So optimieren Sie Bilder für eine bessere WordPress-Leistung
Lassen Sie uns ein Spiel spielen…
Jede Datei auf Ihrer Website trägt in kb/mb zum gesamten "Seitengewicht" bei. Wie viel Ihres Seitengewichts stammt Ihrer Meinung nach von Bildern?
zehn%?
zwanzig%?
Laut dem HTTP-Archiv machen Bilder 50% des durchschnittlichen Seitengewichts einer Website (ca. 800 KB) aus.
Da die Hälfte der Daten, die Besucher beim Aufrufen Ihrer Website herunterladen müssen, aus Bildern stammt, kann jede Optimierung, die Sie hier vornehmen, einen großen Einfluss auf die Leistung Ihrer Website haben.
Wenn Ihre Bilder überhaupt nicht optimiert sind, können Sie Ihr Bildgewicht nach dieser Anleitung um 50-80% reduzieren.
Drei Möglichkeiten, Bilder zu optimieren
Bei der Bildoptimierung gibt es drei einfache Techniken.
Die erste und effektivste Möglichkeit, Ihre Bilder zu optimieren, besteht darin, sie zu komprimieren.
Klicken Sie hier, um ShortPixel selbst auszuprobieren
1 Komprimieren Sie Ihre Bilder
Die Bildkomprimierung ist das wichtigste Mittel zur Optimierung von Grafiken. Wenn Sie dem Optimierungsleitfaden von WP Rocket gefolgt sind, werden Sie mit dem dort eingeführten Minimierungskonzept vertraut sein. Die Bildkomprimierung ist nicht so anders.
Beim Komprimieren eines Bildes schreibt ein Algorithmus im Grunde den Code im Bild um, um die Gesamtdateigröße zu reduzieren. Es gibt zwei Hauptarten der Komprimierung.
Verlustfreie Kompression
Die verlustfreie Komprimierung optimiert Ihre Bilder unter Beibehaltung der exakt gleichen Pixel-für-Pixel-Anzeige. Es gibt keinen Grund, die verlustfreie Komprimierung zu überspringen, da sie die Dateigröße reduziert und buchstäblich keinen visuellen Unterschied macht.
Ich habe jedoch empfohlen, stattdessen verlustbehaftete Komprimierung zu verwenden.
Verlustbehaftete Kompression
Die verlustbehaftete Komprimierung bietet eine viel größere Optimierung, jedoch auf Kosten einer geringfügigen Verschlechterung der Qualität. Dieser Qualitätsverlust ist jedoch so gering, dass er oft nicht wahrnehmbar ist.
Verlustfreie Komprimierung ist wichtig für medizinische Bildgebung und technische Zeichnungen, aber für Bilder, die auf einer Website angezeigt werden, erfüllt verlustbehaftet problemlos unsere Qualitätsstandards.
So komprimieren Sie Ihre Bilder
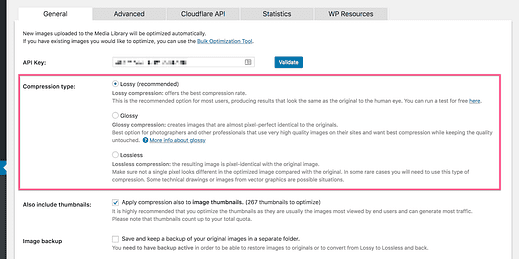
Ich empfehle das ShortPixel- Plugin zur Bildoptimierung, das ich hier bei Compete Themes verwende. Es umfasst verlustbehaftete und verlustfreie Komprimierung sowie eine "glänzende" Komprimierung, die eine Art Zwischenoption ist.
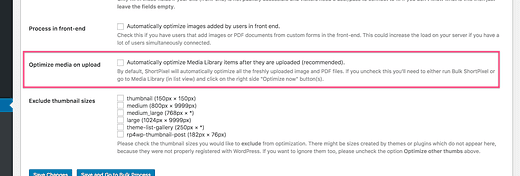
ShortPixel komprimiert Bilder automatisch, wenn Sie sie auf Ihre Website hochladen, was sehr praktisch sein kann. Da ich beim Bearbeiten eher ungeduldig bin, schalte ich diese Option lieber aus und optimiere die Bilder später über das Medienmenü.
