Elementori täislaiusega leht ja rida üksikasjalikult selgitatud
Täislaiused paigutused võivad tunduda väga muljetavaldavad ja neid kasutatakse sageli veebisaitidel, mis keskenduvad rohkem piltidele kui muud tüüpi sisule. Seda tüüpi paigutus võtab lehel kogu ruumi ja on tavaliselt tundlik, nii et pilt ei kaota oma kvaliteeti olenemata ekraani suurusest. Selle asemel, et ruudustik põhineda määratud pikslitel, põhineb täislaiuse paigutuse ruudustik ekraani laiuse protsentidel ja proportsioonidel.
Fotograafia, disain ja lai valik loomingulisi veebisaite kasutavad Elementori täislaiuses lehepaigutust. See võimaldab teil keskenduda täielikult piltidele ja kuna me oleme visuaalsed olendid, jätavad seda tüüpi veebisaidid tavaliselt väga tugeva mulje. Kuigi üldiselt arvatakse, et tekst ja muud tüüpi sisu on täislaiuse paigutusega veebisaitidel piltide varjus, ei pruugi see nii olla. Vastupidi, kui sõnad täiendavad pilte ja vastupidi, on tõenäoline, et külastajad ei mäleta teie veebisaidi kohta ainult pilte. Loomulikult on alati hea mõte kaaluda veebidisaini reegleid ja veebidisaini suundumusi, enne kui otsustate, milline stiil teile kõige paremini sobib.
Sellest artiklist saate teada:
Elementori täislaiuses paigutuse plussid ja väljakutsed
Täislaiuse veebidisaini puhul on hea see, et see kipub olema kasutajasõbralikum, kuna kohandub loomulikult kasutaja seadistustega. See pakub sageli väga kaasahaaravat kasutuskogemust, kuigi see sõltub suuresti kasutatavate fotode kvaliteedist. Teine pluss on see, et kui see on hästi kavandatud, võib see sageli eemaldada horisontaalsed kerimisribad väiksema ekraani eraldusvõimega.
Teisest küljest on tõsiasi, et disaineril ei ole nii palju kontrolli selle üle, mida kasutaja näeb, kui muud tüüpi paigutuste puhul. Samuti peame meeles pidama, et videote, piltide ja muud tüüpi määratud laiusega sisu puhul võib olla vajalik seada mitu laiust, et reageerida erinevatele ekraanieraldusvõimetele. Ja kuna pildinormid tähendavad, et mida laiem on pilt, seda kõrgemaks see muutub – mis mõjutab sisu asukohti, surudes seda lehel sügavamale alla, kuna pilt võtab suurema osa ekraanist. Samuti peaksite arvestama, et kaasahaaravad pildid võivad kasutaja tähelepanu köita niivõrd, et need raskendavad kasutajal vajaliku teabe kiiret leidmist.
Kui arvate siiski, et Elementori täislaiusega leht või rida oleks teie veebisaidi jaoks suurepärane lahendus, on oluline mõista, mis on lehe paigutus ja millised on täislaiuse rea võimalused.
Lehekülje paigutuse tüübid Elementoris
Lehekülje paigutus viitab visuaalsete elementide korraldusele lehel. Teksti ja piltide üldine paigutus sõltub teie valitud paigutuse tüübist. Paigutuse tüüpe on palju ja need valitakse tavaliselt vastavalt sisu tüübile, millele soovite oma veebisaidil keskenduda.
Vaikepaigutus võib olla aktiivse teema või Elementori teemastiili ja globaalsete mallide kuvamistingimuste kontrolli all. See sisaldab päist, jalust, sisu ja külgriba.
Elementori lõuendi paigutus kuvab ainult Elementori loodud sisu ilma sisu, päise, jaluse või külgribata.
Elementori täislaiusega paigutus kuvab Elementori loodud sisu, sealhulgas päise ja jaluse.
Teema paigutus kuvab aktiivse teema eelmääratletud paigutuse. Pange tähele, et teemapaigutusel võib olla rohkem kui üks paigutuse tüüp. Kõik paigutused peale teemapaigutuse on tegelikult vaikepaigutused, samas kui teema ja kõik muud paigutustüübid sõltuvad aktiivsest teemast.
