9 yksinkertaista suunnittelusääntöä, jotka tekevät sivustostasi kauniimman
"Pidän suunnittelusta."
Olen kuullut sen monta kertaa ennenkin.
Tunnen monia ihmisiä, jotka ylläpitävät verkkosivustoja ja luovat hienoa sisältöä, mutta väittävät, ettei heillä ole suunnittelumakua.
Hölynpöly!
Uskon, että kuka tahansa voi terävöittää silmänsä suunnitteluun, mutta jos sinulla olisi vähän apua, tämä viesti on sinua varten.
Tästä opetusohjelmasta löydät 9 suunnittelun perusperiaatetta, joita voit soveltaa kaikkeen, mitä teet.
Olen kirjoittanut nämä vinkit ollakseen mahdollisimman hyödyllisiä, jotta ne on helppo ottaa käyttöön verkkosivustollasi.
Tutustu tähän luetteloon aina, kun sinun on tehtävä suunnitteluvalinta, ja lupaan, että lopputulos on hieman kauniimpi.
Aloitetaan…
1 Älä koskaan käytä värillistä tekstiä
Jos et tiedä mitä olet tekemässä, värillinen teksti on yleensä rumaa ja vaikeasti luettavaa.
Nyrkkisääntönä on, että tekstistä tulee aina musta tai valkoinen.
Jos verkkosivustollasi on värillistä tekstiä, sinun kannattaa käyttää sen sijaan väriä lähellä.
Tässä on mitä tarkoitan.
Esimerkki #1
Tässä painikkeessa on sininen teksti ja vaaleanharmaa tausta. Se näyttää litteältä ja teksti ylittää painikkeen muodon:
Jos käännän värejä käyttämällä sinistä taustaa ja vaaleaa tekstiä, se näyttää paljon paremmalta:
Ja kun puhumme painikkeista…
Jos painikkeellasi on värillinen tausta, se näyttää melkein aina parhaalta valkoisen tekstin kanssa.
Musta teksti näyttää yleensä kamalalta värin päällä, ellei tämä väri ole todella vaalea tai vain vaaleampi harmaa:
Jos käytät yleisesti värillistä tekstiä viesteissäsi, arvostat seuraavan esimerkin ideoita.
Esimerkki #2
Toisena esimerkkinä viestissäsi voi olla värillistä tekstiä, koska haluat sen erottuvan joukosta, kuten tämä:
Tämä teksti ei näytä hyvältä, koska se on sininen!
On olemassa esteettisesti miellyttävämpiä tapoja saada huomiota väreillä. Puhumattakaan, tietyt värit (kuten sininen) saavat tekstin näyttämään linkiltä.
Toinen tapa saada huomiota väreillä on tehdä tekstistä valkoinen ja taustasta sininen:
Tässä on paljon värejä, joten käytä säästeliäästi!
Tai voit alentaa kylläisyyttä niin, että tausta on hyvin vaalea ja sitten tehdä tekstistä musta, jotta se näyttää hienovaraisemmalta:
Musta teksti näyttää hyvältä vaalealla taustalla.
Tai voit jättää tekstin mustaksi ja lisätä hieman väriä reunukseksi tekstin ympärille:
Tämä on yksinkertaisempi ilme, joka saa silti huomiota.
Tai voit yhdistää taustan ja reunuksen:
Tämä on toinen houkutteleva tapa käyttää värejä.
Yhteenvetona värillisen tekstin säännöistä:
Sinun tulisi käyttää värillistä taustaa tai värillistä reunusta tekstin ympärillä sen sijaan, että muuttaisit tekstin väriä. Lisäksi valkoinen näyttää aina paremmalta värillisillä taustoilla, ellei väri ole hyvin vaalea.
Nyt valitaan värit, joita käytät.
Tietäkseni minun piti kirjoittaa hieman CSS:ää lisätäkseni reunukset yllä oleviin kappaleisiin. Gutenbergillä ei ole vielä rajavaihtoehtoa. Voit lisätä reunuksia jo Elementor- widgeteillä.
