9 règles de conception simples pour rendre votre site Web plus beau
"Je suis nul en design."
Je l’ai déjà entendu plusieurs fois.
Je connais beaucoup de gens qui gèrent des sites Web et créent du contenu de qualité, mais insistent sur le fait qu’ils n’ont aucun goût pour le design.
Absurdité!
Je pense que n’importe qui peut aiguiser son œil pour le design, mais si vous pouviez avoir besoin d’un peu d’aide, cet article est pour vous.
Dans ce didacticiel, vous trouverez 9 principes de conception de base que vous pouvez appliquer à tout ce que vous faites.
J’ai écrit ces conseils pour qu’ils soient aussi concrets que possible afin qu’ils soient faciles à mettre en œuvre sur votre site Web.
Consultez cette liste chaque fois que vous devez faire un choix de design et je vous promets que le résultat sera un peu plus beau.
Commençons avec…
1 N’utilisez jamais de texte en couleur
À moins que vous ne sachiez ce que vous faites, le texte coloré a tendance à être laid et difficile à lire.
En règle générale, faites toujours votre texte en noir ou en blanc.
Si vous avez du texte en couleur sur votre site Web, vous devriez plutôt choisir d’utiliser la couleur à proximité.
Voici ce que je veux dire.
Exemple 1
Ce bouton a du texte bleu et un fond gris clair. Il a l’air un peu plat et le texte dépasse la forme du bouton :
Si je retourne les couleurs en utilisant le bleu pour l’arrière-plan et le texte clair, ça a l’air beaucoup mieux :
Et pendant que nous parlons boutons…
Si votre bouton a un arrière-plan coloré, il sera presque toujours plus beau avec du texte blanc.
Le texte noir a tendance à paraître horrible par-dessus la couleur, à moins que cette couleur ne soit vraiment pâle ou simplement d’un gris plus clair :
Si vous utilisez couramment du texte en couleur dans vos publications, vous apprécierez les idées de l’exemple suivant.
Exemple #2
Comme autre exemple, vous pourriez avoir du texte en couleur dans un article parce que vous voulez qu’il se démarque, comme ceci :
Ce texte n’a pas l’air génial parce qu’il est bleu !
Il existe des moyens plus esthétiques d’attirer l’attention avec la couleur. Sans oublier que certaines couleurs (comme le bleu) font ressembler le texte brut à un lien.
Une autre approche pour attirer l’attention avec la couleur consiste à rendre le texte blanc et l’arrière-plan bleu :
C’est beaucoup de couleur, alors utilisez-la avec parcimonie!
Ou vous pouvez réduire la saturation pour que l’arrière-plan soit très pâle, puis rendre le texte noir pour un aspect plus subtil :
Le texte noir est joli sur des arrière-plans pâles.
Ou vous pouvez laisser le texte noir et ajouter une touche de couleur comme bordure autour du texte :
C’est un look plus simple qui attire toujours l’attention.
Ou vous pouvez combiner un arrière-plan et une bordure :
C’est une autre façon attrayante d’utiliser la couleur.
Pour résumer les règles sur le texte en couleur :
Vous devez utiliser un arrière-plan coloré ou une bordure colorée autour du texte au lieu de changer la couleur du texte. De plus, le blanc est toujours plus beau sur les arrière-plans colorés, à moins que la couleur ne soit très pâle.
Maintenant, sélectionnons les couleurs que vous utiliserez.
Juste pour que vous le sachiez, j’ai dû écrire un peu de CSS pour ajouter des bordures aux paragraphes ci-dessus. Gutenberg n’a pas encore d’option frontière. Vous pouvez déjà ajouter des bordures avec les widgets Elementor.
2 Utilisez une palette de couleurs
Choisir les couleurs à la volée est une grosse erreur de débutant.
Chaque fois que vous appliquez une couleur à votre site Web, vous devez toujours choisir une couleur dans votre palette.
En utilisant une palette, vous pouvez simplement sélectionner parmi vos couleurs existantes et vous savez que le résultat sera joli et «sur la marque» sans aucun effort.
Et voici le truc…
Je suis concepteur de sites Web depuis des années et j’ai toujours du mal à créer de belles palettes de couleurs.
Et c’est pour ça que je triche
Je ne crée jamais mes propres palettes de couleurs. Au lieu de cela, je trouve une magnifique palette de couleurs qui a déjà été créée, puis je la modifie pour répondre à mes besoins de conception.