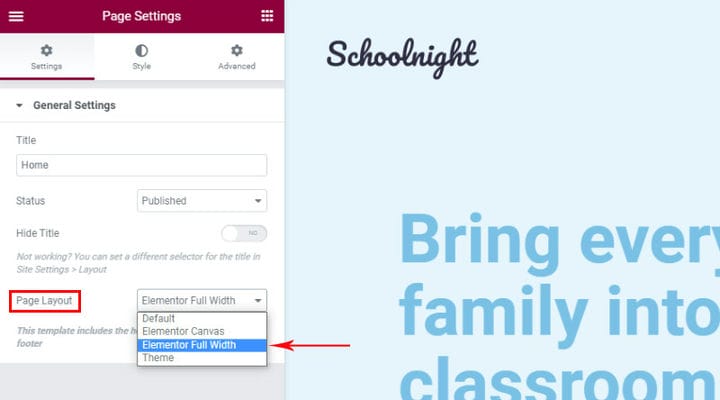
Kuidas seadistada Elementori täislaiust lehte
Kui loote lehte alustades puhtalt lehelt ja soovite täislaiust paigutust, valige algusest peale see paigutuse tüüp.
Mõned teemad sisaldavad oma täislaiusega paigutustüüpe, mis annab teile rohkem valikuvõimalusi.
Kui muudate teemat või soovite, et leht või mõni selle osa oleks muul põhjusel täislaius ja täislaius paigutus ei anna soovitud tulemust, peate määrama täislaiuse täpselt sellele reale, kus soovite täislaiust.
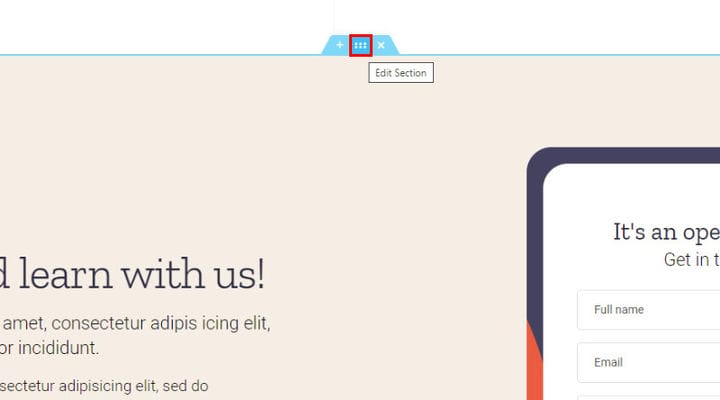
Kuidas seadistada Elementor Full – laiuse rida
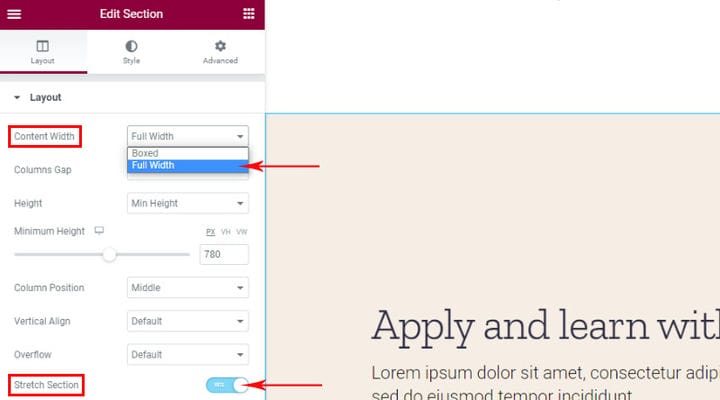
Täislaiuse rea seadmise valikud leiate ridade seadetest.
On kaks olulist valikut – Sisu laius, mille väärtuseks tuleks määrata täislaius, ja suvand Stretch Section, mis aitab laiendada rida täislaiuseks, kui kasutatav lehepaigutus ei ole täislaiusega. Selle valiku märkimisega tagame, et rida laieneb täislaiusele olenemata kasutatavast paigutusest.
Kui teate, kuidas neid valikuid kasutada, saate määrata mis tahes lehe või rea täislaiuseks.
Kokkuvõtteks
Elementori täislaius paigutus näeb tavaliselt väga muljetavaldav välja ja sukeldab kasutaja hõlpsalt veebisaidi sisusse. Seda on lihtne seadistada, kuid peate siiski tagama, et see näeb hea välja kõikidel ekraanisuurustel, kuna näiteks saidi kiiruse optimeerimine võib mõjutada seda, et pildid paistavad suurematel ekraanidel nähtavalt kokkusurutuna. Kui teil on selle teema kohta küsimusi või päringuid, võtke meiega julgelt ühendust ja postitage küsimus või kommentaar kommentaaride jaotisesse.