2 Käytä väripalettia
Värien valitseminen lennossa on iso aloittelijavirhe.
Aina kun käytät värejä verkkosivustollesi, sinun tulee aina valita väri paletistasi.
Paletin avulla voit yksinkertaisesti valita olemassa olevista väreistäsi ja tiedät, että lopputulos näyttää hyvältä ja "tuotemerkiltä" ilman vaivaa.
Ja tässä on asia…
Olen ollut web-suunnittelija vuosia ja kamppailen edelleen mukavien väripalettien luomisen kanssa.
Ja siksi minä petän 😉
En koskaan luo omia väripalettejani. Sen sijaan löydän upean väripaletin, joka on jo tehty, ja sitten muokkaan sitä vastaamaan suunnittelutarpeitani.
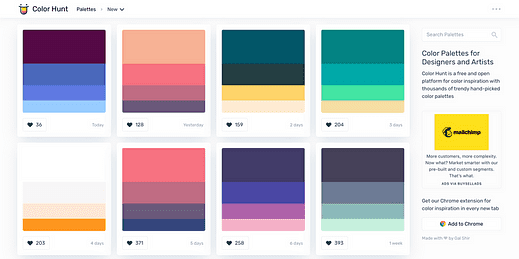
Salainen resurssi väripalettien löytämiseen on Color Hunt.
Tällä mahtavalla verkkosivustolla on jäsenyhteisö, joka luo ja jakaa suunnittelemiaan väripaletteja.
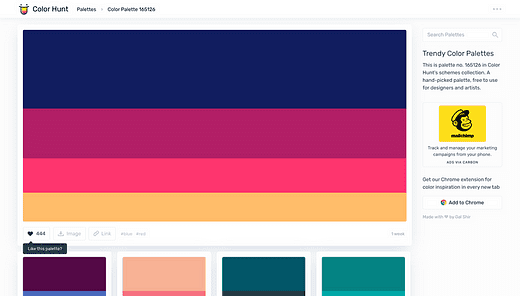
Jos selaat kotisivua, löydät loputtoman luettelon kauniista paletteista, joista valita. Napsauttamalla mitä tahansa palettia pääset sen sivulle, jossa asiaan liittyvät paletit on lueteltu alla.
Rehellisesti sanottuna on hauskaa selata paletteja ja saada ideoita ja inspiraatiota sivustollesi.
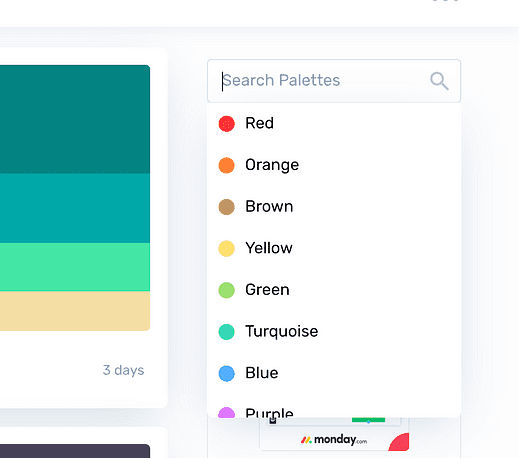
Jos sinulla on jo jokin sävy mielessä, voit valita ensin värin hakupalkin avulla.
Saatavilla on myös valmiita avainsanoja, kuten "lämmin" ja "kylmä" sopivien palettien löytämiseksi.
Kun valitset haluamasi paletin ja otat värit käyttöön sivustollasi, tulet hämmästymään, kuinka paljon sillä on merkitystä.
Näiden kahden ensimmäisen vinkin pitäisi huijata vierailijasi ajattelemaan, että olet värejä käyttävä suunnittelumestari.
Nyt puhutaan fonteista!
3 Käytä vain 1 tai 2 fonttia
Värit tulee valita paletistasi. Fontit ovat samanlaisia.
Sinun tulisi valita yksi tai kaksi fonttia ja käyttää niitä sitten uudelleen kaikkeen.
