Jak zbudować responsywną witrynę WordPress z Elementorem
W przypadku większości użytkowników korzystających z Internetu za pomocą urządzeń mobilnych, czy Twoja witryna naprawdę może pozwolić sobie na brak responsywności?
Czym tak naprawdę jest projektowanie responsywne?
Tak więc w kontekście witryny responsywność oznacza, że witryna reaguje na różne proporcje, czyli nie wygląda tak samo na innym urządzeniu, ale dostosowuje się do urządzenia użytkownika. W 2019 r. więcej użytkowników korzystało z Internetu za pomocą urządzeń mobilnych niż komputerów stacjonarnych, ale projektowanie zorientowane na urządzenia mobilne – praktyka tworzenia stron internetowych przede wszystkim z myślą o użytkownikach mobilnych – trwa znacznie dłużej.
Dzięki responsywnemu projektowi Elementora zasadniczo zmieniasz rozmiar i rozmieszczasz wszystkie komponenty swojej witryny, aby pasowały do innie ułożonego ekranu – komputera stacjonarnego, tabletu (768 pikseli) i urządzenia mobilnego (360 pikseli) – i nie tracisz na jakości. A ponieważ WordPress jest najpopularniejszym systemem zarządzania treścią, nic dziwnego, że tak wielu programistów robi wszystko, aby tworzyć responsywne motywy WordPress, choć to również nie jest gwarancją.
Jak uzyskać dostęp do różnych układów w Elementorze?
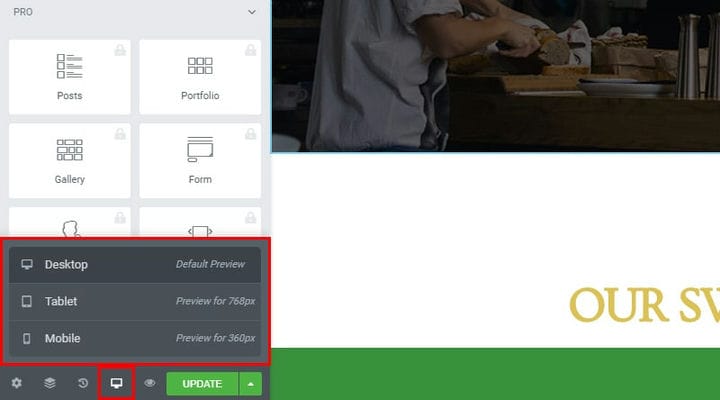
Ikonę ekranu znajdziesz w lewym dolnym rogu. Wybranie go otworzy podmenu podglądu. Znajdziesz tam opcje podglądu układów na tablety i urządzenia mobilne.
Widok pulpitu jest domyślny, ale możesz to łatwo zmienić. Należy zauważyć, że zmiana podglądu zmienia się tak, aby pasowała do mniejszego i inaczej rozplanowanego urządzenia, z innym współczynnikiem proporcji, dzięki czemu można zorientować się, jak układ witryny wygląda na każdym urządzeniu.
Ważną rzeczą, o której musisz pamiętać, jest to, że niezależnie od tego, jak zmienisz opcje projektowania kosmetycznego w trybie tabletu lub urządzenia mobilnego, tryb pulpitu i układ pozostaną niezmienione. W ten sposób żadna twoja praca nad dowolnym układem nigdy nie zostanie utracona.
Które elementy mogę dostosować?
Przede wszystkim wyjaśnijmy tylko jedną rzecz – możesz dostosować każdy element oznaczony ikoną pokazaną poniżej. Dla tych elementów możemy niezależnie dostosować wartości dla każdego elementu z osobna dla formatów desktop, tablet i mobile.
Bardzo ważny jest sposób, w jaki odwiedzający widzą Twoje elementy tekstowe. Jeśli Twoje czcionki nie są przyjazne dla urządzeń mobilnych, odwiedzający mogą uznać witrynę za nieczytelną, co z kolei wpłynie na Twoje SEO (optymalizacja pod kątem wyszukiwarek). Z ilością informacji, które Twoi odwiedzający zbierają po prostu z tekstu, jest to coś, czego nie możesz zignorować. Czytelna strona internetowa wygląda schludnie, schludnie i profesjonalnie.
