31 простой способ настроить ваш сайт на WordPress
Вдохновение.
Это моя цель для вас.
Многие пользователи WP еще не осознали, насколько мощен WordPress, поэтому пусть этот пост станет источником вдохновения, когда вы откроете для себя новые инструменты и тактики для настройки своего веб-сайта WordPress.
Вы будете брендировать свой сайт, персонализировать свой контент и даже внести изменения в панель администратора.
К тому времени, как вы закончите читать, у вас будет более красивый, полностью брендированный веб-сайт.
Здесь есть чему поучиться, поэтому добавьте эту страницу в закладки, чтобы вы могли вернуться и закончить, если вам понадобится больше времени.
Давайте начнем с самой большой тактики настройки…
1 Выберите новую тему
Самый быстрый способ кардинально изменить свой сайт – это изменить темы WordPress.
Переключение тем мгновенно изменит все в дизайне вашего сайта.
Но есть проблема …
На выбор предлагается более 10 000 тем WordPress!
Вы можете легко провести дни, просматривая и просматривая темы. На самом деле, многие люди так делают!
Каждую неделю люди пишут мне по электронной почте, что они просмотрели сотни тем, прежде чем выбрать одну из моих.
Если вы хотите сэкономить время, следуйте моему руководству о том, как выбрать идеальную тему для своего сайта.
Конечно, если вы хотите сразу же протестировать новый дизайн, у нас есть 19 бесплатных тем WordPress, которые вы можете предварительно просмотреть прямо с панели инструментов WP.
Следующий простой способ радикально изменить дизайн вашего сайта – это переключиться с ваших последних сообщений на статическую страницу на главной странице.
2 Переключитесь на статическую домашнюю страницу
Вот совет инсайдера:
Каждый сайт WordPress должен использовать статическую домашнюю страницу.
Ага, даже если вы блогер. Фактически, особенно если вы блогер!
Вы получите больше подписчиков и заработаете больше денег на своем веб-сайте, если будете делать больше, чем просто размещать свои новейшие сообщения.
Например, ваша домашняя страница может включать в себя форму подписки по электронной почте, чтобы набрать подписчиков, а затем продвигать несколько ваших лучших постов вместо того, чтобы просто отображать ваши последние сообщения.
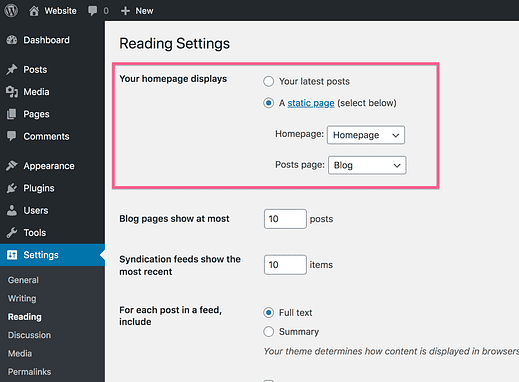
Это изменение легко сделать из панели управления WordPress. Просто переверните этот параметр на статическую страницу:
Вам также нужно будет опубликовать страницу для своих сообщений.
Или вы можете следовать этому простому видеоуроку:
Конечно, теперь вы, вероятно, задаетесь вопросом, как создать собственную домашнюю страницу. Это тоже легко сделать с помощью подходящего инструмента.
3 Создайте персонализированную домашнюю страницу
Вы можете использовать Elementor для создания собственной домашней страницы.
Если вы не знакомы с ним, Elementor – это плагин для построения страниц, и, как подразумевает часть «построитель страниц», вы можете использовать его для создания полностью настраиваемых страниц.
Этот подробный видеоурок научит вас пользоваться Elementor :
Подпишитесь на Compete Themes на Youtube
Для начала вы можете установить Elementor на свой сайт, выполнив поиск в меню «Плагины» или загрузив его с wordpress.org.
Elemento теперь установлен на 3 миллионах веб-сайтов.
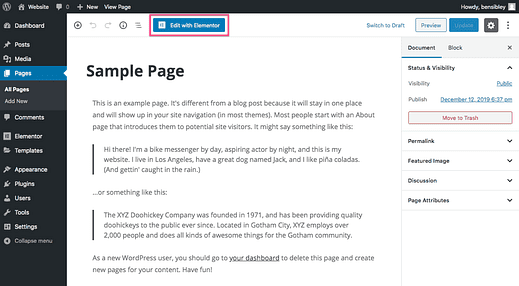
После установки Elementor на свой сайт вы можете посетить любую страницу и нажать кнопку «Редактировать с помощью Elementor», чтобы запустить редактор.
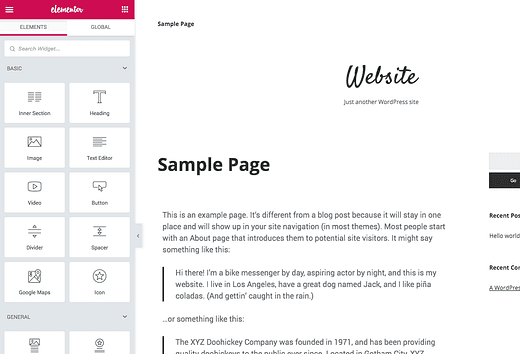
Вы попадете в этот интерфейс:
В левой части экрана находятся все различные доступные виджеты, которые вы можете перетащить в область содержимого страницы.
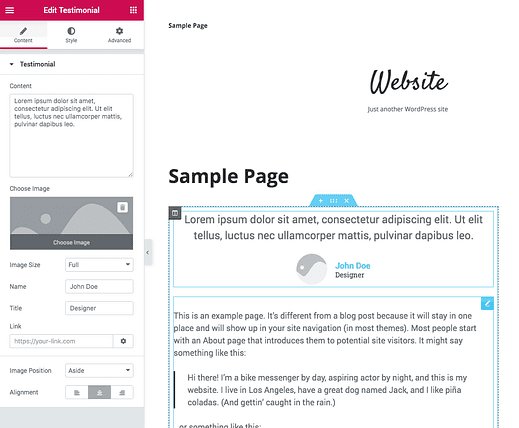
Чтобы создать настраиваемую страницу, все, что вам нужно сделать, это добавить желаемые виджеты в содержимое страницы. В каждом из них есть множество настраиваемых опций, например:
Это виджет отзывов клиентов
У Gutenberg есть похожие блоки, но виджеты в Elementor гораздо более настраиваемы.
