Kuidas luua reageeriv Elementor WordPressi veebisait
Kui enamik kasutajaid kasutavad Internetti mobiilseadmete kaudu, kas teie veebisait võib tõesti lubada mitte reageerida?
Mis on tundlik disain, tegelikult?
Seega tähendab veebisaidi kontekstis kohanemisvõime seda, et sait reageerib erinevatele kuvasuhetele, st ei näe erinevates seadmetes sama välja, vaid kohandub külastaja seadmega. 2019 aastal on mobiilseadmetega internetti kasutanud rohkem kasutajaid kui lauaarvuteid, kuid mobiilipõhine disain – tava luua veebisaite eelkõige mobiilikasutajaid silmas pidades – on olnud siin juba palju kauem.
Responsiivse Elementori kujundusega muudate põhimõtteliselt kõigi oma veebisaidi komponentide suurust ja paigutate need ümber, et need sobiksid erineva paigutusega ekraanile – lauaarvuti, tahvelarvuti (768 pikslit) ja mobiiltelefon (360 pikslit) – ega kaota oma kvaliteeti. Ja mis siis, et WordPress on kõige populaarsem sisuhaldussüsteem, pole ime, et nii paljud arendajad teevad kõik endast oleneva, et luua tundlikke WordPressi teemasid, kuigi ka see pole garantii.
Kuidas pääseda Elementoris juurde erinevatele paigutustele?
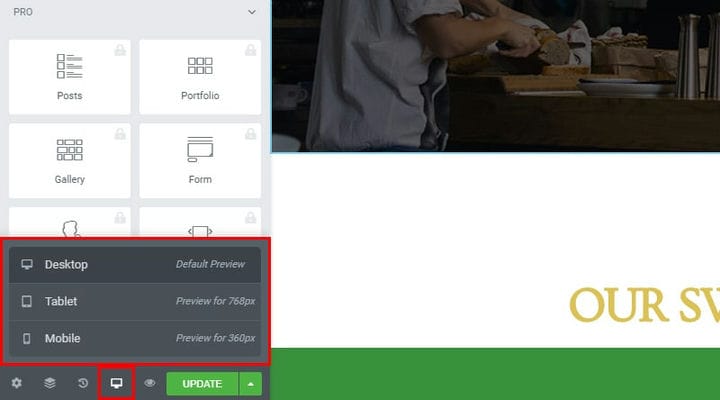
Ekraani ikooni leiate vasakpoolsest alanurgast. Selle valimisel avaneb eelvaate alammenüü. Sealt leiate tahvelarvutite ja mobiilipaigutuste eelvaate valikud.
Vaikimisi on töölauavaade, kuid saate seda lihtsalt muuta. Peaksite märkama, et kui muudate oma eelvaadet, muutub see, et see sobiks väiksema ja erineva paigutusega seadmega, erineva kuvasuhtega, et saaksite aimu, kuidas teie veebisaidi paigutus igas seadmes kuvatakse.
Oluline on meeles pidada, et olenemata sellest, kuidas muudate tahvelarvuti või mobiilirežiimis kosmeetilise disaini valikuid, ei mõjuta see teie töölaua režiimi ega paigutust. Nii ei lähe teie töö ühelgi paigutusel kunagi kaotsi.
Milliseid elemente saan reguleerida?
Enne kõike muud teeme ühe asja selgeks – saate kohandada iga allpool näidatud ikooniga tähistatud elementi. Nende elementide jaoks saame eraldi reguleerida iga elemendi väärtusi lauaarvuti, tahvelarvuti ja mobiilivormingu jaoks.
See, kuidas külastajad teie tekstielemente näevad, on väga oluline. Kui teie fondid ei ole mobiilisõbralikud, võivad teie külastajad leida veebisaidi loetamatuks, mis omakorda mõjutab teie SEO-d (otsingumootori optimeerimine). Kuna külastajad saavad lihtsalt teksti kaudu teavet, ei saa seda ignoreerida. Loetav veebisait näeb välja korralik, korras ja professionaalne.
