on täysin luonnollista verkkosivustolle.
Koska tiedät, että ihmiset näkevät toisinaan 404-sivusi, tämä on toinen mahdollisuus luoda mukautettu tuotemerkkisivu.
Tätä varten käytämme 404-sivulaajennusta.
Tämän laajennuksen avulla voit luoda täysin mukautetun 404-sivun sivustollesi. Se on suunniteltu erittäin näppärällä tavalla.
404-sivulla voit yksinkertaisesti julkaista tavallisen sivun, jolla on mitä tahansa haluamaasi sisältöä, ja määrittää sen sitten 404-sivuksesi. Tämä on paljon helpompaa ja joustavampaa kuin mukautetun editorin käyttäminen virhesivulle.
Tässä on viimeinen vinkki, jonka avulla voit hallita verkkosivustoasi paljon paremmin.
Koodin kirjoittamisen oppiminen on iso työ, mutta siinä on se asia…
HTML ei ole ohjelmointikieli, kuten PHP tai Javascript. HTML on vain merkintä.
Tämä tarkoittaa, että voit oppia HTML:n todella nopeasti, ja kun tiedät perusasiat, voit hallita sivustoasi paljon paremmin.
WordPressin mukana tulevalla HTML-widgetillä voit luoda käytännössä mitä tahansa sisältöä tai asettelua ilman uusia lisäosia.
Suosittelin esimerkiksi widgetiä aiemmin "Tietoja minusta" -widgetin luomiseen sivupalkkiin, mutta tämä on helppo tehdä ilman uutta laajennusta, jos osaat kirjoittaa HTML:ää.
Se on loistava ensimmäinen askel koodiin, ja suosittelen sitä WordPress-käyttäjille, jotka haluavat saada lisää teknisyyttä.
Johtopäätös
Ensinnäkin, onnea, että olet päässyt näin pitkälle!
Tämä viesti vain piteni, kun keksin muita tapoja muokata WordPress-verkkosivustoa.
Ollakseni rehellinen, olen edelleen vain raaputtanut pintaa tässä viestissä – voit tehdä sivustollesi paljon muita muutoksia.
Palatakseni ensimmäiseen kohtaan, yksi parhaista tavoista aloittaa sivustosi personointi on valita muokattava teema, joten ennen kuin lähdet, tutustu suosituimpiin teemoihimme ja esikatsele niitä laitteellasi. Ne ovat kaikki täysin ilmaisia käyttää – ikuisesti!
Jos sinulla on kysyttävää tai muita ideoita jaettavaksi, lähetä se alla olevaan kommenttiosaan.