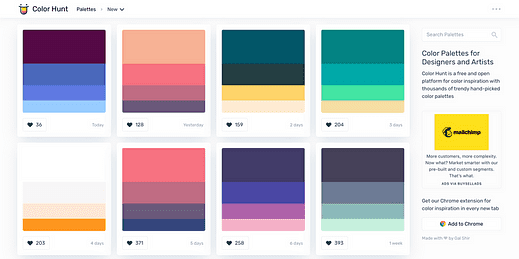
Ma ressource secrète pour trouver des palettes de couleurs est Color Hunt.
Ce site Web génial a une communauté de membres qui créent et partagent des palettes de couleurs qu’ils conçoivent.
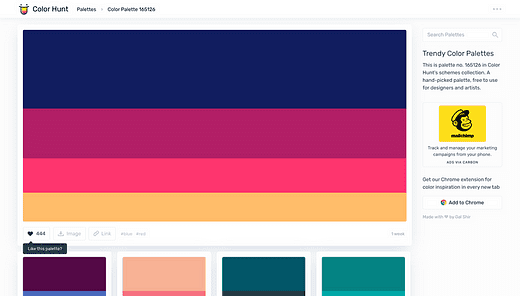
Si vous parcourez la page d’accueil, vous trouverez une liste interminable de belles palettes parmi lesquelles choisir. En cliquant sur n’importe quelle palette, vous accédez à sa page où les palettes associées sont répertoriées ci-dessous.
Honnêtement, c’est très amusant de parcourir les palettes et de trouver des idées et de l’inspiration pour votre site.
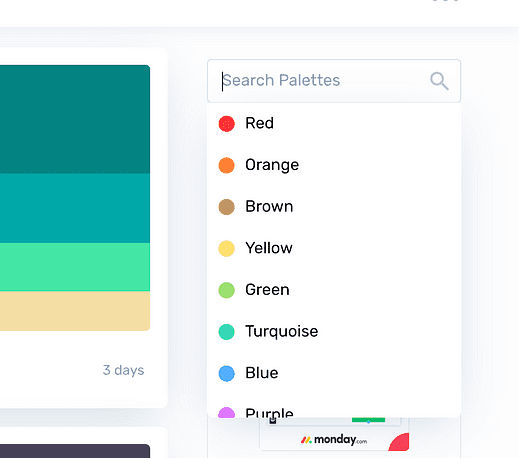
Si vous avez déjà une teinte en tête, vous pouvez commencer par choisir une couleur à l’aide de la barre de recherche.
Des mots-clés prédéfinis sont également disponibles, tels que « chaud » et « froid » pour trouver des palettes appropriées.
Une fois que vous avez sélectionné une palette que vous aimez et implémenté les couleurs sur votre site, vous serez étonné de la différence que cela fait.
Ces deux premiers conseils devraient faire croire à vos visiteurs que vous êtes un maître du design en matière de couleurs.
Parlons maintenant des polices !
3 Utilisez uniquement 1 ou 2 polices
Les couleurs doivent être sélectionnées dans votre palette. Les polices sont similaires.
Vous devez sélectionner une ou deux polices, puis les réutiliser pour tout.
Souvent, lorsque les utilisateurs de WordPress apprennent à changer les polices sur leur site, ils veulent soudainement toutes les utiliser !
Par exemple, j’ai vu des gens changer la police d’un paragraphe pour le faire ressortir dans un article. C’est une mauvaise idée. Si vous avez besoin de texte pour vous démarquer dans un article, vous pouvez :
- Augmenter le poids de la police (gras)
- Augmenter la taille de la police
- Ajouter de la couleur
En ce qui concerne les polices, vous devriez en choisir une ou deux pour l’ensemble de votre site, et si vous pensez avoir besoin de plus que cela, considérez ceci…
Google a conçu la police Roboto (que vous pouvez également utiliser – c’est sur Google Fonts ), et ils utilisent cette police partout.
Ils l’utilisent pour Google.com, Youtube, Gmail, Google Docs, Chrome – littéralement tous leurs produits utilisent cette police pour tout le texte.
Donc, si vous êtes convaincu que vous avez besoin de plus d’une police pour un beau site Web, détrompez-vous !
4 Utilisez une police sans empattement populaire
J’ai un autre raccourci pour vous.
