9 lihtsat kujundusreeglit veebisaidi kaunimaks muutmiseks
"Ma imestan disaini."
Olen seda varem korduvalt kuulnud.
Ma tean paljusid inimesi, kes haldavad veebisaite ja loovad suurepärast sisu, kuid väidavad, et neil pole disainimaitset.
Jama!
Arvan, et igaüks võib disainile pilku teravdada, kuid kui teil oleks natuke abi, siis see postitus on teie jaoks.
Sellest õpetusest leiate 9 peamist disainipõhimõtet, mida saate kõigele oma tegevusele rakendada.
Kirjutasin need näpunäited võimalikult otstarbekaks, et neid oleks teie veebisaidil lihtne rakendada.
Tutvuge selle loendiga alati, kui peate kujundusvalikut tegema ja ma luban, et tulemus on pisut ilusam.
Alustame…
1 Ärge kunagi kasutage värvilist teksti
Kui sa ei tea, mida teed, kipub värviline tekst olema kole ja raskesti loetav.
Rusikareegel on, et tekst on alati must või valge.
Kui teie veebisaidil on värvilist teksti, peaksite selle asemel valima läheduses oleva värvi kasutamise.
Siin on see, mida ma mõtlen.
Näide nr 1
Sellel nupul on sinine tekst ja helehall taust. See näeb välja lame ja tekst ületab nupu kuju:
Kui ma muudan värve, kasutades taustaks sinist ja heledat teksti, näeb see palju parem välja:
Ja kui me räägime nuppudest…
Kui teie nupul on värviline taust, näeb see peaaegu alati kõige paremini välja valge tekstiga.
Must tekst kipub peale värvi jube välja nägema, välja arvatud juhul, kui see värv on tõesti kahvatu või lihtsalt heledam hall:
Kui kasutate oma postitustes sageli värvilist teksti, hindate järgmise näite ideid.
Näide nr 2
Teise näitena võib teie postituses olla värviline tekst, kuna soovite, et see silma paistaks, näiteks:
See tekst ei näe hea välja, sest see on sinine!
Värviga tähelepanu saamiseks on esteetiliselt meeldivamaid viise. Rääkimata sellest, et teatud värvid (nt sinine) muudavad lihtteksti lingiks.
Teine viis värviga tähelepanu tõmbamiseks on muuta tekst valgeks ja taust siniseks:
See on palju värve, nii et kasutage säästlikult!
Või võite vähendada küllastust, et taust oleks väga kahvatu, ja seejärel muuta tekst peenema välimuse saamiseks mustaks:
Must tekst näeb kahvatu taustaga kena välja.
Või võite jätta teksti mustaks ja lisada tekstile äärisena värvi.
See on lihtsam välimus, mis pälvib endiselt tähelepanu.
Või võite kombineerida tausta ja äärise:
See on veel üks atraktiivne viis värvi kasutamiseks.
Värvilise teksti reeglite kokkuvõtteks:
Teksti värvi muutmise asemel peaksite kasutama värvilist tausta või värvilist äärist teksti ümber. Lisaks näeb valge alati parem välja värvilisel taustal, välja arvatud juhul, kui värv on väga kahvatu.
Nüüd valime välja värvid, mida te kasutate.
Teadmiseks, et ülaltoodud lõikudele ääriste lisamiseks pidin natuke CSS-i kirjutama. Piirivalikut Gutenbergil veel ei ole. Piire saab lisada juba Elementori vidinatega.
2 Kasutage värvipaletti
Värvide valimine käigu pealt on uustulnukate suur viga.
Iga kord, kui rakendate oma veebisaidile värvi, peaksite alati valima värvi oma paletist.
Paletti kasutades saate lihtsalt valida olemasolevate värvide hulgast ja teate, et tulemus näeb kena ja "margi järgi" välja ilma igasuguse pingutuseta.
Ja siin on asi…
Olen olnud aastaid veebidisainer ja näen siiani vaeva toredate värvipalettide loomisega.
Ja sellepärast ma petan 😉
Ma ei loo kunagi oma värvipalette. Selle asemel leian uhke värvipaleti, mis on juba tehtud, ja siis kohandan seda vastavalt oma disainivajadustele.
