Hur man bygger en responsiv Elementor WordPress-webbplats
Med de flesta användare som använder internet via mobila enheter, har din webbplats verkligen råd att inte vara responsiv?
Vad är responsiv design, egentligen?
Så, i sammanhanget av en webbplats, betyder responsiv att webbplatsen reagerar på olika bildförhållanden, det vill säga inte ser likadana ut på olika enheter utan istället anpassar sig till besökarens enhet. Under 2019 har fler användare fått åtkomst till internet med sina mobila enheter än stationära datorer, men mobil-först design – bruket att bygga webbplatser främst med mobila användare i åtanke – har funnits här mycket längre.
Med en responsiv Elementor-design ändrar du i princip alla komponenter på din webbplats för att passa en annorlunda upplagd skärm – stationär dator, surfplatta (768px) och mobil (360px) – och inte förlora någon av kvaliteten. Och vad gäller att WordPress är det mest populära innehållshanteringssystemet som finns, det är inte konstigt att så många utvecklare går ut ur deras sätt att skapa responsiva WordPress-teman, även om detta inte heller är någon garanti.
Hur får jag åtkomst till olika layouter i Elementor?
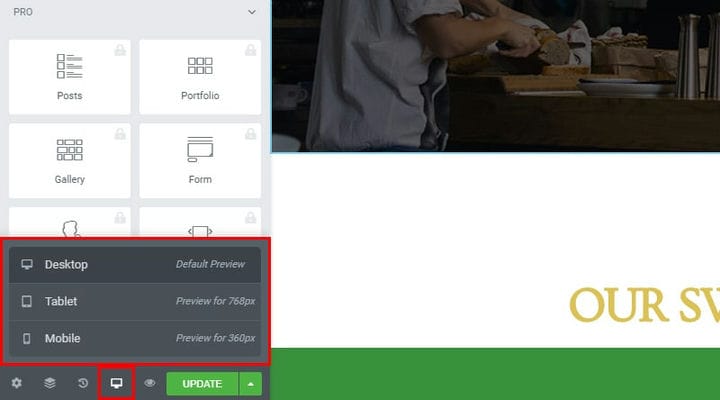
Du hittar skärmikonen i det nedre vänstra hörnet. Om du väljer det öppnas undermenyn för förhandsgranskning. Där hittar du alternativen för förhandsvisningar för surfplatta och mobillayout.
Skrivbordsvyn är standard, men du kan enkelt ändra det. Du bör lägga märke till att när du ändrar din förhandsgranskning ändras den så att den passar en mindre och annorlunda utformad enhet, med ett annat bildförhållande, så att du kan få en känsla för hur din webbplatslayout ser ut på varje enhet.
Det viktiga du behöver komma ihåg är att oavsett hur du ändrar dina kosmetiska designalternativ i surfplatta eller mobilläge så förblir ditt skrivbordsläge och layout opåverkade. På så sätt går inget av ditt arbete på någon layout någonsin förlorat.
Vilka element kan jag justera?
Före allt annat, låt oss bara klargöra en sak – du kan justera varje element som är markerat med ikonen som visas nedan. För dessa element kan vi oberoende justera värden för varje element separat för stationära, surfplattor och mobila format.
Hur dina besökare ser dina textelement är mycket viktigt. Om dina typsnitt inte är mobilvänliga kan dina besökare tycka att webbplatsen är oläslig, vilket i sin tur kommer att påverka din SEO (sökmotoroptimering). Med den mängd information som dina besökare bara samlar in genom text, är detta något du inte kan ignorera. En läsbar webbplats ser snygg, snygg och professionell ut.