Au lieu de parcourir des centaines de polices, je vous recommande de choisir parmi les polices les plus populaires du Web.
Cette approche garantit essentiellement que votre site aura fière allure.
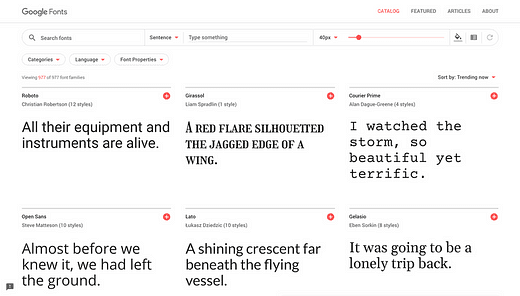
Pour ce faire, visitez Google Fonts et vous trouverez les polices tendance répertoriées sur la page d’accueil.
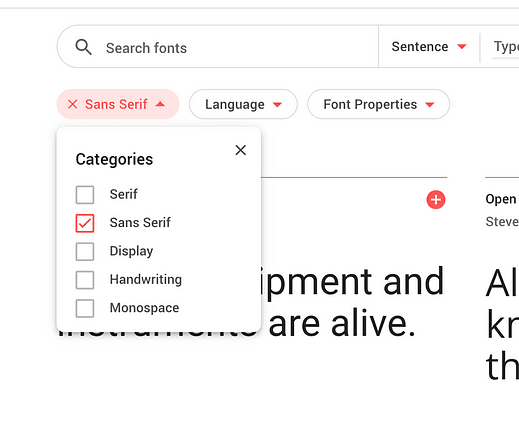
Pour affiner les résultats, cliquez sur la liste déroulante Catégories et désélectionnez toutes les options à l’exception de Sans Serif.
Si vous choisissez l’une des polices répertoriées maintenant, votre site sera superbe.
Gardez à l’esprit que la majorité du texte de votre site Web apparaît dans vos messages et que la qualité la plus importante de la police est donc sa facilité de lecture.
Toutes les polices sans empattement les plus populaires sont populaires car elles sont à la fois lisibles et attrayantes. Et au cas où vous vous poseriez la question…
C’est ce que je fais aussi !
Lors de la conception de nouveaux thèmes, je vais généralement sur Google Fonts et je recherche l’inspiration dans les polices tendance.
Quand je veux ajouter un peu plus de caractère au design, j’utilise cette tactique suivante.
Ce site Web utilise également une police sans empattement populaire appelée Proxima Nova, disponible avec Adobe Typekit.
5 Utiliser une police d’affichage pour les titres
Si vous êtes satisfait d’une police, vous pouvez ignorer cette tactique.
Mais si vous sentez que votre créativité est un peu entravée par une sélection aussi simple, voici ce que vous pouvez faire…
Utilisez une police d’affichage pour les titres de votre site.
La première police que vous avez sélectionnée a été conçue pour être lue dans de petites tailles, mais une police d’affichage est spécialement conçue pour les grandes tailles (comme les grands écrans, vous comprenez ?).
Le fait est que les polices d’affichage sont souvent très élégantes, donc leur utilisation excessive peut donner à votre site un aspect criard.
Les en-têtes sont l’endroit idéal pour utiliser les polices d’affichage car :
- ils sont toujours gros
- Ils sont utilisés avec parcimonie
Si vous le souhaitez, vous pouvez également réutiliser la police d’affichage pour le titre de votre site (ou le logo).
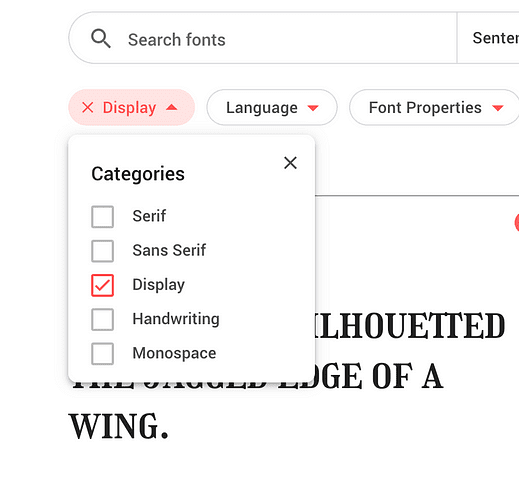
Pour trouver une police d’affichage pour votre site, visitez à nouveau Google Fonts, mais cette fois, modifiez les catégories pour n’inclure que les polices d’affichage, comme ceci :
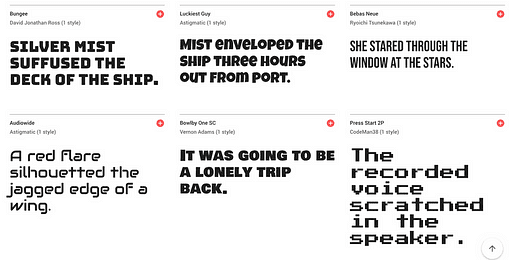
Vous verrez tout de suite à partir des polices tendance à quel point les polices d’affichage sont plus variées.
