Come creare un sito Web WordPress reattivo Elementor
Con la maggior parte degli utenti che accedono a Internet tramite dispositivi mobili, il tuo sito Web può davvero permettersi di non essere reattivo?
Che cos’è il design reattivo, davvero?
Quindi, nel contesto di un sito Web, reattivo significa che il sito reagisce a varie proporzioni, ovvero non ha lo stesso aspetto su un dispositivo diverso ma si adatta invece al dispositivo del visitatore. Nel 2019, più utenti accedono a Internet utilizzando i propri dispositivi mobili rispetto ai computer desktop, ma il design mobile first, ovvero la pratica di creare siti Web principalmente pensando agli utenti mobili, esiste da molto più tempo.
Con un design Elementor reattivo, stai sostanzialmente ridimensionando e riorganizzando tutti i componenti del tuo sito Web per adattarli a uno schermo disposto in modo diverso – desktop, tablet (768 px) e dispositivo mobile (360 px) – e non perdere nulla della qualità. E visto che WordPress è il sistema di gestione dei contenuti più popolare in circolazione, non sorprende che così tanti sviluppatori stiano facendo di tutto per creare temi WordPress reattivi, anche se anche questo non è una garanzia.
Come accedo a layout diversi in Elementor?
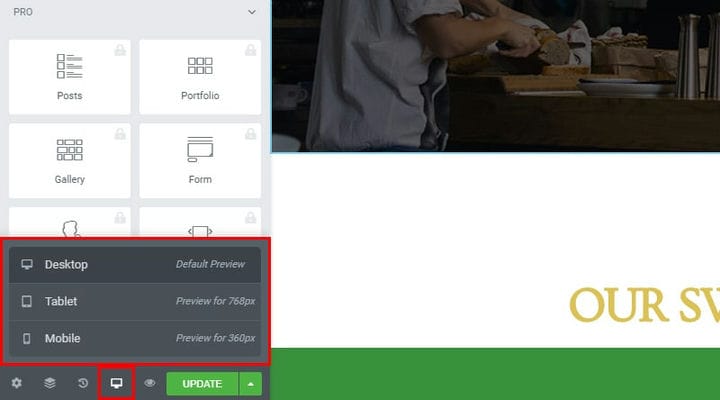
Troverai l’ icona dello schermo nell’angolo in basso a sinistra. Selezionandolo si aprirà il sottomenu di anteprima. Lì troverai le opzioni per le anteprime per tablet e layout mobili.
La visualizzazione desktop è l’impostazione predefinita, ma puoi cambiarla facilmente. Dovresti notare che quando modifichi le modifiche all’anteprima per adattarle a un dispositivo più piccolo e strutturato in modo diverso, con proporzioni diverse, puoi avere un’idea di come appare il layout del tuo sito Web su ogni dispositivo.
La cosa importante che devi ricordare è che indipendentemente dal modo in cui modifichi le opzioni di design estetico in modalità tablet o mobile, la modalità desktop e il layout rimangono inalterati. In questo modo, nessuno dei tuoi lavori su alcun layout andrà mai perso.
Quali elementi posso regolare?
Prima di ogni altra cosa, chiariamo solo una cosa: puoi regolare ogni elemento contrassegnato dall’icona mostrata di seguito. Per questi elementi possiamo regolare indipendentemente i valori per ciascun elemento separatamente per i formati desktop, tablet e mobile.
Il modo in cui i tuoi visitatori vedono i tuoi elementi di testo è molto importante. Se i tuoi caratteri non sono ottimizzati per i dispositivi mobili, i tuoi visitatori potrebbero trovare illeggibile il sito Web, il che a sua volta influirà sulla tua SEO (ottimizzazione dei motori di ricerca). Con la quantità di informazioni che i tuoi visitatori raccolgono semplicemente attraverso il testo, questo è qualcosa che non puoi ignorare. Un sito web leggibile appare pulito, ordinato e professionale.