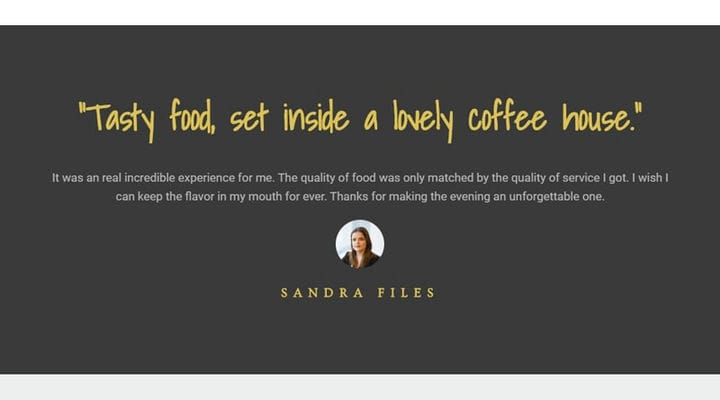
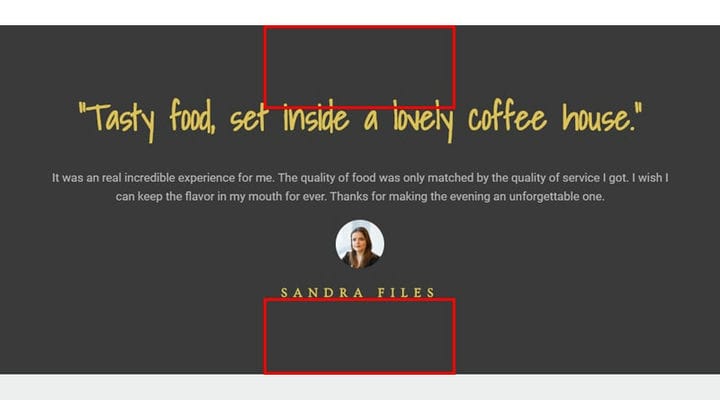
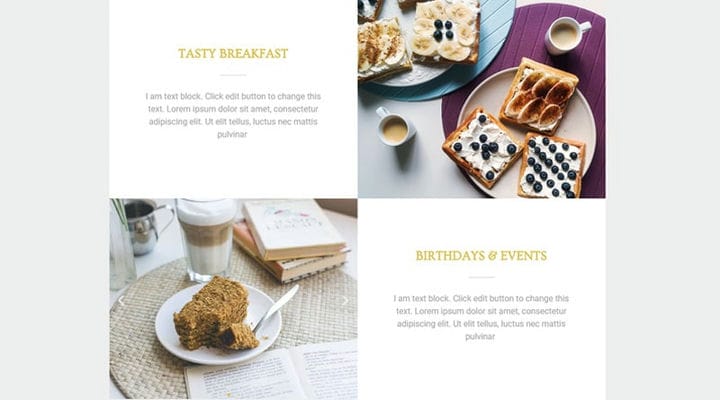
Spójrz na ten konfesjonał, na przykład:
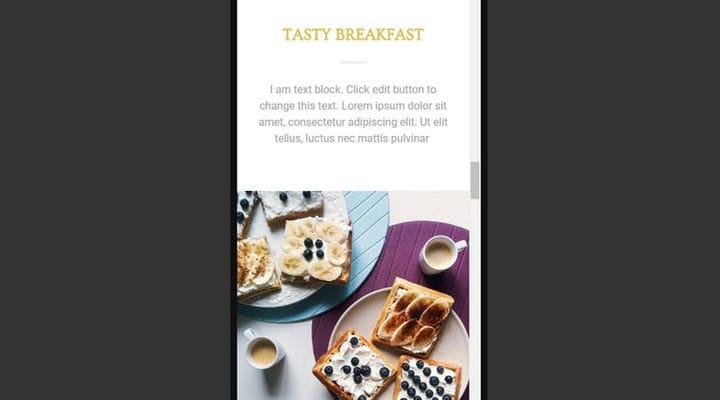
Wygląda to doskonale w układzie pulpitu, zwłaszcza z szerokim ekranem. Jednak na mniejszym urządzeniu, zwłaszcza w orientacji pionowej, wszystkie sekcje tekstu preferujące orientację poziomą będą wyglądały na wygładzone i nieczytelne.