Usein, kun WordPress-käyttäjät oppivat vaihtamaan fontteja sivustollaan, he haluavat yhtäkkiä käyttää niitä kaikkia!
Olen esimerkiksi nähnyt ihmisten vaihtavan yhden kappaleen kirjasinta, jotta se erottuu julkaisussa. Se on huono idea. Jos tarvitset tekstiä erottuaksesi joukosta viestissä, voit:
- Lisää fontin painoa (lihavoituna)
- Suurenna kirjasinkokoa
- Lisää väriä
Mitä tulee kirjasimiin, sinun tulee valita yksi tai kaksi koko sivustollesi, ja jos uskot tarvitsevasi enemmän, harkitse tätä…
Google suunnitteli Roboto-fontin (jota sinäkin voit käyttää – se on Google Fontsissa ), ja he käyttävät tätä kirjasinta kaikkialla.
He käyttävät sitä Google.comissa, Youtubessa, Gmailissa, Google Docsissa ja Chromessa – kirjaimellisesti kaikki heidän tuotteet käyttävät tätä yhtä fonttia koko tekstille.
Joten jos olet vakuuttunut, että tarvitset useamman kuin yhden kirjasimen kauniiseen verkkosivustoon, mieti uudelleen!
4 Käytä suosittua sans serif -fonttia
Minulla on sinulle toinen pikakuvake.
Sen sijaan, että selaat satoja kirjasimia, suosittelen, että valitset verkon menestyneimmistä fonteista.
Tämä lähestymistapa takaa, että sivustosi näyttää hyvältä.
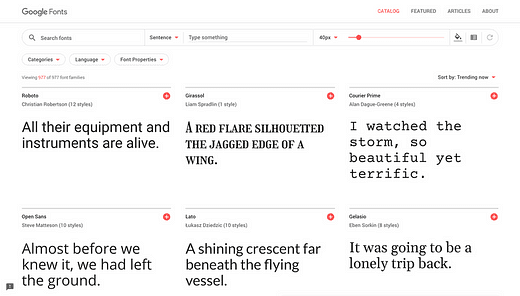
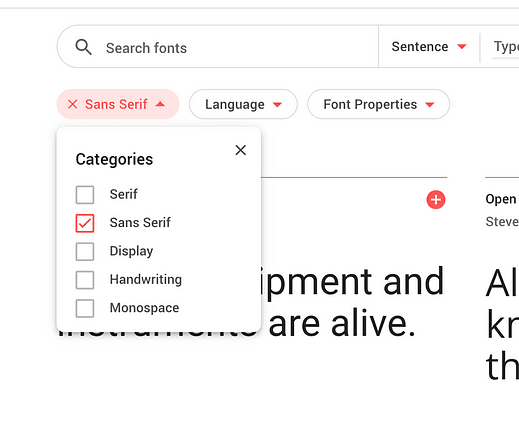
Voit tehdä tämän siirtymällä Google Fonts -sivustolle, josta löydät etusivulta noussut kirjasimet.
Tarkenna tuloksia napsauttamalla avattavaa Kategoriat-valikkoa ja poistamalla valinnat kaikista muista paitsi Sans Serif -vaihtoehdoista.
Jos valitset jonkin luetelluista fonteista nyt, sivustosi näyttää upealta.
Muista, että suurin osa verkkosivustosi tekstistä näkyy viesteissäsi, joten fontin tärkein ominaisuus on, että sitä on helppo lukea.
Kaikki suosituimmat sans serif -fontit ovat suosittuja, koska ne ovat sekä luettavia että houkuttelevia. Ja jos mietit…
Tätä minäkin teen!
Kun suunnittelen uusia teemoja, käyn yleensä Google Fontsissa ja etsin inspiraatiota trendaavista kirjasimista.
Kun haluan lisätä suunnitteluun hieman enemmän luonnetta, käytän tätä seuraavaa taktiikkaa.
Tämä verkkosivusto käyttää myös yhtä suosittua sans serif -fonttia nimeltä Proxima Nova, joka on saatavana Adobe Typekitissä.