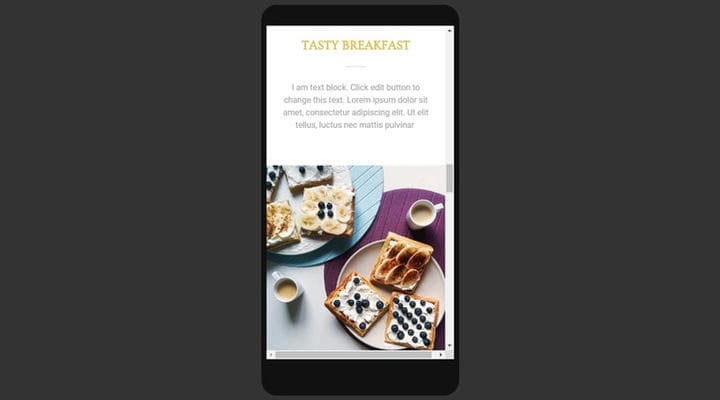
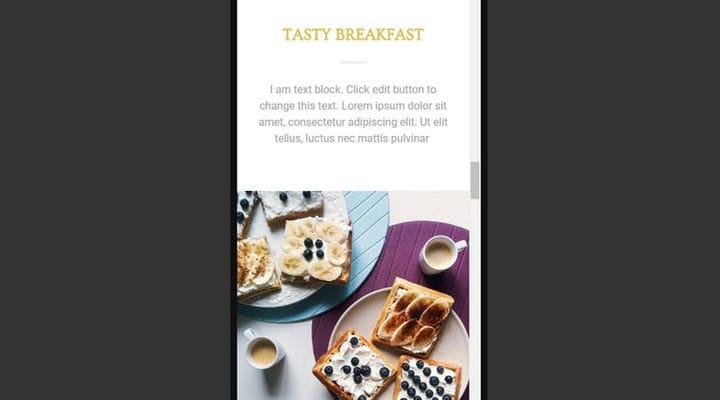
Dai un’occhiata a questo confessionale, per esempio:
Questo sembra perfettamente a posto in un layout desktop, specialmente con uno schermo ampio. Ma su un dispositivo più piccolo, specialmente se visualizzato con orientamento verticale, tutte le sezioni di testo che privilegiano l’orizzontale appariranno levigate e illeggibili.
Puoi risolverlo selezionando il dispositivo di cui desideri modificare il layout. Se sei soddisfatto dell’opzione predefinita (desktop), hai ancora alcune modifiche da amministrare per tablet e cellulari.
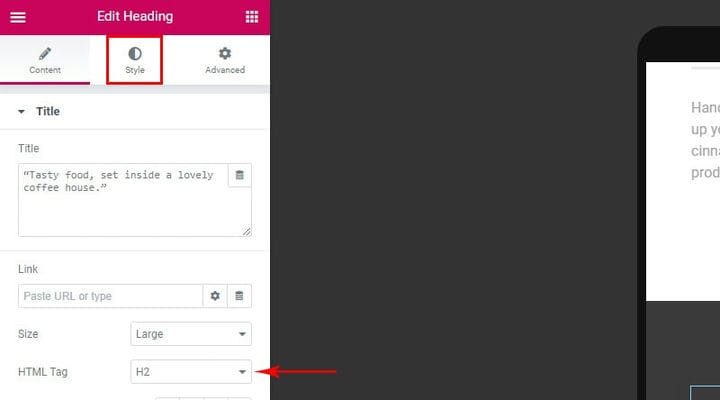
Come ogni elemento, un elemento testuale ha attributi. La prima cosa da tenere a mente è il tag HTML. Non modificare il tag HTML. Questi sono molto importanti per la SEO e, una volta impostati bene, non dovrebbero essere modificati. Per modificare la dimensione del testo, guarda la scheda Stile.
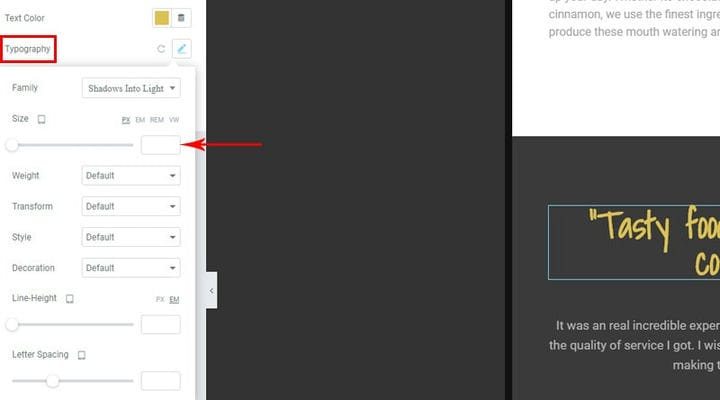
Individua le impostazioni Tipografia. Lì puoi modificare il carattere, le dimensioni, lo spessore, l’altezza della linea e la spaziatura delle lettere. Se desideri modificare l’allineamento del testo, puoi trovare questa opzione selezionando la scheda Contenuto.
Tieni presente che alcune modifiche, come Trasforma maiuscolo, si rifletteranno anche su altri dispositivi. Le opzioni di tipografia sono specifiche del dispositivo. Un’importante considerazione da tenere a mente è anche che gli elementi del testo dovrebbero essere adeguati in proporzione. Quello a cui devi prestare attenzione è il rapporto dimensionale di tutti gli elementi di testo.