Automatische Komprimierung beim Hochladen kann deaktiviert werden
Sie können ein Tool wie TinyPNG verwenden, um Ihre Bilder zu komprimieren, aber ich finde es einfacher, die Bilder wie immer auf meine Site hochzuladen und sie dann mit ShortPixel zu optimieren.
Was ist mit Bildern, die Sie bereits hochgeladen haben?
Hier zeichnet sich ShortPixel wirklich aus.
Wenn Sie ein Tool wie TinyPNG verwenden, um Ihre Bilder zu optimieren, optimieren Sie nur die neuen Bilder, die Sie auf Ihre Site hochladen. Was ist mit all den Bildern, die Sie bereits hochgeladen haben? Wie optimiert man sie?
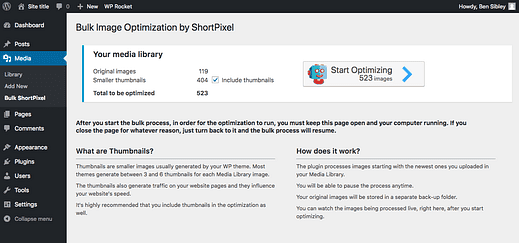
ShortPixel verfügt über eine großartige Option zur Massenoptimierung, die alle Ihre Bilder gleichzeitig durchläuft.
Das obige Bild ist mit Ausnahme des Teils „kleinere Miniaturansichten” ziemlich selbsterklärend. Warum gibt es 4x so viele kleinere Thumbnails und was sind sie überhaupt?
Alle Bildgrößen optimieren
Sie wissen das vielleicht nicht, aber wenn Sie ein Bild in WordPress hochladen, werden automatisch drei zusätzliche Größen erstellt (wenn das Bild groß genug ist):
- Miniaturansicht
- Mittel
- Groß
Sie können die Abmessungen dieser Bildgrößen im Menü Einstellungen > Medien anzeigen und bearbeiten.
Hier ist das Problem…
Angenommen, Sie komprimieren ein Bild und laden es dann auf Ihre Website hoch. Die „Voll”-Version ist vollständig optimiert, die drei zusätzlichen Größen jedoch nicht. Wenn Sie die „mittlere” Version des Bildes in einen Beitrag einfügen, ist dieses Bild unkomprimiert. ShortPixel optimiert die von Ihnen hochgeladenen Originalbilder und alle zusätzlichen Größen, die WordPress erstellt.
Sie werden allein durch die Komprimierung eine beeindruckende Leistungssteigerung erzielen, aber es gibt zwei weitere einfache Möglichkeiten, Bilder auf Ihrer Website weiter zu optimieren.
2 Ändern Sie die Größe Ihrer Bilder
Angenommen, Sie laden ein Bild mit einer Größe von 5.000 x 2.500 Pixeln auf Ihre Website hoch. Sie fügen es dann in einen Beitrag ein, wo es mit 800 x 400 Pixel angezeigt wird. Obwohl das Bild auf dem Bildschirm des Besuchers nur 800px breit ist, müssen sie die 5.000px-Version herunterladen.
Unnötig zu erwähnen, dass ein Bild mit einer Breite von 5.000 Pixeln riesig ist und das Laden wahrscheinlich länger dauert als jede andere Datei auf Ihrer Website zusammen.
Es gibt zwei Möglichkeiten, dies zu vermeiden.
Kleinere Bilder hochladen
Als allgemeine Faustregel gilt, dass Sie keine Bilder hochladen, die größer als 2.000 Pixel sind. Unabhängig davon, ob Sie Windows oder Mac verwenden, verfügen Sie über einen einfachen Bildeditor, mit dem Sie zu große Bilder vor dem Hochladen schnell in der Größe ändern können.