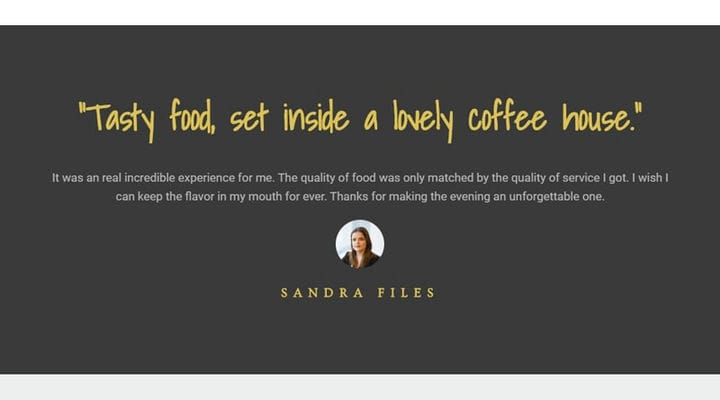
Ta en titt på denna biktskrift, till exempel:
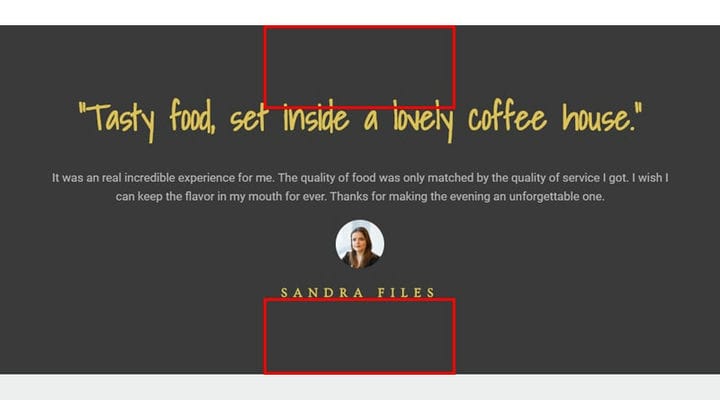
Detta ser perfekt ut i en skrivbordslayout, särskilt med en bred skärm. Men på en mindre enhet, särskilt när den ses i stående riktning, kommer alla textavsnitt som gynnar horisontellt att se utsmyckade och oläsliga ut.
Du kan fixa det genom att välja den enhet du vill ändra layouten för. Om du är nöjd med standardalternativet (skrivbord) har du fortfarande några justeringar att administrera för surfplattor och mobiler.
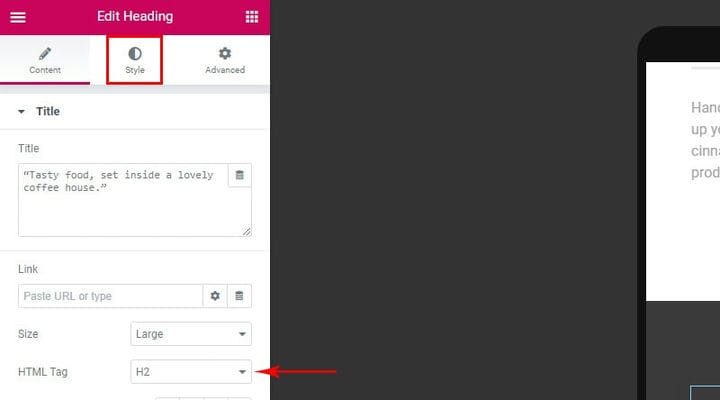
Som alla element har ett textelement attribut. Det första du bör tänka på är HTML-taggen. Ändra inte HTML – taggen. Dessa är mycket viktiga för SEO, och när de väl har ställts in bör de inte ändras. För att ändra textstorlek, vill du titta på stilfliken.
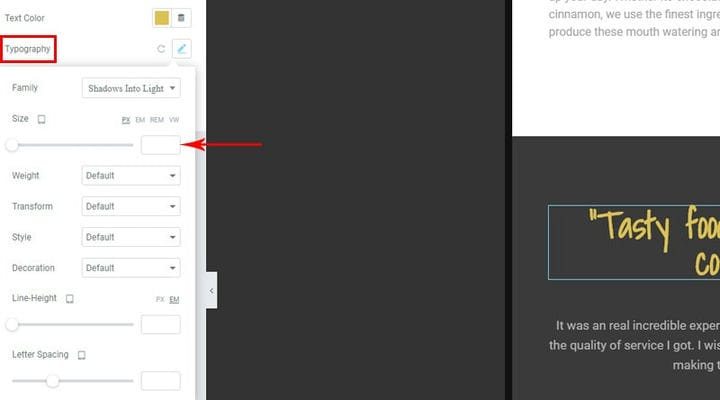
Leta reda på typografiinställningarna. Där kan du ändra teckensnitt, dess storlek, vikt, radhöjd och bokstavsavstånd. Om du vill ändra justeringen av din text kan du hitta det alternativet genom att välja fliken Innehåll.