5 Käytä otsikoissa näyttöfonttia
Jos olet tyytyväinen yhteen fonttiin, voit ohittaa tämän taktiikan.
Mutta jos sinusta tuntuu, että luovuutesi vaikeutuu hieman näin yksinkertaisen valinnan vuoksi, voit tehdä näin…
Käytä näyttöfonttia sivustosi otsikoissa.
Ensimmäinen valitsemasi fontti on suunniteltu luettavaksi pienissä koossa, mutta näyttöfontti on suunniteltu erityisesti suurille kokoille (kuten suurille näytöille, ymmärrätkö?).
Tosiasia on, että näyttöfontit ovat usein erittäin tyylikkäitä, joten niiden liiallinen käyttö voi saada sivustosi näyttämään karmealta.
Otsikot ovat täydellinen paikka käyttää näyttöfontteja, koska:
- Ne ovat aina suuria
- Niitä käytetään säästeliäästi
Jos haluat, voit käyttää näyttöfonttia uudelleen myös sivustosi otsikossa (tai logossa).
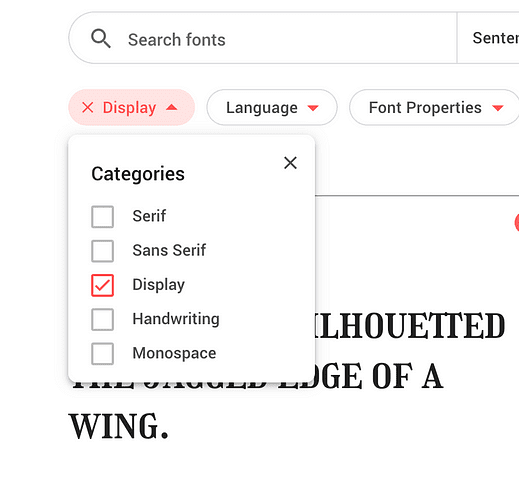
Löydät sivustollesi näyttöfontin käymällä uudelleen Google Fontsissa, mutta tällä kertaa muuta luokat sisällyttämään vain näyttökirjasimia, kuten tämä:
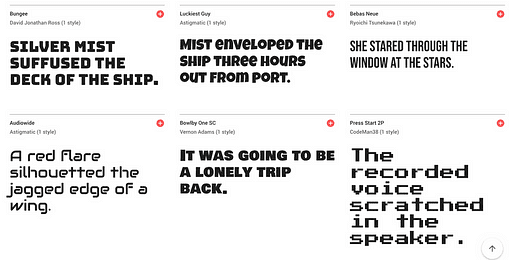
Näet heti trendaavista kirjasimista, kuinka paljon monipuolisempia näyttöfontteja on tarjolla.
Google Fontsissa on tällä hetkellä noin 300 näyttöfonttia, joten pidä hauskaa selaamisesta ja muista valita vain yksi!
Tässä on toinen tekstipohjainen suunnitteluvinkki, joka tekee verkkosivustostasi kauniimman.
Jos et tiedä kuinka muuttaa fonttia verkkosivustollasi, seuraa tätä opetusohjelmaa.
Kaikista tässä viestissä luetelluista suunnitteluvinkeistä tämä on helpoin toteuttaa.
Katso Kilpailevat teemat -valikkoa:
Valikon kohdat ovat oikeasuhteisia ja tasaisesti sijoitettuja, mikä tekee siitä hyvän näköisen.
Kun luot valikkoa, sinun tulee tehdä jokaisesta valikon kohdasta yksi sana. Syy löytyy välilyönnistä.
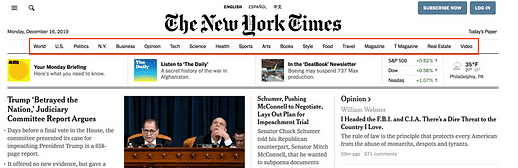
Katso esimerkiksi, kuinka tasaisesti valikon kohdat ovat New York Timesissa.