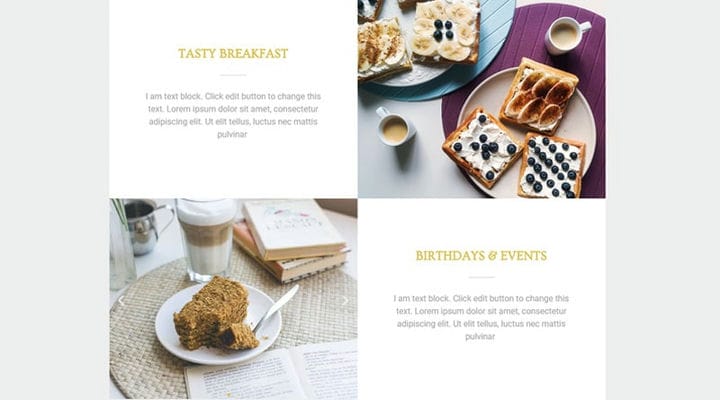
Ecco come appare una sezione proporzionalmente modificata:
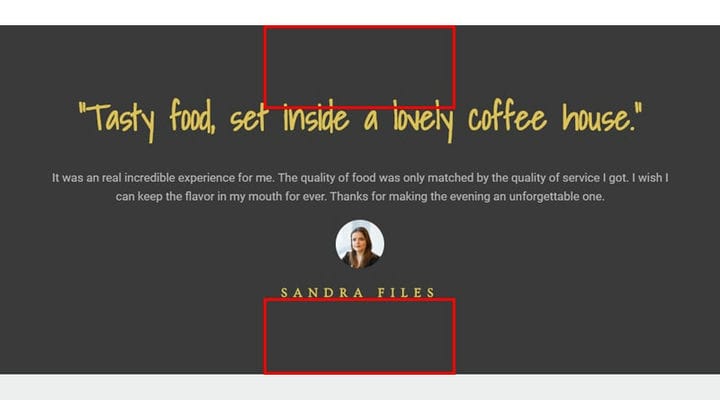
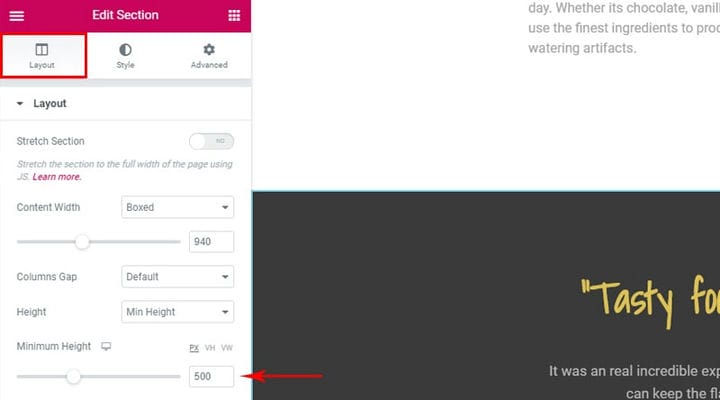
Elementor costruisce la struttura di base per i tuoi contenuti utilizzando sezioni o righe. L’altezza della riga, quindi, è molto importante. Una volta impostata, l’altezza delle file può essere regolata per ogni dispositivo. Quello a cui vuoi prestare attenzione è la distanza tra il contenuto del tuo elemento e il bordo della riga.
Ciò che può sembrare buono su un dispositivo desktop occupa molto spazio verticale su cellulare e tablet. Per regolare l’altezza della riga, seleziona la riga, quindi seleziona l’opzione di modifica.
Quindi seleziona la scheda Layout e regola il cursore Altezza minima come preferisci. È possibile avere diverse altezze per diversi layout di visualizzazione. Ciò è particolarmente importante se stai regolando anche le dimensioni dei caratteri.
