So erstellen Sie eine reaktionsschnelle Elementor-WordPress-Website
Da die meisten Benutzer über mobile Geräte auf das Internet zugreifen, kann es sich Ihre Website wirklich leisten, nicht responsive zu sein?
Was ist Responsive Design wirklich?
Responsiv bedeutet also im Kontext einer Website, dass die Seite auf verschiedene Seitenverhältnisse reagiert, also auf unterschiedlichen Geräten nicht gleich aussieht, sondern sich an das Gerät des Besuchers anpasst. Im Jahr 2019 haben mehr Benutzer mit ihren Mobilgeräten auf das Internet zugegriffen als mit Desktop-Computern, aber Mobile-First-Design – die Praxis, Websites hauptsächlich mit Blick auf mobile Benutzer zu erstellen – gibt es schon viel länger.
Mit einem reaktionsschnellen Elementor-Design ändern Sie im Grunde alle Komponenten Ihrer Website und ordnen sie neu an, damit sie auf einen unterschiedlich gestalteten Bildschirm passen – Desktop, Tablet (768 Pixel) und Mobilgerät (360 Pixel) – ohne an Qualität einzubüßen. Und da WordPress das beliebteste Content-Management-System überhaupt ist, ist es kein Wunder, dass so viele Entwickler sich alle Mühe geben, reaktionsschnelle WordPress-Themes zu erstellen, obwohl dies ebenfalls keine Garantie ist.
Wie greife ich auf verschiedene Layouts in Elementor zu?
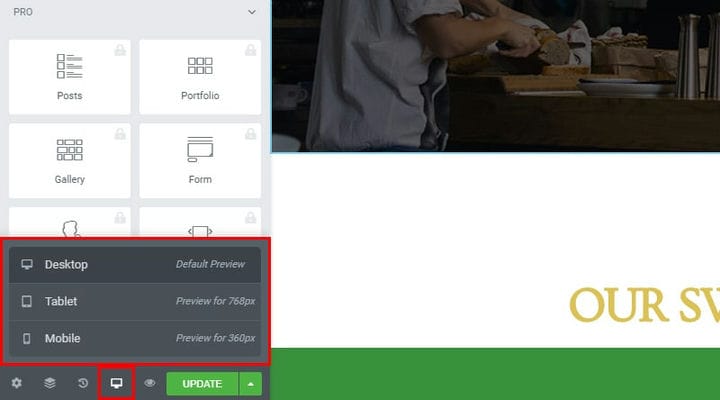
In der linken unteren Ecke finden Sie das Bildschirmsymbol. Wenn Sie es auswählen, wird das Vorschau-Untermenü geöffnet. Dort finden Sie die Optionen für Vorschauen für Tablet- und Mobillayouts.
Die Desktop-Ansicht ist die Standardeinstellung, aber Sie können dies leicht ändern. Sie sollten beachten, dass sich Ihre Vorschau ändert, um sie an ein kleineres und anders gestaltetes Gerät mit einem anderen Seitenverhältnis anzupassen, damit Sie ein Gefühl dafür bekommen, wie Ihr Website-Layout auf jedem Gerät angezeigt wird.
Wichtig ist, dass Sie daran denken, dass unabhängig davon, wie Sie Ihre kosmetischen Designoptionen im Tablet- oder Mobilmodus ändern, Ihr Desktop-Modus und -Layout davon unberührt bleiben. Auf diese Weise geht nichts von Ihrer Arbeit an irgendeinem Layout verloren.
Welche Elemente kann ich anpassen?
Lassen Sie uns vor allem eines klarstellen – Sie können jedes Element anpassen, das mit dem unten gezeigten Symbol gekennzeichnet ist. Für diese Elemente können wir die Werte für jedes Element separat für Desktop-, Tablet- und mobile Formate anpassen.
Die Art und Weise, wie Ihre Besucher Ihre Textelemente sehen, ist sehr wichtig. Wenn Ihre Schriftarten nicht für Mobilgeräte geeignet sind, finden Ihre Besucher die Website möglicherweise unlesbar, was sich wiederum auf Ihre SEO (Suchmaschinenoptimierung) auswirkt. Bei der Menge an Informationen, die Ihre Besucher einfach durch Text erhalten, können Sie dies nicht ignorieren. Eine gut lesbare Website sieht ordentlich, aufgeräumt und professionell aus.
