Как создать адаптивный веб-сайт Elementor WordPress
Поскольку большинство пользователей выходят в Интернет с мобильных устройств, может ли ваш веб-сайт не реагировать на запросы?
Что такое адаптивный дизайн на самом деле?
Таким образом, в контексте веб-сайта адаптивный означает, что сайт реагирует на различные соотношения сторон, то есть не выглядит одинаково на разных устройствах, а вместо этого адаптируется к устройству посетителя. В 2019 году больше пользователей выходят в Интернет со своих мобильных устройств, чем с настольных компьютеров, но дизайн, ориентированный на мобильные устройства — практика создания веб-сайтов в первую очередь с учетом мобильных пользователей — существует намного дольше.
С отзывчивым дизайном Elementor вы в основном изменяете размер и переставляете все компоненты своего веб-сайта, чтобы они соответствовали экрану с разным расположением — настольному компьютеру, планшету (768 пикселей) и мобильному устройству (360 пикселей) — и не теряете качество. И что, поскольку WordPress является самой популярной системой управления контентом, неудивительно, что так много разработчиков стараются изо всех сил создавать адаптивные темы WordPress, хотя это тоже не гарантия.
Как получить доступ к различным макетам в Elementor?
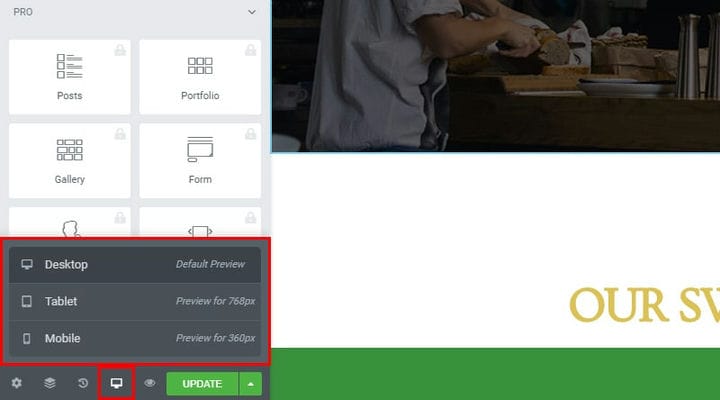
В левом нижнем углу вы найдете значок экрана. При его выборе откроется подменю предварительного просмотра. Там вы найдете варианты превью для планшетов и мобильных макетов.
Вид рабочего стола используется по умолчанию, но вы можете легко изменить его. Вы должны заметить, что когда вы меняете предварительный просмотр, он изменяется в соответствии с меньшими размерами и другим устройством с другим соотношением сторон, поэтому вы можете почувствовать, как макет вашего веб-сайта выглядит на каждом устройстве.
Важно помнить, что независимо от того, как вы меняете параметры внешнего вида в планшетном или мобильном режиме, режим рабочего стола и макет остаются неизменными. Таким образом, ни одна ваша работа над любым макетом никогда не будет потеряна.
Какие элементы я могу настроить?
Прежде всего, давайте просто проясним одну вещь — вы можете настроить каждый элемент, отмеченный значком, показанным ниже. Для этих элементов мы можем самостоятельно настроить значения для каждого элемента отдельно для настольных, планшетных и мобильных форматов.
То, как ваши посетители видят ваши текстовые элементы, очень важно. Если ваши шрифты не подходят для мобильных устройств, ваши посетители могут счесть веб-сайт нечитаемым, что, в свою очередь, повлияет на вашу SEO (поисковую оптимизацию). С таким количеством информации, которую ваши посетители получают просто через текст, это то, что вы не можете игнорировать. Разборчивый веб-сайт выглядит аккуратно, аккуратно и профессионально.
