Kuidas kasutada WordPressis kohandamisvalikut
Täna räägime WordPressi vahekaardil Välimus valikust Kohanda. Et näidata kõike, mida see valik WordPressi kasutajatele toob, kasutame Twenty Seventeen teema jaoks ekraani Kohanda.
Välimus > Kohanda
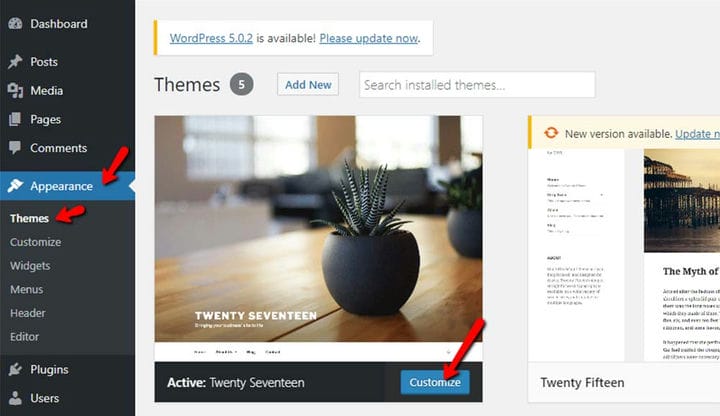
Sellele valikule pääseme juurde läbi Välimus > Kohanda või minnes Välimus > Teemad ja klõpsates seejärel aktiivse teema kõrval olevat nuppu Kohanda.
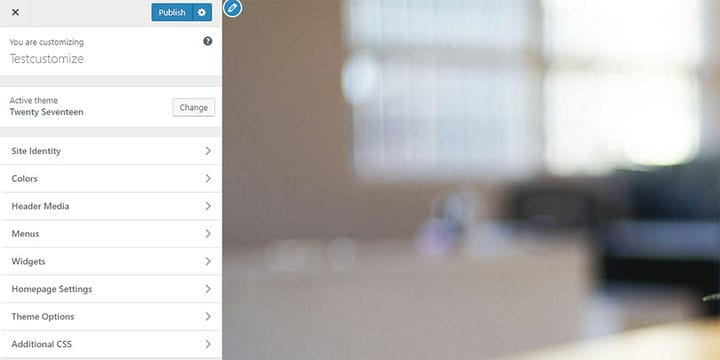
Alloleval pildil näete ülevaadet kõigist saadaolevatest valikutest, mis on loetletud kuval Välimus > Kohanda:
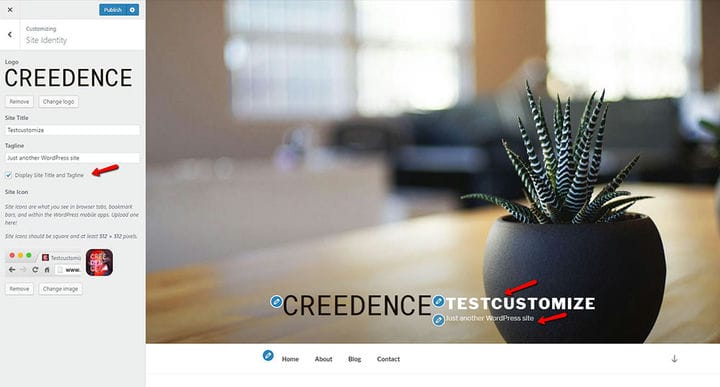
Kohanda > Saidi identiteet
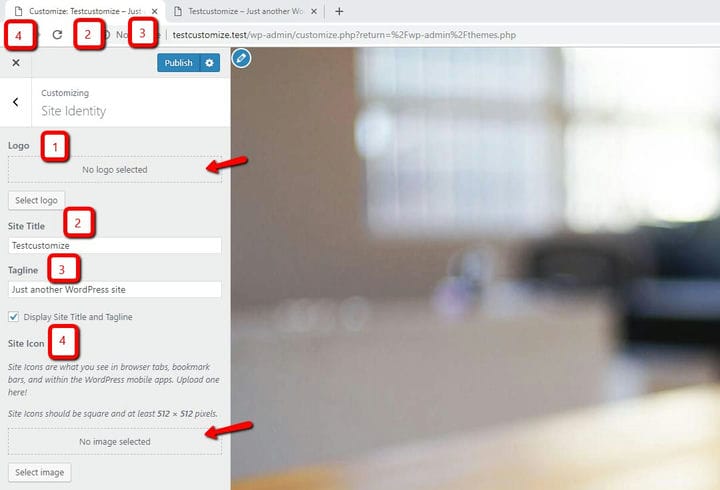
Siin on kõik selle jaotise valikud ja väljad, millele need kehtivad.