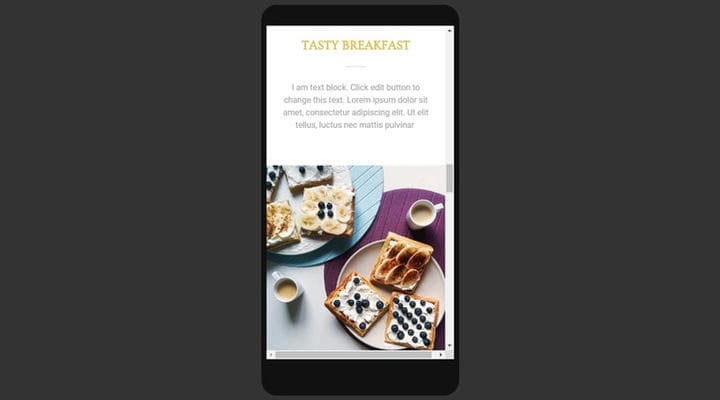
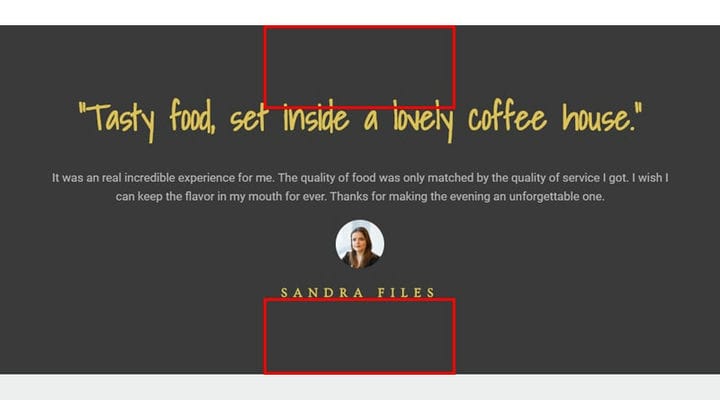
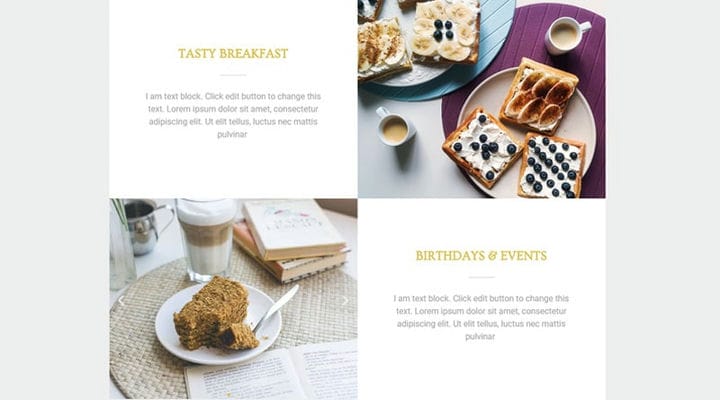
Schauen Sie sich zum Beispiel diesen Beichtstuhl an:
Dies sieht in einem Desktop-Layout perfekt aus, insbesondere bei einem breiten Bildschirm. Aber auf einem kleineren Gerät, insbesondere im Hochformat, sehen alle Textabschnitte, die die Horizontale bevorzugen, geglättet und unleserlich aus.
Sie können dies beheben, indem Sie das Gerät auswählen, für das Sie das Layout ändern möchten. Wenn Sie mit der Standardoption (Desktop) zufrieden sind, müssen Sie noch einige Optimierungen für Tablets und Handys vornehmen.
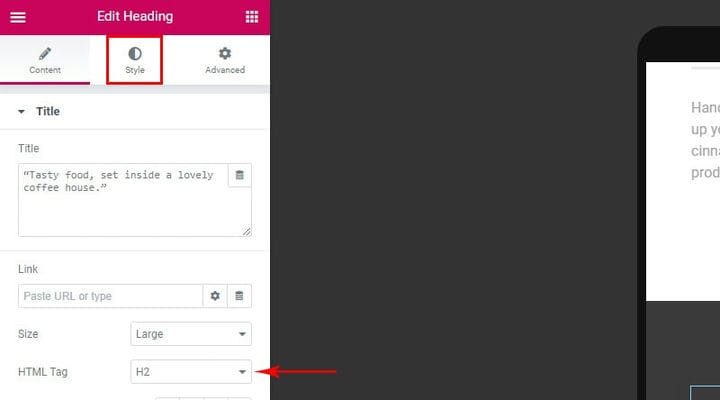
Wie jedes Element hat ein Textelement Attribute. Das erste, was Sie beachten sollten, ist das HTML-Tag. Ändern Sie nicht das HTML-Tag. Diese sind für SEO sehr wichtig und sollten, einmal gut eingerichtet, nicht mehr verändert werden. Um die Textgröße zu ändern, sehen Sie sich die Registerkarte Stil an.