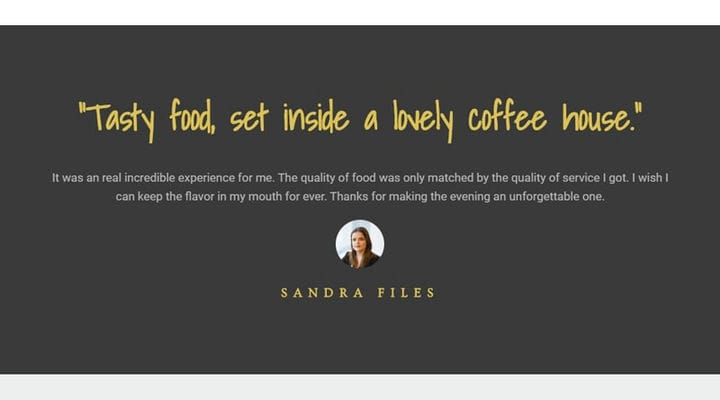
Взгляните, например, на эту исповедь:
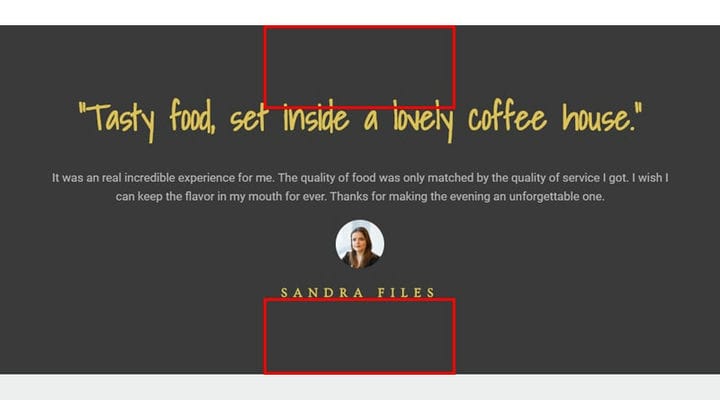
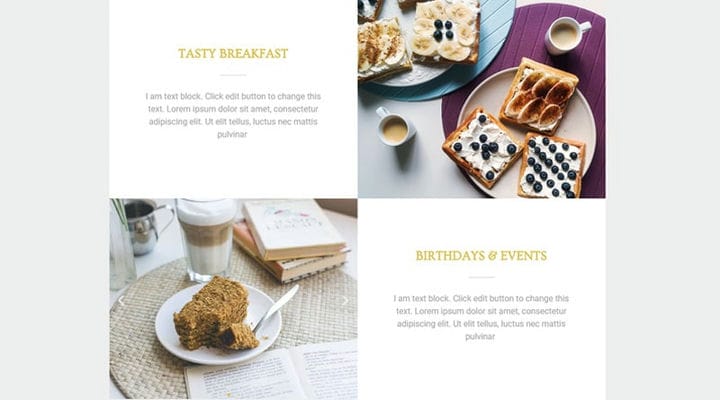
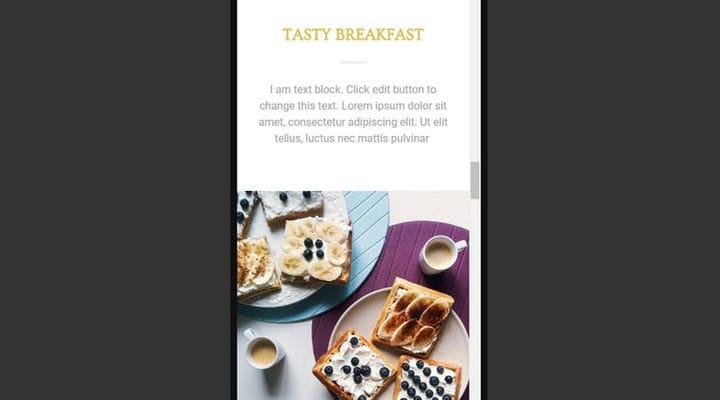
Это прекрасно смотрится на рабочем столе, особенно на широком экране. Но на меньшем устройстве, особенно при просмотре в портретной ориентации, все текстовые разделы, предпочитающие горизонтальную ориентацию, будут выглядеть смазанными и неразборчивыми.
