Як створити адаптивний веб-сайт Elementor WordPress
Оскільки більшість користувачів виходять в Інтернет за допомогою мобільних пристроїв, чи може ваш веб-сайт справді дозволити собі не реагувати?
Що таке адаптивний дизайн насправді?
Отже, у контексті веб-сайту адаптивність означає, що сайт реагує на різні співвідношення сторін, тобто не виглядає однаково на різних пристроях, а натомість адаптується до пристрою відвідувача. У 2019 році більше користувачів отримували доступ до Інтернету за допомогою своїх мобільних пристроїв, ніж настільних комп’ютерів, але дизайн, орієнтований на мобільні пристрої – практика створення веб-сайтів переважно з урахуванням мобільних користувачів – існує набагато довше.
Завдяки адаптивному дизайну Elementor ви фактично змінюєте розміри та впорядковуєте всі компоненти свого веб-сайту, щоб вони відповідали різному плануванню екрана – настільного комп’ютера, планшета (768 пікселів) і мобільного пристрою (360 пікселів) – і не втрачаєте жодної якості. І оскільки WordPress є найпопулярнішою системою керування вмістом, не дивно, що так багато розробників роблять усе можливе, щоб створювати адаптивні теми WordPress, хоча це також не гарантує.
Як отримати доступ до різних макетів у Elementor?
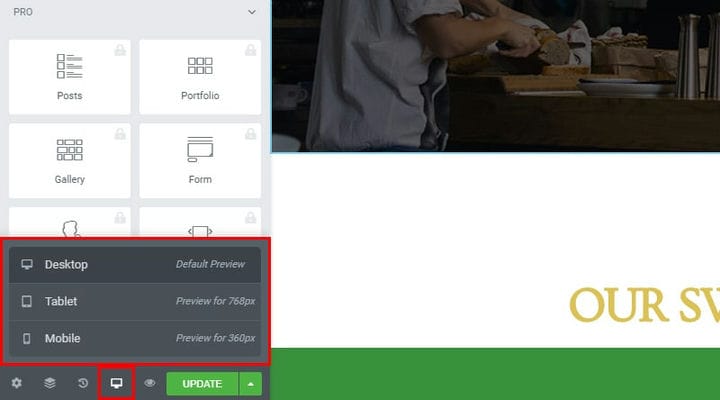
У нижньому лівому куті ви знайдете значок екрана. Якщо вибрати його, відкриється підменю попереднього перегляду. Там ви знайдете параметри попереднього перегляду макетів для планшетів і мобільних пристроїв.
Вигляд робочого столу є типовим, але його можна легко змінити. Ви повинні помітити, що коли ви змінюєте свій попередній перегляд, щоб він відповідав меншому пристрою з іншим розташуванням, з іншим співвідношенням сторін, щоб ви могли зрозуміти, як макет вашого веб-сайту виглядає на кожному пристрої.
Важливо пам’ятати, що як би ви не змінювали параметри косметичного дизайну в режимі планшета чи мобільного, режим робочого стола та макет залишаються незмінними. Таким чином жодна ваша робота над макетом ніколи не буде втрачена.
Які елементи можна налаштувати?
Перш за все, давайте просто уточнимо одну річ – ви можете налаштувати кожен елемент, позначений піктограмою, зображеною нижче. Для цих елементів ми можемо незалежно налаштувати значення для кожного елемента окремо для настільних, планшетних і мобільних форматів.
Те, як ваші відвідувачі бачать текстові елементи, дуже важливо. Якщо ваші шрифти не зручні для мобільних пристроїв, ваші відвідувачі можуть вважати веб-сайт нечитабельним, що, у свою чергу, вплине на вашу SEO (оптимізацію пошукової системи). З огляду на кількість інформації, яку ваші відвідувачі отримують просто через текст, це те, що ви не можете ігнорувати. Розбірливий веб-сайт виглядає акуратно, охайно та професійно.