Sellel väljal saate saidi logo üles laadida png- või jpg-vormingus. Logo paigutatakse tavaliselt veebisaidi päisesse.
2 Saidi pealkiri
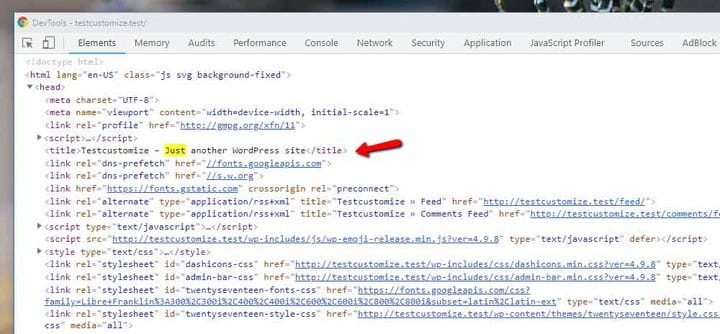
Saidi pealkirja näete brauseri vahekaardil faviconi pildist paremal. See kuvatakse ka saidi otsingutes ja jagamistes, samuti lehe allikas (F12).
Sildirida kuvatakse brauseri vahekaardil kohe pärast saidi pealkirja, samuti saidi jagamisel ja otsingutel. Nii nagu saidi pealkiri, on seda näha ka lehe allikas (F12).
Oluline on meeles pidada, et kui suvand Kuva saidi pealkiri ja tunnusteksti on märgitud, kuvatakse saidi pealkiri ja tunnustekst ka vaiketeema päises.
Tuntud ka kui favicon, on see ikoon, mida võib näha brauseri vahekaardi vasakpoolses nurgas otse saidi pealkirja kõrval. See kuvatakse ka saidi otsingutes ja jagamistes. Kui kasutajatel on avatud suur hulk vahekaarte, on see lihtsaim viis konkreetse veebisaidi tuvastamiseks avatud vahekaardil. See valik sisaldab välja ikooni üleslaadimiseks png- või jpg-vormingus. Saidi ikoonid peavad olema ruudukujulised ja nende mõõtmed peavad olema vähemalt 512 × 512 pikslit.
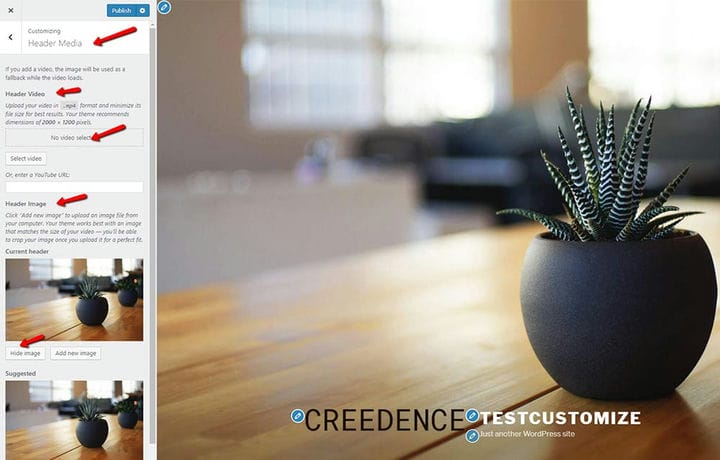
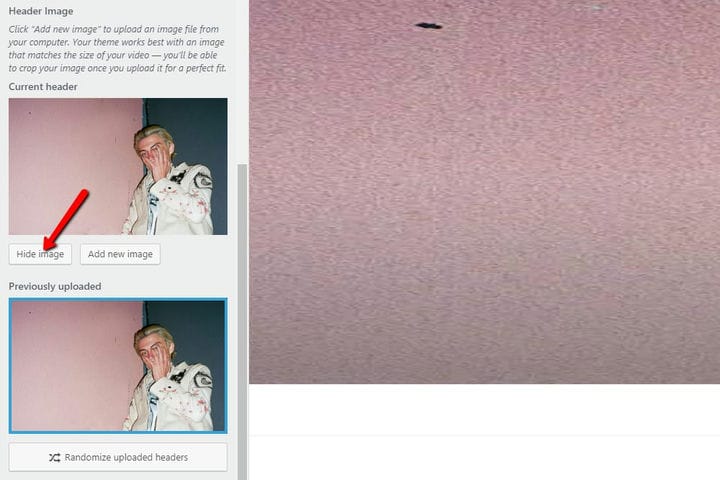
Selles jaotises saate lisada päise taustpildi, päise taustavideo või selle jaotise täielikult peita, valides suvandi Peida pilt.