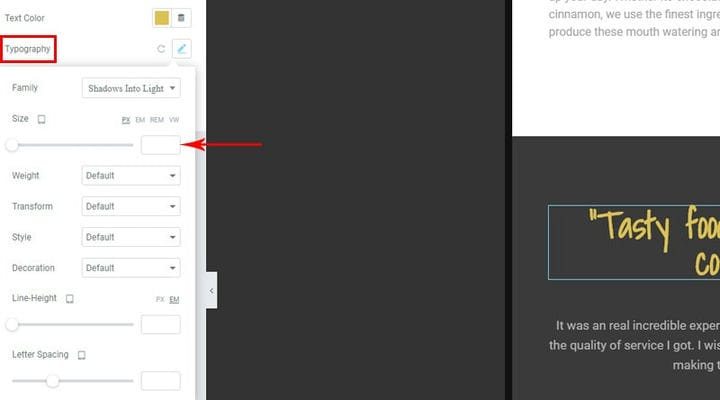
Suchen Sie die Typografieeinstellungen. Dort können Sie Schriftart, Größe, Gewicht, Zeilenhöhe und Buchstabenabstand ändern. Wenn Sie die Ausrichtung Ihres Textes ändern möchten, finden Sie diese Option, indem Sie die Registerkarte Inhalt auswählen.
Beachten Sie, dass einige Änderungen – wie z. B. Großbuchstaben umwandeln – auch auf anderen Geräten übernommen werden. Typografieoptionen sind gerätespezifisch. Eine wichtige Überlegung ist auch, dass Textelemente proportional angepasst werden sollten. Worauf Sie achten sollten, ist das Dimensionsverhältnis aller Textelemente.
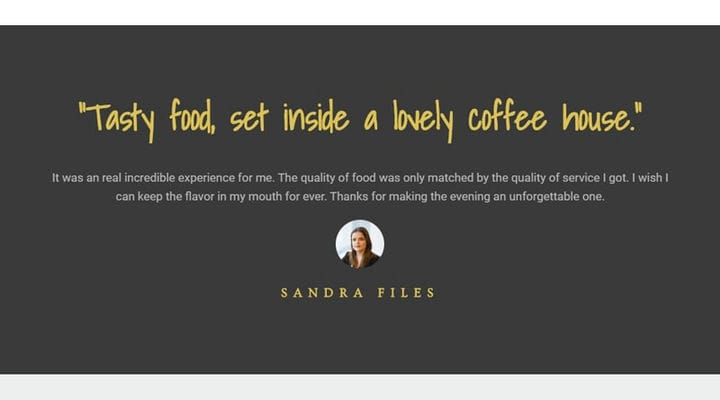
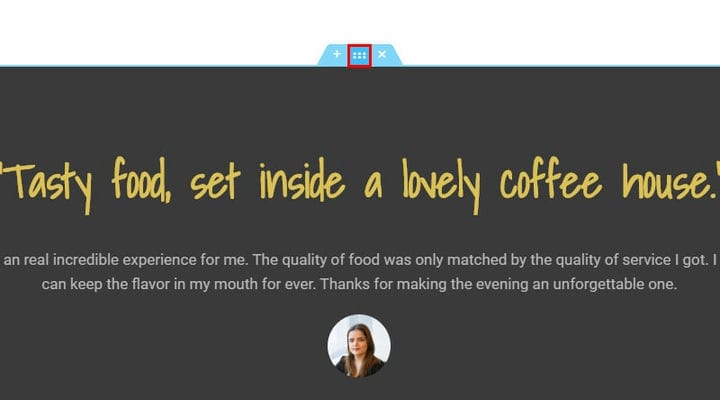
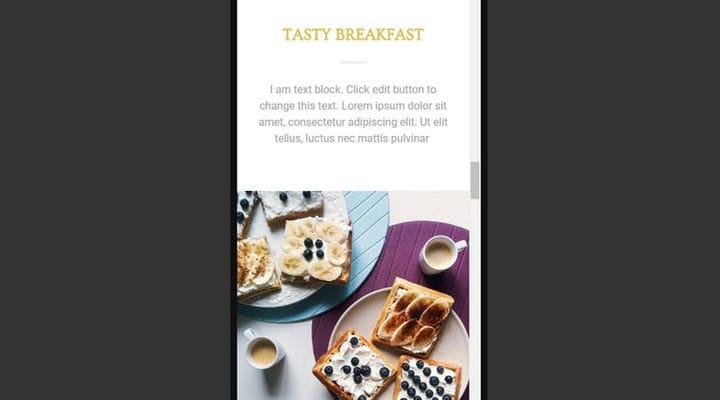
So sieht ein proportional modifizierter Abschnitt aus:
Elementor erstellt die Grundstruktur für Ihre Inhalte mithilfe von Abschnitten oder Zeilen. Die Zeilenhöhe ist daher sehr wichtig. Einmal eingestellt, kann die Zeilenhöhe für jedes Gerät angepasst werden. Worauf Sie achten sollten, ist der Abstand zwischen dem Inhalt Ihres Elements und dem Zeilenrand.
