Kuidas parandada oma WordPressi saidil udust logo
Kas teie logo on udune, hoolimata sellest, mida proovite?
Sa ei ole üksi.
See on probleem paljudele inimestele.
Ja siin on põhjus, miks see on endiselt probleem…
Teemaarendajad, kes saadavad teemasid saidil wordpress.org (nagu meiegi), peavad kasutama WordPressis sisseehitatud logo valikut. Kuid sisseehitatud logo valikul pole logo jaoks teist võrkkesta versiooni.
Teemaarendajana pole mul õrna aimugi, milline teie logo välja näeb, nii et ma ei saa luua eelnevalt määratud suurust ilma asja hullemaks muutmata.
Tulemuseks on logo, mida kuvatakse ainult standardlahutusega, mis paistab kõrge eraldusvõimega ekraanidel hägune.
WordPress peab lisama kohandajasse logode võrkkesta versiooni, kuid praegu on mul teile lihtne lahendus.
See kohandamine töötab kõigi meie teemade jaoks ja peaks toimima ka enamiku teiste WordPressi teemade puhul.
Kuidas parandada oma pikslitega logo
See lahendus on veidi tehniline, kuid olen kirjeldanud samme nii selgelt kui võimalik.
Laadite üles oma logo versiooni, mis on 2x tavalisest suurusest suurem, ja seejärel kasutage CSS-i, et see tavalisele suurusele kahandada (kirjutasin koodi juba teie jaoks).
Näiteks kui praegu kuvatav logo kujutis on 300 pikslit lai, laadite üles 600 piksli laiuse versiooni. Kui teie pildifail on täpselt kaks korda suurem, kui see teie saidil kuvatakse, kuvatakse see kõrge eraldusvõimega ekraanidel suurepäraselt. Kui vaatate praegu sellel veebisaidil olevat logo, siis see on sisuliselt see, mida ma teen.
Liigume nüüd sammude juurde.
Uurige välja, milline on teie ideaalne suurus
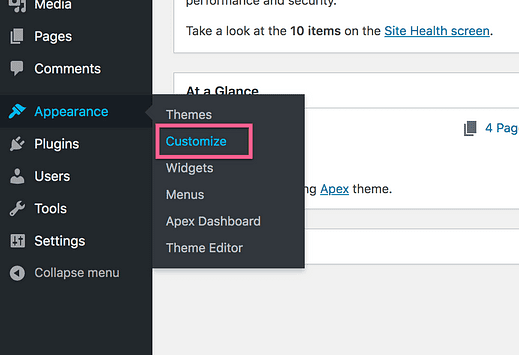
Esimene samm on oma saidile sisse logida ja avada reaalajas kohandaja.
Siit saate teada, kuidas pääseda ligi reaalajas kohandajale
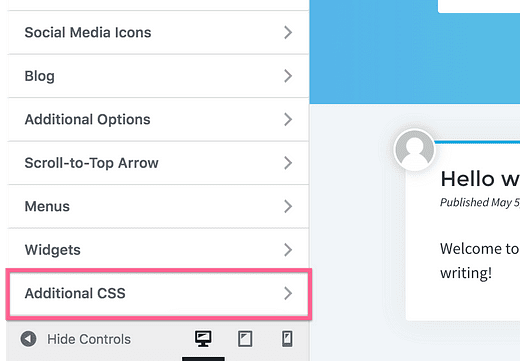
Kohandajasse sisenedes klõpsake allosas jaotist Täiendav CSS.
Järgmisena kopeerige ja kleepige see kood jaotisesse:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Näete kohe, et teie logo laius on 300 pikslit. Ignoreerige, kas see on praegu udune või mitte – parandame selle järgmises etapis.
Muutke CSS-is väärtust „300px", kuni teie logo kuvatakse soovitud suuruses. Jällegi, ärge muretsege hägususe pärast, vaid muutke seda, kuni see võtab saidil õigel hulgal ruumi.
Tean, et see võib olla teie esimene kord, kui redigeerite koodi, nii et siin on kiire näide selle kohta, kuidas kood välja näeks, kui otsustaksite, et teie logo näeb kõige parem välja 450 piksli laiusega:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}On loogiline?
Kui logo võtab päises piisavalt ruumi, saate muudatused avaldada või selle praegu mustandina salvestada.
Järgmine samm on pildifaili enda suuruse muutmine.
Muutke oma pildi suurust
Logo teie saidil teravaks kuvamiseks vajate versiooni, mis on täpselt kaks korda suurem kui CSS-i sisestatud suurus.
Näiteks kui CSS-kood muudab logo laiuseks 450 pikslit, soovite oma logo kujutisest koopiat, mille laius on 900 pikslit.
Kui teil pole pildifaili piisavalt suurt versiooni, peate võtma ühendust oma logo kujundajaga või hankima juurdepääsu algsele kujundusdokumendile, et eksportida piisavalt suur suurus.
Vastasel juhul, kui teil on ainult 600 piksli laiune originaalkoopia, siis kui venitate selle 900 pikslile, on pilt udune isegi arvutis vaadates.
Kui olete saanud pildist 2x suuruse versiooni, olete viimaseks sammuks valmis.
Laadige üles oma uus pilt
Leidke kohandaja seest logo üleslaadimise valik. Enamiku teemade puhul asub see jaotises Saidi identiteet.
Laadige üles oma uus 2x versioon logost ja see kuvatakse saidil kena ja teravana.
Kokkuvõtteks muudate logo suurust CSS-iga, kuni see täidab päises vajaliku ruumi. Seejärel laadite üles kaks korda suurema pildi ja see näeb kõrge eraldusvõimega ekraanidel terav välja.
See on sisuliselt see, mida võrkkesta tugi piltide jaoks veebis kulisside taga teeb ja see on lihtne viis selle ise juurutamiseks.
See on kõik!
Järeldus
Kahju, et WordPressil pole head viisi kõrge eraldusvõimega logode kuvamiseks, kuid lahendus on piisavalt lihtne.
Alternatiivina saate üles laadida oma logo SVG-versiooni, kuid see nõuab ka SVG-toe lisamist.
Ehkki te ei pruugi CSS-ist midagi teada, nõuavad siinsed sammud peamiselt kopeerimist ja kleepimist ning loodan, et teile meeldis seda õpetust järgides uute tehniliste oskuste omandamine.
Kui soovite oma saidi kohandamiseks CSS-i kasutamise kohta lisateavet, vaadake seda õpetust:
Kuidas kohandada oma teemat kohandatud CSS-iga
Ja kui see artikkel aitas teid täna, kaaluge selle enne lahkumist kellegi teisega jagamist.
Täname lugemise eest!