1 päisepilt
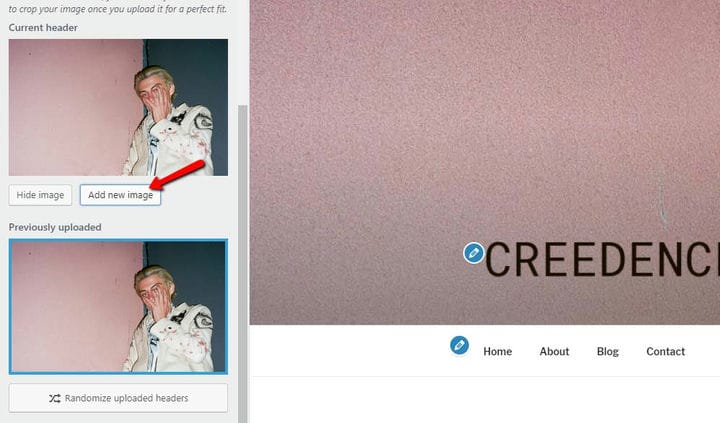
Klõpsates nupul Lisa uus pilt, saate muuta oma vaiketaustapilti.
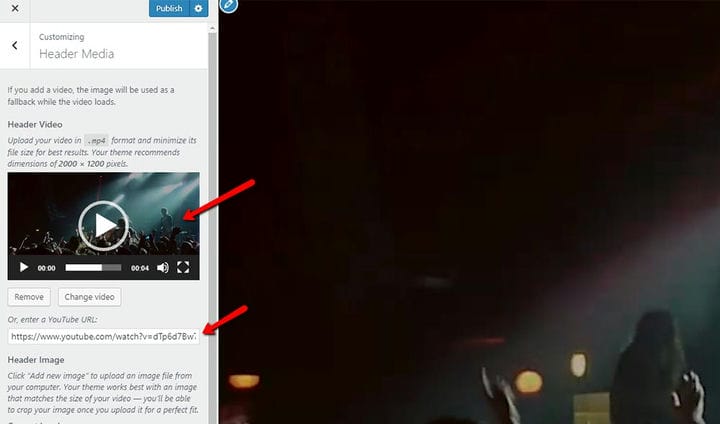
2 Video päis
Taustapildi asemel saate päisevideo üles laadida mp4-vormingus või sisestada youtube URL-i.