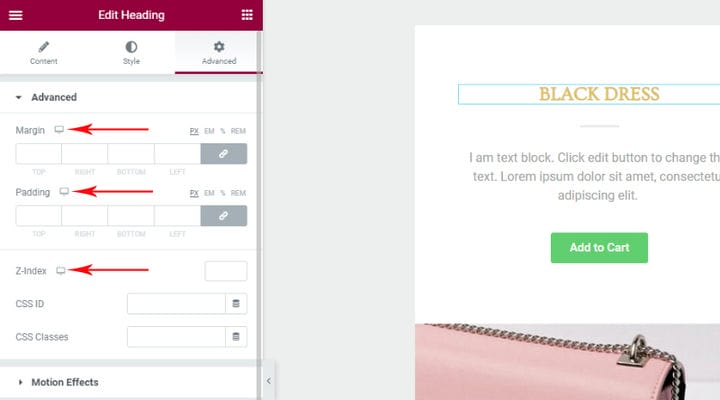
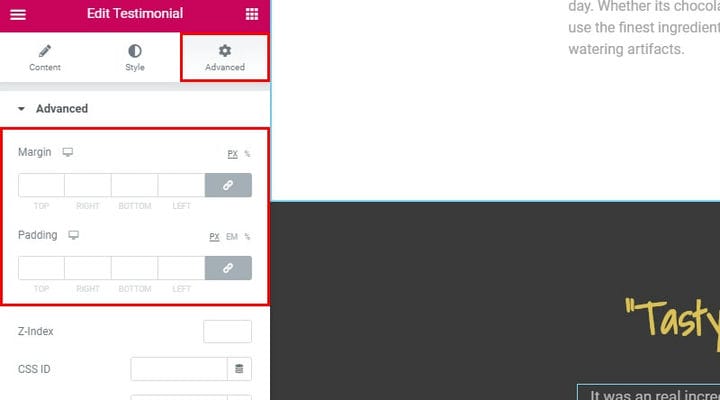
Margini e riempimento
Quello che devi anche tenere a mente sono i margini e il riempimento. Un margine è lo spazio tra gli elementi, mentre il riempimento è lo spazio tra i bordi di un elemento e il suo contenuto. Indipendentemente dal fatto che tu abbia creato il tuo sito Web da zero o che tu stia lavorando su un modello già pronto per Elementor, non dovresti avere problemi a navigare tra gli elementi. Ogni elemento in una sezione selezionata mostra un bordo blu al passaggio del mouse: sposta semplicemente il mouse su un elemento e vedrai il suo bordo. Questo è un buon modo per avere un’idea della struttura di una sezione.
Seleziona un elemento, quindi seleziona la scheda Avanzate. Per il riempimento e i margini, troverai quattro opzioni: in alto, a destra, in basso e a sinistra. Qui è dove inserisci i valori di riempimento e margine. L’ icona di collegamento sul lato destro del sottomenu li blocca in relazione tra loro: puoi scegliere che tutti abbiano lo stesso valore, oppure abbiano un valore diverso per ogni margine o riempimento.
La creazione di colonne può causare problemi di visualizzazione quando non è ottimizzata per dispositivi diversi. Le tue impostazioni preferite dipenderanno dal numero di colonne e dal loro contenuto.
Per impostazione predefinita, Elementor impila le colonne una sotto l’altra sui dispositivi mobili. Ciò significa che le colonne non verranno schiacciate insieme e che il loro contenuto rimarrà leggibile.
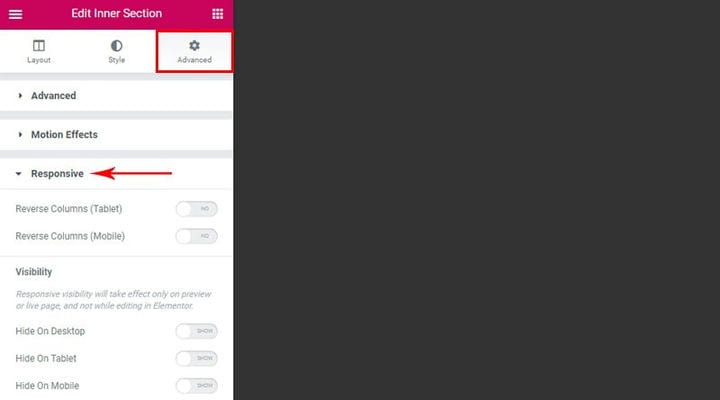
Per rendere le colonne più facili da vedere per gli utenti mobili, puoi invertire l’ordine delle colonne in qualsiasi riga: seleziona semplicemente la sezione, quindi la scheda Avanzate, il sottomenu Reattivo e attiva l’opzione Inverti colonne per il layout tablet e mobile come desiderato.
Se selezioni un elemento nella visualizzazione desktop, ad esempio, e quindi selezioni la scheda Avanzate, seleziona il sottomenu Reattivo, vedrai tre opzioni mostra/nascondi: per dispositivi mobili, tablet e desktop. Questi possono essere utilizzati per mostrare o nascondere elementi o sezioni a seconda del tipo di dispositivo su cui vengono visualizzati. Questa opzione è pratica solo per alcuni elementi o sezioni che i tuoi visitatori potrebbero trovare poco interessanti o estranee a seconda del dispositivo che stanno utilizzando, anche se puoi usarla per disporre tre pagine completamente diverse se lo desideri.
Ecco qua: adattare il design della tua pagina web per dispositivi mobili e tablet – e viceversa – non è mai stato così facile. E tieni presente che la creazione di siti Web reattivi di Elementor è solo una delle tante funzionalità di Elementor. Siamo qui per aiutarti a esplorarli.