Kuidas lisada oma saidile WordPressi favicon
Tõenäoliselt märkasite, et igal suuremal saidil, mida olete kunagi külastanud, oli brauseri tiitliriba vasakus ülanurgas väike saidi ikoon. See saidi ikoon või favicon aitab igal ettevõttel bränditeadlikkust tõsta. Saidi külastajad ühendavad selle väikese pildi kaubamärgiga hõlpsalt. Kõik teavad, et Facebooki faviconil on sinise ruudu sees valge f, eks? Selles juhendis õpetame teile, kuidas lisada oma WordPressi saidile favicon, olenemata sellest, kas kasutate klassikalist või Gutenbergi redaktorit. Kui teil pole aimugi, milline teie favicon peaks välja nägema, soovitame teil vaadata mõnda populaarset faviconi generaatorit ja leida inspiratsiooni.
Miks Faviconid on olulised
Nagu varem mainisime, on favicon oluline kaubamärkide jaoks, mis üritavad oma veebis kohalolekut üles ehitada. Lõppude lõpuks peaksid teie veebisaidi külastajad suutma midagi teie loodava kaubamärgi kohta meenutada. Huvitav ja ainulaadne favicon aitab inimestel kaubamärki meelde jätta. Lisaks ei eristata teie saiti ainulaadse kvaliteetse veebisaidina, kui teil on üldine favicon või see puudub üldse. Kuigi faviconid on olulised, pole need teie kaubamärgi ainus element. Ärge unustage lisada oma veebisaidile logo ning muuta pealkirja ja tutvustusteksti.
Kuidas lisada oma WordPressi saidile samm-sammult favicon
Kuidas luua faviconi
Kui te ei soovi kasutada mõnda ülaltoodud loendist faviconi generaatorit, saate faviconi ise luua.
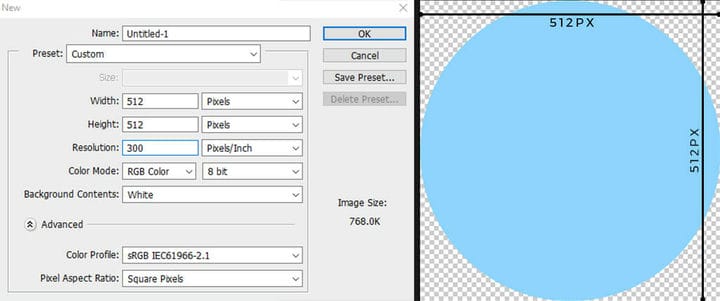
Nagu näete ülaloleval pildil, ei tohiks teie faviconi mõõtmed olla väiksemad kui 512 × 512 pikslit. Gimp abil saate pilti hõlpsalt soovitud mõõtudeks skaleerida. Samuti peaksite alfa-läbipaistvuse korral kasutama GIF- või PNG-faili. Nii ei jää brauseri vahekaardil kuvamisel teie lemmiku ikoon selle taga ruudukujulist tausta. Kui kasutate JPG-pildivormingut, kuvatakse ruut.
Mõlemad versioonid on head, kuid teie otsustate, milline neist teie konkreetse juhtumi jaoks parem välja näeb.
Faviconi lisamine WordPressi administraatorisse
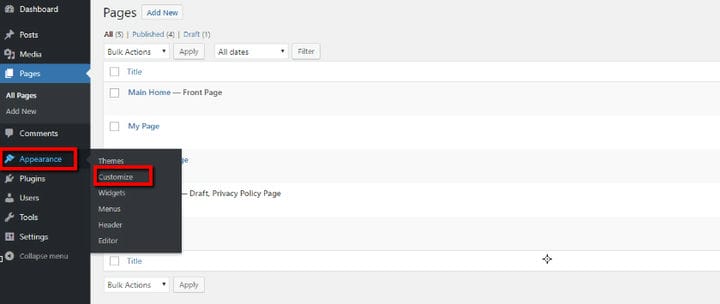
Kui teil on oma favicon valmis, saate selle oma WordPressi veebisaidile üles laadida. Jällegi pole vahet, kas kasutate redaktorit Classic või Gutenberg. Minge oma WordPressi administraatorisse ja valige ekraani vasakus servas olevast menüüst Välimus. Klõpsake rippmenüüs nuppu Kohanda, nagu on näidatud alloleval pildil:
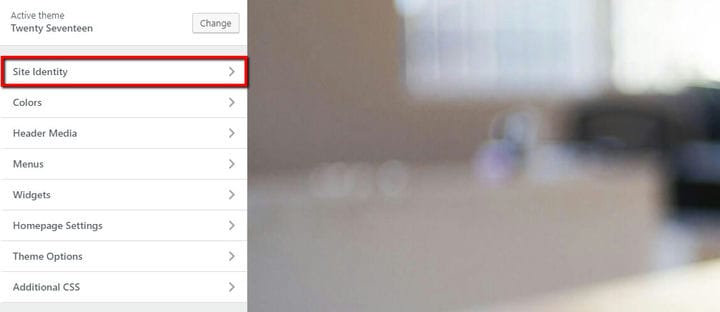
Pärast seda näete uut menüüd, kus peaksite klõpsama saidi identiteedil, nagu on näidatud alloleval pildil:
Vahetult pärast seda valige nupuga Vali pilt varem loodud lemmiku ikoon:
Kui olete lõpetanud, klõpsake lihtsalt nuppu Avalda ja peaksite nägema oma lemmikikooni tiitliriba vasakus nurgas.
Kuidas valida oma WordPressi veebisaidi jaoks parim Favicon
Nüüd, kui teate, et favicon on teie kaubamärgi oluline osa, teate ka, et tasuta üldise faviconi allalaadimine mõnelt juhuslikult saidilt pole parim mõte. Enne disainisuuna valimist peaksite esimese sammuna mõtlema oma tööstusele. Kas peate mängima raamatu järgi või võite olla loominguline ja lasta fantaasial vabaks? Kas teie favicon peab enne kujunduse lõpetamist täitma mingeid eeltingimusi?
Kui vastate neile küsimustele, peaksite heitma pilgu oma konkurentide lemmikutele. Mida rohkem faviconeid meelde jätate, seda parem ja unikaalsem peaks olema.
Oma ettevõtte jaoks täiusliku faviconi loomine ei lõpeta loomeprotsessi. Enne disainiga nõustumist peaksite kontrollima, kuidas see erinevatel platvormidel ja veebibrauserites välja näeb. Kui teil pole juurdepääsu kõikidele seadmetele ja brauseritele, kasutage tasuta faviconi kontrollijat ja laske sellel enda asemel otsustada.