3 Peida pilt
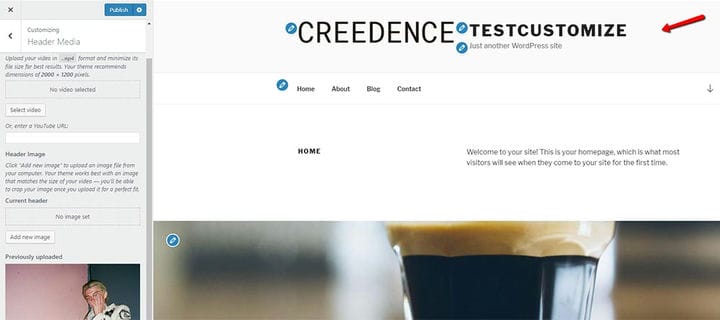
Nagu nimigi ütleb, võimaldab see suvand peita oma päise pildi:
Kui klõpsate nupul Peida pilt, peaks teie päis olema kuvatud järgmiselt:
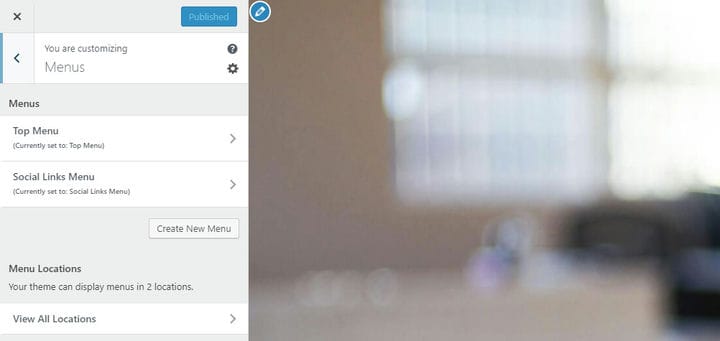
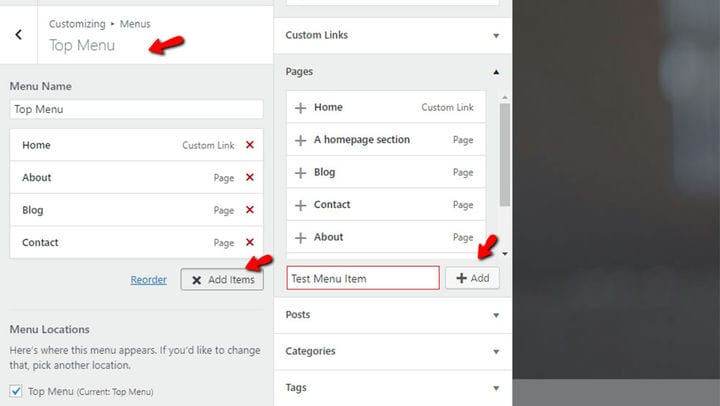
Selles jaotises saate lisada, kustutada või muuta erinevate navigeerimistüüpide menüüsid.
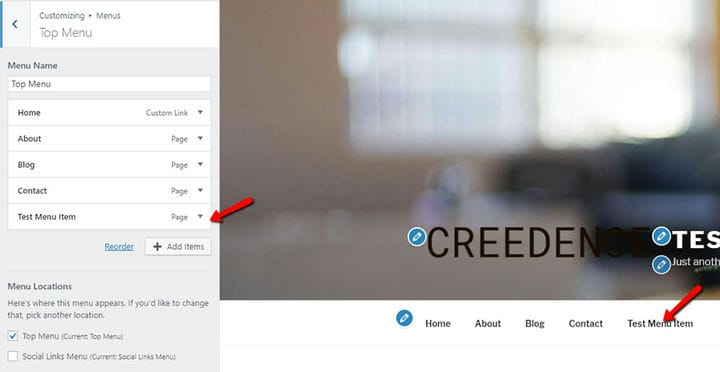
See on teie vaiketeema peamine navigeerimisala.
Nupp Lisa üksusi avab uue jaotise, kuhu saate uusi üksusi lisada. Klõpsates iga üksuse kõrval asuval x-märgil, saate kustutada juba tehtud üksused, samas kui suvand Järjesta ümber võimaldab muuta menüüüksuste järjekorda. Samuti saate menüüelemente ümber korraldada, lihtsalt lohistades ja pukseerides neid soovitud järjekorras.