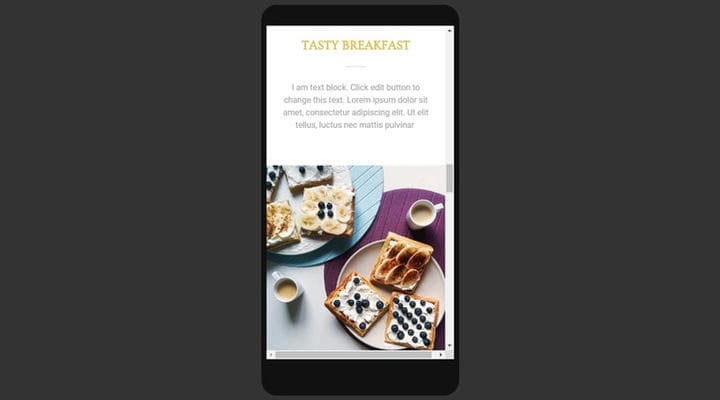
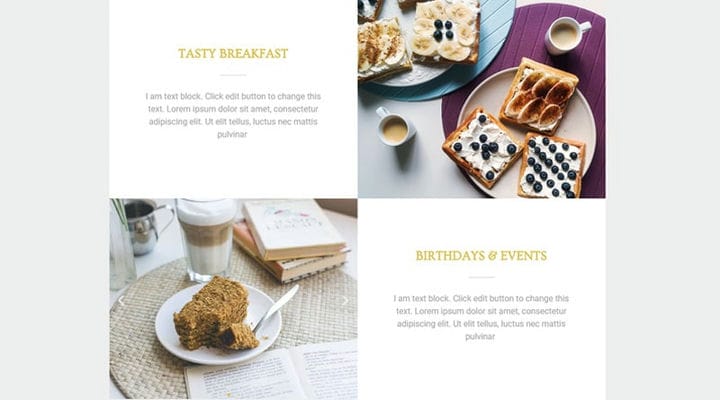
Подивіться, наприклад, на цю сповідальню:
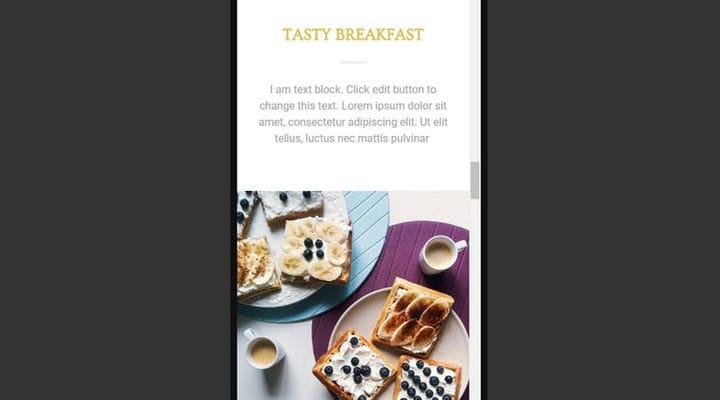
Це чудово виглядає на робочому столі, особливо з широким екраном. Але на меншому пристрої, особливо при перегляді в книжковій орієнтації, усі текстові розділи, що віддають перевагу горизонталі, виглядатимуть згладженими та нерозбірливими.
Ви можете виправити це, вибравши пристрій, для якого потрібно змінити макет. Якщо ви задоволені параметром за замовчуванням (на робочому столі), у вас все ще є деякі налаштування для адміністрування для планшетів і мобільних пристроїв.
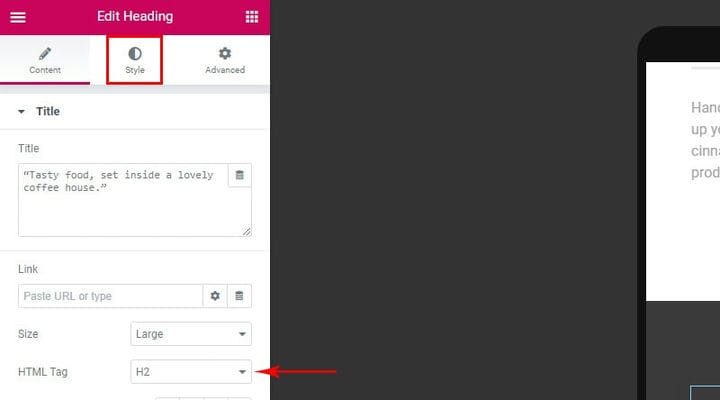
Як і будь-який елемент, текстовий елемент має атрибути. Перше, про що слід пам’ятати, це тег HTML. Не змінюйте тег HTML. Вони дуже важливі для оптимізації пошукових систем, і після їх правильного налаштування не слід змінювати. Щоб змінити розмір тексту, перейдіть на вкладку Стиль.