On helppo selata aiheita ja erottaa ne toisistaan.
Kun lisäät sanoja valikon kohtaan, se häiritsee tätä välilyöntiä. Valikkokohdasta tulee paljon pidempi kuin muut ja sanojen välit luovat suunnitteluun epätasaisuutta.
Alla olevassa kuvakaappauksessa olen lisännyt väärennettyjä valikkokohtia NYT-valikkoon useilla sanoilla. Katso kuinka hämmentävä valikosta tulee:
Valikkokohtien sisällä olevia tiloja on vaikea erottaa valikon kohtien välisistä
Vaikka yhden sanan valikon kohdat toimivat parhaiten, on hyvä käyttää toisinaan toista sanaa, jos sinun on pakko. Varmista vain, että valikon kohtien välissä on paljon enemmän tilaa kuin valikon kohtien sanojen välissä.
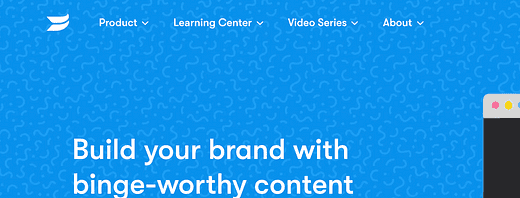
Wistia käyttää valikkokohdissa kahta sanaa ja se näyttää hyvältä, koska valikkokohtien välissä on niin paljon tilaa:
Pitkien valikon kohtien lyhentäminen vie vain muutaman minuutin ja tekee verkkosivustostasi välittömästi houkuttelevamman.
Ja jos et tiennyt tätä, voit tehdä valikon nimikkeistä erilaisia kuin sivujen otsikot. Tämä video opettaa sinulle, miten voit luoda mukautettuja valikkoja ja muuttaa valikon tunnisteita:
Seuraavat vinkit auttavat sinua tekemään sisällöstäsi houkuttelevampaa.
7 Tasapainota teksti median kanssa
Jos haluat sivustosi näyttävän upealta, itse sisällön on oltava kaunista.
Tutki suosittujen verkkosivustojen, kuten Buzzfeedin, Washington Postin tai Bloomberg Businessweekin, sisältöä, niin löydät samat mallit.
He hajottavat jatkuvasti tekstiä kuvilla, kartoilla, videoilla, lainauksilla, twiiteillä ja muilla visuaalisilla elementeillä.
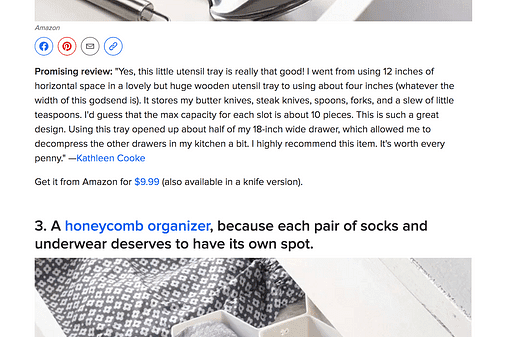
Tämä Buzzfeed-luettelo sisältää kuvia, jakopainikkeita, linkkejä ja otsikoita lähes jokaisen kappaleen jälkeen
Kutsun sitä 4 kappaleen säännöksi.
Kun muokkaat viestejäsi, muista sisällyttää visuaalinen elementti noin joka neljäs kappale.
Tavoitteena on pitää sisältö visuaalisesti kiinnostavana, jotta siitä ei tule yksitoikkoista ja tylsää lukijan selattaessa tavallista kappaletta kappaleen jälkeen. Visuaaliset elementit tekevät sisällöstä myös informatiivisemman ja hauskempaa luettavaa.
Harjoittelemalla opit tekemään tämän luonnollisesti kirjoittaessasi, mutta voit aina selata viestiäsi sen valmistumisen jälkeen ja löytää paikkoja, joihin voit lisätä uusia visuaaleja.
