Cómo agregar un Favicon de WordPress a su sitio
Probablemente notó que todos los sitios principales que visitó alguna vez tenían un pequeño ícono de sitio en la esquina superior izquierda de la barra de título del navegador. Ese ícono del sitio, o un favicon, ayuda a todas las empresas a crear conciencia de marca. Los visitantes del sitio conectan fácilmente esa pequeña imagen con la marca. Todo el mundo sabe que el favicon de Facebook tiene una f blanca dentro de un cuadrado azul, ¿verdad? En esta guía, le enseñaremos cómo agregar un favicon a su sitio de WordPress, ya sea que esté usando el Editor clásico o el de Gutenberg. Si no tiene una idea de cómo debería verse su favicon, le sugerimos que consulte algunos de los generadores de favicon populares y encuentre inspiración.
Por qué son importantes los Favicons
Como mencionamos anteriormente, un favicon es importante para las marcas que intentan construir su presencia en línea. Después de todo, los visitantes de su sitio web deberían poder recordar algo sobre la marca que está construyendo. Tener un favicon interesante y único ayuda a las personas a recordar la marca. Además, si tiene un favicon genérico o ningún favicon, su sitio no se distinguirá ni se verá como un sitio web único y de calidad. Aunque importantes, los favicons no son el único elemento de su marca. No olvide agregar el logotipo a su sitio web y cambiar su título y eslogan.
Cómo agregar un Favicon a tu sitio de WordPress paso a paso
Cómo crear un Favicon
Si no desea utilizar uno de los generadores de favicon de la lista anterior, puede crear un favicon usted mismo.
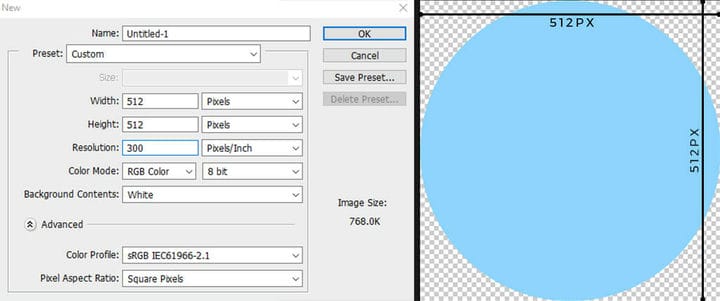
Como puede ver en la imagen de arriba, las dimensiones de su favicon no deben ser inferiores a 512 × 512 píxeles. Puede usar Gimp para escalar fácilmente la imagen a las dimensiones requeridas. Además, debe usar un archivo GIF o PNG si desea tener una transparencia alfa. De esa manera, cuando su favicon aparezca en la pestaña del navegador, no tendrá el fondo cuadrado detrás. Si usa un formato de imagen JPG, aparecerá el cuadrado.
Ambas versiones están bien, pero la decisión sobre cuál se ve mejor para su caso particular depende de usted.
Cómo agregar Favicon en el administrador de WordPress
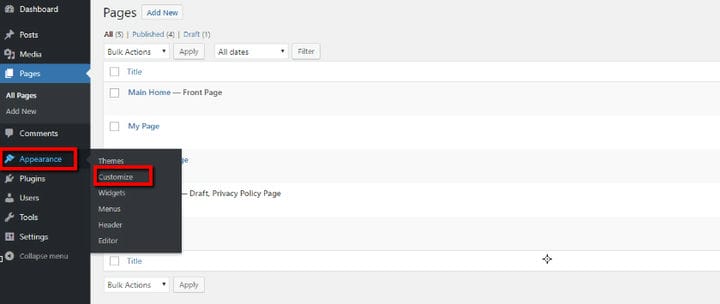
Si tiene su favicon listo, puede subirlo a su sitio web de WordPress. Nuevamente, no importa si está utilizando el editor Classic o Gutenberg. Vaya a su administrador de WordPress y en el menú del lado izquierdo de la pantalla, elija Apariencia. En el menú desplegable, haga clic en Personalizar, como se muestra en la siguiente imagen:
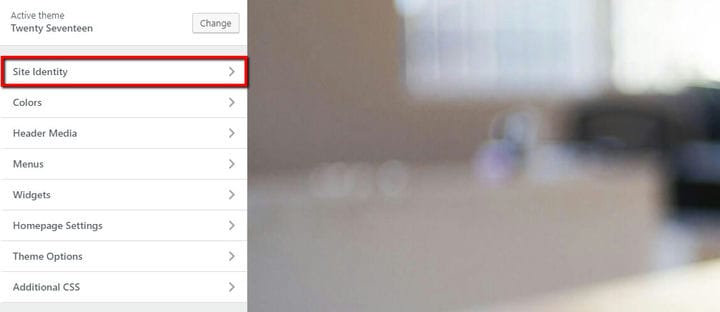
Después de eso, verá un nuevo menú, donde debe hacer clic en Identidad del sitio, como se muestra en la imagen a continuación:
Inmediatamente después de eso, elija el favicon creado previamente con el botón Seleccionar imagen:
Cuando haya terminado, simplemente haga clic en el botón Publicar y debería poder ver su favicon en la esquina izquierda de la barra de título.
Cómo elegir el mejor Favicon para su sitio web de WordPress
Ahora que sabe que el favicon es una parte importante de su marca, también sabe que no es la mejor idea descargar un favicon genérico gratuito de un sitio aleatorio. Antes de elegir una dirección de diseño, el primer paso que debe tomar es pensar en su industria. ¿Debes seguir las reglas o puedes ser creativo y dejar volar tu imaginación? ¿Hay algún requisito previo que su favicon deba cumplir antes de que pueda completar el diseño?
Cuando responda a esas preguntas, debería echar un vistazo a los favicons de sus competidores. Cuantos más favicons memorice, mejor y más exclusivo debería ser su favicon.
Crear un favicon perfecto para su negocio no termina el proceso creativo. Antes de decidirse por un diseño, debe verificar cómo se ve en diferentes plataformas y navegadores web. Si no tiene acceso a todos los dispositivos y navegadores, use un verificador de favicon gratuito y deje que él decida en su lugar.