Il existe environ 300 polices d’affichage sur Google Fonts à l’heure actuelle, alors amusez-vous à naviguer et n’oubliez pas de n’en choisir qu’une !
Voici une autre astuce de conception basée sur du texte qui rendra votre site Web plus beau.
Si vous ne savez pas comment changer la police sur votre site web, suivez ce tutoriel.
Parmi tous les conseils de conception répertoriés dans cet article, celui-ci est le plus simple à mettre en œuvre.
Jetez un œil au menu Thèmes de compétition :
Les éléments du menu sont proportionnés et régulièrement espacés, ce qui le rend joli.
Lors de la création de votre menu, vous devez faire de chaque élément de menu un mot. La raison tient à l’espacement.
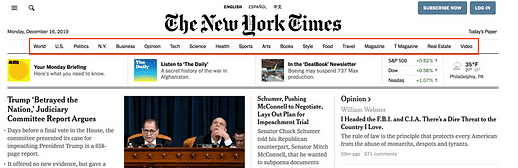
Par exemple, regardez à quel point les éléments de menu sont régulièrement espacés sur le New York Times.
Il est facile de parcourir les sujets et de les différencier.
Lorsque vous ajoutez plus de mots dans un élément de menu, cela perturbe cet espacement. L’élément de menu devient beaucoup plus long que les autres et les espaces entre les mots créent une irrégularité dans la conception.
Dans la capture d’écran ci-dessous, j’ai ajouté de faux éléments de menu dans le menu NYT avec plusieurs mots. Regardez à quel point le menu devient confus :
Les espaces à l’intérieur des éléments de menu sont difficiles à distinguer des espaces entre les éléments de menu
Bien que les éléments de menu à un seul mot fonctionnent mieux, il est acceptable d’utiliser occasionnellement un deuxième mot si nécessaire. Assurez-vous simplement qu’il y a beaucoup plus d’espace entre les éléments de menu qu’entre les mots dans les éléments de menu.
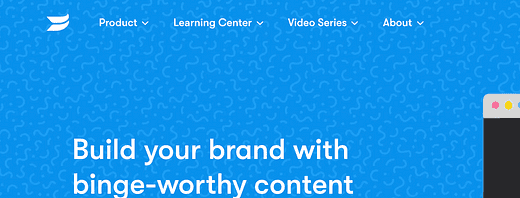
Wistia utilise deux mots dans les éléments de menu et cela a l’air bien car il y a tellement d’espace entre les éléments de menu :
Raccourcir les longs éléments du menu ne prendra que quelques minutes et rendra immédiatement votre site Web plus attrayant.
Et au cas où vous ne le sauriez pas, vous pouvez faire en sorte que les étiquettes de vos éléments de menu soient différentes des titres de page. Cette vidéo vous apprendra à créer des menus personnalisés et à modifier les libellés des menus :
Les prochains conseils vous aideront à rendre votre contenu plus attrayant.
7 Équilibrer le texte avec les médias
Si vous voulez que votre site soit magnifique, le contenu lui-même doit être beau.
Étudiez le contenu de sites Web populaires comme Buzzfeed, le Washington Post ou Bloomberg Businessweek et vous trouverez les mêmes tendances.
Ils divisent constamment le texte avec des images, des cartes, des vidéos, des citations, des Tweets et d’autres éléments visuels.