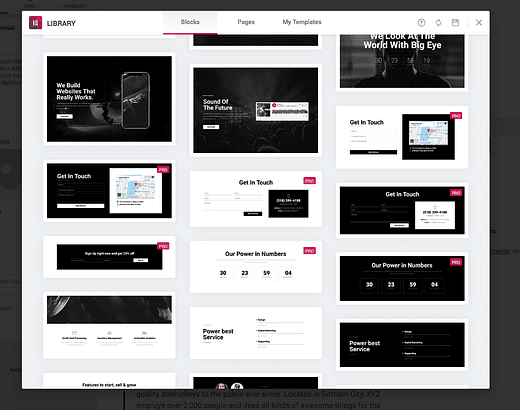
Но добавление и настройка каждого виджета по отдельности может показаться большой работой. Чтобы упростить задачу, в Elementor есть стильные готовые блоки, которые вы можете разместить на любой странице:
Доступны сотни готовых блоков.
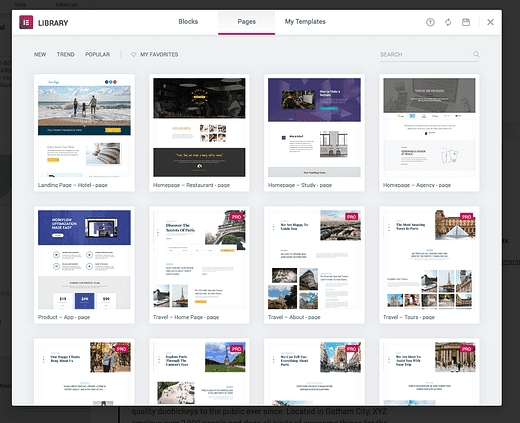
Более того, у Elementor есть готовые страницы продаж, которые вы можете вставить на свою страницу одним щелчком мыши.
Вы можете просматривать предварительно созданные домашние страницы, вставлять свои любимые, а затем менять местами текст и изображения для идеального соответствия.
Есть довольно много бесплатных страниц продаж, но большинство из них доступно только в Elementor Pro.
Итак, чтобы резюмировать, как все это работает…
Вы будете полагаться на свою тему на большинстве страниц своего сайта, но когда вам нужна полностью настраиваемая страница, например, для вашей домашней страницы, это прекрасное время для использования Elementor. Фактически, даже будучи разработчиком тем, я начал создавать страницы с помощью Elementor вместо того, чтобы кодировать их сам, потому что это так быстро и просто.
Теперь, когда вы знаете о конструкторах страниц, давайте вернемся к настройке глобального сайта.
4 Измените свой шрифт
Выбранный вами шрифт имеет большое влияние на характер вашего сайта.
Вот почему вы можете быть раздражены, если вам не нужно выбирать шрифт.
Что ж, я предполагаю, что в вашей теме нет пользовательских шрифтов, если вы читаете это, поэтому вот простое и бесплатное решение:
Установите плагин Google Fonts Typography.
Этот плагин предоставит вам полный доступ к библиотеке Google Fonts, которая де-факто является источником шрифтов для Интернета.
Я использую шрифты Google во всех своих темах, и я не знаю разработчиков тем, которые использовали бы что-либо еще.
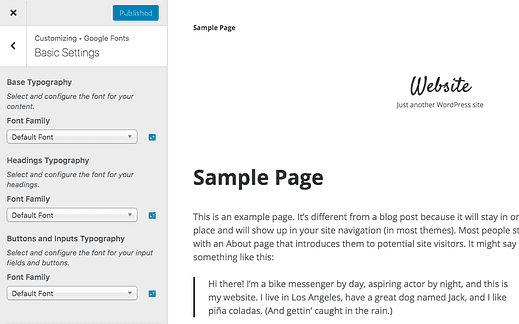
После установки плагина Google Fonts Typography в Настройщике вы найдете новую панель, где вы можете быстро переключать шрифт на всем сайте.
Это основные элементы управления шрифтом, но есть и другие параметры.
У меня есть подробный видеоурок по изменению шрифта с помощью Google Fonts Typography, если вам нужны пошаговые инструкции.
Если вы используете любую из наших тем, вы также обнаружите, что шрифты Google полностью интегрированы в PRO-обновление вашей темы .
Теперь вот еще одна быстрая победа, позволяющая настроить презентацию вашего сайта.
5 Измените количество сообщений на странице
По умолчанию WordPress отображает десять сообщений на главной странице вашего блога и в архивах (категории, теги, авторы и архивы дат).
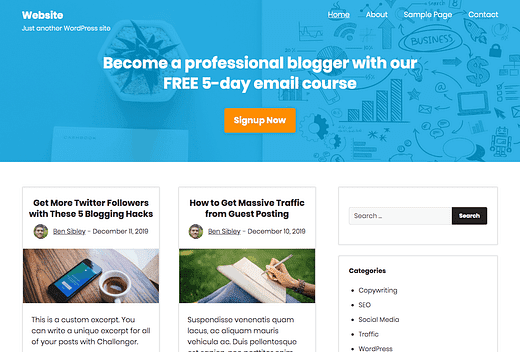
Десять – хороший вариант по умолчанию, но что, если у вас есть макет с несколькими столбцами, как макеты в Challenger Pro?
Посетители будут прокручивать все десять сообщений одним движением. Ваш сайт будет работать лучше, если вы вместо этого разместите больше сообщений, например 16 или 20.
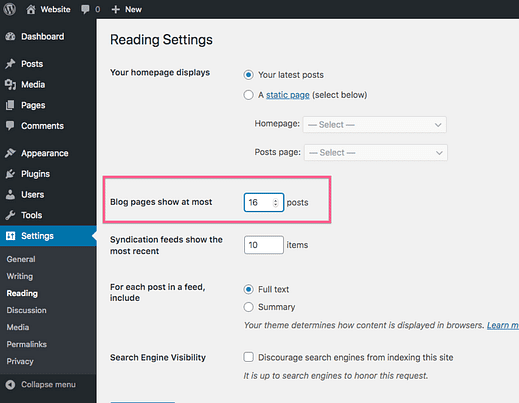
Вы можете посетить меню настроек чтения (Настройки> Чтение) и быстро изменить количество сообщений на странице с помощью этого параметра:
20 – хороший верхний предел для сообщений на странице
Все просто, правда?
Когда кто-то доходит до конца ваших сообщений, он может нажать на разбивку на страницы, чтобы найти больше, но есть еще одна настройка, которая лучше, чем простая разбивка на страницы.
Будь честным.
Как часто вы на самом деле нажимаете ссылки для пагинации внизу блога?