Voit hajottaa pitkän sarjan kappaleita lisäämällä:
- Kuvat
- Lohkolainaukset
- Videot
- Upotetut twiitit
- Mainokset
- Taulukot
- Uudet otsikot
- Listat 😉
On myös hyvä idea käyttää lihavointia tärkeissä tekstin osissa huomion herättämiseksi ja visuaalisen kiinnostuksen lisäämiseksi.
Ja vain selväksi: sinun ei tarvitse sisällyttää visuaalista elementtiä tarkalleen joka neljäs kappale. Tämä on vain hyvä arvio, jota voit käyttää, kun hallitset tämän tekniikan.
Koska olen juuri käskenyt sinua sisällyttämään viesteihisi paljon kuvia, tässä on vinkki, miten voit tehdä sen oikein.
8 Tasaa kuvat keskelle
WordPressin kuvilla voi olla jokin seuraavista kohdistuksista:
- Aivan
- Vasen
- Keskusta
Kun lisäät kuvia viesteihisi, käytä aina keskitasausta.
Teknisesti kuvan kohdistus on "ei mitään" ennen kuin keskität sen, ja sekin on hyvä.
Lisäksi varmista, että kuva on yhtä leveä kuin postitse sisältöä.
Tällä tavalla näytän kaikki kuvani viesteissäni, ja useimmat julkaisijat tekevät sen myös tällä tavalla.
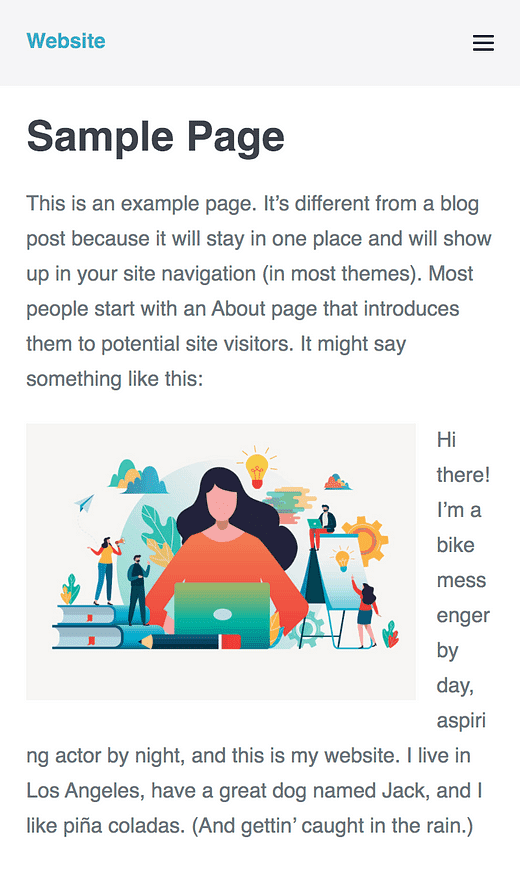
Jos valitset tasauksen vasemmalle tai oikealle, kuva "kelluu" toiselle puolelle, joten teksti kiertyy sen ympärille seuraavasti:
"Float" on CSS-ominaisuuden nimi, jota käytetään tekstin kiertämiseen kuvien ympärille.
Viimeinen tekstirivi, joka on lähes kokonaan kuvan alapuolella, näyttää aina hankalalta, mutta on toinenkin syy, miksi tämä ei ole enää suosittu tyyli.
Se voi näyttää kamalalta mobiilissa:
Bloggaajat leijuivat tällaisissa viesteissään kuvia, mutta se oli silloin, kun verkkosivustoilla oli yksi ennalta määritetty leveys ja niitä katseltiin vain tietokoneilla.
Nyt sisältösi on mukauduttava näytön kokoihin 400 pikselistä 2 560 pikseliin.
Olet luultavasti jo valinnut reagoivan teeman, mutta teemasi ei estä sinua kellumasta kuvista, koska se on sinun valintasi.
Sanon, että kohdista kaikki kuvasi keskelle, niin ne näyttävät hyvältä kaikissa laitteissa. Niinkin helppoa.