Tänk på att vissa ändringar – som Transform Versaler – kommer att återspeglas på andra enheter också. Typografialternativ är enhetsspecifika. En viktig faktor att tänka på är också att textelement bör anpassas i proportion. Det du vill hålla utkik efter är dimensionsförhållandet för alla textelement.
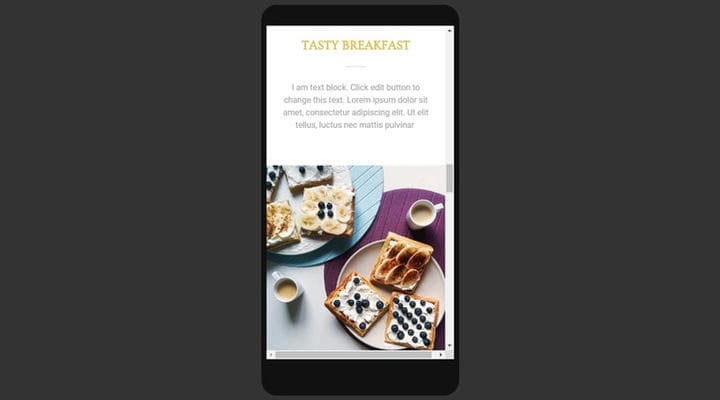
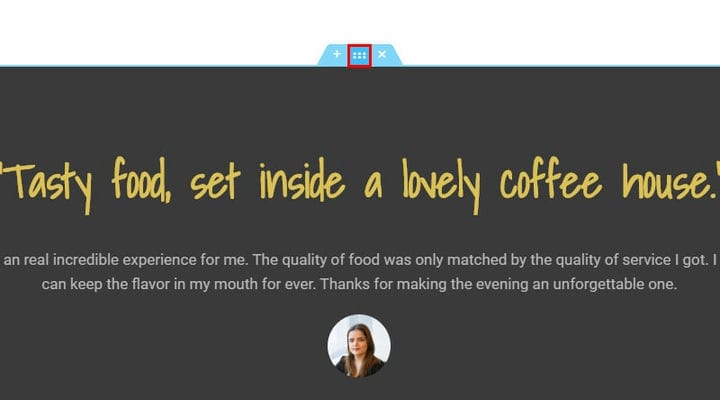
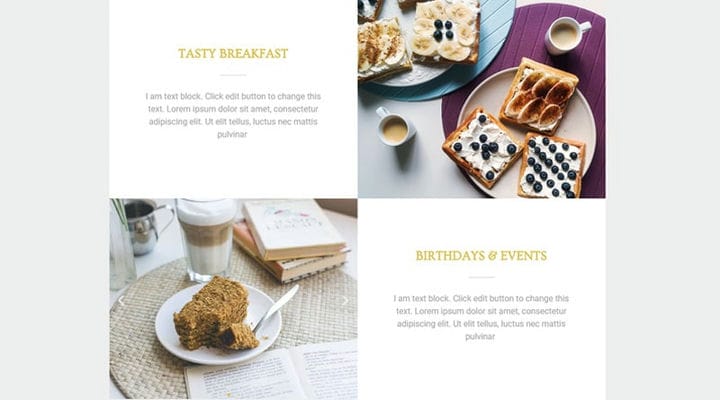
Så här ser en proportionellt modifierad sektion ut:
Elementor konstruerar den grundläggande strukturen för ditt innehåll med hjälp av sektioner eller rader. Radhöjden är därför mycket viktig. När den har ställts in kan radhöjden justeras för varje enhet. Det du vill hålla utkik efter är avståndet mellan innehållet i ditt element och radkant.