Иногда я это делаю, но все, что я когда-либо нажимаю, – это ссылка на следующую страницу сообщений. Зная это, действительно ли вам нужно что-то большее, чем кнопка «больше сообщений»?
Бесконечная прокрутка позволяет посетителям прокручивать страницу вниз и автоматически загружать сообщения при прокрутке. Хотя это может хорошо работать для некоторых сайтов, есть небольшая настройка, которая, как правило, работает лучше. Это решение состоит в том, чтобы включить кнопку «загрузить больше» после ваших сообщений, например:
Посетители могут нажать кнопку, чтобы загрузить сообщения автоматически, не перезагружая всю страницу.
Бесплатный плагин WordPress Infinite Scroll отлично справляется со своей задачей, но вам нужно будет удобно редактировать код в своей теме.
Если вам нужно решение без кода, в Jetpack есть функция бесконечной прокрутки. Не все темы совместимы, но все 19 наших тем работают с Jetpack.
Бесконечная прокрутка заставит ваших посетителей читать больше сообщений и проводить больше времени на вашем сайте. Фактически, пока мы обсуждаем эту тему, вот еще два способа настроить ваш сайт так, чтобы посетители читали больше ваших сообщений.
7 Используйте согласованные избранные изображения
Вы ведь используете избранные изображения?
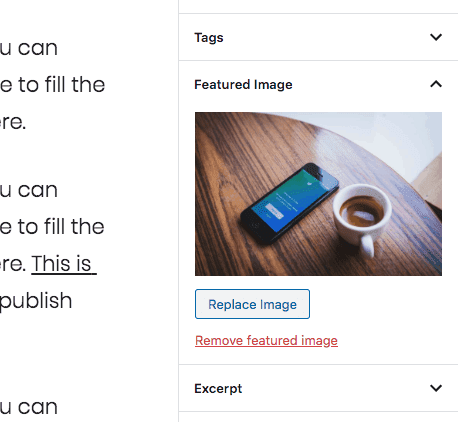
Чтобы убедиться, что мы находимся на одной странице, вы можете использовать эту опцию на боковой панели любого сообщения или страницы, чтобы добавить избранное изображение:
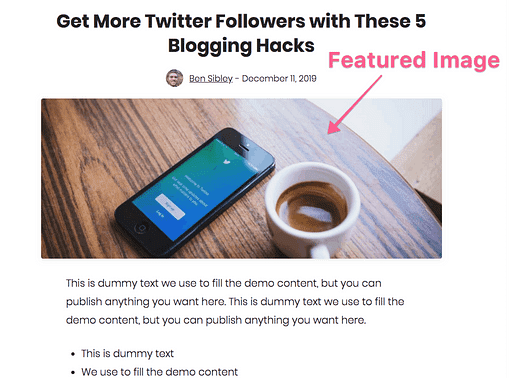
Затем изображение появится в блоге и на странице публикации следующим образом:
Это пример из темы Challenger
Избранные изображения помогут каждому посту привлечь больше внимания и больше кликов, что означает больше читателей и подписчиков.
Но это еще не все.
Некоторые пользователи WordPress думают только об одной публикации за раз, выбирая избранные изображения, и из-за этого их блог выглядит разрозненным.
Выбирая избранные изображения, убедитесь, что вы сохраняете единообразный вид.
Например, я обычно использую векторную графику для избранных изображений в блоге Compete Themes.
Выберите единообразную эстетику для избранных изображений на вашем сайте, и это сделает дизайн более красивым.
Я использую Vecteezy для векторной графики, а Unsplash – лучший источник бесплатных профессиональных фотографий. Вам также может понравиться Canva для добавления заголовка публикации поверх ваших изображений.
Если вы хотите, чтобы ваш блог был еще более привлекательным, следуйте следующему совету.
8 Напишите индивидуальный отрывок для каждого сообщения
Не могу поверить, как мало людей пишут нестандартные отрывки!
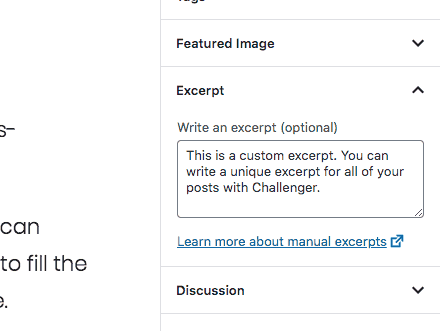
На правой боковой панели редактора вы найдете это поле Excerpt:
Если вы используете хорошо закодированную тему, отрывок, который вы пишете, будет отображаться на главной странице блога и в архивах.
Есть две причины для написания индивидуальной выдержки для каждого сообщения.
Во-первых, ваша тема, вероятно, использует первые 25 слов. Вам не кажется, что вы можете написать более увлекательный тизер для своего поста, чем просто взять первые 25 слов? Посетители будут нажимать больше, если вы напишете убедительные отрывки.
Во-вторых, вы можете убедиться, что отрывок хорошо вписывается в дизайн, когда вы пишете собственные отрывки. Если длина по умолчанию кажется слишком длинной или короткой, написание выдержек из руководства решит эту проблему.
Кроме того, это также улучшит работу вашего сайта в социальных сетях, если вы последуете этой следующей тактике настройки.
9 Настройте внешний вид вашего сайта на Facebook
Если вы следовали моим последним двум советам, вам понравится, как выглядят ваши сообщения, когда они публикуются в Twitter и Facebook.
Но!
Вам необходимо добавить на свой сайт теги «Open Graph». Самый простой способ – установить плагин Yoast SEO.
Yoast SEO оптимизирует ваш сайт для повышения рейтинга в Google. Я не хочу слишком отвлекаться, потому что этот пост посвящен веб-дизайну, а не поисковой оптимизации, поэтому вы можете прочитать эти руководства по SEO, если хотите получить больше информации обо всем этом.
Еще одна вещь, которую делает Yoast SEO, – это добавление тегов Open Graph на ваш сайт 😁
Теги Open Graph появляются в исходном коде каждой страницы вашего сайта и сообщают сайтам социальных сетей, например Facebook, какой контент использовать, когда кто-то делится вашим сайтом.
Если вы добавите Featured Image и напишете собственный отрывок, это будет контент, который Facebook будет отображать, когда публикация будет опубликована, но только если у вас есть добавленные теги Open Graph.