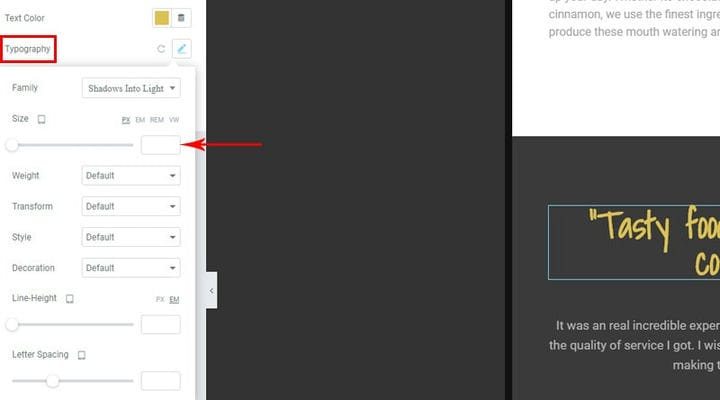
Знайдіть параметри типографіки. Там ви можете змінити шрифт, його розмір, щільність, висоту рядка та міжлітерний інтервал. Якщо ви бажаєте змінити вирівнювання тексту, ви можете знайти цю опцію, вибравши вкладку «Вміст».
Майте на увазі, що деякі зміни, наприклад Transform Uppercase, також будуть відображені на інших пристроях. Параметри типографіки залежать від пристрою. Також важливо пам’ятати, що текстові елементи слід регулювати пропорційно. На що потрібно звернути увагу, це на співвідношення розмірів усіх текстових елементів.
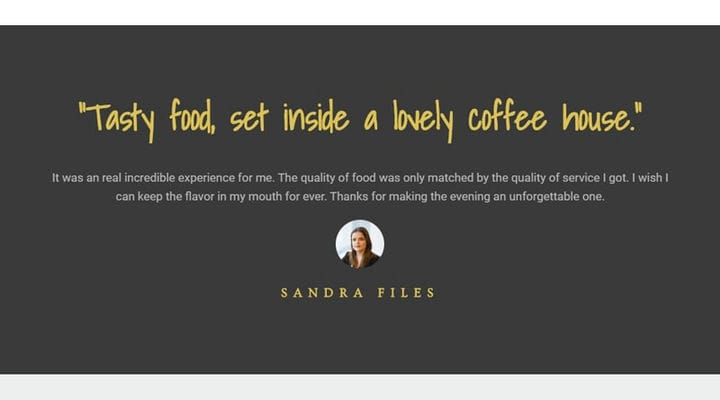
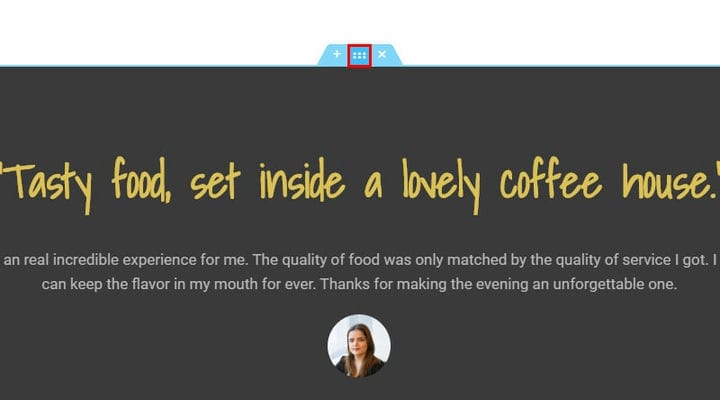
Ось так виглядає пропорційно змінений розділ:
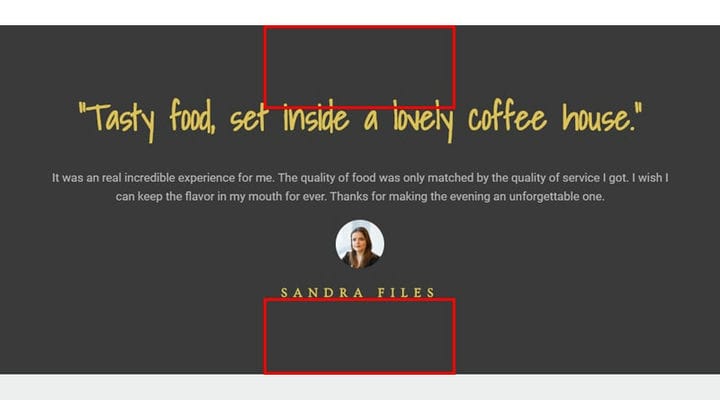
Elementor створює базову структуру вашого вмісту за допомогою розділів або рядків. Тому висота рядків дуже важлива. Після встановлення висоту рядка можна регулювати для кожного пристрою. На що ви хочете звернути увагу, так це на відстань між вмістом вашого елемента та краєм рядка.