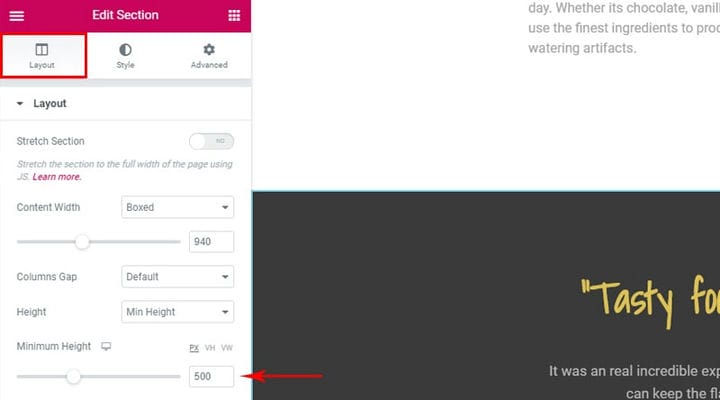
Was auf einem Desktop-Gerät gut aussehen mag, nimmt auf Mobilgeräten und Tablets viel vertikalen Platz ein. Um die Zeilenhöhe anzupassen, wählen Sie die Zeile aus und wählen Sie dann die Bearbeitungsoption.
Wählen Sie dann die Registerkarte „Layout” und stellen Sie den Schieberegler „Mindesthöhe” nach Belieben ein. Sie können unterschiedliche Höhen für unterschiedliche Display-Layouts haben. Dies ist besonders wichtig, wenn Sie auch Ihre Schriftgrößen anpassen.
Ränder und Polsterung
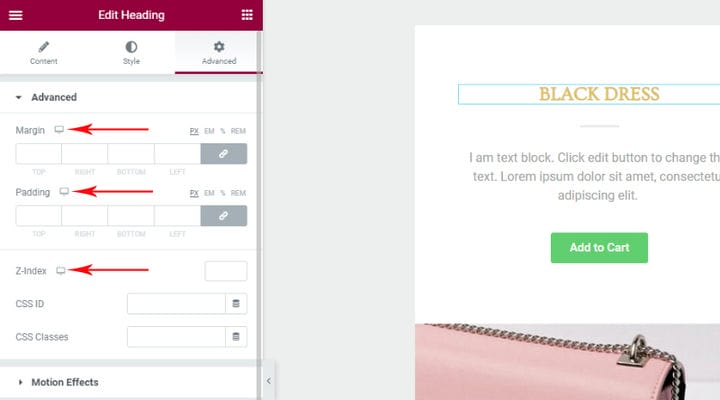
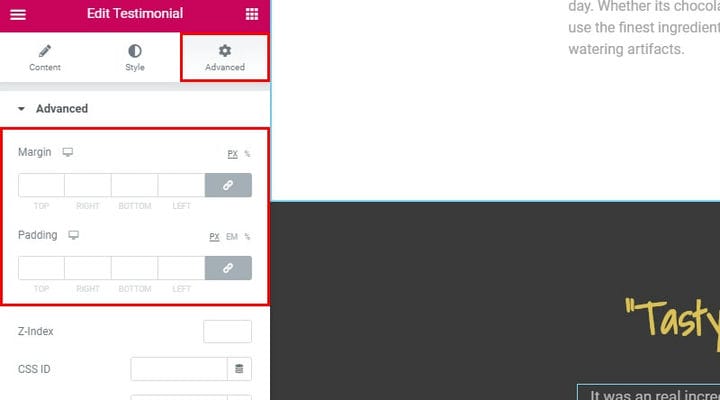
Was Sie auch im Auge behalten müssen, sind Ränder und Polsterung. Ein Rand ist der Abstand zwischen Elementen, während Polsterung der Abstand zwischen den Rändern eines Elements und seinem Inhalt ist. Unabhängig davon, ob Sie Ihre Website von Grund auf neu aufgebaut haben oder ob Sie an einer vorgefertigten Vorlage für Elementor arbeiten, sollten Sie keine Probleme haben, durch die Elemente zu navigieren. Jedes Element in einem ausgewählten Abschnitt zeigt einen blauen Rahmen beim Schweben an – bewegen Sie einfach Ihre Maus über ein Element und Sie sehen seinen Rahmen. Dies ist eine gute Möglichkeit, ein Gefühl für die Struktur eines Abschnitts zu bekommen.