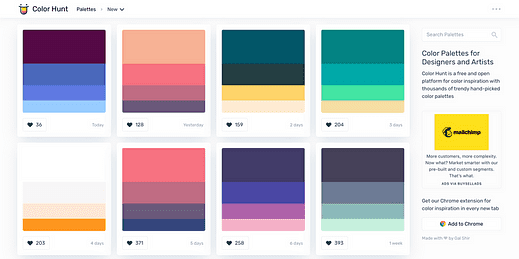
Minu salajane ressurss värvipalettide leidmiseks on Color Hunt.
Sellel suurepärasel veebisaidil on liikmete kogukond, kes loovad ja jagavad enda kujundatud värvipalette.
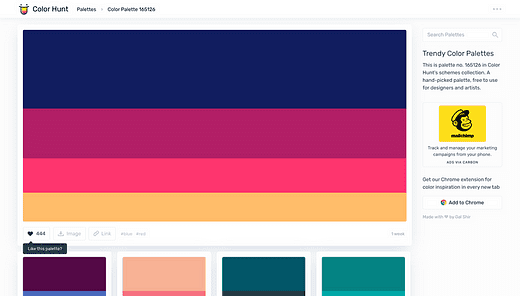
Kodulehte sirvides leiate lõputu loendi kaunitest palettidest, mille vahel valida. Mis tahes paletil klõpsamine viib teid selle lehele, kus on allpool loetletud seotud paletid.
Ausalt öeldes on palettide sirvimine ja oma saidi jaoks ideede ja inspiratsiooni ammutamine väga lõbus.
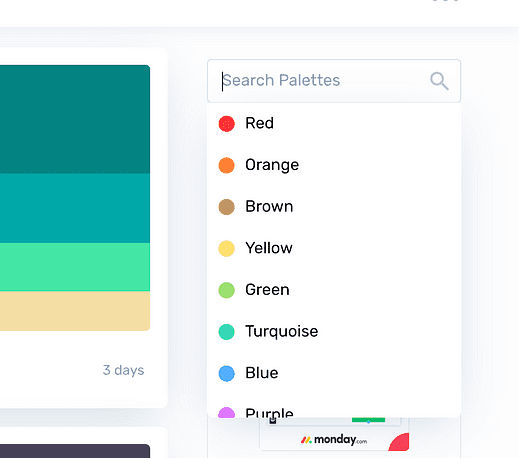
Kui teil on varjund juba meeles, saate otsinguriba abil alustada värvi valimisega.
Sobivate palettide leidmiseks on saadaval ka eelnevalt määratletud märksõnad, nagu "soe" ja "külm".
Kui valite endale meelepärase paleti ja rakendate oma saidil värvid, olete üllatunud, kui palju see muudab.
Need kaks esimest näpunäidet peaksid ajendama külastajaid arvama, et olete värvide disainimeister.
Nüüd räägime fontidest!
3 Kasutage ainult 1 või 2 fonti
Värvid tuleks valida oma paletist. Fondid on sarnased.
Peaksite valima ühe või kaks fonti ja seejärel kasutama neid kõige jaoks uuesti.
Sageli, kui WordPressi kasutajad õpivad oma saidil fonte muutma, tahavad nad äkki neid kõiki kasutada!
Näiteks olen näinud, kuidas inimesed muudavad ühe lõigu fonti, et see postituses silma paistaks. See on halb mõte. Kui vajate postituses silma paistmiseks teksti, saate teha järgmist.
- Suurendage fondi paksust (paksus)
- Suurendage fondi suurust
- Lisa värv
Kui rääkida fontidest, peaksite valima ühe või kaks kogu saidi jaoks ja kui arvate, et vajate rohkemat, kaaluge seda…
Google kujundas Roboto fondi (mida saate ka kasutada – see on Google Fontsis) ja nad kasutavad seda fonti kõikjal.
Nad kasutavad seda Google.com-i, Youtube’i, Gmaili, Google’i dokumentide ja Chrome’i jaoks – sõna otseses mõttes kasutavad kõik nende tooted seda ühte fonti kogu teksti jaoks.
Nii et kui olete veendunud, et kauni veebisaidi jaoks on vaja rohkem kui ühte fonti, siis mõelge uuesti!
4 Kasutage populaarset sans serif fonti
Mul on teie jaoks veel üks otsetee.
Selle asemel, et sirvida sadu fonte, soovitan teil valida veebis kõige edukamate fontide hulgast.
See lähenemisviis tagab põhimõtteliselt teie saidi hea väljanägemise.
