Comment optimiser les images pour de meilleures performances WordPress
Jouons à un jeu…
Chaque fichier de votre site contribue au « poids de la page » global en termes de Ko/Mo. Selon vous, quelle part du poids de votre page provient des images ?
Dix%?
vingt%?
Selon HTTP Archive, les images représentent 50% du poids moyen des pages du site (environ 800 Ko).
Étant donné que la moitié des données que les visiteurs doivent télécharger lorsqu’ils consultent votre site proviennent d’images, toute optimisation que vous effectuez ici peut avoir un impact considérable sur les performances de votre site.
En fait, si vos images ne sont pas du tout optimisées, vous pourrez réduire le poids de votre image de 50 à 80 % en suivant ce guide.
Trois façons d’optimiser les images
En matière d’optimisation d’image, il existe trois techniques simples.
Le premier et le plus efficace moyen d’optimiser vos images est de les compresser.
Cliquez ici pour essayer ShortPixel par vous-même
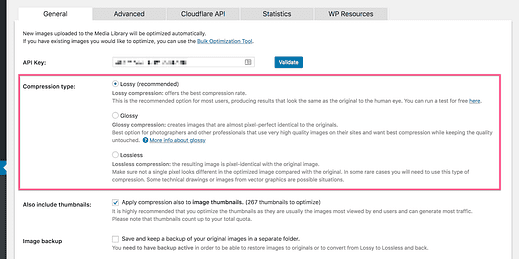
1 Compressez vos images
La compression d’image est le principal moyen d’optimiser les graphiques. Si vous avez suivi le guide d’optimisation de WP Rocket, vous serez familiarisé avec le concept de minification qui y est introduit. La compression d’image n’est pas si différente.
Lors de la compression d’une image, un algorithme réécrit essentiellement le code dans l’image pour réduire la taille totale du fichier. Il existe deux principaux types de compression.
Compression sans perte
La compression sans perte optimise vos images tout en conservant exactement le même affichage pixel pour pixel. Il n’y a aucune raison d’ignorer la compression sans perte car elle réduit la taille du fichier tout en ne faisant littéralement aucune différence visuelle.
Cela dit, je vous recommande d’utiliser la compression avec perte à la place.
La compression avec perte
La compression avec perte offre une optimisation bien supérieure mais au prix d’une légère dégradation de la qualité. Cependant, cette perte de qualité est si mineure qu’elle est souvent imperceptible.
La compression sans perte est importante pour l’imagerie médicale et les dessins techniques, mais pour les images affichées sur un site Web, la compression avec perte répond facilement à nos normes de qualité.
Comment compresser vos images
Je vais recommander le plugin ShortPixel pour l’optimisation d’image que j’utilise ici chez Compete Themes. Il comprend une compression avec et sans perte ainsi qu’une compression « brillante » qui est en quelque sorte une option intermédiaire.
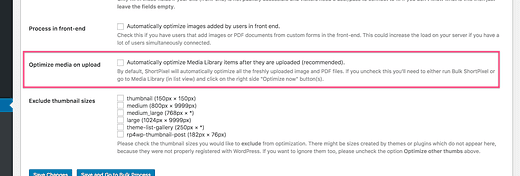
ShortPixel compressera automatiquement les images au fur et à mesure que vous les téléchargez sur votre site, ce qui peut être très pratique. Je suis plutôt impatient lors de l’édition, je préfère donc désactiver cette option et optimiser les images du menu Média plus tard.
La compression automatique lors du téléchargement peut être désactivée
Vous pouvez utiliser un outil comme TinyPNG pour compresser vos images, mais je trouve qu’il est plus facile de télécharger les images sur mon site comme toujours, puis de les optimiser avec ShortPixel.
Qu’en est-il des images que vous avez déjà téléchargées ?
C’est là que ShortPixel excelle vraiment.
Si vous utilisez un outil comme TinyPNG pour optimiser vos images, vous n’optimiserez que les nouvelles images que vous téléchargez sur votre site. Qu’en est-il de toutes les images que vous avez déjà téléchargées ? Comment les optimiser ?
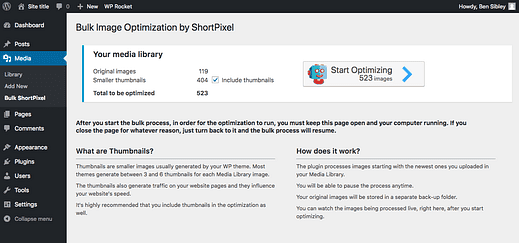
ShortPixel a une option d’optimisation en masse impressionnante qui parcourra toutes vos images à la fois.
L’image ci-dessus est assez explicite, à l’exception de la partie « petites vignettes ». Pourquoi y a-t-il 4 fois plus de miniatures plus petites et quelles sont-elles ?
Optimiser toutes les tailles d’images
Vous ne le savez peut-être pas, mais chaque fois que vous téléchargez une image sur WordPress, elle crée automatiquement trois tailles supplémentaires (si l’image est suffisamment grande) :
- La vignette
- Moyen
- Grand
Vous pouvez afficher et modifier les dimensions de ces tailles d’image dans le menu Paramètres > Média.