Możesz to naprawić, wybierając urządzenie, dla którego chcesz zmienić układ. Jeśli jesteś zadowolony z domyślnej opcji (komputer stacjonarny), nadal masz kilka poprawek do administrowania na tabletach i telefonach komórkowych.
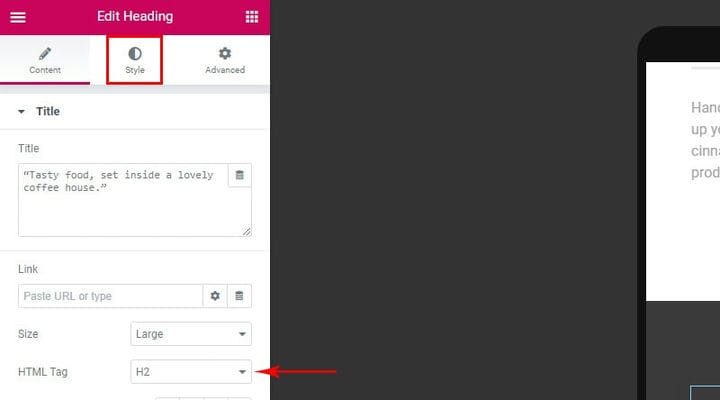
Jak każdy element, element tekstowy ma atrybuty. Pierwszą rzeczą, o której należy pamiętać, jest tag HTML. Nie zmieniaj tagu HTML. Są one bardzo ważne dla SEO i po prawidłowym skonfigurowaniu nie powinny być modyfikowane. Aby zmienić rozmiar tekstu, chcesz spojrzeć na kartę Styl.
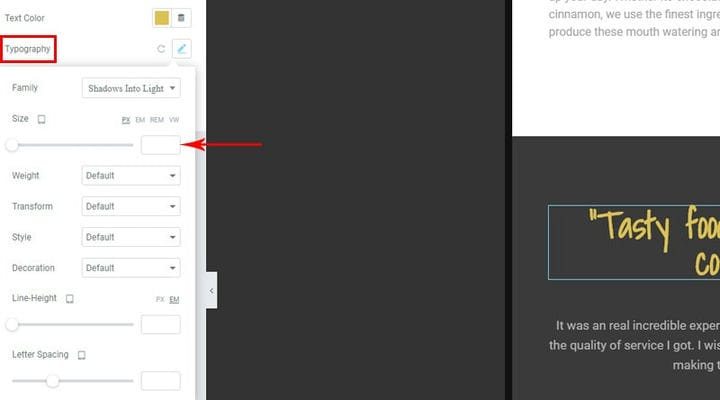
Znajdź ustawienia typografii. Tam możesz zmienić czcionkę, jej rozmiar, grubość, wysokość linii i odstępy między literami. Jeśli chcesz zmienić wyrównanie tekstu, możesz znaleźć tę opcję, wybierając kartę Treść.
Pamiętaj, że niektóre zmiany – takie jak Przekształć wielkie litery – zostaną odzwierciedlone również na innych urządzeniach. Opcje typografii zależą od urządzenia. Ważną kwestią, o której należy pamiętać, jest również to, że elementy tekstowe powinny być dostosowane proporcjonalnie. To, na co chcesz zwrócić uwagę, to stosunek wymiarów wszystkich elementów tekstowych.