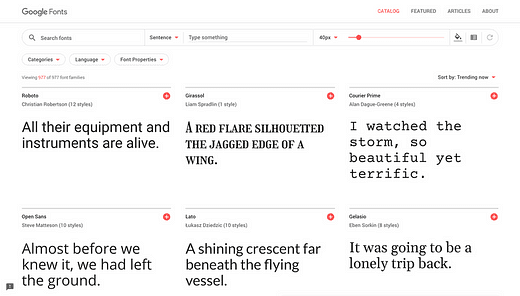
Selleks külastage Google’i fonte ja leiate kodulehelt populaarsed fondid.
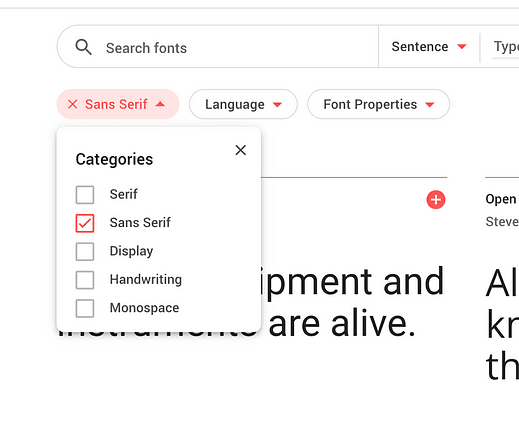
Tulemuste täpsustamiseks klõpsake rippmenüül Kategooriad ja tühjendage kõik valikud, välja arvatud Sans Serif.
Kui valite mõne praegu loetletud fontidest, näeb teie sait suurepärane välja.
Pidage meeles, et suurem osa teie veebisaidi tekstist kuvatakse teie postitustes ja seega on fondi kõige olulisem kvaliteet see, et seda on lihtne lugeda.
Kõik kõige populaarsemad sans serif-fondid on populaarsed, kuna need on nii loetavad kui ka atraktiivsed. Ja kui teil tekkis küsimus…
Seda ma teen ka!
Uute teemade kujundamisel lähen tavaliselt Google Fontsi ja otsin inspiratsiooni trendikatest fontidest.
Kui tahan kujundusele veidi rohkem iseloomu lisada, kasutan seda järgmist taktikat.
See veebisait kasutab ka ühte populaarset sans serif fonti nimega Proxima Nova, mis on saadaval koos Adobe Typekitiga.
5 Kasutage pealkirjade jaoks kuvafonti
Kui olete ühe fondiga rahul, võite selle taktika vahele jätta.
Kuid kui teile tundub, et selline lihtne valik on teie loovust pisut pärssinud, saate teha järgmist…
Kasutage oma saidi pealkirjade jaoks kuvafonti.
Esimene teie valitud font oli mõeldud väikese suurusega lugemiseks, kuid kuvari font on mõeldud spetsiaalselt suurte suuruste jaoks (nagu suured kuvad, mõistate?).
Asi on selles, et kuvafondid on sageli väga stiilsed, nii et nende liigkasutamine võib muuta teie saidi räigeks.
Pealkirjad on ideaalne koht kuvafondide kasutamiseks, kuna:
- Need on alati suured
- Neid kasutatakse säästlikult
Soovi korral saate kuvafonti uuesti kasutada ka oma saidi pealkirja (või logo) jaoks.
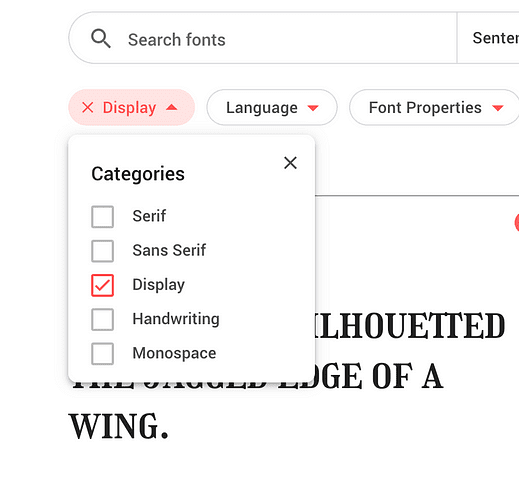
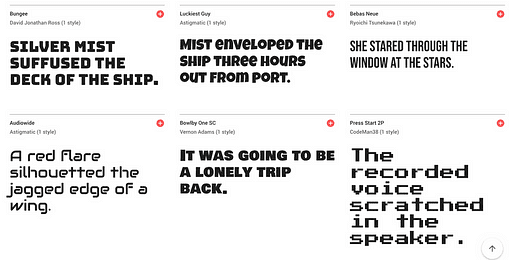
Oma saidile kuvafondi leidmiseks külastage uuesti Google Fontsi, kuid seekord muutke kategooriaid nii, et need hõlmaksid ainult kuvafonte, näiteks järgmiselt:
Populaarsete fontide põhjal näete kohe, kui palju rohkem on kuvafondide mitmekesisust.