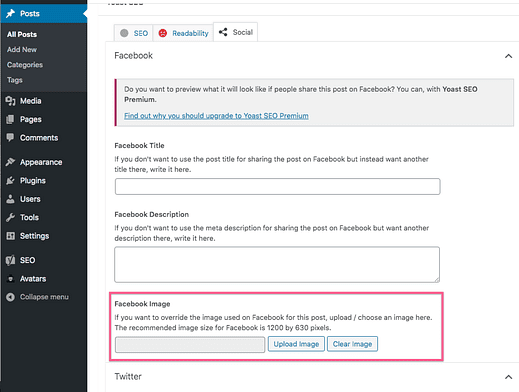
С Yoast SEO у вас также есть возможность добавить другое изображение только для Facebook и / или Twitter.
Как это круто?
Вы можете использовать обычную фотографию в качестве избранного изображения, но иметь другую версию с наложенным заголовком только для тех случаев, когда люди делятся публикацией на Facebook.
Пока мы говорим о социальных сетях, следующая настройка важна для построения вашей аудитории.
БОНУСНЫЙ СОВЕТ: чтобы сэкономить время, я пишу индивидуальное метаописание для каждого сообщения, ввожу его в Yoast, а затем повторно использую как индивидуальный отрывок сообщения.
Эта настройка WordPress очень проста.
Если вы хотите, чтобы люди подписывались на вас, вам нужно сделать это легко!
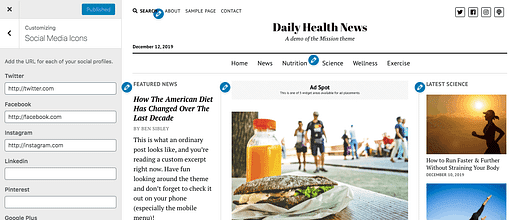
Большинство тем в наши дни имеют встроенные социальные иконки, например, тема Mission News, которая включает значки для более чем 50 сайтов социальных сетей.
Когда кто-то нажимает на один из значков, посетитель попадает прямо в ваш профиль в социальной сети. Это отличный способ заставить людей подписаться на вас на любой платформе, которую они предпочитают.
Хотя добавление значков социальных сетей в верхний и / или нижний колонтитулы вашего сайта отлично подходит для увеличения аудитории, вам также следует подумать о добавлении кнопок социального обмена.
Я не хочу сбивать вас с толку, поэтому позвольте мне прояснить это.
На последнем этапе я рекомендовал добавить связанные значки в ваши социальные профили в шапке сайта. Это просто ссылки.
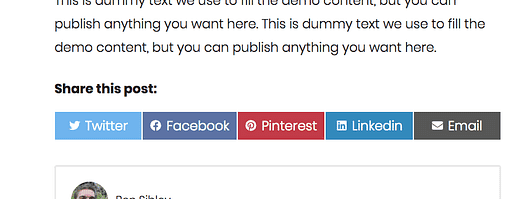
В ваши сообщения следует добавлять кнопки публикации в соцсетях, например:
Когда кто-то нажимает одну из этих кнопок, открывается новая вкладка с заполненной записью, готовой к публикации.
Есть множество плагинов на выбор, но мой новый фаворит – это Scriptless Social Sharing.
Проблема, с которой я сталкиваюсь с большинством плагинов кнопок общего доступа, заключается в том, что они слишком сильно замедляют работу вашего сайта. Социальный обмен без сценариев включает в себя основные функции и не более того. Он загружается очень быстро и отлично работает как на настольных компьютерах, так и на мобильных устройствах.
Со всем новым трафиком, который вы будете получать, вам нужно будет сделать еще несколько настроек, чтобы сделать свой сайт более прибыльным.
Если вы продаете услуги на своем сайте, то добавление формы, чтобы клиенты могли связаться с вами, очевидно.
Но контактная форма – неотъемлемая часть каждого веб-сайта. Никогда не знаешь, какие возможности могут появиться на твоем пути.
Когда дело доходит до добавления контактной формы, WPForms – мой любимый плагин.
Он невероятно настраиваемый и простой в использовании. Кроме того, премиум-обновления действительно выводят вещи на новый уровень.
Мое руководство о том, как добавить контактную форму в WordPress, проведет вас через все шаги.
Если вы не продаете услуги или у вас уже есть контактная форма, вы можете создать новую целевую страницу.
13 Создайте целевую страницу
Целевая страница является страницей на вашем сайте, что посетители земли на. Другими словами, вы отправляете сюда новый трафик, чтобы конвертировать его в подписчиков и / или клиентов.
Если вы успешно привлекаете трафик на свой сайт, самое время разместить предложение на целевой странице и направить туда посетителей.
Я рекомендую использовать плагин Elementor для создания пользовательской целевой страницы. У них есть готовые целевые страницы и комплекты сайтов, которые вы можете использовать в качестве отправной точки.
Уловка с целевыми страницами заключается в том, что вы либо удаляете всю навигацию, либо ограничиваете ее. Для этого вам нужно знать, как создавать собственные меню.
Хотя это зависит от того, какую тему вы выберете, ваш сайт, скорее всего, будет выводить каждую «Страницу» в главном меню.
Это не идеально.
Вы захотите создать собственный набор ссылок для своего меню и, возможно, несколько меню, которые вы будете отображать на разных страницах своего сайта.
Чтобы создать собственное меню, следуйте инструкциям в этом видеоуроке:
Вы узнаете, как добавлять ссылки на любые сообщения, страницы или даже внешние URL-адреса в свое меню. Вы также можете изменить их порядок и с легкостью создавать раскрывающиеся меню.
Добавьте следующую настройку, чтобы упростить навигацию по сайту.
Вы уже пролистали этот пост, но если вы посмотрите на верхнюю часть экрана, вы увидите, что главное меню все еще отображается.
Если всегда держать ваше меню в верхней части экрана, это значительно упрощает навигацию по вашему сайту, поскольку посетителям не нужно полностью прокручивать назад каждый раз, когда они решают перейти на новую страницу.
Есть два простых способа сделать вашу навигацию липкой (если ваша тема еще не включает эту опцию).
Во-первых, вы можете установить бесплатный плагин Sticky Menu on Scroll.
Этот плагин отлично работает, но вам нужно знать, как найти селектор CSS для использования. Для всех наших тем вы можете использовать либо, #site-headerлибо в #menu-primary-itemsзависимости от того, хотите ли вы, чтобы весь заголовок или только основное меню было закрепленным.
Вторая альтернатива – использовать закрепленную опцию меню, доступную в Elementor Pro. Этот метод не требует использования каких-либо селекторов CSS, и вы можете полностью настроить дизайн меню, пока вы в нем.
У меня есть еще один совет, который поможет упростить навигацию по вашему сайту.
