Como otimizar imagens para um melhor desempenho do WordPress
Vamos jogar um jogo…
Cada arquivo em seu site contribui para o "peso da página" geral em termos de kb / mb. Quanto do peso da sua página você acha que vem de imagens?
dez%?
vinte%?
De acordo com o HTTP Archive, as imagens representam 50% do peso médio da página do site (cerca de 800kb).
Como metade dos dados que os visitantes precisam baixar quando visualizam o seu site vêm de imagens, qualquer otimização que você fizer aqui pode ter um grande impacto no desempenho do seu site.
Na verdade, se suas imagens não estiverem otimizadas, você poderá reduzir o peso da imagem em 50-80% seguindo este guia.
Três maneiras de otimizar imagens
Quando se trata de otimização de imagem, existem três técnicas simples.
A primeira e mais eficaz maneira de otimizar suas imagens é compactá-las.
Clique aqui para experimentar ShortPixel por si mesmo
1 Comprima suas imagens
A compactação de imagens é o principal meio de otimização de gráficos. Se você seguiu o guia de otimização de foguetes WP, estará familiarizado com o conceito de minificação apresentado lá. A compressão da imagem não é tão diferente.
Ao compactar uma imagem, um algoritmo basicamente reescreve o código na imagem para reduzir o tamanho total do arquivo. Existem dois tipos principais de compressão.
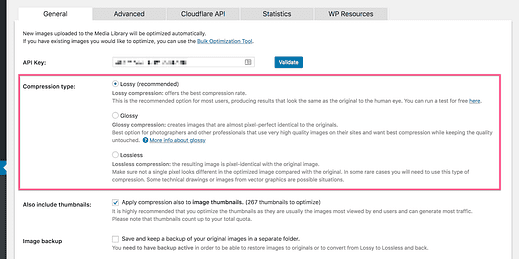
Compressão sem perdas
A compactação sem perdas otimiza suas imagens enquanto mantém a mesma exibição pixel a pixel. Não há razão para pular a compactação sem perdas porque ela reduz o tamanho do arquivo sem fazer literalmente nenhuma diferença visual.
Dito isso, eu recomendei que você use compactação com perdas em vez disso.
Compressão com perda
A compactação com perdas oferece uma otimização muito maior, mas às custas de uma pequena degradação da qualidade. No entanto, essa perda de qualidade é tão pequena que muitas vezes é imperceptível.
A compressão sem perdas é importante para imagens médicas e desenhos técnicos, mas para imagens exibidas em um site, a compressão sem perdas atende facilmente aos nossos padrões de qualidade.
Como comprimir suas imagens
Vou recomendar o plugin ShortPixel para otimização de imagens que uso aqui no Compete Themes. Inclui compactação com e sem perdas, além de compactação “brilhante", que é uma opção intermediária.
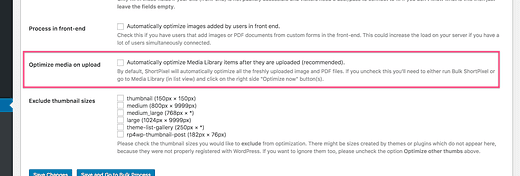
ShortPixel compactará automaticamente as imagens conforme você as carrega em seu site, o que pode ser muito conveniente. Estou bastante impaciente durante a edição, então prefiro desligar essa opção e otimizar as imagens do menu Mídia mais tarde.
A compressão automática no upload pode ser desligada
Você pode usar uma ferramenta como o TinyPNG para compactar suas imagens, mas acho mais fácil fazer upload das imagens para o meu site como sempre e, em seguida, otimizá-las com ShortPixel.
E as imagens que você já carregou?
É aqui que o ShortPixel realmente se destaca.
Se você usar uma ferramenta como o TinyPNG para otimizar suas imagens, você apenas otimizará as novas imagens que enviar para o seu site. E todas as imagens que você já carregou? Como você os otimiza?
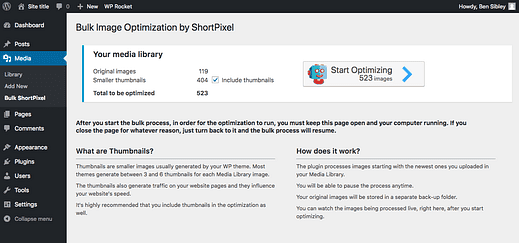
ShortPixel tem uma opção incrível de otimização em massa que irá percorrer todas as suas imagens de uma vez.
A imagem acima é bastante autoexplicativa, exceto pela parte das “miniaturas menores”. Por que existem 4x mais miniaturas menores e quais são elas?
Otimize todos os tamanhos de imagem
Você pode não saber disso, mas sempre que carrega uma imagem no WordPress, ele cria automaticamente três tamanhos adicionais (se a imagem for grande o suficiente):
- Miniatura
- Médio
- Grande
Você pode visualizar e editar as dimensões desses tamanhos de imagem no menu Configurações> Mídia.