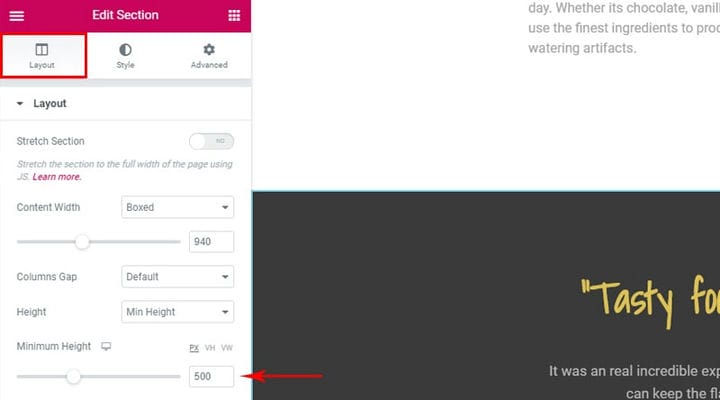
Те, що може добре виглядати на настільному пристрої, займає багато вертикального простору на мобільному телефоні та планшеті. Щоб налаштувати висоту рядка, виберіть рядок, а потім виберіть опцію редагування.
Потім виберіть вкладку «Макет» і відрегулюйте повзунок «Мінімальна висота», як вам подобається. Ви можете мати різну висоту для різних макетів дисплея. Це особливо важливо, якщо ви також регулюєте розмір шрифту.
Поля та відступи
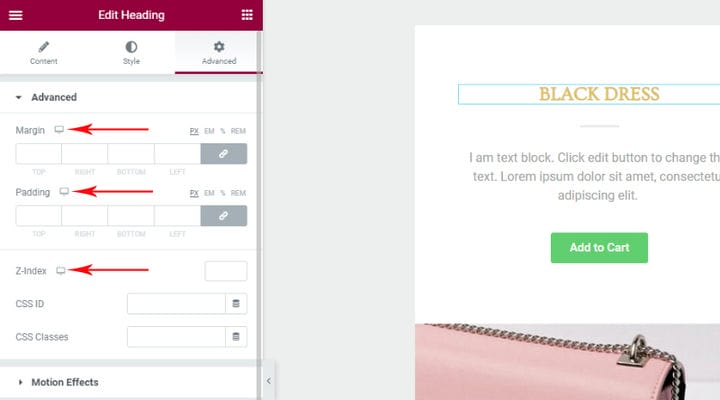
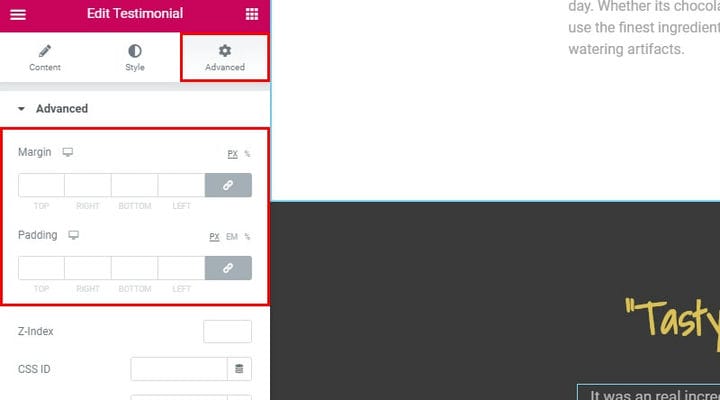
Що вам також потрібно мати на увазі, це поля та відступи. Поле — це простір між елементами, тоді як відступ — це простір між краями елемента та його вмістом. Незалежно від того, чи ви створили свій веб-сайт з нуля, чи працюєте над готовим шаблоном для Elementor, у вас не повинно виникнути проблем з навігацією по елементах. Кожен елемент у вибраному розділі відображає синю рамку при наведенні курсора – просто наведіть вказівник миші на елемент, і ви побачите його рамку. Це хороший спосіб відчути структуру розділу.
