Cómo optimizar imágenes para un mejor rendimiento de WordPress
Vamos a jugar un juego…
Cada archivo de su sitio contribuye al "peso de la página" general en términos de kb / mb. ¿Cuánto del peso de su página cree que proviene de las imágenes?
diez%?
20%?
Según HTTP Archive, las imágenes representan el 50% del peso medio de la página de un sitio (alrededor de 800 kb).
Dado que la mitad de los datos que los visitantes necesitan descargar cuando ven su sitio provienen de imágenes, cualquier optimización que realice aquí puede tener un gran impacto en el rendimiento de su sitio.
De hecho, si sus imágenes no están optimizadas en absoluto, podrá reducir el peso de su imagen en un 50-80% siguiendo esta guía.
Tres formas de optimizar imágenes
Cuando se trata de optimización de imágenes, existen tres técnicas simples.
La primera y más eficaz forma de optimizar sus imágenes es comprimirlas.
Haga clic aquí para probar ShortPixel usted mismo
1 Comprime tus imágenes
La compresión de imágenes es el medio principal para optimizar gráficos. Si siguió la guía de optimización de WP Rocket, estará familiarizado con el concepto de minificación introducido allí. La compresión de imágenes no es tan diferente.
Al comprimir una imagen, un algoritmo básicamente reescribe el código en la imagen para reducir el tamaño total del archivo. Hay dos tipos principales de compresión.
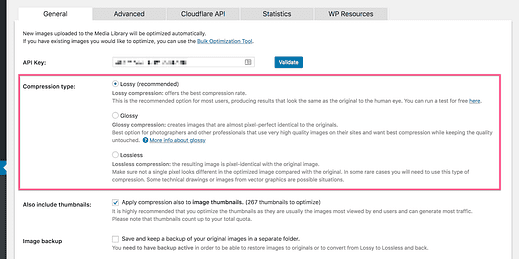
Compresión sin perdidas
La compresión sin pérdida optimiza sus imágenes mientras conserva exactamente la misma visualización píxel por píxel. No hay ninguna razón para omitir la compresión sin pérdida porque reduce el tamaño del archivo y, literalmente, no hace ninguna diferencia visual.
Dicho esto, te recomendé que uses compresión con pérdida en su lugar.
Compresión con pérdida
La compresión con pérdida ofrece una optimización mucho mayor, pero a expensas de una menor degradación de la calidad. Sin embargo, esa pérdida de calidad es tan pequeña que a menudo es imperceptible.
La compresión sin pérdida es importante para las imágenes médicas y los dibujos técnicos, pero para las imágenes que se muestran en un sitio web, la pérdida cumple fácilmente con nuestros estándares de calidad.
Cómo comprimir tus imágenes
Voy a recomendar el complemento ShortPixel para la optimización de imágenes que utilizo aquí en Compete Themes. Incluye compresión con pérdida y sin pérdida más compresión "brillante", que es una especie de opción intermedia.
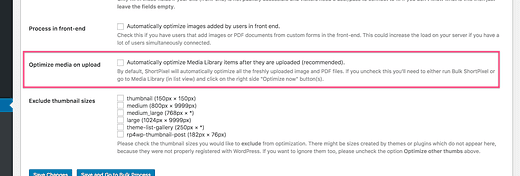
ShortPixel comprimirá automáticamente las imágenes a medida que las carga en su sitio, lo que puede ser realmente conveniente. Estoy bastante impaciente mientras edito, así que prefiero desactivar esta opción y optimizar las imágenes del menú Medios más tarde.
La compresión automática al cargar se puede desactivar
Puede usar una herramienta como TinyPNG para comprimir sus imágenes, pero me resulta más fácil subir las imágenes a mi sitio como siempre y luego optimizarlas con ShortPixel.
¿Qué pasa con las imágenes que ya subiste?
Aquí es donde ShortPixel realmente sobresale.
Si usa una herramienta como TinyPNG para optimizar sus imágenes, solo optimizará las nuevas imágenes que cargue en su sitio. ¿Qué pasa con todas las imágenes que ya has subido? ¿Cómo los optimizas?
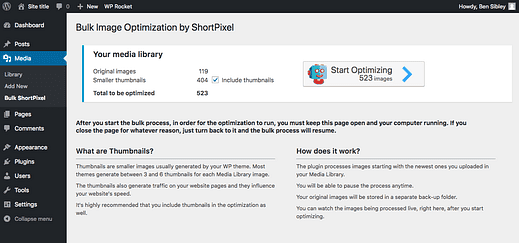
ShortPixel tiene una increíble opción de optimización masiva que se ejecutará en todas sus imágenes a la vez.
La imagen de arriba se explica por sí misma, excepto por la parte de "miniaturas más pequeñas". ¿Por qué hay 4 veces más miniaturas más pequeñas y qué son?
Optimizar todos los tamaños de imagen
Es posible que no sepa esto, pero cada vez que carga una imagen en WordPress, automáticamente crea tres tamaños adicionales (si la imagen es lo suficientemente grande):
- Miniatura
- Medio
- Grande
Puede ver y editar las dimensiones de estos tamaños de imagen desde el menú Configuración> Medios.