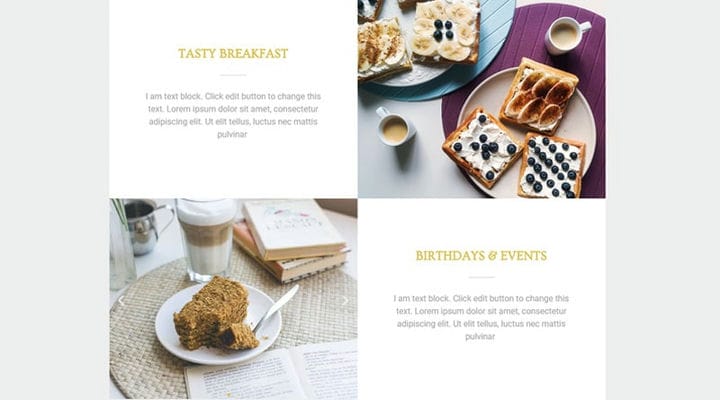
Vaadake näiteks seda pihtimust:
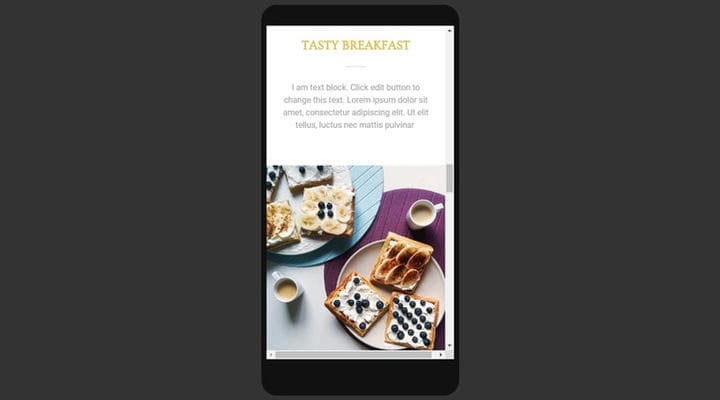
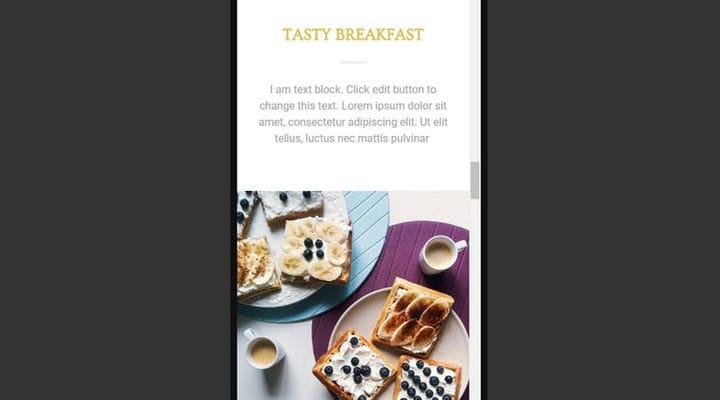
See näeb töölaua paigutuses täiesti hea välja, eriti laiekraaniga. Kuid väiksemas seadmes, eriti vertikaalses asendis, näevad kõik horisontaali eelistavad tekstilõigud siledad ja loetamatud.
Saate selle parandada, valides seadme, mille paigutust soovite muuta. Kui olete vaikevalikuga (töölaua) rahul, on teil tahvelarvutite ja mobiiltelefonide jaoks veel mõned näpunäited.
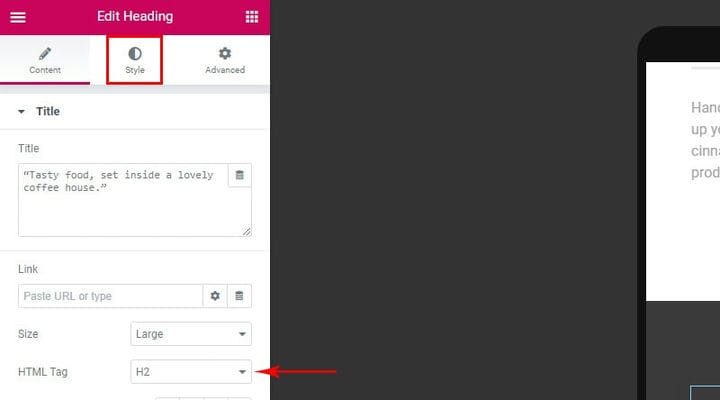
Nagu igal elemendil, on ka tekstilisel elemendil atribuudid. Esimene asi, mida meeles pidada, on HTML-märgend. Ärge muutke HTML-i märgendit. Need on SEO jaoks väga olulised ja kui need on korralikult seadistatud, ei tohiks neid muuta. Teksti suuruse muutmiseks soovite vaadata vahekaarti Stiil.
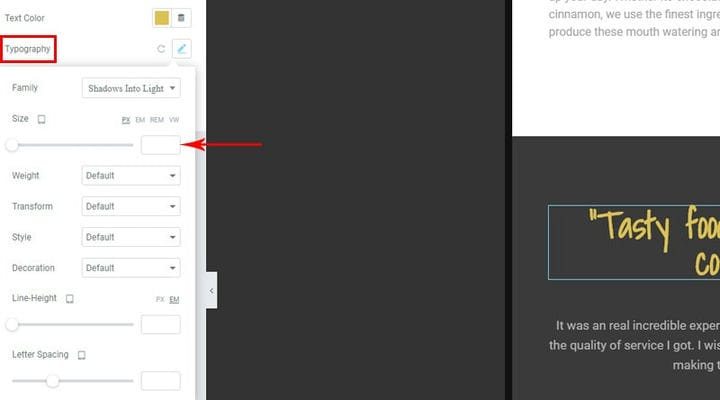
Leidke tüpograafia sätted. Seal saate muuta fonti, selle suurust, kaalu, rea kõrgust ja tähtede vahet. Kui soovite oma teksti joondust muuta, leiate selle valiku vahekaardil Sisu.