16 Добавьте след из хлебных крошек
Вы, наверное, слышали сказку «Гензель и Гретель».
Как вы, возможно, помните, они бросают панировочные сухари, путешествуя по лесу, оставляя след, по которому они могут вернуться домой.
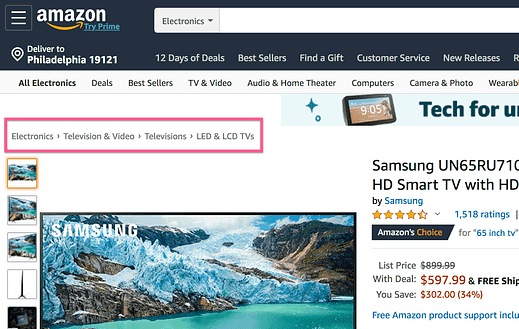
Веб-дизайнеры использовали этот термин для обозначения цепочки ссылок, иногда добавляемых под заголовком, как в этом примере на Amazon.
Каждая ссылка перемещает вас на один шаг назад в навигации по сайту.
Хотя ваш веб-сайт, несомненно, меньше и менее сложен, чем Amazon, он все равно выиграет от использования хлебных крошек.
Если вы установили плагин Yoast SEO, рекомендованный ранее в этом посте, вам больше ничего делать не нужно. Просто нажмите на эту опцию, чтобы включить ее в меню настроек:
Все наши темы совместимы с цепочкой хлебных крошек Yoast, но вам может потребоваться проконсультироваться с разработчиком темы, если хлебные крошки не отображаются на вашем сайте.
С помощью этих последних советов вы внесли все наиболее важные изменения в свою навигацию.
Теперь давайте перейдем к брендингу вашего сайта для получения последовательного визуального эффекта.
17 Настройте свои цвета
Это простой и, возможно, очевидный шаг к брендингу вашего сайта.
Изменение цвета акцента на всем сайте создаст постоянный визуальный эффект.
Если ваша тема не включает пользовательские цвета и вы не знаете, как настроить свой сайт с помощью кода, позвольте мне познакомить вас с потрясающим инструментом: CSS Hero.
Вот немного предыстории…
CSS – это название языка программирования, который веб-дизайнеры используют для стилизации веб-страниц. CSS Hero – это плагин WordPress, который позволяет вам настраивать вашу тему, не написав самостоятельно ни единой строчки CSS.
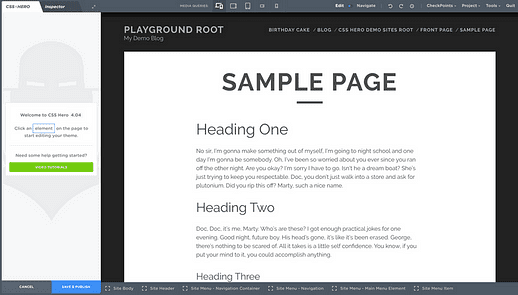
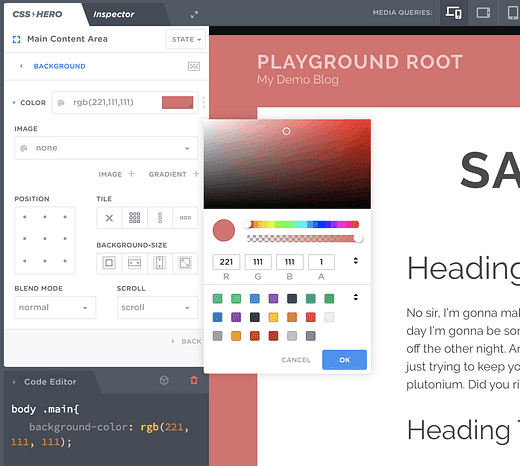
Например, вы можете легко изменить цвет фона вашего сайта с помощью CSS Hero. Вы должны начать с открытия визуального редактора, который выглядит так:
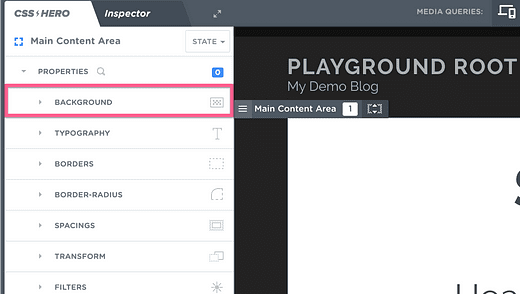
Затем вы должны щелкнуть фон, открывая набор параметров настройки на левой боковой панели.
Наконец, вы могли бы использовать опцию цвета фона, чтобы установить для него любой цвет, который вы хотите, а затем сохраните свои изменения.
CSS Hero можно использовать для изменения цвета любого элемента на вашем сайте, а также шрифтов, интервалов и множества других аспектов дизайна.
Этот следующий метод настройки необходим каждому профессиональному веб-сайту.
18 Добавьте свой логотип на вкладку браузера
Я уверен, что ваш логотип уже находится в верхней части вашего сайта. Каждая тема, которую я когда-либо видел, включает простой вариант для этого.
Но не стоит останавливаться на достигнутом!
Вы также должны добавить свой логотип на вкладку браузера, например:
Этот маленький значок обычно называют значком, но в интерфейсе WordPress он называется «Значок сайта».
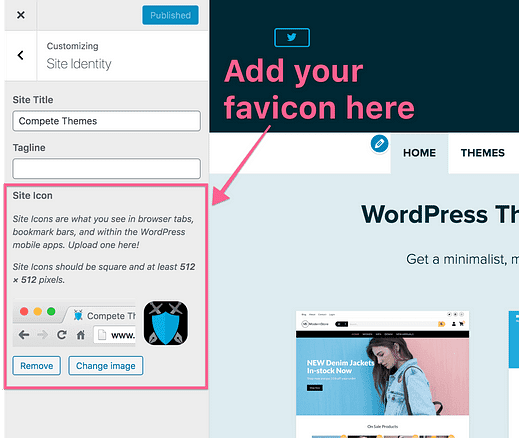
Тем не менее, вы можете найти эту опцию в Настройщике (Внешний вид> Настроить).
В настройщике откройте раздел «Идентификация сайта», и вы найдете опцию «Значок сайта» внизу.
Все, что вам нужно сделать, это загрузить изображение логотипа со своего компьютера и нажать кнопку «Опубликовать».
При выборе изображения для значка лучше использовать значок, если он есть в вашем логотипе. Для Compete Themes я использую значок пера и щита, но если бы у меня его не было, я бы просто сделал логотип синим квадратом с белым текстом «CT».