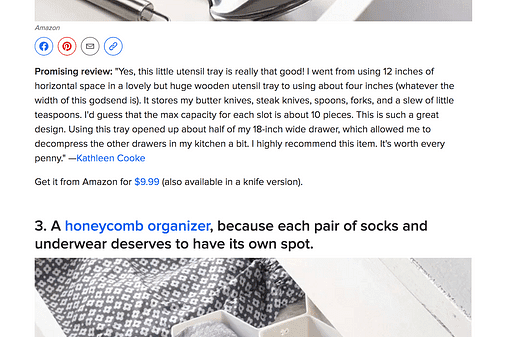
Cette liste Buzzfeed comprend des images, des boutons de partage, des liens et des titres après presque chaque paragraphe
Je l’appelle, la règle des 4 paragraphes.
Lorsque vous éditez vos articles, assurez-vous d’ inclure un élément visuel tous les 4 paragraphes environ.
L’objectif est de garder le contenu visuellement intéressant afin qu’il ne devienne pas monotone et ennuyeux lorsque les lecteurs défilent paragraphe après paragraphe. Les éléments visuels rendent également le contenu plus informatif et amusant à lire.
Avec de la pratique, vous apprendrez à le faire naturellement tout en écrivant, mais vous pouvez toujours parcourir votre article une fois qu’il est terminé et trouver des endroits pour inclure de nouveaux visuels.
Pour séparer une longue série de paragraphes, vous pouvez ajouter :
- Images
- Blockquotes
- Vidéos
- Tweets intégrés
- Annonces
- les tables
- Nouvelles rubriques
- Listes
C’est aussi une bonne idée d’appliquer du gras aux parties importantes de votre texte pour attirer l’attention et créer plus d’intérêt visuel.
Et juste pour que ce soit clair: vous n’avez pas besoin d’inclure un élément visuel exactement tous les quatre paragraphes. C’est juste une bonne approximation à utiliser pendant que vous maîtrisez cette technique.
Puisque je viens de vous dire d’inclure beaucoup d’images dans vos messages, voici une astuce pour le faire de la bonne manière.
8 images centrées
Les images dans WordPress peuvent avoir l’un des alignements suivants :
- Droit
- La gauche
- Centre
Lorsque vous ajoutez des images dans vos publications, vous devez toujours utiliser l’alignement central.
Techniquement, l’image n’a "aucun" comme alignement avant de la centrer et c’est bien aussi.
De plus, assurez-vous que l’image est aussi large que le contenu de la publication.
C’est ainsi que j’affiche toutes mes images dans mes publications et la plupart des éditeurs le font également.
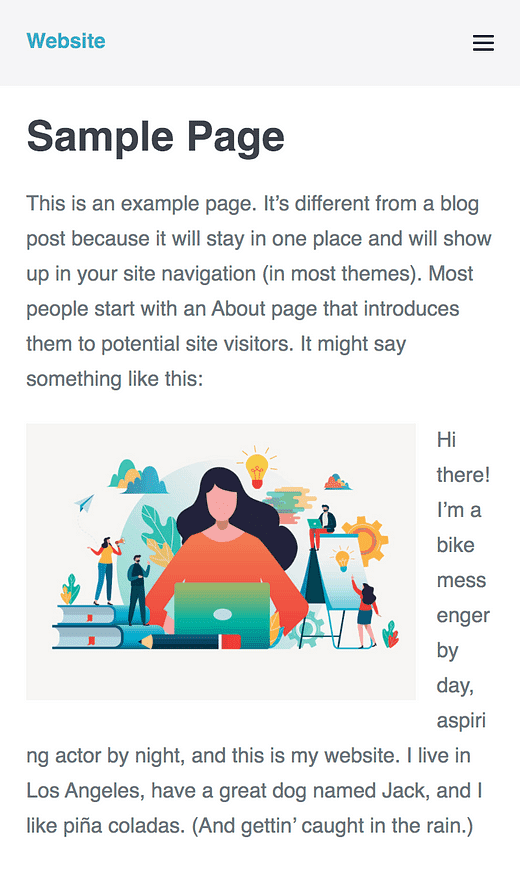
Si vous choisissez un alignement à gauche ou à droite, l’image « flotte » d’un côté afin que le texte s’enroule autour d’elle, comme ceci :
"Float" est le nom de la propriété CSS utilisée pour faire envelopper le texte autour d’images comme celle-ci.
La dernière ligne de texte qui se trouve presque entièrement sous l’image semble toujours gênante, mais il y a une autre raison pour laquelle ce style n’est plus populaire.