Вы можете исправить это, выбрав устройство, для которого вы хотите изменить макет. Если вас устраивает вариант по умолчанию (настольный компьютер), у вас все еще есть некоторые настройки для администрирования планшетов и мобильных устройств.
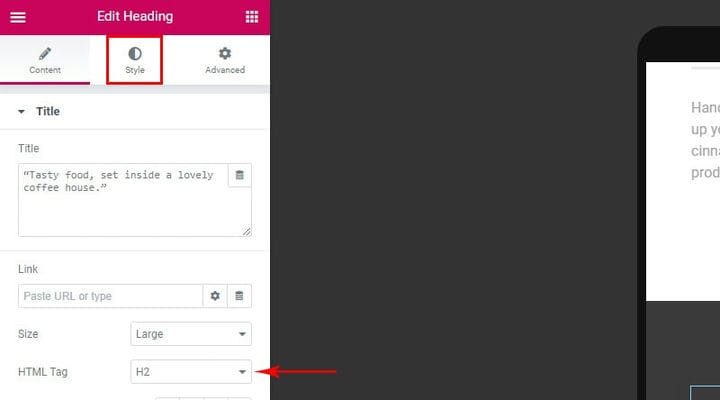
Как и любой элемент, текстовый элемент имеет атрибуты. Первое, что нужно иметь в виду, это HTML-тег. Не изменяйте тег HTML. Они очень важны для SEO, и после правильной настройки их не следует изменять. Чтобы изменить размер текста, вы хотите посмотреть на вкладку «Стиль».
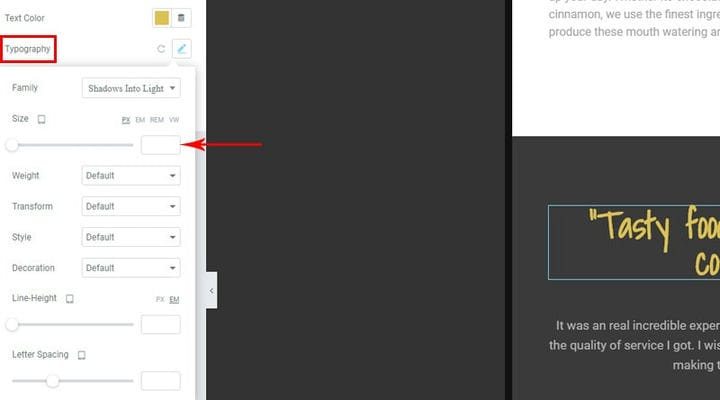
Найдите настройки типографики. Там вы можете изменить шрифт, его размер, толщину, высоту строки и межбуквенный интервал. Если вы хотите изменить выравнивание текста, вы можете найти эту опцию, выбрав вкладку «Содержимое».
Имейте в виду, что некоторые изменения, такие как преобразование в верхний регистр, будут отражены и на других устройствах. Параметры типографики зависят от устройства. Важным соображением, о котором следует помнить, является также то, что текстовые элементы должны быть скорректированы пропорционально. На что вам нужно обратить внимание, так это на соотношение размеров всех текстовых элементов.