Praeguse seisuga on teenuses Google Fonts umbes 300 kuvafondi, nii et nautige sirvimist ja pidage meeles, et peate valima ainult ühe!
Siin on veel üks tekstipõhise disaini näpunäide, mis muudab teie veebisaidi kaunimaks.
Kui te ei tea, kuidas oma veebisaidil fonti muuta, järgige seda õpetust.
Kõigist selles postituses loetletud disaininõuannetest on seda kõige lihtsam rakendada.
Heitke pilk menüüle Võistlevad teemad:
Menüüelemendid on proportsionaalsed ja ühtlaselt paigutatud, mistõttu näeb see kena välja.
Menüü koostamisel tuleks iga menüüelement teha ühesõnaliseks. Põhjus peitub vahekauguses.
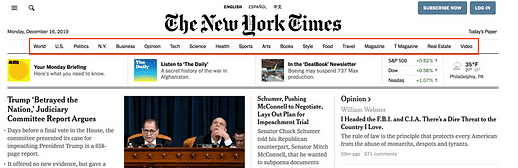
Näiteks vaadake, kui ühtlaselt on menüüelemendid ajalehes The New York Times.
Teemasid on lihtne sirvida ja igaüks neist eristada.
Kui lisate menüüüksusesse rohkem sõnu, häirib see tühikuid. Menüüelement muutub teistest tunduvalt pikemaks ja sõnade vahele jäävad tühikud tekitavad kujunduses ebaühtlust.
Alloleval ekraanipildil olen lisanud NYT-i menüüsse mitme sõnaga võltsmenüü üksused. Vaadake, kui segaseks muutub menüü:
Menüüüksuste sees olevaid tühikuid on raske eristada menüüüksuste vahelistest tühikutest
Kuigi ühesõnalised menüüelemendid töötavad kõige paremini, on õige aeg-ajalt kasutada ka teist sõna, kui vaja. Lihtsalt veenduge, et menüüelementide vahel oleks palju rohkem ruumi kui menüüelementide sõnade vahel.
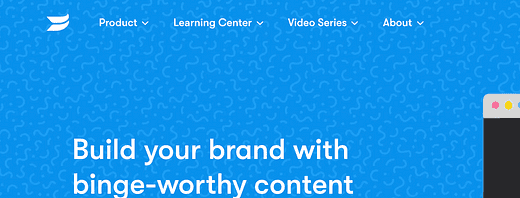
Wistia kasutab menüüelementides kahte sõna ja see näeb hea välja, kuna menüüelementide vahel on nii palju ruumi:
Pikkade menüüüksuste lühendamine võtab vaid mõne minuti ja muudab teie veebisaidi kohe atraktiivsemaks.
Ja kui te seda ei teadnud, saate muuta oma menüüelementide sildid lehtede pealkirjadest erinevaks. See video õpetab teile, kuidas luua kohandatud menüüsid ja muuta menüüsilte.
Järgmised näpunäited aitavad teil oma sisu atraktiivsemaks muuta.
7 Tasakaalustage tekst meediaga
Kui soovite, et teie sait näeks suurepärane välja, peab sisu ise olema ilus.
Uurige populaarsete veebisaitide, nagu Buzzfeed, Washington Post või Bloomberg Businessweek, sisu ja leiate samad mustrid.
Nad jagavad teksti pidevalt piltide, kaartide, videote, tsitaatide, säutsude ja muude visuaalsete elementidega.