Cela peut sembler terrible sur mobile :
Les blogueurs avaient l’habitude de faire flotter des images dans leurs publications comme celle-ci, mais c’était à l’époque où les sites Web avaient une largeur prédéfinie et n’étaient affichés que sur des ordinateurs.
Désormais, votre contenu doit s’adapter à des tailles d’écran allant de 400 pixels à 2 560 pixels de large.
Vous avez probablement déjà sélectionné un thème responsive, mais votre thème ne vous empêchera pas de faire flotter des images car c’est à vous de faire votre choix.
Je dis, centrez toutes vos images et elles auront fière allure sur tous les appareils. Aussi simple que cela.
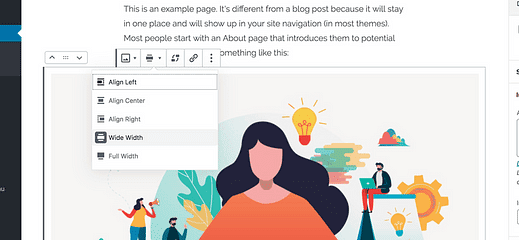
Si vous voulez un peu plus de variété, vous pouvez utiliser le nouveau style d’image large ajouté dans Gutenberg (nécessite la prise en charge du thème) :
J’ai un dernier conseil pour que vos images et autres médias soient superbes.
9 Mettez vos médias en colonnes
C’est quelque chose que je vois sur beaucoup de sites Web d’utilisateurs de mon thème.
Lors de l’ajout de plusieurs éléments multimédias (images, audio, vidéos), ils les empilent les uns après les autres.
Cela fonctionne bien, mais ce n’est pas la meilleure utilisation de l’espace. Les utilisateurs doivent faire défiler très loin pour passer les images, ils ne peuvent voir qu’une image à la fois, et ils ne savent pas combien d’images il reste pendant qu’ils défilent.
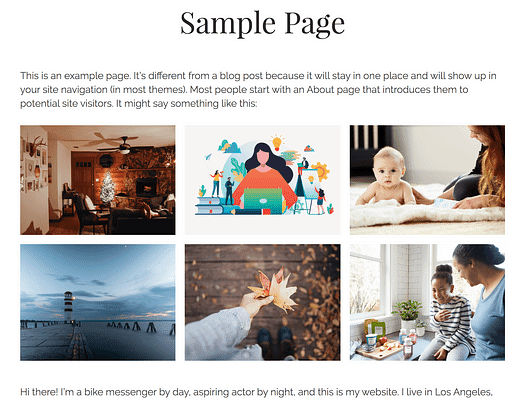
Si vous insérez trois images ou plus d’affilée, utilisez une galerie.
Lorsque vous utilisez une galerie à la place, vous pouvez afficher toutes les images à la fois sans faire défiler.
Et je sais à quoi tu penses maintenant…
« C’est bien, mais je veux que les images soient plus grandes que ça. »
C’est à ça que sert une lightbox. Vous pouvez installer un plugin lightbox, puis les visiteurs peuvent cliquer sur une image dans la galerie pour afficher une version plus grande en plein écran.
Désormais, au lieu d’avoir à faire défiler toutes les images, les visiteurs peuvent les voir toutes en même temps dans une présentation de galerie attrayante. De plus, lorsqu’ils cliquent sur une image, la lightbox affiche l’image plus grande que si elle venait d’être insérée dans la publication.
En d’autres termes, utiliser une galerie vous offre le meilleur des deux mondes.
Le bloc Galerie facilite l’inclusion de galeries d’images et vous pouvez utiliser le bloc Colonne pour répertorier les colonnes d’intégrations audio et vidéo (et tout autre type de contenu).
Le bloc Colonne est devenu encore plus facile à utiliser dans WP 5.3, et vous pouvez suivre ce guide sur l’ajout de colonnes aux publications pour les instructions étape par étape.
Chaque fois que vous trouvez une longue liste de médias intégrés dans votre message, vous saurez que c’est le moment idéal pour utiliser les colonnes.
Faire un site plus beau
Avec ces 9 règles de conception, vous êtes prêt à créer un site Web plus beau.
La meilleure partie est qu’il ne faut pas longtemps pour mettre en œuvre l’un de ces principes. Le simple fait de savoir quoi faire est la moitié de la bataille.
Si vous voulez commencer du bon pied, assurez-vous de choisir un thème qui rendra votre contenu superbe, et vous serez sur la bonne voie pour une meilleure esthétique.