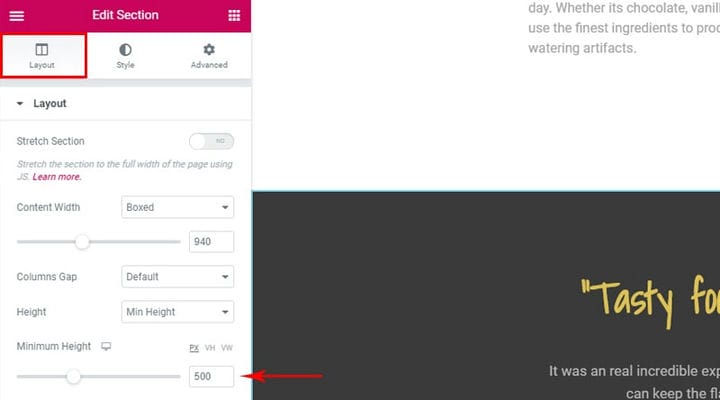
Det som kan se bra ut på en stationär enhet tar upp mycket vertikalt utrymme på mobil och surfplatta. För att justera radhöjden, välj raden och välj sedan redigeringsalternativet.
Välj sedan fliken Layout och justera minimihöjdsreglaget som du vill ha det. Du kan ha olika höjder för olika visningslayouter. Detta är särskilt viktigt om du också justerar dina teckenstorlekar.
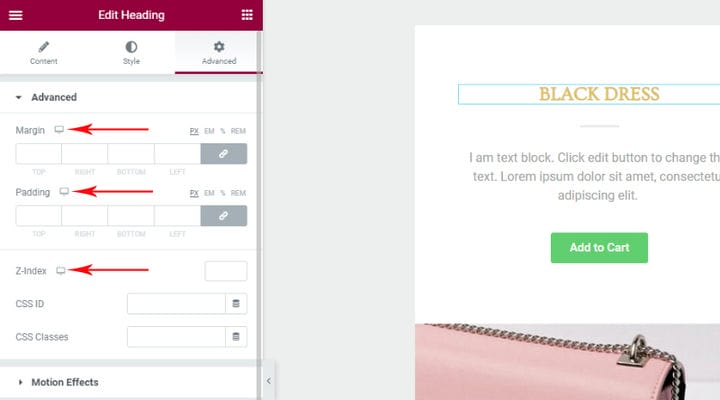
Marginaler och stoppning
Det du också behöver tänka på är marginaler och stoppning. En marginal är utrymmet mellan element, medan utfyllnad är utrymmet mellan kanterna på ett element och dess innehåll. Oavsett om du har byggt upp din webbplats från grunden eller om du arbetar med en färdig mall för Elementor, bör du inte ha några problem med att navigera i elementen. Varje element i en vald sektion visar en blå kant som svävar på – flytta bara musen över ett element så ser du dess kant. Det här är ett bra sätt att få en känsla för strukturen i ett avsnitt.
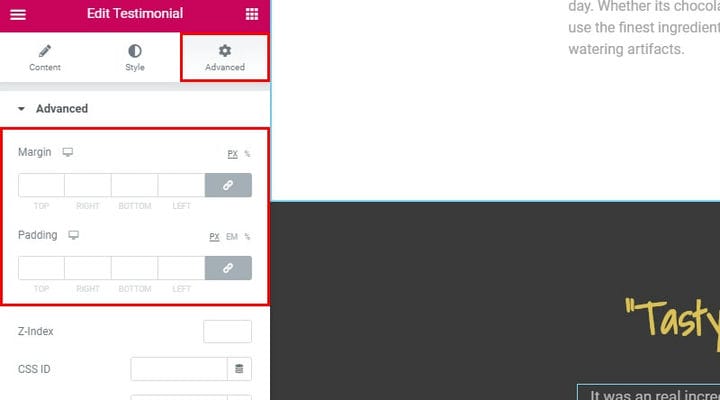
Välj ett element och välj sedan fliken Avancerat. För utfyllnad och marginaler hittar du fyra alternativ: topp, höger, botten och vänster. Det är här du anger dina utfyllnads- och marginalvärden. Länkikonen på höger sida av undermenyn låser dem i förhållande till varandra: du kan välja att alla ska ha samma värde, eller ha olika värde för varje marginal eller utfyllnad.