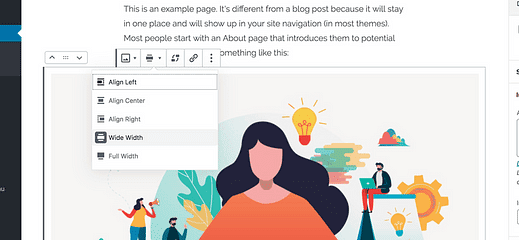
Jos haluat hieman monipuolisempaa, voit käyttää Gutenbergiin lisättyä uutta laajakuvatyyliä (vaatii teematuen):
Minulla on viimeinen vinkki kuviesi ja muun median näyttämiseksi upeilta.
9 Laita mediasi sarakkeisiin
Näen tämän monilla teemakäyttäjieni verkkosivustoilla.
Kun lisäät useita mediakohteita (kuvia, ääntä, videoita), ne pinotaan peräkkäin.
Se toimii hyvin, mutta se ei ole paras tilankäyttö. Käyttäjien on vieritettävä todella pitkälle päästäkseen kuvista eteenpäin, he voivat katsella vain yhtä kuvaa kerrallaan, eivätkä he tiedä, kuinka monta kuvaa on jäljellä vierityksen aikana.
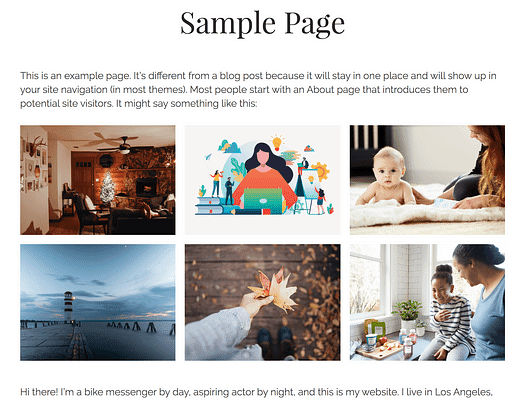
Jos lisäät vähintään kolme kuvaa peräkkäin, käytä galleriaa.
Kun käytät sen sijaan galleriaa, voit tarkastella kaikkia kuvia kerralla ilman vierittämistä.
Ja tiedän mitä ajattelet nyt…
"Se on mukavaa, mutta haluan kuvien näkyvän tätä suurempina."
Sitä varten valolaatikko on. Voit asentaa lightbox-laajennuksen, jonka jälkeen vierailijat voivat napsauttaa kuvaa galleriassa nähdäkseen suuremman koko näytön version.
Nyt sen sijaan, että vierailijat joutuisivat selaamaan kaikkia kuvia, he voivat nähdä ne kaikki kerralla houkuttelevassa galleria-asettelussa. Lisäksi, kun he napsauttavat kuvaa, valolaatikko näyttää kuvan suurempana kuin jos se olisi vain lisätty viestiin.
Toisin sanoen gallerian käyttö antaa sinulle molempien maailmojen parhaat puolet.
Galleria-lohkon avulla on helppo sisällyttää kuvagallerioita, ja voit käyttää Sarake-lohkoa ääni- ja videoupotussarakkeiden (ja minkä tahansa muun sisällön) luetteloimiseen.
Column-lohkosta tuli juuri entistäkin helpompi käyttää WP 5.3:ssa, ja voit seurata tätä opasta sarakkeiden lisäämisestä viesteihin saadaksesi vaiheittaiset ohjeet.
Aina kun löydät viestiisi upotetun pitkän luettelon mediaa, tiedät, että on täydellinen aika hyödyntää sarakkeita.
Tee kauniimpi verkkosivusto
Näiden 9 suunnittelusäännön avulla olet valmis luomaan kauniimman verkkosivuston.
Parasta on, että näiden periaatteiden toteuttaminen ei vie kauan. Pelkkä tieto siitä, mitä tehdä, on puoli voittoa.
Jos haluat aloittaa oikealla jalalla, varmista, että valitset teeman, joka saa sisällöstäsi näyttämään upealta ja olet hyvällä tiellä kohti parempaa estetiikkaa.