Wählen Sie ein Element und dann die Registerkarte Erweitert aus. Für Polsterung und Ränder finden Sie vier Optionen: oben, rechts, unten und links. Hier geben Sie Ihre Füll- und Randwerte ein. Das Verknüpfungssymbol auf der rechten Seite des Untermenüs sperrt sie in Bezug zueinander: Sie können auswählen, dass alle den gleichen Wert haben oder für jeden Rand oder Abstand einen anderen Wert haben.
Das Erstellen von Spalten kann Anzeigeprobleme verursachen, wenn es nicht für verschiedene Geräte optimiert ist. Ihre bevorzugten Einstellungen hängen von der Anzahl der Spalten und deren Inhalt ab.
Standardmäßig stapelt Elementor Spalten auf Mobilgeräten untereinander. Das bedeutet, dass die Spalten nicht zusammengedrückt werden und ihr Inhalt lesbar bleibt.
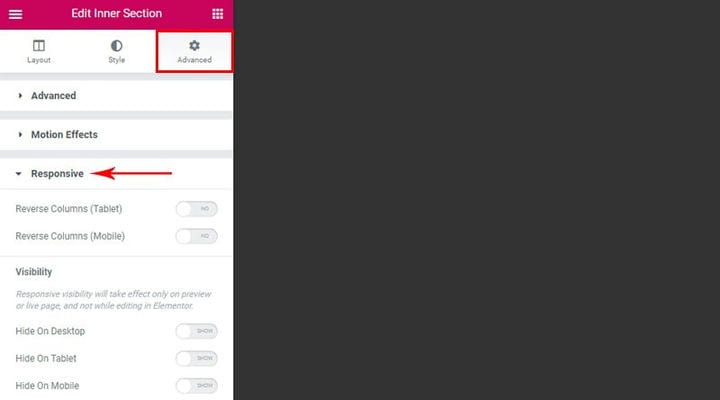
Um die Spalten für mobile Benutzer übersichtlicher zu gestalten, können Sie die Reihenfolge der Spalten in jeder Zeile umkehren – wählen Sie einfach den Abschnitt, dann die Registerkarte „Erweitert”, das Untermenü „Responsiv” und schalten Sie die Schalter „Spalten umkehren” für das Tablet- und Mobilgerät-Layout um wie gewünscht.
Wenn Sie beispielsweise ein Element in der Desktop-Ansicht auswählen und dann die Registerkarte „Erweitert” auswählen und das Untermenü „Responsiv” auswählen, sehen Sie drei Umschalter zum Ein-/Ausblenden: für Mobilgeräte, Tablets und Desktop-Geräte. Diese können Sie verwenden, um Elemente oder Bereiche ein- oder auszublenden, je nachdem, auf welchem Gerät sie angezeigt werden. Diese Option ist nur für einige Elemente oder Abschnitte praktisch, die Ihre Besucher je nach verwendetem Gerät möglicherweise uninteressant oder belanglos finden, obwohl Sie sie verwenden können, um drei völlig unterschiedliche Seiten zu gestalten, wenn Sie möchten.
Da haben Sie es: Die Anpassung Ihres Webseitendesigns für Mobilgeräte und Tablets – und umgekehrt – war noch nie so einfach. Und denken Sie daran, dass das Erstellen von reaktionsschnellen Elementor-Websites nur eine der vielen Funktionen von Elementor ist. Wir sind hier, um Ihnen zu helfen, sie zu erkunden.