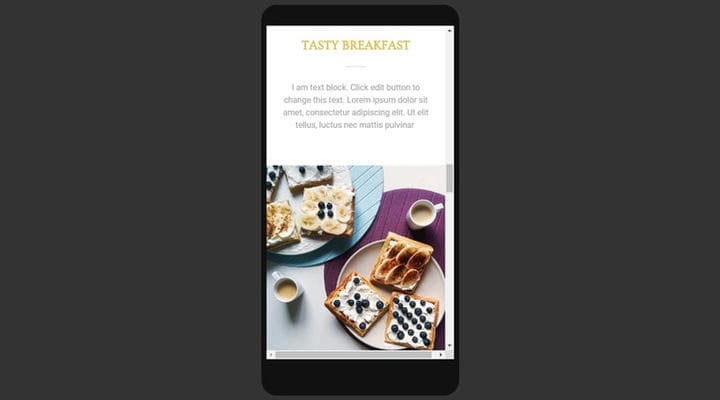
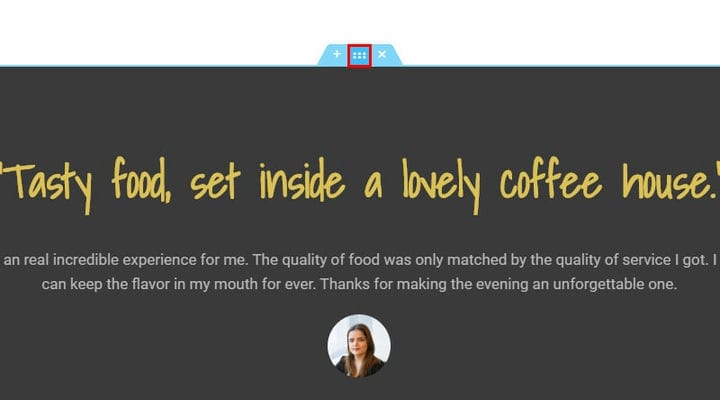
Вот как выглядит пропорционально измененный участок:
Elementor строит базовую структуру вашего контента, используя разделы или строки. Поэтому высота рядов очень важна. После установки высоту строки можно настроить для каждого устройства. На что вы должны обращать внимание, так это на расстояние между содержимым вашего элемента и краем строки.
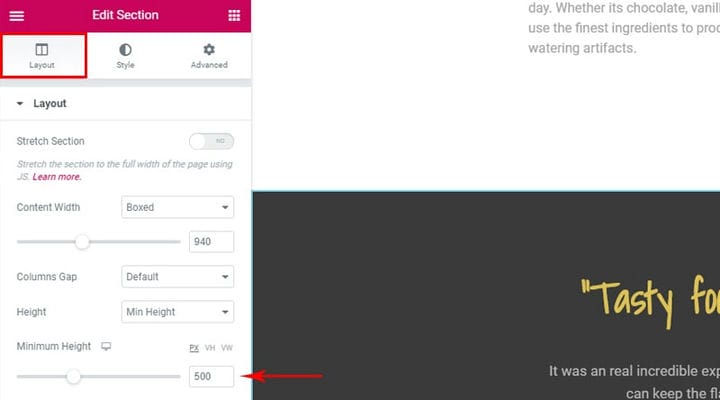
То, что может хорошо выглядеть на настольном устройстве, занимает много места по вертикали на мобильных устройствах и планшетах. Чтобы настроить высоту строки, выберите строку, а затем выберите параметр редактирования.
Затем выберите вкладку «Макет» и отрегулируйте ползунок «Минимальная высота» так, как вам нравится. У вас может быть разная высота для разных макетов дисплея. Это особенно важно, если вы также настраиваете размеры шрифта.
Поля и отступы
Что вам также нужно иметь в виду, так это поля и отступы. Поля — это пространство между элементами, а отступы — это пространство между краями элемента и его содержимым. Независимо от того, создали ли вы свой веб-сайт с нуля или работаете над готовым шаблоном для Elementor, у вас не должно возникнуть проблем с навигацией по элементам. Каждый элемент в выбранном разделе отображает синюю рамку при наведении — просто наведите указатель мыши на элемент, и вы увидите его рамку. Это хороший способ прочувствовать структуру раздела.