Pidage meeles, et mõned muudatused – näiteks suurtähtede teisendamine – kajastuvad ka teistes seadmetes. Tüpograafia valikud on seadmepõhised. Oluline on meeles pidada ka seda, et tekstielemente tuleks kohandada proportsionaalselt. See, mida soovite tähelepanu pöörata, on kõigi tekstielementide mõõtmete suhe.
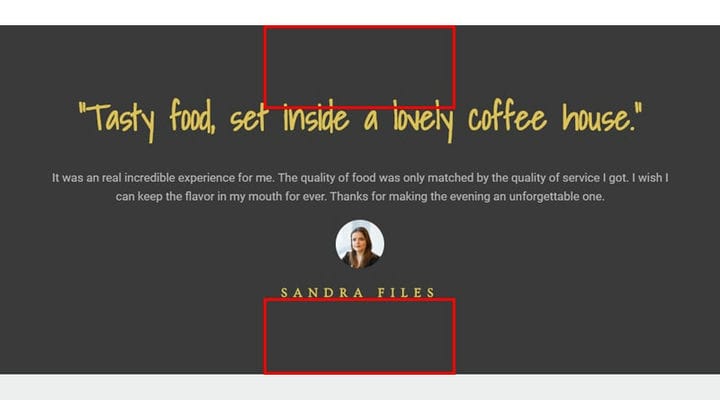
Proportsionaalselt muudetud jaotis näeb välja selline:
Elementor loob teie sisu põhistruktuuri jaotiste või ridade abil. Seetõttu on rea kõrgus väga oluline. Pärast seadistamist saab rea kõrgust iga seadme jaoks reguleerida. See, mida soovite jälgida, on teie elemendi sisu ja rea serva vaheline kaugus.
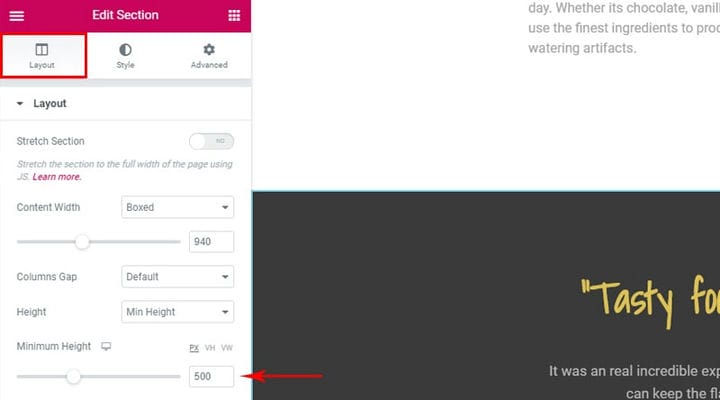
See, mis võib lauaarvutis hea välja näha, võtab mobiiltelefonis ja tahvelarvutis palju vertikaalset ruumi. Rea kõrguse reguleerimiseks valige rida ja seejärel redigeerimissuvand.
Seejärel valige vahekaart Paigutus ja reguleerige liugurit Minimaalne kõrgus nii, nagu soovite. Erinevate kuvapaigutuste jaoks võib olla erinev kõrgus. See on eriti oluline, kui kohandate ka fondi suurust.
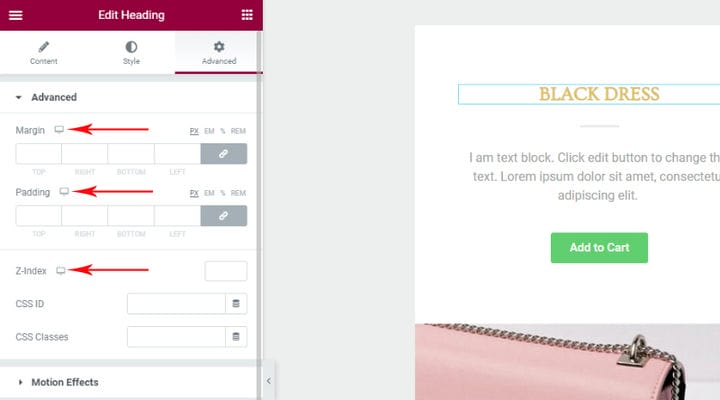
Veerised ja polsterdus
Samuti peate silmas pidama veerisid ja polsterdust. Veeris on elementidevaheline ruum, polster aga ruum elemendi servade ja selle sisu vahel. Olenemata sellest, kas olete oma veebisaidi nullist üles ehitanud või töötate Elementori jaoks valmis malli kallal, ei tohiks teil elementides navigeerimisel probleeme tekkida. Valitud jaotise igal elemendil on hõljuv sinine ääris – lihtsalt liigutage kursorit elemendi kohal ja näete selle äärist. See on hea viis jaotise struktuuri tunnetamiseks.