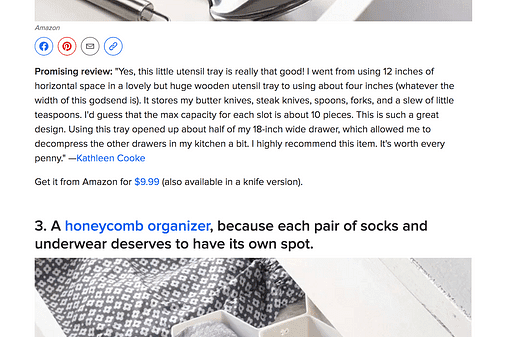
See Buzzfeedi loend sisaldab pilte, jagamisnuppe, linke ja pealkirju peaaegu iga lõigu järel
Ma nimetan seda 4 lõigu reegliks.
Postituste redigeerimisel lisage umbes iga 4 lõigu järel visuaalne element.
Eesmärk on hoida sisu visuaalselt huvitav, et see ei muutuks monotoonseks ja igavaks, kui lugejad tavalisest lõigust lõigu järel mööda kerivad. Visuaalsed elemendid muudavad sisu ka informatiivsemaks ja loetavamaks.
Harjutades saate teada, kuidas seda kirjutamise ajal loomulikult teha, kuid saate alati pärast postituse valmimist oma postitust üle vaadata ja leida kohti, kuhu lisada uusi visuaale.
Pika lõikude seeria purustamiseks võite lisada:
- Pildid
- Plokktsitaadid
- Videod
- Manustatud säutsud
- Reklaamid
- Tabelid
- Uued pealkirjad
- Nimekirjad 😉
Tähelepanu tõmbamiseks ja visuaalse huvi tekitamiseks on hea mõte kasutada ka paksu kirja teksti oluliste osade puhul.
Ja lihtsalt, et see oleks selge: te ei pea lisama visuaalset elementi täpselt iga nelja lõigu järel. See on vaid hea ligikaudne hinnang, mida selle tehnika valdamise ajal kasutada.
Kuna ma just käskisin teil oma postitustesse lisada palju pilte, on siin näpunäide, kuidas seda õigesti teha.
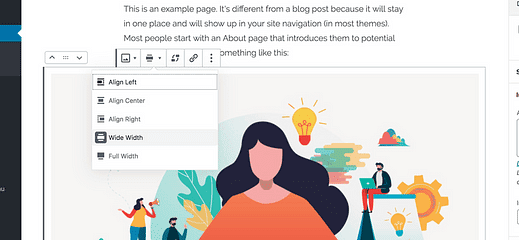
8 Joondage pildid keskele
WordPressi piltidel võib olla üks järgmistest joondustest:
- Õige
- Vasakule
- Keskus
Postitustele piltide lisamisel peaksite alati kasutama keskjoondust.
Tehniliselt on pildil enne selle tsentreerimist joondus "puudub" ja see on ka hea.
Lisaks veenduge, et pilt oleks sama lai kui postituse sisu.
See on viis, kuidas ma kuvan oma postitustes kõiki oma pilte ja enamik kirjastajaid teeb seda ka sel viisil.
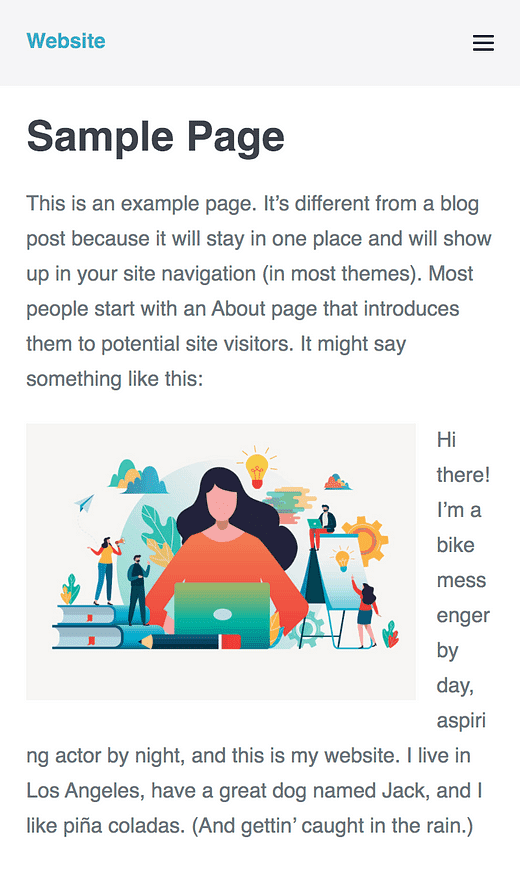
Kui valite joonduse vasakule või paremale, "hõljub" pilt ühele küljele, nii et tekst keerdub selle ümber järgmiselt:
"Float" on CSS-i atribuudi nimi, mida kasutatakse teksti ümber keerdumiseks selliste piltide ümber.