Aquí está el problema …
Digamos que comprime una imagen y luego la sube a su sitio. La versión "completa" está totalmente optimizada, pero los tres tamaños adicionales no. Si inserta la versión "mediana" de la imagen en una publicación, esa imagen se descomprime. ShortPixel optimizará las imágenes originales que cargó y todos los tamaños adicionales que crea WordPress.
Obtendrá un increíble aumento de rendimiento solo con la compresión, pero hay dos formas más simples de optimizar aún más las imágenes en su sitio.
2 Cambiar el tamaño de sus imágenes
Supongamos que carga una imagen de 5.000 x 2.500 píxeles en su sitio. Luego lo inserta en una publicación donde se muestra a 800 x 400 px. A pesar de que la imagen tiene solo 800 px de ancho en la pantalla del visitante, todavía tienen que descargar la versión de 5,000 px.
No hace falta decir que una imagen de 5.000 píxeles de ancho es enorme y probablemente tardará más en cargarse que todos los demás archivos de su sitio combinados.
Hay dos formas de evitarlo.
Sube imágenes más pequeñas
Como regla general, no suba imágenes de más de 2000 píxeles de ancho. Ya sea que use Windows o Mac, tiene un editor de imágenes simple que puede usar para cambiar rápidamente el tamaño de las imágenes que son demasiado grandes antes de cargarlas.
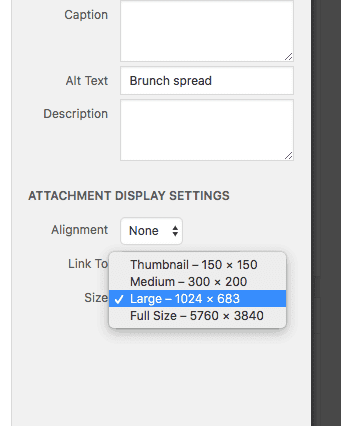
Otro consejo es evitar la versión "completa" al insertar una imagen de gran tamaño en una publicación. Elija el tamaño "Grande" en su lugar, que es 1024px por defecto.
Cambiar el tamaño de las imágenes en su biblioteca multimedia
Es fácil cambiar el tamaño de las imágenes antes de subirlas, pero ¿qué pasa con las que ya están en su sitio?
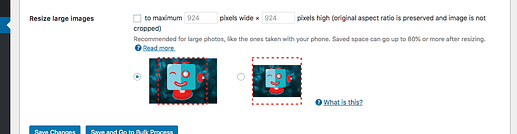
ShortPixel tiene una configuración que le permite establecer un ancho y alto máximo para sus imágenes.
Puede configurar esta opción para que las imágenes nunca se recorten cuando se cambia de tamaño. Una vez que haya activado esta configuración, puede ejecutar el optimizador masivo y ShortPixel cambiará el tamaño de las imágenes demasiado grandes que encuentre. También cambiará el tamaño de las nuevas imágenes a medida que las suba.
Si ha estado utilizando muchas imágenes grandes, este podría ser el paso más beneficioso para su sitio. Solo hay una técnica de optimización más y es la más fácil hasta ahora.
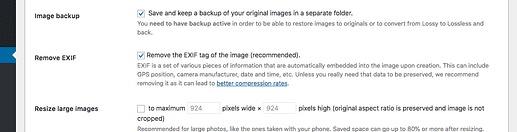
3 Eliminar datos EXIF
Los archivos de imagen pueden contener datos adicionales que no se muestran en la propia imagen, denominados datos EXIF. El EXIF puede ser bastante útil e incluye información como el fabricante de la cámara, la fecha y la hora en que se tomó la foto e incluso las coordenadas del GPS.
No necesita estos datos adjuntos a las imágenes que publica en su sitio. Sin mencionar que probablemente sea mejor por razones de privacidad que tus fotos no incluyan coordenadas GPS.
Una vez más, ShortPixel maneja esto fácilmente por nosotros. Hay una configuración activada de forma predeterminada que elimina los datos EXIF de todas las imágenes durante el proceso de optimización.
En promedio, esto conduce a una reducción adicional del 8.5% en el tamaño del archivo.
Imágenes más pequeñas = sitios más rápidos
Si no ha optimizado sus imágenes en absoluto, ¡este será un día increíble para su sitio!
Todo el mundo habla de hosting y optimizaciones de archivos, pero por alguna razón, la optimización de imágenes a menudo se descuida. Eso es una locura porque se pueden obtener enormes ganancias.
Utilizo ShortPixel para manejar todas las prácticas de optimización de imágenes descritas en esta guía y la recomiendo para cualquier otra persona que se preocupe por el rendimiento de su sitio de WordPress.
Haga clic aquí para probar ShortPixel ahora
Ahora que está en camino a una biblioteca de medios súper optimizada, es posible que desee considerar un host premium como WP Engine para cargar esas imágenes aún más rápido. Y debería echar un vistazo a la guía de WP Rocket, especialmente la parte sobre la carga diferida para una mayor optimización de la imagen.