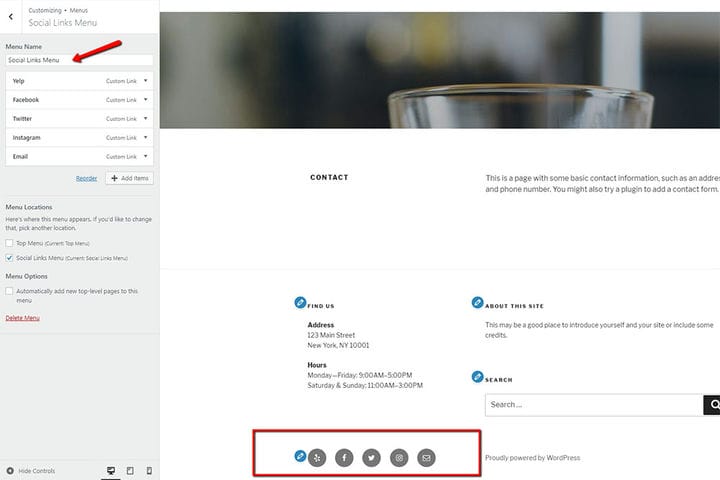
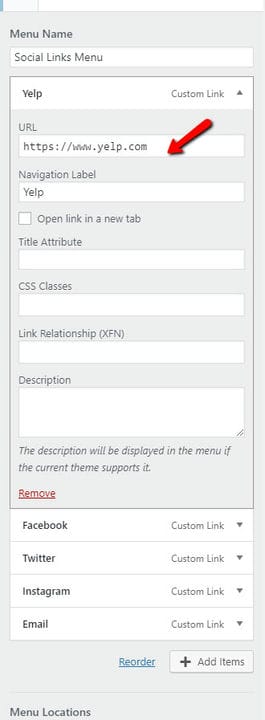
Sotsiaalsed lingid kuvatakse vaiketeema jaluses. Selles jaotises saate lisada, muuta ja kustutada sotsiaalikoonilinke, mis ilmuvad jalusealal.
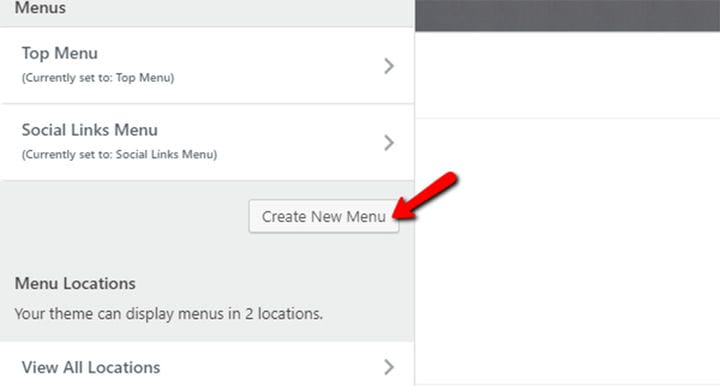
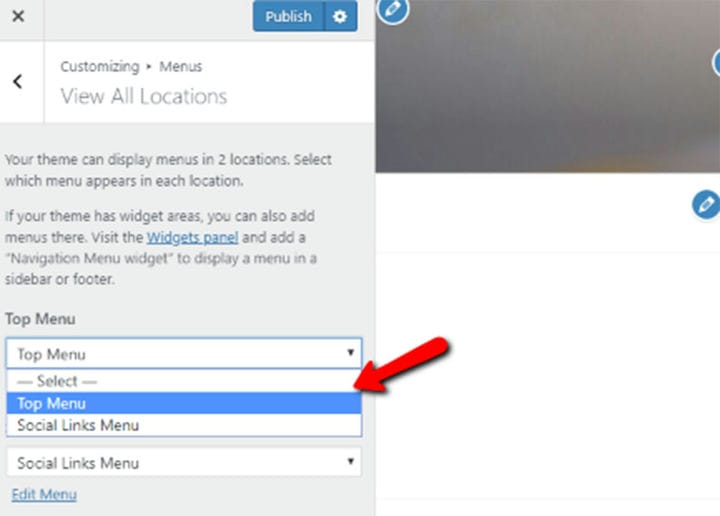
Soovi korral saate lisada ka uue menüü ja määrata selle ühele kahest olemasolevast asukohast – ülemine menüü või sotsiaallingide menüü:
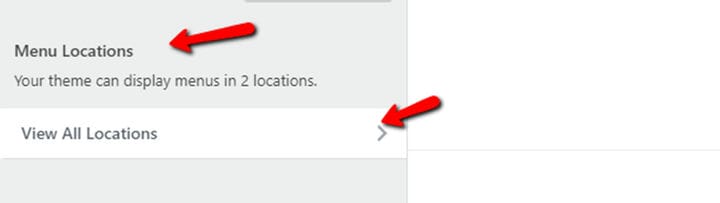
4 Menüü asukohad
Kuva kõik asukohad võimaldab teil näha kõiki saadaolevaid menüü asukohti. Lisaks saate rippmenüüst valida ühe selle asukoha eelkoostatud menüüdest.