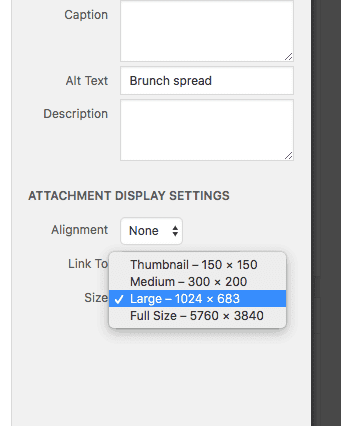
Ein weiterer Tipp ist, die „Vollversion” zu vermeiden, wenn Sie ein übergroßes Bild in einen Beitrag einfügen. Wählen Sie stattdessen die Größe "Groß", die standardmäßig 1024px beträgt.
Ändern Sie die Größe von Bildern in Ihrer Medienbibliothek
Es ist einfach, die Größe von Bildern zu ändern, bevor Sie sie hochladen, aber was ist mit denen, die sich bereits auf Ihrer Website befinden?
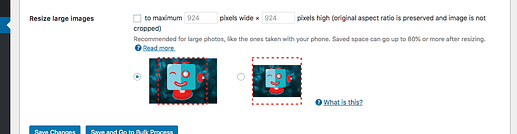
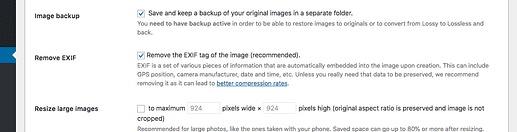
ShortPixel verfügt über eine Einstellung, mit der Sie eine maximale Breite und Höhe für Ihre Bilder festlegen können.
Sie können diese Option so einstellen, dass die Bilder beim Ändern der Größe nie beschnitten werden. Sobald Sie diese Einstellung aktiviert haben, können Sie den Massenoptimierer ausführen und ShortPixel passt die Größe aller übermäßig großen Bilder an, auf die es stößt. Es wird auch die Größe neuer Bilder ändern, wenn Sie sie hochladen.
Wenn Sie viele große Bilder verwendet haben, ist dies möglicherweise der vorteilhafteste Schritt für Ihre Website. Es gibt nur noch eine weitere Optimierungstechnik und sie ist die bisher einfachste.
3 EXIF-Daten entfernen
Bilddateien können zusätzliche Daten enthalten, die nicht im Bild selbst angezeigt werden, die als EXIF-Daten bezeichnet werden. Das EXIF kann sehr nützlich sein und enthält Informationen wie den Kamerahersteller, Datum und Uhrzeit der Aufnahme und sogar die GPS-Koordinaten.
Sie benötigen diese Daten nicht, die an die Bilder angehängt werden, die Sie auf Ihrer Website veröffentlichen. Ganz zu schweigen davon, dass es aus Datenschutzgründen wahrscheinlich am besten ist, wenn Ihre Fotos keine GPS-Koordinaten enthalten!
Auch das erledigt ShortPixel für uns problemlos. Es ist standardmäßig eine Einstellung aktiviert, die während des Optimierungsprozesses die EXIF-Daten aus allen Bildern entfernt.
Im Durchschnitt führt dies zu einer zusätzlichen Reduzierung der Dateigröße um 8,5%.
Kleinere Bilder = schnellere Websites
Wenn Sie Ihre Bilder noch nicht optimiert haben, wird dies ein großartiger Tag für Ihre Website!
Alle reden von Hosting und Dateioptimierungen, aber aus irgendeinem Grund wird die Bildoptimierung oft vernachlässigt. Das ist verrückt, denn es gibt riesige Gewinne zu erzielen.
Ich verwende ShortPixel, um alle in diesem Handbuch beschriebenen Bildoptimierungspraktiken durchzuführen und empfehle es allen anderen, denen die Leistung ihrer WordPress-Site wichtig ist.
Klicken Sie hier, um ShortPixel jetzt auszuprobieren
Jetzt, da Sie auf dem Weg zu einer superoptimierten Medienbibliothek sind, sollten Sie einen Premium-Host wie WP Engine in Betracht ziehen, um diese Bilder noch schneller zu laden. Und Sie sollten einen Blick auf den WP Rocket-Guide werfen , insbesondere den Teil über Lazy Loading zur weiteren Bildoptimierung.