Viimane tekstirida, mis on peaaegu täielikult pildi all, näeb alati kohmakas välja, kuid on veel üks põhjus, miks see pole enam populaarne stiil.
See võib mobiilis kohutav välja näha:
Blogijad kasutasid sellistes postitustes pilte, kuid see oli siis, kui veebisaitidel oli üks eelnevalt määratletud laius ja neid vaadati ainult arvutites.
Nüüd peab teie sisu kohanema ekraani suurustega laiusega 400 pikslit kuni 2560 pikslit.
Tõenäoliselt olete juba tundliku teema valinud, kuid teie teema ei takista teil pilte hõljumast, sest see on teie enda valik.
Ma ütlen, et joondage kõik pildid keskele ja need näevad kõigis seadmetes suurepärased välja. Nii lihtne.
Kui soovite veidi mitmekesisust, võite kasutada Gutenbergis lisatud uut laia pildistiili (vajab teematuge):
Mul on veel üks näpunäide, et teie pildid ja muu meedia suurepärased välja näeksid.
9 Pange oma meedium veergudesse
Seda näen paljudel oma teemakasutajate veebisaitidel.
Mitme meediumiüksuse (pildid, heli, videod) lisamisel virnatakse need üksteise järel.
See töötab hästi, kuid see pole parim ruumikasutus. Kasutajad peavad piltide läbimiseks väga kaugele kerima, nad saavad korraga vaadata ainult ühte pilti ja nad ei tea, kui palju pilte veel kerimisel alles on.
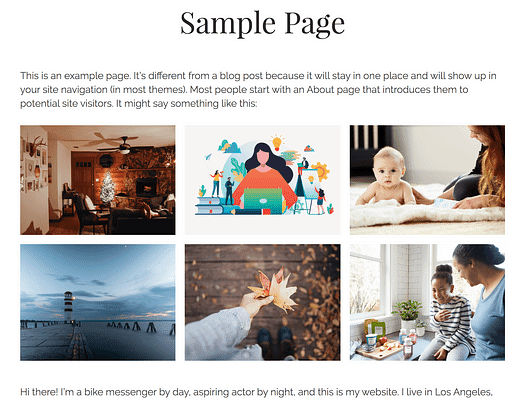
Kui sisestate järjest kolm või enam pilti, kasutage galeriid.
Kui kasutate selle asemel galeriid, saate vaadata kõiki pilte korraga ilma kerimata.
Ja ma tean, mida sa praegu mõtled…
"See on tore, kuid ma tahan, et pildid oleksid sellest suuremad."
Selleks on valguskast. Saate installida valguskasti pistikprogrammi ja seejärel saavad külastajad klõpsata galeriis oleval pildil, et vaadata suuremat täisekraanversiooni.
Selle asemel, et kõiki pilte sirvida, saavad külastajad neid kõiki korraga näha atraktiivses galeriipaigutuses. Lisaks kuvab valguskast pildil klõpsates pilti suuremana, kui see oleks lihtsalt postitusse sisestatud.
Teisisõnu, galerii kasutamine annab teile mõlemast maailmast parima.
Galerii plokk muudab pildigaleriide kaasamise lihtsaks ja saate veeruplokki kasutada heli- ja videomanustuste (ja mis tahes muu sisu) veergude loetlemiseks.
Veeruplokki on WP 5.3-s veelgi lihtsam kasutada ja samm-sammult juhiste saamiseks saate järgida seda juhendit postitustele veergude lisamiseks.
Kui leiate oma postitusse manustatud pika loendi meediumitest, teate, et on õige aeg veergude kasutamiseks.
Tee ilusam veebisait
Nende 9 kujundusreegliga olete valmis ilusama veebisaidi looma.
Parim osa on see, et nende põhimõtete rakendamine ei võta kaua aega. Lihtsalt teadmine, mida teha, on pool võitu.
Kui soovite alustada õigest küljest, valige kindlasti teema, mis muudab teie sisu suurepäraseks ja olete teel parema esteetika poole.