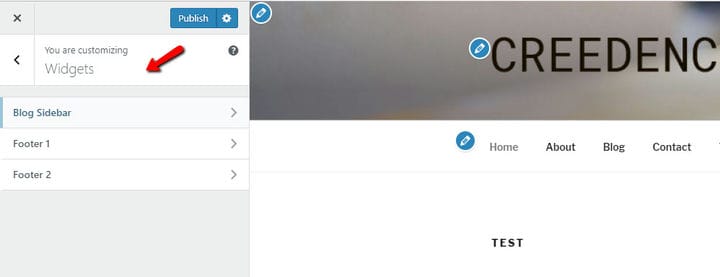
Selles jaotises saate muuta ja muuta vidina tüüpe ja sisu.
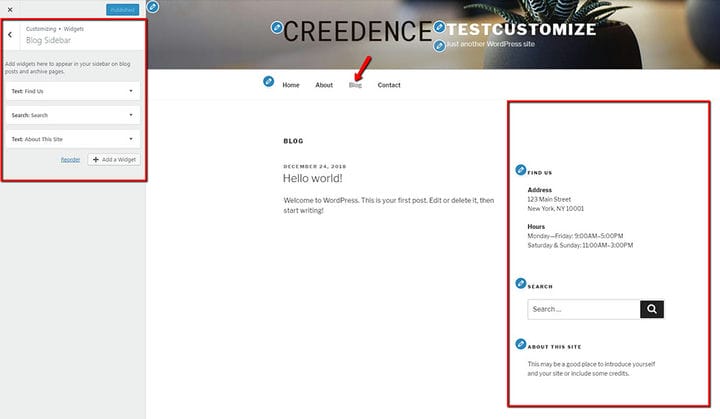
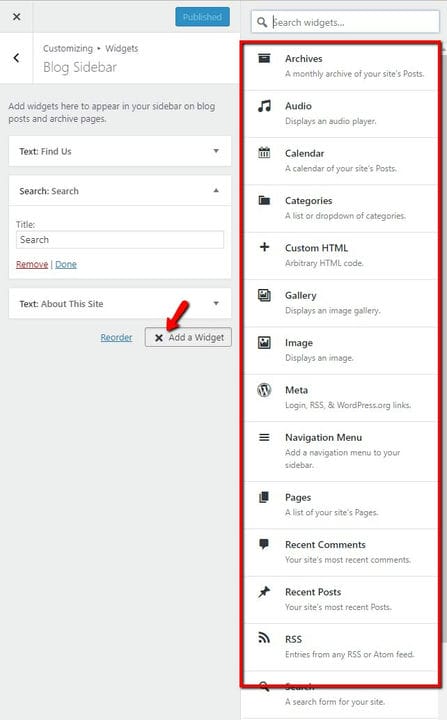
1 Blogi külgriba
Siin saate muuta ajaveebi külgribal asuvaid vidinaid, samuti neid kustutada või uusi lisada. Klõpsates nupul Lisa vidin, saate lisada ühe WordPressi eelmääratletud vidinatüüpidest, nagu tekst, pilt, link, hiljutised postitused jne.