Aqui está o problema …
Digamos que você comprima uma imagem e a carregue em seu site. A versão “completa” é totalmente otimizada, mas os três tamanhos adicionais não. Se você inserir a versão “média” da imagem em uma postagem, essa imagem será descompactada. ShortPixel otimizará as imagens originais que você carregou e todos os tamanhos adicionais que o WordPress cria.
Você obterá um incrível aumento de desempenho apenas com a compactação, mas existem duas maneiras mais simples de otimizar ainda mais as imagens em seu site.
2 Redimensione suas imagens
Digamos que você carregue uma imagem de 5.000 x 2.500 pixels em seu site. Em seguida, você o insere em uma postagem onde é exibido a 800 x 400 px. Apesar de a imagem ter apenas 800px de largura na tela do visitante, eles ainda precisam fazer o download da versão de 5.000px.
Não é preciso dizer que uma imagem de 5.000 pixels de largura é enorme e provavelmente levará mais tempo para carregar do que todos os outros arquivos do site juntos.
Existem duas maneiras de evitar isso.
Faça upload de imagens menores
Como regra geral, não faça upload de imagens maiores que 2.000 px de largura. Quer você use Windows ou Mac, você tem um editor de imagens simples que pode usar para redimensionar rapidamente imagens que são muito grandes antes de carregá-las.
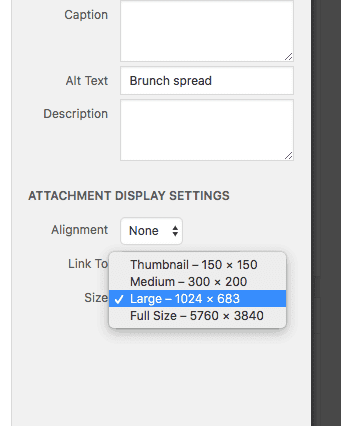
Outra dica é evitar a versão “completa” ao inserir uma imagem superdimensionada em uma postagem. Escolha o tamanho “Grande”, que é 1024 px por padrão.
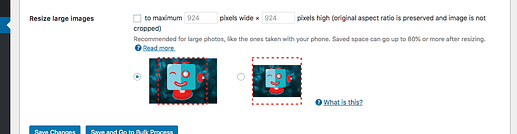
Redimensionar imagens em sua biblioteca de mídia
É fácil redimensionar as imagens antes de carregá-las, mas e as que já estão no seu site?
ShortPixel tem uma configuração que permite definir uma largura e altura máximas para suas imagens.
Você pode definir esta opção para que as imagens nunca sejam cortadas ao serem redimensionadas. Depois de ativar essa configuração, você pode executar o otimizador em massa e o ShortPixel redimensionará todas as imagens muito grandes que encontrar. Ele também redimensionará novas imagens conforme você as carrega.
Se você tem usado muitas imagens grandes, essa pode ser a etapa mais benéfica para o seu site. Existe apenas mais uma técnica de otimização e é a mais fácil ainda.
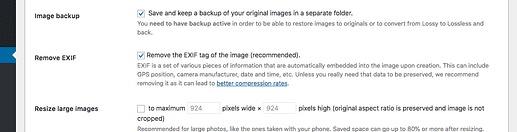
3 Remova os dados EXIF
Os arquivos de imagem podem conter dados adicionais não exibidos na própria imagem, chamados de dados EXIF. O EXIF pode ser muito útil e inclui informações como o fabricante da câmera, data e hora em que a foto foi tirada e até mesmo as coordenadas GPS.
Você não precisa desses dados anexados às imagens que publica em seu site. Sem mencionar que, provavelmente, por motivos de privacidade, é melhor que suas fotos não incluam coordenadas de GPS!
Mais uma vez, ShortPixel lida com isso facilmente para nós. Há uma configuração ativada por padrão que retira os dados EXIF de todas as imagens durante o processo de otimização.
Em média, isso leva a uma redução adicional de 8,5% no tamanho do arquivo.
Imagens menores = sites mais rápidos
Se você ainda não otimizou suas imagens, este será um dia incrível para o seu site!
Todo mundo fala sobre hospedagem e otimizações de arquivos, mas por algum motivo, a otimização de imagens costuma ser negligenciada. Isso é uma loucura, porque há ganhos enormes a serem obtidos.
Eu uso ShortPixel para lidar com todas as práticas de otimização de imagem descritas neste guia e o recomendo para qualquer pessoa que se preocupa com o desempenho de seu site WordPress.
Clique aqui para experimentar ShortPixel agora
Agora que você está a caminho de uma biblioteca de mídia superotimizada, pode considerar um host premium como o WP Engine para carregar essas imagens ainda mais rápido. E você deve dar uma olhada no guia WP Rocket, especialmente a parte sobre carregamento lento para otimização de imagem adicional.