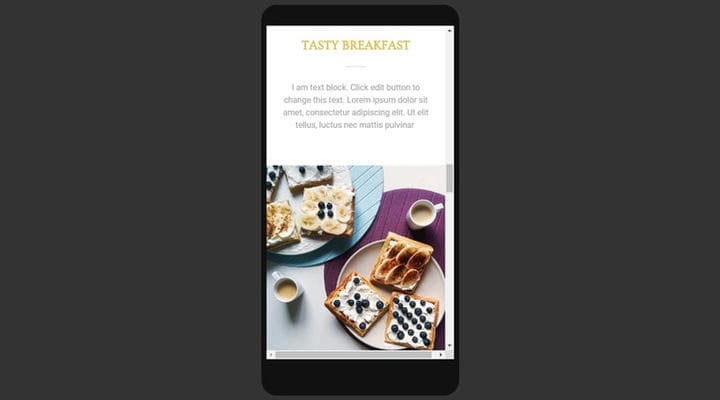
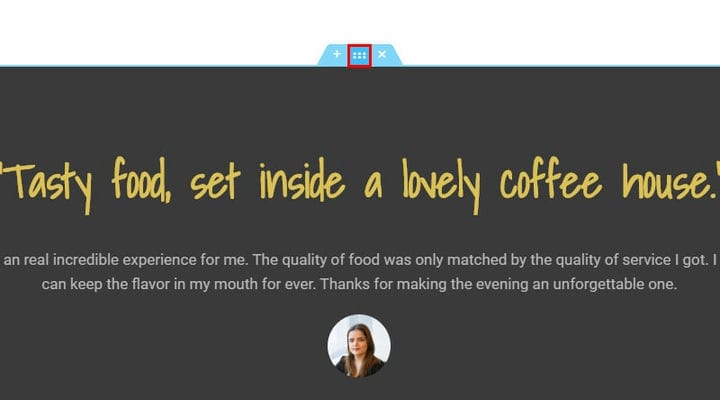
Tak wygląda sekcja zmodyfikowana proporcjonalnie:
Elementor tworzy podstawową strukturę treści za pomocą sekcji lub wierszy. Dlatego wysokość rzędu jest bardzo ważna. Po ustawieniu wysokość wiersza można dostosować dla każdego urządzenia. To, na co chcesz zwracać uwagę, to odległość między zawartością elementu a krawędzią wiersza.
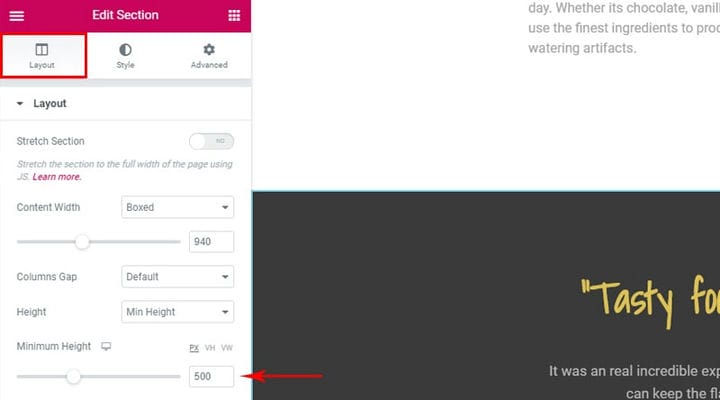
To, co może dobrze wyglądać na komputerze stacjonarnym, zajmuje dużo miejsca w pionie na telefonie komórkowym i tablecie. Aby dostosować wysokość wiersza, wybierz wiersz, a następnie wybierz opcję edycji.
Następnie wybierz kartę Układ i dostosuj suwak Minimalna wysokość, jak chcesz. Możesz mieć różne wysokości dla różnych układów wyświetlania. Jest to szczególnie ważne, jeśli dostosowujesz również rozmiary czcionek.
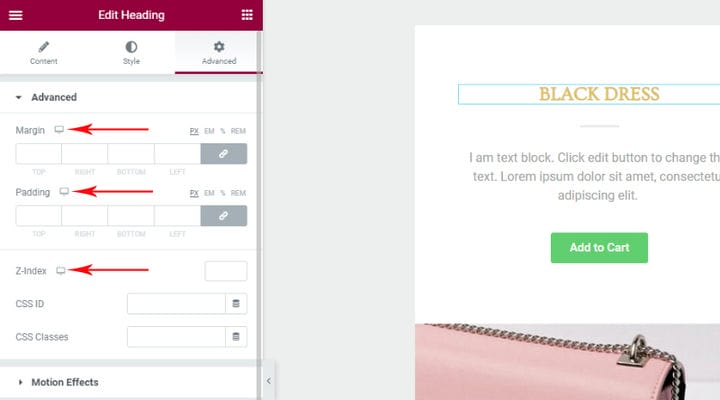
Marginesy i dopełnienie
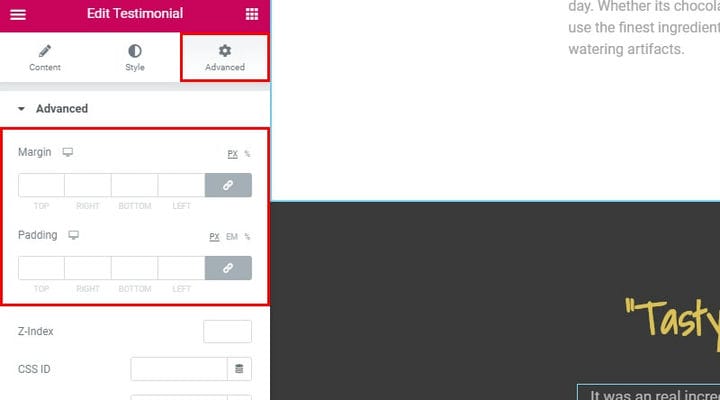
Trzeba też pamiętać o marginesach i paddingu. Margines to przestrzeń pomiędzy elementami, a padding to przestrzeń pomiędzy krawędziami elementu a jego zawartością. Niezależnie od tego, czy zbudowałeś swoją witrynę od podstaw, czy pracujesz nad gotowym szablonem dla Elementora, nie powinieneś mieć problemu z poruszaniem się po elementach. Każdy element w wybranej sekcji wyświetla po najechaniu kursorem niebieską ramkę – wystarczy najechać myszą na element, a zobaczysz jego ramkę. To dobry sposób na poznanie struktury sekcji.