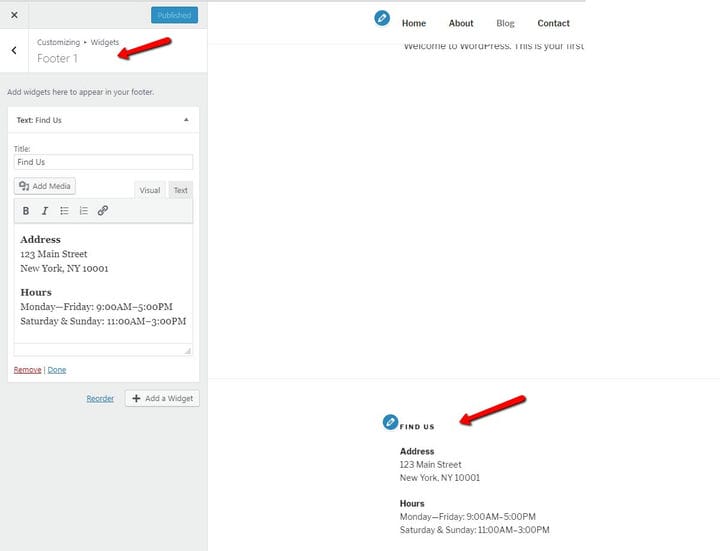
Jalus 1 annab teile võimaluse jaluse ala vasakpoolse veeru sisu muuta ja vajadusel uusi vidinaid lisada.
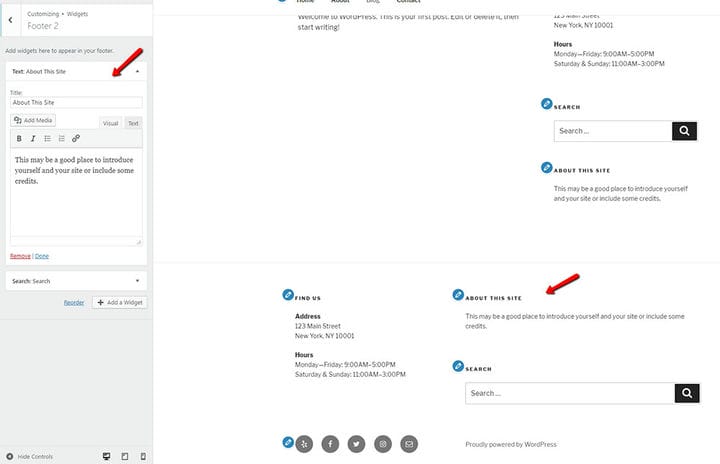
Siin saate muuta jaluses parema veeru sisu ja lisada vidinaid.
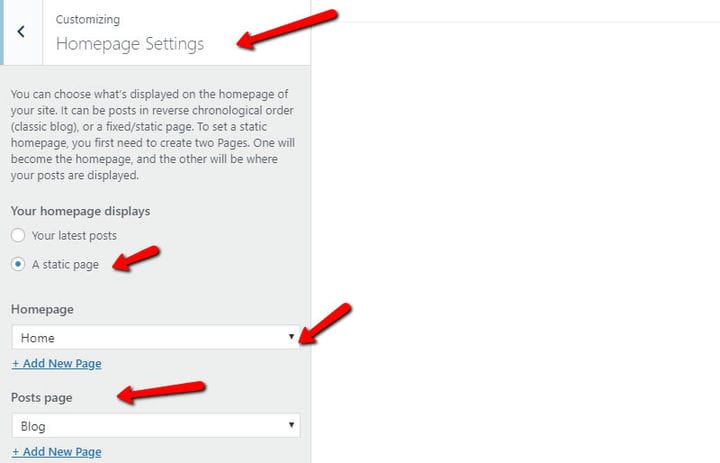
Kodulehe seaded
See jaotis võimaldab teil valida oma kodulehe (juurleht) ja ajaveebi vaikelehe. Lisaks on võimalik valida, kas kuvada oma viimased postitused avalehena või muuta leht staatiliseks.
Täiendav CSS
Lõpuks saate selles jaotises lisada CSS-koodi, mis kirjutab üle installitud teema CSS-koodi. Nii ei satu lisatud stiilid teema muutmisel või värskendamisel ohtu.
Siin on näide täiendavast CSS-ist:
Kui olete oma CSS-i sisestanud, klõpsake kindlasti nuppu Avalda.
Loodame, et see artikkel oli teile kasulik. Kui teile see meeldis, vaadake ka mõnda neist artiklitest!