Виберіть елемент, а потім виберіть вкладку «Додатково». Для відступів і полів ви знайдете чотири параметри: зверху, справа, знизу та зліва. Тут ви вводите значення відступів і полів. Піктограма посилання в правій частині підменю блокує їх по відношенню один до одного: ви можете вибрати, щоб усі вони мали однакове значення або різне значення для кожного поля чи відступу.
Створення стовпців може спричинити проблеми з відображенням, якщо вони не оптимізовані для різних пристроїв. Ваші бажані налаштування залежатимуть від кількості стовпців та їх вмісту.
За замовчуванням Elementor розміщує стовпці один під одним на мобільних пристроях. Це означає, що стовпці не з’єднуватимуться разом, а їх вміст залишатиметься читабельним.
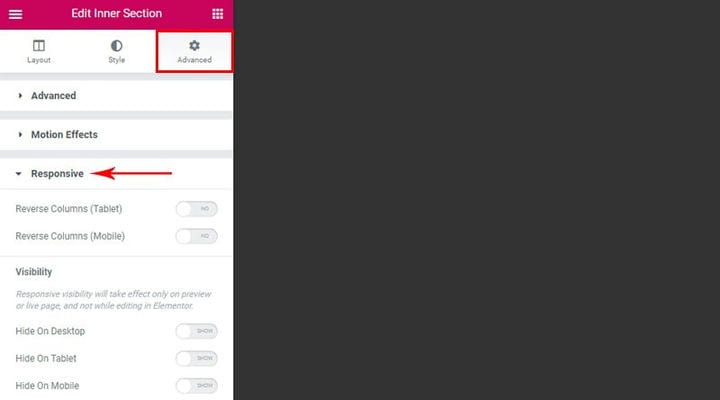
Щоб зробити стовпці зручнішими для очей користувачів мобільних пристроїв, ви можете змінити порядок стовпців у будь-якому рядку – просто виберіть розділ, потім вкладку «Додатково», підменю «Адаптивне» та перемикайте перемикачі «Зворотні стовпці» для макета планшета та мобільного пристрою. за бажанням.
Наприклад, якщо вибрати елемент у вікні робочого столу, а потім вибрати вкладку «Додатково», вибрати підменю «Адаптивний», ви побачите три перемикачі «Показати/сховати»: для мобільних пристроїв, планшетів і настільних пристроїв. Їх можна використовувати, щоб показати або приховати елементи чи розділи залежно від типу пристрою, на якому вони переглядаються. Цей параметр практичний лише для деяких елементів або розділів, які відвідувачам можуть здатися нецікавими або сторонніми залежно від пристрою, який вони використовують, хоча ви можете використовувати його, щоб розмістити три абсолютно різні сторінки, якщо хочете.
Ось і все: адаптувати дизайн веб-сторінки для мобільних пристроїв і планшетів – і навпаки – ніколи не було так просто. Пам’ятайте, що адаптивне створення веб-сайтів Elementor – це лише одна з багатьох функцій Elementor. Ми тут, щоб допомогти вам вивчити їх.