Hur man optimerar bilder för bättre WordPress-prestanda
Låt oss spela ett spel…
Varje fil på din webbplats bidrar till den totala "sidvikten" i termer av kb/mb. Hur mycket av din sidvikt tror du kommer från bilder?
tio%?
tjugo%?
Enligt HTTP-arkivet utgör bilder 50 % av den genomsnittliga webbplatsens sidvikt (cirka 800 kb).
Eftersom hälften av den data som besökarna behöver ladda ner när de tittar på din webbplats kommer från bilder, kan all optimering du gör här ha en enorm inverkan på din webbplats prestanda.
Faktum är att om dina bilder inte är optimerade alls, kommer du att kunna minska din bildvikt med 50-80 % genom att följa den här guiden.
Tre sätt att optimera bilder
När det kommer till bildoptimering finns det tre enkla tekniker.
Det första och mest effektiva sättet att optimera dina bilder är att komprimera dem.
Klicka här för att prova ShortPixel själv
1 Komprimera dina bilder
Bildkomprimering är det primära sättet att optimera grafik. Om du följde WP Rocket-optimeringsguiden kommer du att bli bekant med minifieringskonceptet som introducerades där. Bildkomprimering är inte så annorlunda.
När en bild komprimeras, skriver en algoritm i princip om koden i bilden för att minska den totala filstorleken. Det finns två huvudtyper av kompression.
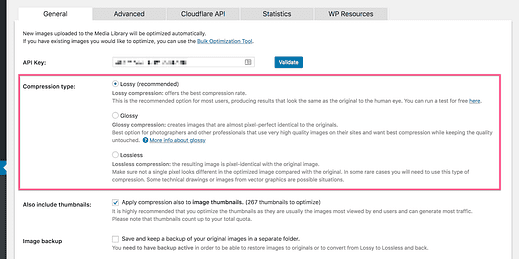
Förlustfri kompression
Förlustfri komprimering optimerar dina bilder samtidigt som du behåller exakt samma pixel-för-pixel-skärm. Det finns ingen anledning att hoppa över förlustfri komprimering eftersom det minskar filstorleken samtidigt som det inte gör någon visuell skillnad.
Som sagt, jag rekommenderade att du använder förlustkompression istället.
Förlustig kompression
Förlustkompression erbjuder mycket större optimering men på bekostnad av en viss mindre kvalitetsförsämring. Men den kvalitetsförlusten är så liten att den ofta är omärklig.
Förlustfri komprimering är viktigt för medicinsk bildbehandling och tekniska ritningar, men för bilder som visas på en webbplats uppfyller lossy lätt våra kvalitetsstandarder.
Hur du komprimerar dina bilder
Jag kommer att rekommendera ShortPixel- plugin för bildoptimering som jag använder här på Compete Themes. Det inkluderar förlustfri och förlustfri komprimering plus "blank" komprimering som är ett slags mellanalternativ.
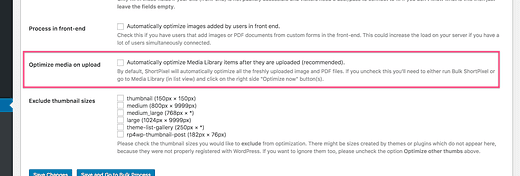
ShortPixel kommer automatiskt att komprimera bilder när du laddar upp dem till din webbplats, vilket kan vara väldigt bekvämt. Jag är ganska otålig när jag redigerar, så jag föredrar att stänga av det här alternativet och optimera bilderna från Media-menyn senare.
Automatisk komprimering vid uppladdning kan stängas av
Du kan använda ett verktyg som TinyPNG för att komprimera dina bilder, men jag tycker att det är lättare att ladda upp bilderna till min sida som alltid och sedan optimera dem med ShortPixel.
Hur är det med bilder du redan laddat upp?
Det är här ShortPixel verkligen briljerar.
Om du använder ett verktyg som TinyPNG för att optimera dina bilder, kommer du bara att optimera de nya bilderna du laddar upp till din webbplats. Hur är det med alla bilder du redan har laddat upp? Hur optimerar du dem?
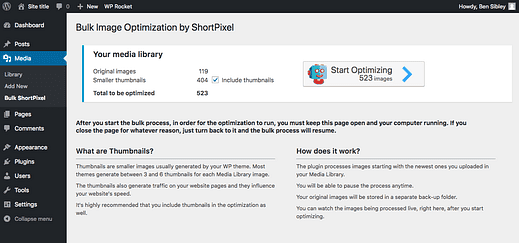
ShortPixel har ett fantastiskt bulkoptimeringsalternativ som går igenom alla dina bilder på en gång.
Bilden ovan är ganska självförklarande förutom delen "mindre miniatyrer". Varför finns det 4x så många mindre miniatyrer och vad är de ens?
Optimera alla bildstorlekar
Du kanske inte vet detta, men när du laddar upp en bild till WordPress skapas automatiskt tre ytterligare storlekar (om bilden är tillräckligt stor):
- Miniatyr
- Medium
- Stor
Du kan visa och redigera måtten för dessa bildstorlekar från menyn Inställningar > Media.