Wybierz element, a następnie wybierz kartę Zaawansowane. W przypadku dopełnienia i marginesów dostępne są cztery opcje: góra, prawo, dół i lewo. Tutaj wprowadzasz wartości dopełnienia i marginesu. Ikona łącza po prawej stronie podmenu blokuje je względem siebie: możesz wybrać, aby wszystkie miały tę samą wartość lub inną wartość dla każdego marginesu lub dopełnienia.
Tworzenie kolumn może powodować problemy z wyświetlaniem, jeśli nie są zoptymalizowane pod kątem różnych urządzeń. Twoje preferowane ustawienia będą zależeć od liczby kolumn i ich zawartości.
Domyślnie Elementor układa kolumny jedna pod drugą na urządzeniach mobilnych. Oznacza to, że kolumny nie zostaną ze sobą zbite, a ich zawartość pozostanie czytelna.
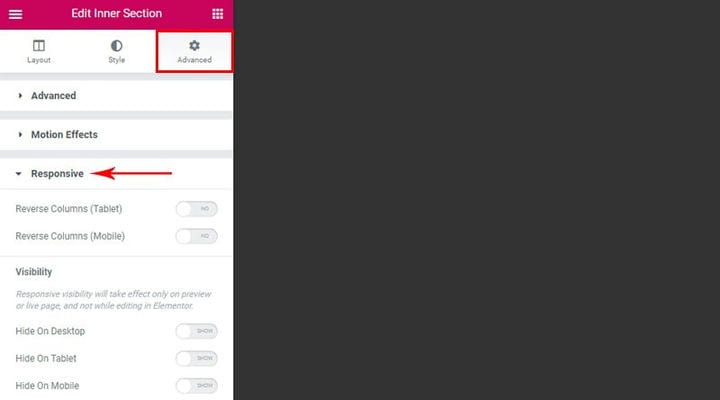
Aby kolumny były bardziej widoczne dla użytkowników mobilnych, możesz odwrócić kolejność kolumn w dowolnym wierszu – po prostu wybierz sekcję, następnie kartę Zaawansowane, podmenu Responsywne i przełącz przełączniki Odwróć kolumny dla układu tabletu i urządzenia mobilnego zgodnie z życzeniem.
Jeśli na przykład wybierzesz element w widoku pulpitu, a następnie wybierzesz kartę Zaawansowane, wybierz podmenu Responsywne, zobaczysz trzy przełączniki pokaż/ukryj: dla urządzeń mobilnych, tabletów i komputerów stacjonarnych. Możesz ich użyć, aby pokazać lub ukryć elementy lub sekcje w zależności od typu urządzenia, na którym są przeglądane. Ta opcja jest praktyczna tylko w przypadku niektórych elementów lub sekcji, które Twoi odwiedzający mogą uznać za nieinteresujące lub obce w zależności od urządzenia, z którego korzystają, chociaż możesz użyć jej do utworzenia trzech zupełnie różnych stron, jeśli chcesz.
Masz to: dostosowywanie projektu strony internetowej dla telefonów komórkowych i tabletów – i na odwrót – nigdy nie było prostsze. I pamiętaj, że responsywne tworzenie stron internetowych Elementora to tylko jedna z wielu funkcji Elementora. Jesteśmy tutaj, aby pomóc Ci je poznać.