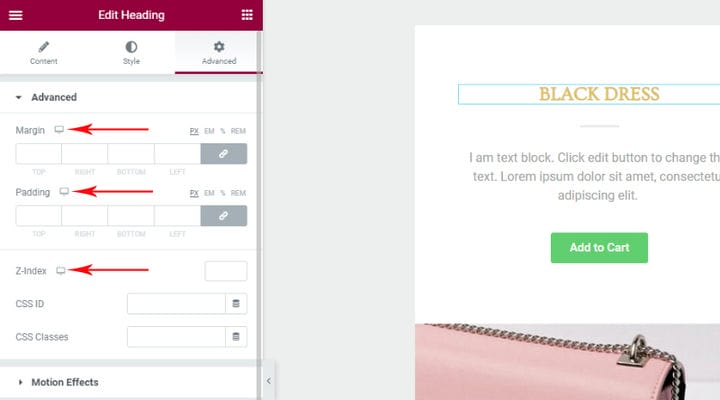
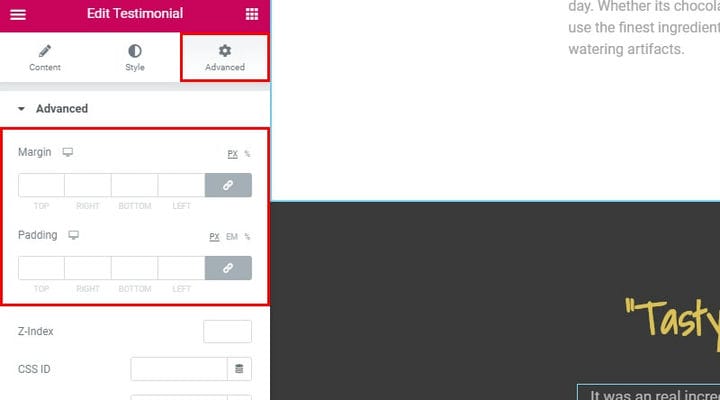
Выберите элемент, а затем перейдите на вкладку «Дополнительно». Для отступов и полей вы найдете четыре варианта: сверху, справа, снизу и слева. Здесь вы вводите значения отступов и полей. Значок ссылки в правой части подменю блокирует их по отношению друг к другу: вы можете выбрать, чтобы все они имели одинаковое значение или имели разные значения для каждого поля или отступа.
Создание столбцов может вызвать проблемы с отображением, если они не оптимизированы для разных устройств. Ваши предпочтительные настройки будут зависеть от количества столбцов и их содержания.
По умолчанию Elementor размещает столбцы один под другим на мобильных устройствах. Это означает, что столбцы не будут склеены, а их содержимое останется разборчивым.
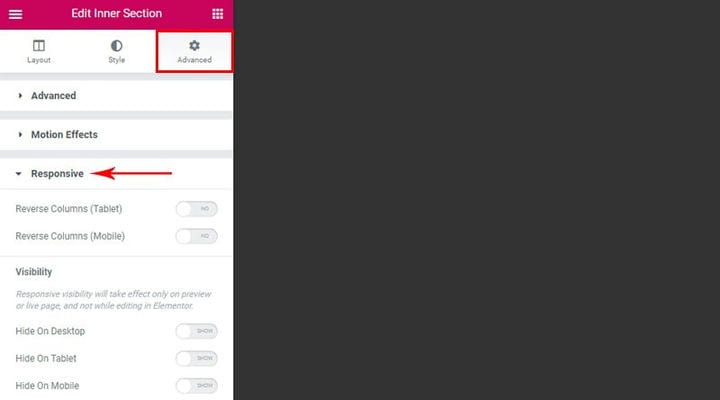
Чтобы сделать столбцы более удобными для просмотра мобильными пользователями, вы можете изменить порядок столбцов в любой строке — просто выберите раздел, затем вкладку «Дополнительно», подменю «Адаптивный» и включите переключатель «Обратные столбцы» для макета планшета и мобильного устройства. по желанию.
Например, если вы выберете элемент в представлении рабочего стола, а затем выберите вкладку «Дополнительно» и выберите подменю «Адаптивный», вы увидите три переключателя отображения/скрытия: для мобильных устройств, планшетов и настольных устройств. Их можно использовать для отображения или скрытия элементов или разделов в зависимости от типа устройства, на котором они просматриваются. Эти параметры применимы только для некоторых элементов или разделов, которые ваши посетители могут счесть неинтересными или ненужными в зависимости от используемого ими устройства, хотя вы можете использовать его для размещения трех совершенно разных страниц, если хотите.
Вот и все: адаптировать дизайн веб-страницы для мобильных устройств и планшетов — и наоборот — никогда не было так просто. И имейте в виду, что адаптивное создание веб-сайтов Elementor — это лишь одна из многих функций Elementor. Мы здесь, чтобы помочь вам изучить их.