Cómo encontrar selectores de CSS en sitios de WordPress
En algún momento, trabajando con WordPress, necesitará incursionar con CSS. Un complemento puede pedirle que proporcione un selector / clase de CSS para que funcione, o puede que desee personalizar parte de su sitio con CSS.
Esta publicación es para cualquiera que necesite encontrar un selector de CSS en su sitio.
Si no está seguro de qué es CSS y para qué se utiliza, consulte primero nuestra descripción general de CSS con WordPress.
Cómo encontrar selectores de CSS
Solo necesitas una herramienta y ya la tienes: ¡un navegador!
Cada navegador tiene un conjunto de herramientas de desarrollo que se pueden utilizar para examinar un sitio web. Usaré Chrome, pero puedes usar cualquier navegador moderno que desees. Todos tienen un conjunto de herramientas extremadamente similar.
Ver el HTML de su sitio
Primero, abra su página de inicio en una nueva pestaña.
Haga clic con el botón derecho en cualquier lugar de la página y seleccione la opción "Ver código fuente". Esto abrirá una página que se ve así en una nueva pestaña:
El código fuente de www.competethemes.com
Este es el HTML sin procesar de la página web. Esto es lo que verán Google, su navegador y cualquier otro software cuando visite su sitio. Es el código que su navegador representa en un sitio web con el que puede interactuar.
Es importante comprender que todas las páginas de su sitio están hechas de HTML como este.
Si bien es bueno ver el código detrás del sitio web, hay una forma mejor y más útil para que lo veamos.
Obtenga una mejor vista del HTML
Regrese a su página de inicio, haga clic con el botón derecho en cualquier parte de la página y, esta vez, seleccione la opción "Inspeccionar" (podría decir "Inspeccionar elemento"). Esto abrirá las herramientas de desarrollo de su navegador presentando una ventana como esta:
Esta es otra forma de ver el mismo HTML que acaba de ver al ver el código fuente. La diferencia es que ahora tenemos una jerarquía con la que podemos navegar e interactuar.
Si todo esto parece extraño y abrumador, está bien. El objetivo aquí no es dominar las herramientas de desarrollo de su navegador, es encontrar un selector de CSS en el sitio.
En sus herramientas de desarrollador, hay un lado izquierdo y un lado derecho. El lado izquierdo tiene una jerarquía del HTML que podemos navegar. Puede ignorar el lado derecho por completo.
Ahora, si pasa el mouse sobre los elementos HTML en las herramientas de desarrollo, notará algo realmente genial. Cada elemento se resalta en la página al pasar el cursor sobre él.
Esto facilita el acceso al elemento que desea. De hecho, no es necesario comprender el HTML para encontrar el elemento que está buscando.
Hay dos formas de llegar rápidamente al elemento al que debe dirigirse.
Digamos que necesito acceder a un enlace en mi paginación. Puedo hacer clic con el botón derecho en algún lugar de la página y luego usar las flechas desplegables para llegar al enlace.
Cada vez que hago clic en una flecha, revela los elementos contenidos dentro de ese elemento. Esto suele ser necesario, pero el siguiente método puede ser incluso más fácil y rápido.
Método 2: haga clic con el botón derecho en el elemento
A veces puede seleccionar el elemento exacto que desea. Para hacer esto, haga clic derecho en el elemento y las herramientas de desarrollo se abrirán resaltando ese elemento.
A continuación, le mostramos cómo navegar al mismo enlace de paginación con este método más rápido.
Obtén el selector de CSS
Una vez que haya localizado el elemento HTML que está buscando, el último paso es copiar el selector de CSS.
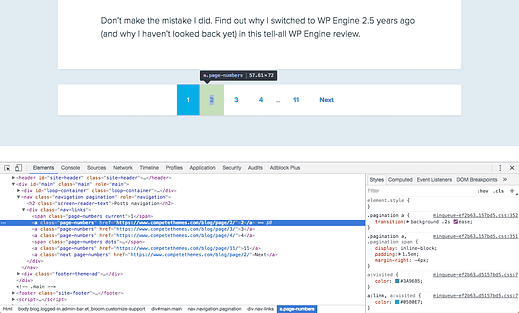
En la captura de pantalla a continuación, puede ver que estoy flotando sobre el enlace de la página dos.
El elemento de enlace tiene una clase llamada "números de página", y una clase se puede utilizar como selector de CSS. Si necesita apuntar a los enlaces en la paginación, puede usar la clase "page-numbers" porque cada uno de los enlaces tiene esa clase.
Sugerencia: al escribir CSS, se orienta a las clases con un punto delante del nombre, como ".page-numbers". Al proporcionar una clase para un complemento, es posible que deba incluir el punto o no.
Encuentre fácilmente selectores de CSS
Con los pasos anteriores, puede encontrar una clase CSS en cualquier elemento de su sitio. Esto será útil al personalizar su sitio y es necesario para que ciertos complementos funcionen.
Si tiene alguna pregunta sobre este tutorial, publíquela en los comentarios a continuación.
Divulgación: esta publicación puede contener enlaces de afiliados. La compra de un producto a través de uno de estos enlaces nos genera una comisión sin costo adicional para usted.