Вы также можете быть удивлены, увидев, что WordPress рекомендует ваше изображение размером 512×512 пикселей. Это кажется большим, не так ли?
Помимо значка на вкладке браузера, ваш значок также будет повторно использоваться в закладках, которые могут отображаться намного больше. Например, кто-то, использующий iPad Pro, может сохранить ваш сайт на главном экране Safari, где значок будет довольно большим.
Вы можете следовать нашему полному руководству о том, как добавить значок в WordPress, если вам нужны более подробные инструкции (также есть видеоурок).
Еще один способ придать вашему сайту особый вид – использовать фирменное фоновое изображение.
19 Добавить фоновое изображение
Вы больше не видите фоновые изображения так часто.
В наши дни большинство веб-сайтов придерживаются простого белого или светло-серого фона. Если вы хотите действительно выделиться, попробуйте добавить фоновое изображение, которое будет красивым и оригинальным.
Мы можем снова обратиться к CSS Hero для этой настройки.
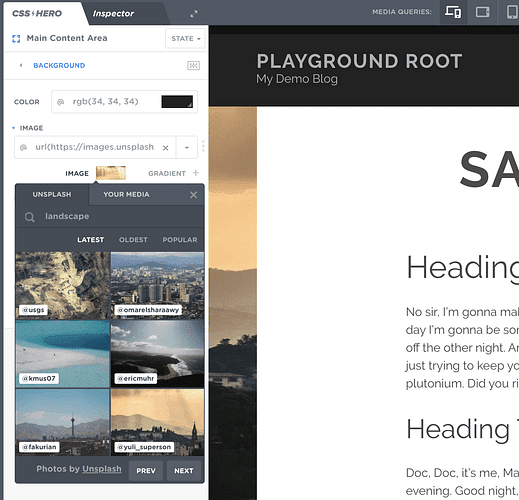
Выберите фон, но вместо настройки цвета вы должны выбрать вариант изображения.
Вы можете загрузить любое изображение и даже импортировать его прямо из Unsplash.
Теперь давайте перейдем к новому уровню вашего брендинга.
20 Создайте фирменную страницу входа
Если у вас есть участники, входящие на ваш сайт, создание фирменной страницы входа является обязательным.
Фактически, даже если вы просто входите на свой сайт, брендирование экрана входа в систему дает настоящее чувство профессионализма и удовлетворения. Поверьте мне!
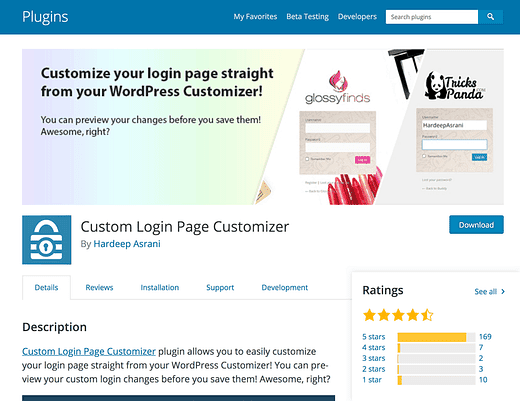
Я заклеймил логин Compete Themes, и теперь он выглядит потрясающе:
Я сделал это с помощью бесплатного плагина Custom Login Page Customizer.
Если вы хотите выполнить те же действия, я написал пост для WP Newsify обо всем этом.
Если вы следили за обновлениями, то ваш сайт и экран входа в систему полностью брендированы, но нет причин останавливаться на достигнутом!
Давайте перенесем брендинг на панель инструментов сайта, чтобы еще больше расширить возможности настройки вашего сайта WordPress.
21 Настройте администратора WP
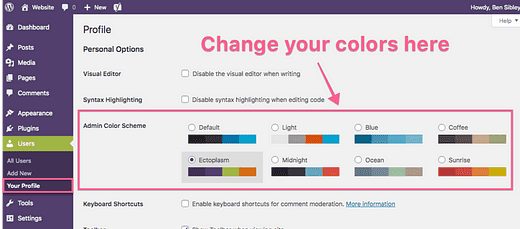
Прежде всего, на случай, если вы этого не знали, вы можете изменить цветовую палитру панели администратора в меню «Ваш профиль».
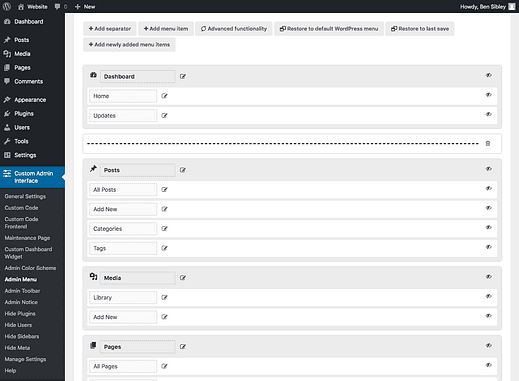
Двигаясь дальше, цветовые схемы, вероятно, не идеально подходят вашему бренду. Чтобы получить полный контроль над интерфейсом администратора, ознакомьтесь с плагином WP Custom Admin Interface.
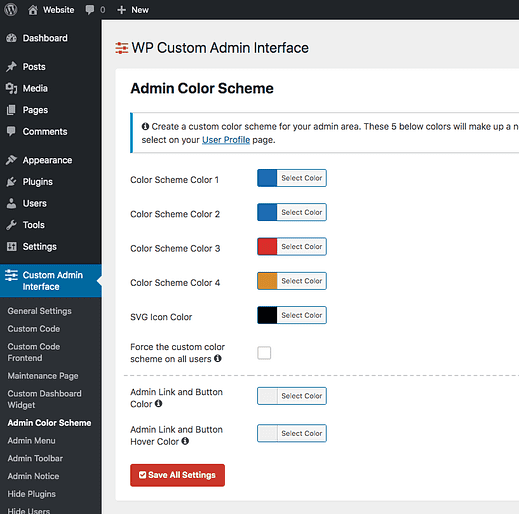
У вас будет огромный контроль над дизайном интерфейса администратора вашего сайта. Например, вы можете создать новую цветовую палитру, которую можно выбрать в меню «Ваш профиль».
И вы даже можете переименовывать и переупорядочивать свои пункты меню, скрывать меню и добавлять полностью настраиваемые новые пункты меню.
Если вам нужен полный контроль над интерфейсом администратора, это способ сделать это.
Теперь, когда вы знаете все лучшие способы брендинга своего веб-сайта для бизнеса, давайте рассмотрим некоторые индивидуальные настройки брендинга.