Att skapa kolumner kan orsaka visningsproblem när det inte är optimerat för olika enheter. Dina föredragna inställningar beror på antalet kolumner och deras innehåll.
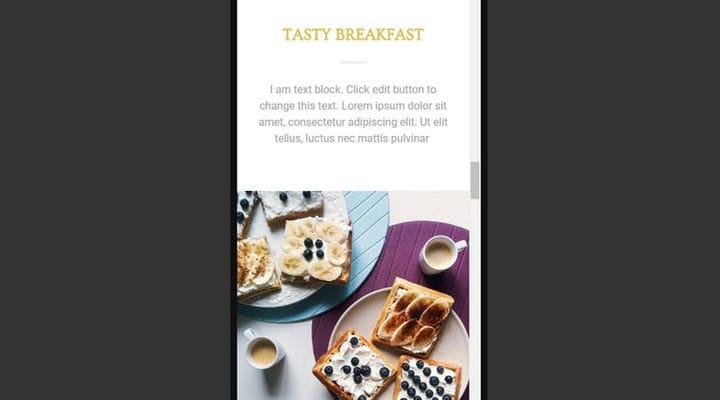
Som standard staplar Elementor kolumner under varandra på mobila enheter. Detta innebär att kolumnerna inte kommer att bläcktras ihop och att deras innehåll förblir läsbart.
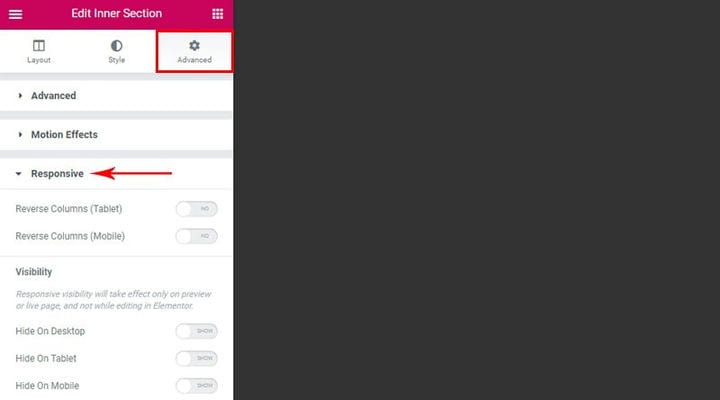
För att göra kolumnerna enklare för mobilanvändare kan du vända ordningen på kolumner i valfri rad – välj helt enkelt avsnittet, sedan fliken Avancerat, undermenyn Responsiv och växla mellan omvända kolumner för surfplatta och mobillayout som önskat.
Om du till exempel väljer ett element i skrivbordsvyn och sedan väljer fliken Avancerat, väljer undermenyn Responsiv, kommer du att se tre visa/dölj växlar: för mobila enheter, surfplattor och stationära enheter. Dessa kan du använda för att visa eller dölja element eller sektioner beroende på vilken typ av enhet de visas på. Det här alternativet är bara praktiskt för vissa element eller avsnitt som dina besökare kan tycka är ointressanta eller främmande beroende på vilken enhet de använder, även om du kan använda det för att lägga ut tre helt olika sidor om du vill.
Där har du det: att anpassa din webbsidas design för mobiler och surfplattor – och tvärtom – har aldrig varit enklare. Och tänk på att responsivt Elementors webbplatsbyggande är bara en av Elementors många funktioner. Vi är här för att hjälpa dig utforska dem.