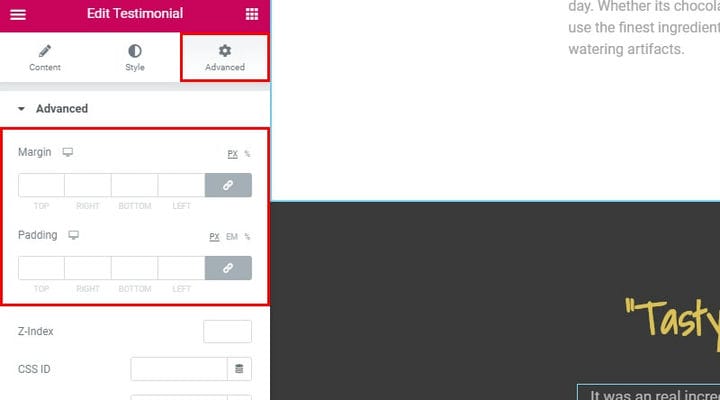
Valige element ja seejärel vahekaart Täpsemalt. Polsterduse ja veeriste jaoks on neli valikut: ülemine, parem, alumine ja vasak. Siin saate sisestada polsterduse ja veerise väärtused. Alammenüü paremas servas olev lingiikoon lukustab need üksteise suhtes: saate valida, kas kõigil on sama väärtus või iga veerise või polsterduse jaoks erinev väärtus.
Veergude loomine võib põhjustada kuvaprobleeme, kui see pole erinevate seadmete jaoks optimeeritud. Teie eelistatud seaded sõltuvad veergude arvust ja nende sisust.
Vaikimisi virnastab Elementor mobiilseadmetes veerud üksteise alla. See tähendab, et veerge ei nihutata kokku ja nende sisu jääb loetavaks.
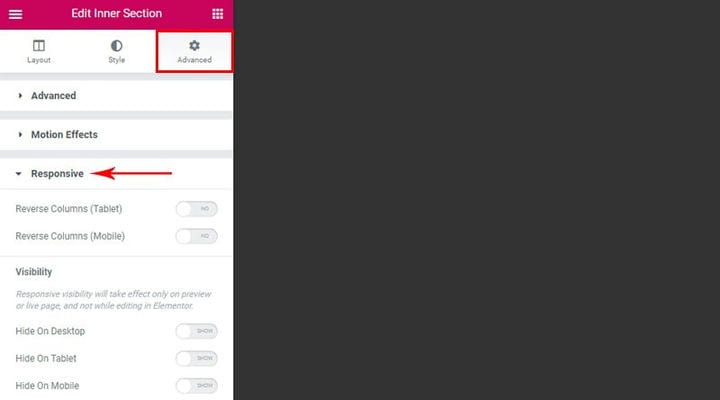
Mobiilikasutajate jaoks veergude nägemise hõlbustamiseks saate muuta veergude järjekorda suvalises reas – lihtsalt valige jaotis, seejärel vahekaart Täpsemalt, alammenüü Reageeriv ja lülitage sisse Tagurpidi veerud tahvelarvuti ja mobiili paigutuse jaoks. nagu ihaldatud.
Kui valite näiteks töölauavaates elemendi ja seejärel vahekaardi Täpsemalt, seejärel alammenüü Reageeriv, näete kolme kuvamise/peitmise lülitit: mobiilseadmete, tahvelarvutite ja lauaarvutite jaoks. Neid saate kasutada elementide või jaotiste kuvamiseks või peitmiseks olenevalt seadme tüübist, milles neid vaadatakse. Need valikud on praktilised ainult mõne elemendi või jaotise puhul, mida teie külastajad võivad olenevalt kasutatavast seadmest pidada ebahuvitavaks või kõrvaliseks, kuigi soovi korral saate seda kasutada ka kolme täiesti erineva lehe paigutuseks.
Siin see on: veebilehe kujunduse kohandamine mobiilile ja tahvelarvutitele – ja vastupidi – pole kunagi olnud lihtsam. Ja pidage meeles, et tundlik Elementori veebisaidi koostamine on vaid üks paljudest Elementori funktsioonidest. Oleme siin, et aidata teil neid uurida.