22 Обновите отображаемое имя
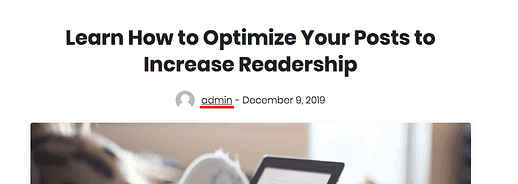
Я все время вижу это на новых сайтах WordPress:
Кто админ?
Если вы оставите свое имя таким образом, ваш сайт не будет выглядеть профессионально и, конечно, не поможет вашему личному бренду.
Хорошая новость в том, что это очень легко изменить.
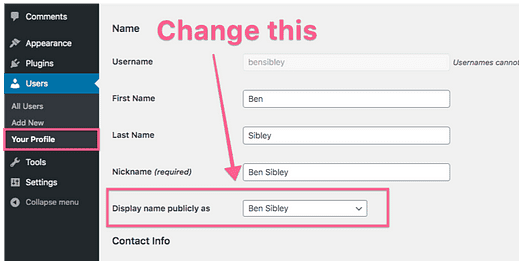
Имя, которое отображается в подписи к публикации и комментариях, называется отображаемым именем, и вы можете изменить его в меню «Пользователи»> «Ваш профиль».
После сохранения он будет мгновенно обновляться по всему сайту.
В этом видео более подробно объясняется, как использовать отображаемые имена:
Установив имя, вы также захотите добавить собственный аватар.
23 Отображение собственного аватара
Вы не хотите, чтобы аватар по умолчанию отображался рядом с вашим новым отображаемым именем, например:
Большинство тем WordPress интегрируются с Gravatar, поэтому, как только вы добавите туда изображение, оно сразу же появится на вашем сайте.
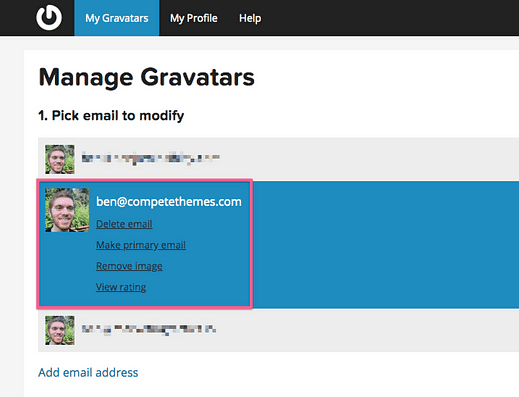
Если вы не знакомы с Gravatar, это очень простой сервис.
Все, что вы делаете, добавляете адрес электронной почты и загружаете изображение, чтобы связать с ним. Вот и все 🙂
Я использую Gravatar для своего аватара Compete Themes, который появляется в Интернете
Вы увидите, как изображение Gravatar отображается на вашем сайте и на любых других веб-сайтах, которые интегрируются с сервисом (многие из них).
Кроме того, вы можете установить плагин Simple User Avatar, чтобы загрузить изображение профиля на свой сайт без использования Gravatar.
Размещение вашего имени и изображения на всех ваших сообщениях – отличное начало, а добавление «поля автора» может вывести все на новый уровень.
Под «ящиком автора» я подразумеваю что-то вроде этого:
Это снимок экрана из темы Startup Blog.
Ящики для авторов отлично подходят для создания вашего бренда по двум причинам.
Во-первых, они узнают ваше имя и лицо перед посетителями.
Во-вторых, вы можете добавить короткую биографию, которая поможет вам добавить еще больше индивидуальности и узнаваемости. Кроме того, вы можете ссылаться на любые страницы, которые захотите.
Поскольку поле автора появляется после содержания сообщения, посетители, видящие его, только что закончили читать сообщение, и это прекрасное время, чтобы связать себя с этим содержанием.
Если в вашей теме нет поля автора, я рекомендую установить плагин Simple Author Box.
Доступно довольно много плагинов для авторского бокса, но, на мой взгляд, он дает наилучший баланс гибкости и качества.
Этот видеоурок даст вам возможность заглянуть за кулисы, если вы хотите сначала посмотреть, как это работает. Или вы можете следовать этому руководству по добавлению ящика с биографией автора.
Следующий способ настройки вашего сайта поможет вам создать свой личный бренд еще быстрее.
Если на вашем веб-сайте есть боковая панель, одна из лучших настроек для создания вашего бренда – это включить виджет «Обо мне» вверху.
Благодаря этому ваше имя и аватар будут видны на каждой публикуемой вами странице.
Вы можете использовать виджет «Текст» или виджет HTML для самостоятельного создания подобного макета или установить плагин Easy Profile Widget.
Чем больше вы открываете посетителям свое имя, аватар и биографию, тем больше вы им знакомы и тем эффективнее будет ваш маркетинг.
Говоря о виджетах, вот еще один отличный способ настроить ваш сайт WordPress.
26 Управление отображением виджетов на страницах
Виджеты прекрасны, но есть одна проблема.
Иногда вы хотите добавить виджет на боковую панель, но не хотите, чтобы он отображался на каждой странице вашего веб-сайта.
Что, если бы вы могли выбрать, на каких постах и страницах будет отображаться каждый виджет?
С помощью плагина Widget Options вы можете.
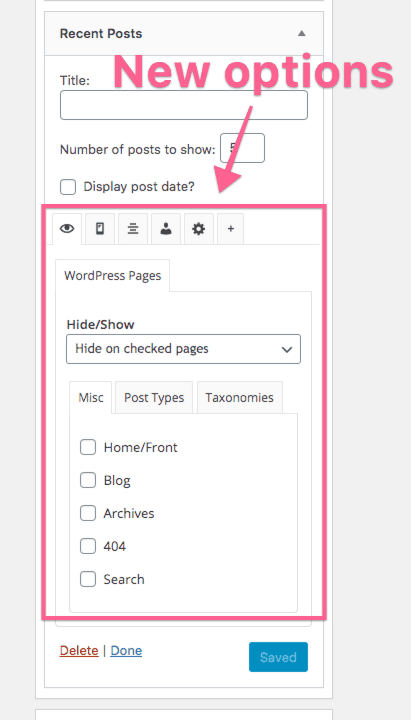
После установки параметров виджета вы увидите этот новый раздел, добавленный к каждому виджету.
Вы можете добавить виджеты сразу ко всем типам страниц, как и все категории, или выбрать определенные категории или даже отдельные страницы.
Поскольку вы можете легко переключать правила между включением VS за исключением виджета на выбранных страницах, этот плагин дает вашему сайту невероятную гибкость.