Här är frågan…
Låt oss säga att du komprimerar en bild och sedan laddar upp den till din webbplats. Den "fullständiga" versionen är helt optimerad, men de tre extra storlekarna är det inte. Om du infogar den "medelstora" versionen av bilden i ett inlägg är den bilden okomprimerad. ShortPixel kommer att optimera de ursprungliga bilderna du laddade upp och alla ytterligare storlekar som WordPress skapar.
Du kommer att få en fantastisk prestandaökning enbart genom komprimering, men det finns ytterligare två enkla sätt att ytterligare optimera bilder på din webbplats.
2 Ändra storlek på dina bilder
Låt oss säga att du laddar upp en bild som är 5 000 x 2 500 px till din webbplats. Du infogar det sedan i ett inlägg där det visas i 800 x 400px. Trots att bilden bara är 800px bred på besökarens skärm måste de fortfarande ladda ner 5 000px-versionen.
Onödigt att säga att en bild som är 5 000 px bred är massiv och kommer sannolikt att ta längre tid att ladda än alla andra filer på din webbplats tillsammans.
Det finns två sätt att undvika detta.
Ladda upp mindre bilder
Som en allmän tumregel, ladda inte upp bilder som är större än 2 000 px breda. Oavsett om du använder Windows eller Mac har du en enkel bildredigerare som du kan använda för att snabbt ändra storlek på bilder som är för stora innan du laddar upp dem.
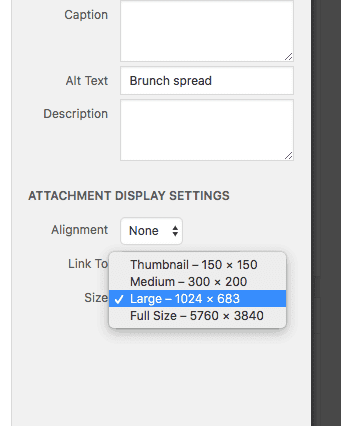
Ett annat tips är att undvika den "fullständiga" versionen när du infogar en överdimensionerad bild i ett inlägg. Välj storleken "Large" istället som är 1024px som standard.
Ändra storlek på bilder i ditt mediebibliotek
Det är lätt att ändra storlek på bilder innan du laddar upp dem, men hur är det med de som redan finns på din webbplats?
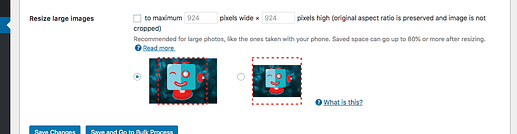
ShortPixel har en inställning som låter dig ställa in en maximal bredd och höjd för dina bilder.
Du kan ställa in det här alternativet så att bilderna aldrig beskärs när de ändras storlek. När du har aktiverat den här inställningen kan du köra bulkoptimeraren och ShortPixel kommer att ändra storlek på alla alltför stora bilder som den stöter på. Det kommer också att ändra storlek på nya bilder när du laddar upp dem.
Om du har använt många stora bilder kan detta vara det mest fördelaktiga steget för din webbplats. Det finns bara en optimeringsteknik till och den är den enklaste hittills.
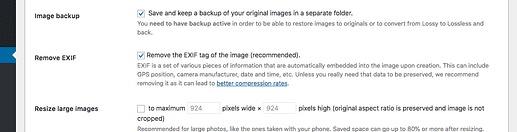
3 Ta bort EXIF-data
Bildfiler kan innehålla ytterligare data som inte visas i själva bilden kallas EXIF-data. EXIF kan vara ganska användbar och innehåller information som kameratillverkaren, datum och tidpunkt då bilden togs och till och med GPS-koordinaterna.
Du behöver inte denna information bifogad till bilderna du lägger upp på din webbplats. För att inte tala om, det är förmodligen bäst av integritetsskäl att dina bilder inte inkluderar GPS-koordinater!
Återigen, ShortPixel hanterar detta enkelt för oss. Det finns en inställning som är aktiverad som standard som tar bort EXIF-data från alla bilder under optimeringsprocessen.
I genomsnitt leder detta till ytterligare 8,5 % minskning av filstorleken.
Mindre bilder = snabbare sajter
Om du inte har optimerat dina bilder alls kommer det här att bli en fantastisk dag för din webbplats!
Alla pratar om hosting och filoptimeringar, men av någon anledning blir bildoptimering ofta eftersatt. Det är galet eftersom det finns enorma vinster att göra.
Jag använder ShortPixel för att hantera alla metoder för bildoptimering som beskrivs i den här guiden och rekommenderar det för alla andra som bryr sig om prestandan på deras WordPress-webbplats.
Klicka här för att prova ShortPixel nu
Nu när du är på väg till ett superoptimerat mediebibliotek, kanske du vill överväga en premiumvärd som WP Engine för att ladda dessa bilder ännu snabbare. Och du bör ta en titt på WP Rocket-guiden, särskilt delen om lazy loading för ytterligare bildoptimering.