Voici le problème…
Disons que vous compressez une image, puis que vous la téléchargez sur votre site. La version "complète" est entièrement optimisée, mais les trois tailles supplémentaires ne le sont pas. Si vous insérez la version « moyenne » de l’image dans un article, cette image n’est pas compressée. ShortPixel optimisera les images originales que vous avez téléchargées et toutes les tailles supplémentaires créées par WordPress.
Vous obtiendrez une amélioration impressionnante des performances de la compression seule, mais il existe deux façons plus simples d’optimiser davantage les images sur votre site.
2 Redimensionnez vos images
Disons que vous téléchargez une image de 5 000 x 2 500 pixels sur votre site. Vous l’insérez ensuite dans un post où il s’affiche en 800 x 400px. Malgré le fait que l’image ne fait que 800px de large sur l’écran du visiteur, il leur reste à télécharger la version 5000px.
Inutile de dire qu’une image de 5 000 pixels de large est massive et prendra probablement plus de temps à charger que tous les autres fichiers de votre site combinés.
Il y a deux façons d’éviter cela.
Télécharger des images plus petites
En règle générale, ne téléchargez pas d’images de plus de 2 000 pixels de large. Que vous utilisiez Windows ou Mac, vous disposez d’un éditeur d’images simple que vous pouvez utiliser pour redimensionner rapidement les images trop volumineuses avant de les télécharger.
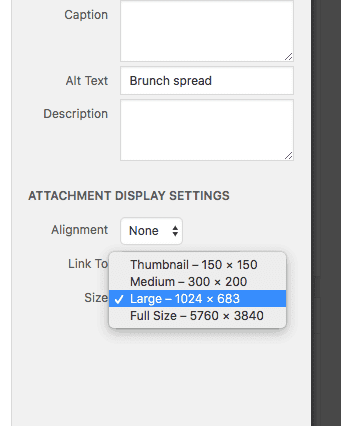
Un autre conseil est d’éviter la version "complète" lors de l’insertion d’une image surdimensionnée dans un article. Choisissez plutôt la taille "Grande" qui est de 1024px par défaut.
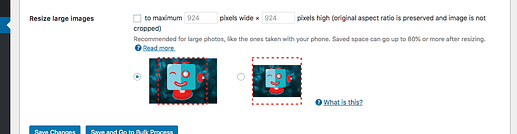
Redimensionner les images dans votre médiathèque
Il est facile de redimensionner les images avant de les télécharger, mais qu’en est-il de celles déjà présentes sur votre site ?
ShortPixel a un paramètre qui vous permet de définir une largeur et une hauteur maximales pour vos images.
Vous pouvez définir cette option pour que les images ne soient jamais recadrées lorsqu’elles sont redimensionnées. Une fois que vous avez activé ce paramètre, vous pouvez exécuter l’optimiseur de masse et ShortPixel redimensionnera toutes les images trop grandes qu’il rencontrera. Il redimensionnera également les nouvelles images au fur et à mesure que vous les téléchargerez.
Si vous avez utilisé beaucoup d’images volumineuses, cela pourrait être l’étape la plus bénéfique pour votre site. Il n’y a qu’une autre technique d’optimisation et c’est la plus simple à ce jour.
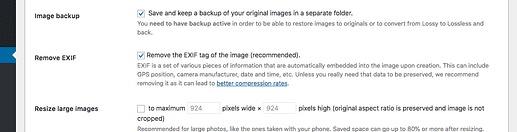
3 Supprimer les données EXIF
Les fichiers image peuvent contenir des données supplémentaires non affichées dans l’image elle-même appelées données EXIF. L’EXIF peut être très utile et comprend des informations telles que le fabricant de l’appareil photo, la date et l’heure à laquelle la photo a été prise, et même les coordonnées GPS.
Vous n’avez pas besoin de ces données jointes aux photos que vous publiez sur votre site. Sans oublier qu’il est probablement préférable pour des raisons de confidentialité que vos photos n’incluent pas les coordonnées GPS !
Encore une fois, ShortPixel gère cela facilement pour nous. Il existe un paramètre activé par défaut qui supprime les données EXIF de toutes les images pendant le processus d’optimisation.
En moyenne, cela entraîne une réduction supplémentaire de 8,5% de la taille du fichier.
Des images plus petites = des sites plus rapides
Si vous n’avez pas du tout optimisé vos images, ce sera une journée formidable pour votre site !
Tout le monde parle d’hébergement et d’optimisation de fichiers, mais pour une raison quelconque, l’optimisation des images est souvent négligée. C’est fou parce qu’il y a des gains énormes à faire.
J’utilise ShortPixel pour gérer toutes les pratiques d’optimisation d’image décrites dans ce guide et je le recommande à tous ceux qui se soucient des performances de leur site WordPress.
Cliquez ici pour essayer ShortPixel maintenant
Maintenant que vous êtes sur la voie d’une médiathèque super optimisée, vous voudrez peut-être envisager un hôte premium comme WP Engine pour charger ces images encore plus rapidement. Et vous devriez jeter un œil au guide WP Rocket, en particulier la partie sur le chargement paresseux pour une optimisation supplémentaire de l’image.