Вот еще один способ обновить настройки вашего сайта.
27 Добавить описания категорий
Заголовок обычной категории на вашем сайте может выглядеть примерно так:
Хотя это прекрасно работает само по себе, вы можете добавить уникальное описание для каждой категории.
Добавив описание, вы можете помочь посетителям понять, что именно они найдут на странице, а также это хорошо для SEO.
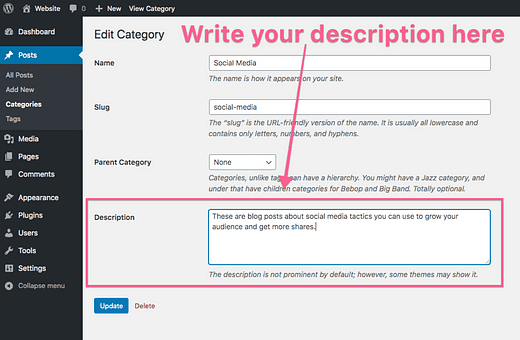
Вы можете посетить страницу категорий (Сообщения> Категории) и щелкнуть любую категорию там, чтобы отредактировать ее. Затем на следующей странице введите описание в это поле:
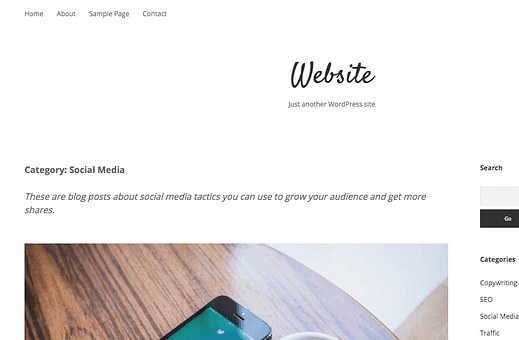
Описание большинства тем будет отображаться на странице категории под заголовком, например:
Так тема Apex отображает описания категорий
Вы можете выполнить эту настройку за считанные минуты и придать своему сайту более профессиональный вид.
Еще один способ повысить профессионализм вашего сайта – настроить текст нижнего колонтитула.
Большинство тем WordPress включают в себя краткую ссылку на дизайн внизу сайта.
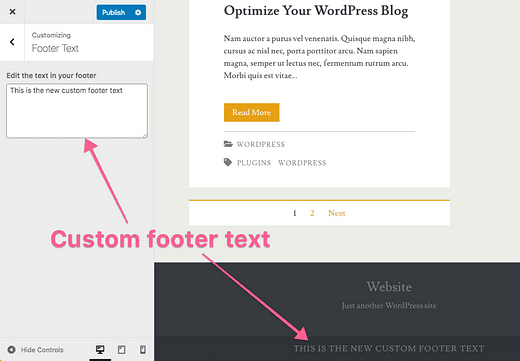
Хотя часто невозможно удалить этот текст без написания кода, некоторые темы, такие как Ignite, включают простой параметр в настройщике для изменения текста нижнего колонтитула.
Вы можете включить любой текст, который хотите, но многие веб-сайты предпочитают включать название компании, текущий год и значок авторского права. Вы можете использовать свои смайлики, чтобы добавить символ авторского права или просто скопировать его в буфер обмена – ©
29 Настройте электронные письма, которые отправляет WordPress
Это может иметь большое значение для вас, если у вас есть участники, присоединяющиеся к вашему сайту.
WordPress отправляет множество заранее написанных сообщений. Например, есть электронные письма, когда кто-то присоединяется к вашему сайту или меняет свой пароль.
Ни одно из этих сообщений не будет для вас фирменным, поэтому вы можете установить плагин уведомлений, чтобы получить полный контроль над копией электронной почты.
Этот плагин прекрасно настраивается и позволяет вам изменять копии существующих писем и добавлять совершенно новые события для отправки писем.
Обычно мы думаем о настройке веб-сайта как о визуальных изменениях для сайта, но написание индивидуальной копии для ваших писем сделает вашу настройку еще лучше.
Если вы действительно хотите, чтобы каждый аспект вашего сайта был настроен, одним из последних шагов является редактирование страницы 404.
30 Настройте свою страницу 404
Если вы отмените публикацию страницы или измените URL-адрес, и кто-то посетит старый адрес, он увидит экран 404, подобный этому:
Хотя вы хотите очистить неработающие ссылки и ошибки 404 на своем сайте, это совершенно естественное явление для веб-сайта.
Поскольку вы знаете, что люди время от времени будут видеть вашу страницу 404, это еще один шанс создать собственную фирменную страницу.
Для этого обратимся к плагину 404page.
С помощью этого плагина вы можете создать полностью настраиваемую страницу 404 для своего сайта. Он разработан очень умно.
С помощью 404page вы можете просто опубликовать обычную страницу с любым контентом, который хотите, а затем назначить ее своей страницей 404. Это намного проще и гибче, чем использование специального редактора для страницы ошибок.
Вот еще один последний совет, который даст вам гораздо больше контроля над вашим сайтом.
Научиться писать код – это большая работа, но вот что …
HTML – это не язык программирования, такой как PHP или Javascript. HTML – это просто разметка.
Это означает, что вы можете выучить HTML очень быстро, и как только вы узнаете основы, вы обнаружите, что имеете гораздо больший контроль над своим сайтом.
С помощью виджета HTML, который входит в состав WordPress, вы можете создавать практически любой контент или макет, который вам нужен, без добавления каких-либо новых плагинов.
Например, я ранее рекомендовал виджет для создания виджета «Обо мне» на боковой панели, но это легко сделать без добавления нового плагина, если вы знаете, как писать HTML.
Это отличный первый шаг в коде, и я настоятельно рекомендую его пользователям WordPress, которые хотят получить больше технических знаний.
Заключение
Прежде всего, поздравляю, что вы так далеко зашли!
Этот пост становился все длиннее, поскольку я придумывал дополнительные способы настройки веб-сайта WordPress.
Честно говоря, в этом посте я лишь коснулся поверхности – есть множество других изменений, которые вы можете внести в свой сайт.
Возвращаясь к моему первому пункту, один из лучших способов начать персонализацию вашего сайта – это выбрать настраиваемую тему, поэтому, прежде чем идти, взгляните на наши лучшие темы и просмотрите их на своем устройстве. Все они абсолютно бесплатны – навсегда!
Посмотреть нашу коллекцию тем →
Если у вас есть вопросы или другие идеи, которыми вы хотите поделиться, оставьте их в разделе комментариев ниже.