Kuidas oma WordPressi saidi HTML-i minimeerida
Lähme samale lehele.
Kui loete seda postitust, siis ilmselt teate juba, et HTML-i minimeerimine võib teie saiti kiirendada. See on väike kasu, kuid jällegi on enamik jõudluse täiustusi väikesed.
Nii nagu CSS- või JS-failide minimeerimist, saab ka HTML-i minimeerimist hõlpsasti automatiseerida ja unustada.
WordPressi saidi HTML-i minimeerimiseks peaksite kaaluma kahte pistikprogrammi.
HTML-i minimeerimine
See lihtne pistikprogramm teeb täpselt seda, mida ta ütleb – see minimeerib teie HTML-i.
HTML-i minimeerimisel on kasutajatelt väga positiivseid hinnanguid, kuna see on nii lihtne ja tõhus. Kuigi see on lihtne pistikprogramm, on sellel siiski käputäis võimalusi saidi konfiguratsiooni isikupärastamiseks.
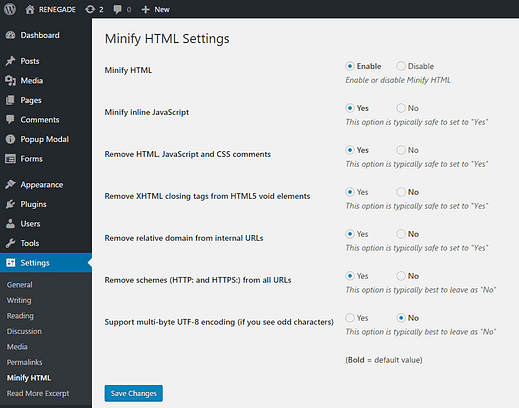
Siin on arendaja seadete lehe ekraanipilt:
Vaikesätted peaksid teie saidi jaoks hästi töötama ja nagu alati, tühjendage pärast pistikprogrammi aktiveerimist vahemälu ja külastage mõnda lehte, et vältida vigu.
Kuigi see pistikprogramm töötab suurepäraselt, võite soovida oma saidi jõudluse edasiseks parandamiseks lisajõudu.
WP rakett
Ma kasutan WP Rocketi pistikprogrammi, et minimeerida saidi competitionthemes.com HTML-i.
WP Rocket sisaldab esmaklassilist vahemälu ja palju muid hõlpsasti kasutatavaid jõudluse optimeerimise tööriistu. Näete, kuidas seda saab kasutada CSS-i edastamise optimeerimiseks ja palju muud meie täielikust WP Rocket Guide’ist.
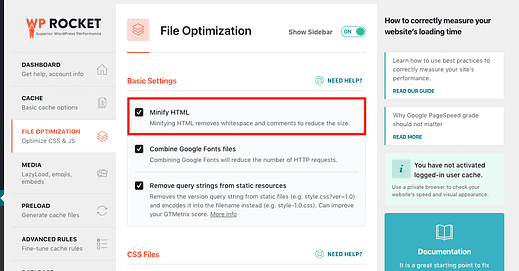
HTML-i minimeerimine ise on äärmiselt lihtne. Kõik, mida pead tegema, on märkige seadetes see ruut:
Nüüd on teil saidi HTML-i minimeerimiseks saadaval kaks lihtsat meetodit.
Miks oma HTML-i minimeerida?
Kui te pole 100% kindel, mida HTML-i minimeerimine tegelikult teeb ja miks see töötab, siis siin on kiire selgitus.
Kui arendajad koodi kirjutavad, kasutavad nad koodi visuaalse struktuuri loomiseks taandeid. See muudab nende lugemise lihtsamaks, ilma et see mõjutaks koodi toimimist. Samuti jätavad nad koodi kommentaare, et selgitada siin-seal funktsioone, muutes koodi enda ja teiste jaoks veelgi lihtsamaks.
Kuigi koodi taande tegemine ja kommentaaride jätmine on mõlemad head tavad, ei vaja meie arvutid neid. Kommentaarid võtavad lisabaite ja isegi tühikud ise aitavad kaasa suuremale failimahule.
Kuna keegi ei pea teie saidi lähtekoodi lugema ja muutma, ei pea see olema hõlpsasti loetav, nii et saame eemaldada kõik kommentaarid ja tühikud. Just seda teeb minimeerimine – see eemaldab kõik tühikud ja kommentaarid, et muuta fail väiksemaks, mis toob kaasa veidi kiirema laadimisaja.
Järeldus
Tõenäoliselt ei avalda HTML-i minimeerimine teie laadimisaegadele suurt mõju, kuid seda on väga lihtne rakendada, mistõttu on see tavaliselt soovitatav.
Väga lihtsaks rakendamiseks installige pistikprogramm Minify HTML. Kui soovite sama lihtsat pistikprogrammi, millel on rohkem täiendavaid jõudlusfunktsioone, proovige WP Rocketit.